iOS多线程编程之GCD的常见用法
(1)调用NSObject的方法
[self performSelector:@selector(run) withObject:nil afterDelay:2.0];
// 2秒后再调用self的run方法
(2)使用GCD函数
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
// 2秒后异步执行这里的代码...
});
2.说明
[self performSelector:@selector(run) withObject:nil afterDelay:3.0];
说明:在3秒钟之后,执行run函数
代码示例:
1 //
2 // YYViewController.m
3 // 01-GCD的常见使用(延迟执行)
4 //
5 // Created by apple on 14-6-25.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12
13 @end
14
15 @implementation YYViewController
16
17 - (void)viewDidLoad
18 {
19 [super viewDidLoad];
20 NSLog(@"打印线程----%@",[NSThread currentThread]);
21 //延迟执行
22 //第一种方法:延迟3秒钟调用run函数
23 [self performSelector:@selector(run) withObject:nil afterDelay:2.0];
24
25 }
26 -(void)run
27 {
28 NSLog(@"延迟执行----%@",[NSThread currentThread]);
29 }
30
31 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
32 {
33 //在异步函数中执行
34 dispatch_queue_t queue = dispatch_queue_create("wendingding", 0);
35
36 dispatch_sync(queue, ^{
37 [self performSelector:@selector(test) withObject:nil afterDelay:1.0];
38 });
39 NSLog(@"异步函数");
40 }
41 -(void)test
42 {
43 NSLog(@"异步函数中延迟执行----%@",[NSThread currentThread]);
44 }
45 @end
说明:如果把该方法放在异步函数中执行,则方法不会被调用(BUG?)

dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(5.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
//延迟执行的方法
});
说明:在5秒钟之后,执行block中的代码段。
参数说明:

什么时间,执行这个队列中的这个任务。
代码示例:
1 //
2 // YYViewController.m
3 // 02-GCD常见使用(延迟执行2)
4 //
5 // Created by apple on 14-6-25.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12
13 @end
14
15 @implementation YYViewController
16
17 - (void)viewDidLoad
18 {
19 [super viewDidLoad];
20
21 NSLog(@"打印当前线程---%@", [NSThread currentThread]);
22
23 //延迟执行,第二种方式
24 //可以安排其线程(1),主队列
25 dispatch_queue_t queue= dispatch_get_main_queue();
26 dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(5.0 * NSEC_PER_SEC)), queue, ^{
27 NSLog(@"主队列--延迟执行------%@",[NSThread currentThread]);
28 });
29
30 //可以安排其线程(2),并发队列
31 //1.获取全局并发队列
32 dispatch_queue_t queue1= dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0);
33 //2.计算任务执行的时间
34 dispatch_time_t when=dispatch_time(DISPATCH_TIME_NOW, (int64_t)(5.0 * NSEC_PER_SEC));
35 //3.会在when这个时间点,执行queue中的这个任务
36 dispatch_after(when, queue1, ^{
37 NSLog(@"并发队列-延迟执行------%@",[NSThread currentThread]);
38 });
39 }
40
41 @end

延迟执行:不需要再写方法,且它还传递了一个队列,我们可以指定并安排其线程。
如果队列是主队列,那么就在主线程执行,如果队列是并发队列,那么会新开启一个线程,在子线程中执行。
二、一次性代码
1.实现一次性代码
需求:点击控制器只有第一次点击的时候才打印。
实现代码:
1 //
2 // YYViewController.m
3 // 03-GCD常见使用(一次性代码)
4 //
5 // Created by apple on 14-6-25.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 @property(nonatomic,assign) BOOL log;
13 @end
14
15 @implementation YYViewController
16
17 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
18 {
19 if (_log==NO) {
20 NSLog(@"该行代码只执行一次");
21 _log=YES;
22 }
23 }
24 @end
缺点:这是一个对象方法,如果又创建一个新的控制器,那么打印代码又会执行,因为每个新创建的控制器都有自己的布尔类型,且新创建的默认为NO,因此不能保证改行代码在整个程序中只打印一次。
2.使用dispatch_once一次性代码
使用dispatch_once函数能保证某段代码在程序运行过程中只被执行1次
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
// 只执行1次的代码(这里面默认是线程安全的)
});
整个程序运行过程中,只会执行一次。
代码示例:
1 //
2 // YYViewController.m
3 // 03-GCD常见使用(一次性代码)
4 //
5 // Created by apple on 14-6-25.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 @property(nonatomic,assign) BOOL log;
13 @end
14
15 @implementation YYViewController
16
17 //-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
18 //{
19 // if (_log==NO) {
20 // NSLog(@"该行代码只执行一次");
21 // _log=YES;
22 // }
23 //}
24
25 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
26 {
27 static dispatch_once_t onceToken;
28 dispatch_once(&onceToken, ^{
29 NSLog(@"该行代码只执行一次");
30 });
31 }
32 @end
效果(程序运行过程中,打印代码只会执行一次):

三、队列组
需求:从网络上下载两张图片,把两张图片合并成一张最终显示在view上。
1.第一种方法
代码示例:
1 //
2 // YYViewController.m
3 // 04-GCD基本使用(队列组下载图片)
4 //
5 // Created by apple on 14-6-25.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10 //宏定义全局并发队列
11 #define global_quque dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0)
12 //宏定义主队列
13 #define main_queue dispatch_get_main_queue()
14
15 @interface YYViewController ()
16 @property (weak, nonatomic) IBOutlet UIImageView *imageView1;
17 @property (weak, nonatomic) IBOutlet UIImageView *imageView2;
18 @property (weak, nonatomic) IBOutlet UIImageView *imageView3;
19
20 @end
21
22 @implementation YYViewController
23
24 - (void)viewDidLoad
25 {
26 [super viewDidLoad];
27 }
28 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
29 {
30 //获取全局并发队列
31 // dispatch_queue_t queue= dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0);
32 //获取主队列
33 // dispatch_queue_t queue= dispatch_get_main_queue();
34
35 // 图片1:http://d.hiphotos.baidu.com/baike/c0%3Dbaike80%2C5%2C5%2C80%2C26/sign=2b9a12172df5e0fefa1581533d095fcd/cefc1e178a82b9019115de3d738da9773912ef00.jpg
36 // 图片2:http://h.hiphotos.baidu.com/baike/c0%3Dbaike80%2C5%2C5%2C80%2C26/sign=f47fd63ca41ea8d39e2f7c56f6635b2b/1e30e924b899a9018b8d3ab11f950a7b0308f5f9.jpg
37 dispatch_async(global_quque, ^{
38 //下载图片1
39 UIImage *image1= [self imageWithUrl:@"http://d.hiphotos.baidu.com/baike/c0%3Dbaike80%2C5%2C5%2C80%2C26/sign=2b9a12172df5e0fefa1581533d095fcd/cefc1e178a82b9019115de3d738da9773912ef00.jpg"];
40 NSLog(@"图片1下载完成---%@",[NSThread currentThread]);
41
42 //下载图片2
43 UIImage *image2= [self imageWithUrl:@"http://h.hiphotos.baidu.com/baike/c0%3Dbaike80%2C5%2C5%2C80%2C26/sign=f47fd63ca41ea8d39e2f7c56f6635b2b/1e30e924b899a9018b8d3ab11f950a7b0308f5f9.jpg"];
44 NSLog(@"图片2下载完成---%@",[NSThread currentThread]);
45
46 //回到主线程显示图片
47 dispatch_async(main_queue, ^{
48 NSLog(@"显示图片---%@",[NSThread currentThread]);
49 self.imageView1.image=image1;
50 self.imageView2.image=image2;
51 //合并两张图片
52 UIGraphicsBeginImageContextWithOptions(CGSizeMake(200, 100), NO, 0.0);
53 [image1 drawInRect:CGRectMake(0, 0, 100, 100)];
54 [image2 drawInRect:CGRectMake(100, 0, 100, 100)];
55 self.imageView3.image=UIGraphicsGetImageFromCurrentImageContext();
56 //关闭上下文
57 UIGraphicsEndImageContext();
58 NSLog(@"图片合并完成---%@",[NSThread currentThread]);
59 });
60 //
61 });
62 }
63
64 //封装一个方法,传入一个url参数,返回一张网络上下载的图片
65 -(UIImage *)imageWithUrl:(NSString *)urlStr
66 {
67 NSURL *url=[NSURL URLWithString:urlStr];
68 NSData *data=[NSData dataWithContentsOfURL:url];
69 UIImage *image=[UIImage imageWithData:data];
70 return image;
71 }
72 @end
显示效果:

打印查看:

问题:这种方式的效率不高,需要等到图片1.图片2都下载完成后才行。
提示:使用队列组可以让图片1和图片2的下载任务同时进行,且当两个下载任务都完成的时候回到主线程进行显示。
2.使用队列组解决
步骤:
创建一个组
开启一个任务下载图片1
开启一个任务下载图片2
同时执行下载图片1\下载图片2操作
等group中的所有任务都执行完毕, 再回到主线程执行其他操作
代码示例
1 //
2 // YYViewController.m
3 // 04-GCD基本使用(队列组下载图片)
4 //
5 // Created by apple on 14-6-25.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10 //宏定义全局并发队列
11 #define global_quque dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0)
12 //宏定义主队列
13 #define main_queue dispatch_get_main_queue()
14
15 @interface YYViewController ()
16 @property (weak, nonatomic) IBOutlet UIImageView *imageView1;
17 @property (weak, nonatomic) IBOutlet UIImageView *imageView2;
18 @property (weak, nonatomic) IBOutlet UIImageView *imageView3;
19
20 @end
21
22 @implementation YYViewController
23
24 - (void)viewDidLoad
25 {
26 [super viewDidLoad];
27 }
28 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
29 {
30 // 图片1:http://d.hiphotos.baidu.com/baike/c0%3Dbaike80%2C5%2C5%2C80%2C26/sign=2b9a12172df5e0fefa1581533d095fcd/cefc1e178a82b9019115de3d738da9773912ef00.jpg
31 // 图片2:http://h.hiphotos.baidu.com/baike/c0%3Dbaike80%2C5%2C5%2C80%2C26/sign=f47fd63ca41ea8d39e2f7c56f6635b2b/1e30e924b899a9018b8d3ab11f950a7b0308f5f9.jpg
32
33
34 //1.创建一个队列组
35 dispatch_group_t group = dispatch_group_create();
36
37 //2.开启一个任务下载图片1
38 __block UIImage *image1=nil;
39 dispatch_group_async(group, global_quque, ^{
40 image1= [self imageWithUrl:@"http://d.hiphotos.baidu.com/baike/c0%3Dbaike80%2C5%2C5%2C80%2C26/sign=2b9a12172df5e0fefa1581533d095fcd/cefc1e178a82b9019115de3d738da9773912ef00.jpg"];
41 NSLog(@"图片1下载完成---%@",[NSThread currentThread]);
42 });
43
44 //3.开启一个任务下载图片2
45 __block UIImage *image2=nil;
46 dispatch_group_async(group, global_quque, ^{
47 image2= [self imageWithUrl:@"http://h.hiphotos.baidu.com/baike/c0%3Dbaike80%2C5%2C5%2C80%2C26/sign=f47fd63ca41ea8d39e2f7c56f6635b2b/1e30e924b899a9018b8d3ab11f950a7b0308f5f9.jpg"];
48 NSLog(@"图片2下载完成---%@",[NSThread currentThread]);
49 });
50
51 //同时执行下载图片1\下载图片2操作
52
53 //4.等group中的所有任务都执行完毕, 再回到主线程执行其他操作
54 dispatch_group_notify(group,main_queue, ^{
55 NSLog(@"显示图片---%@",[NSThread currentThread]);
56 self.imageView1.image=image1;
57 self.imageView2.image=image2;
58
59 //合并两张图片
60 //注意最后一个参数是浮点数(0.0),不要写成0。
61 UIGraphicsBeginImageContextWithOptions(CGSizeMake(200, 100), NO, 0.0);
62 [image1 drawInRect:CGRectMake(0, 0, 100, 100)];
63 [image2 drawInRect:CGRectMake(100, 0, 100, 100)];
64 self.imageView3.image=UIGraphicsGetImageFromCurrentImageContext();
65 //关闭上下文
66 UIGraphicsEndImageContext();
67
68 NSLog(@"图片合并完成---%@",[NSThread currentThread]);
69 });
70
71 }
72 -(void)download2image
73 {
74 //获取全局并发队列
75 // dispatch_queue_t queue= dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0);
76 //获取主队列
77 // dispatch_queue_t queue= dispatch_get_main_queue();
78
79 dispatch_async(global_quque, ^{
80 //下载图片1
81 UIImage *image1= [self imageWithUrl:@"http://news.baidu.com/z/resource/r/image/2014-06-22/2a1009253cf9fc7c97893a4f0fe3a7b1.jpg"];
82 NSLog(@"图片1下载完成---%@",[NSThread currentThread]);
83
84 //下载图片2
85 UIImage *image2= [self imageWithUrl:@"http://news.baidu.com/z/resource/r/image/2014-06-22/2a1009253cf9fc7c97893a4f0fe3a7b1.jpg"];
86 NSLog(@"图片2下载完成---%@",[NSThread currentThread]);
87
88 //回到主线程显示图片
89 dispatch_async(main_queue, ^{
90 NSLog(@"显示图片---%@",[NSThread currentThread]);
91 self.imageView1.image=image1;
92 self.imageView2.image=image2;
93 //合并两张图片
94 UIGraphicsBeginImageContextWithOptions(CGSizeMake(200, 100), NO, 0.0);
95 [image1 drawInRect:CGRectMake(0, 0, 100, 100)];
96 [image2 drawInRect:CGRectMake(0, 0, 100, 100)];
97 self.imageView3.image=UIGraphicsGetImageFromCurrentImageContext();
98 //关闭上下文
99 UIGraphicsEndImageContext();
100 NSLog(@"图片合并完成---%@",[NSThread currentThread]);
101 });
102 //
103 });
104 }
105
106 //封装一个方法,传入一个url参数,返回一张网络上下载的图片
107 -(UIImage *)imageWithUrl:(NSString *)urlStr
108 {
109 NSURL *url=[NSURL URLWithString:urlStr];
110 NSData *data=[NSData dataWithContentsOfURL:url];
111 UIImage *image=[UIImage imageWithData:data];
112 return image;
113 }
114 @end
打印查看(同时开启了两个子线程,分别下载图片):

2.补充说明
有这么1种需求:
首先:分别异步执行2个耗时的操作
其次:等2个异步操作都执行完毕后,再回到主线程执行操作
如果想要快速高效地实现上述需求,可以考虑用队列组
dispatch_group_t group = dispatch_group_create();
dispatch_group_async(group, dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
// 执行1个耗时的异步操作
});
dispatch_group_async(group, dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
// 执行1个耗时的异步操作
});
dispatch_group_notify(group, dispatch_get_main_queue(), ^{
// 等前面的异步操作都执行完毕后,回到主线程...
});
四,通过GCD中的dispatch_barrier_(a)sync加强对sync中所谓等待的理解
首先解释下标题里地括号是什么意思,GCD有个函数叫dispatch_barrier_async,还有个函数叫dispatch_barrier_sync
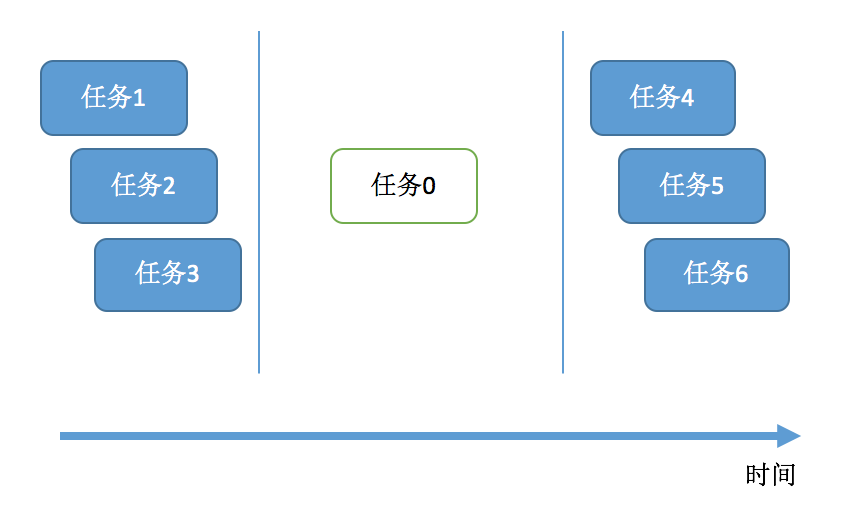
假设我们原先有6个任务要执行,我们现在要插入一个任务0,这个任务0要在1、2、3都并发执行完了之后才能执行,而4、5、6号任务要在这个任务0结束后才允许并发。大致的意思就跟下面这个图一样 
对于这样一种需求,很多朋友的第一反应就是用个group就解决了。确实如此,但是系统提供了一种更加简单地方法,那就是dispatch_barrier_async,我们只要按照前面所述的顺序将任务分配到队列就OK,剩下的都不用管了。dispatch_barrier_async的参数跟dispatch_async一模一样的。
下面开始讲正题
总结前面所说,dispatch_barrier_async是会等待前面提到的任务0结束的,注意这里是async。说到等待大家必然会想到dispatch_sync,dispatch_sync的任务是串行的,会等待任务结束程序再继续往下走。那dispatch_barrier是否存在一个sync的方法呢?存在……那么问题来了……那dispatch_barrier_async和dispatch_barrier_sync的区别在哪呢?如果没有区别的话苹果何必搞出2个函数呢,区别必然是有的。
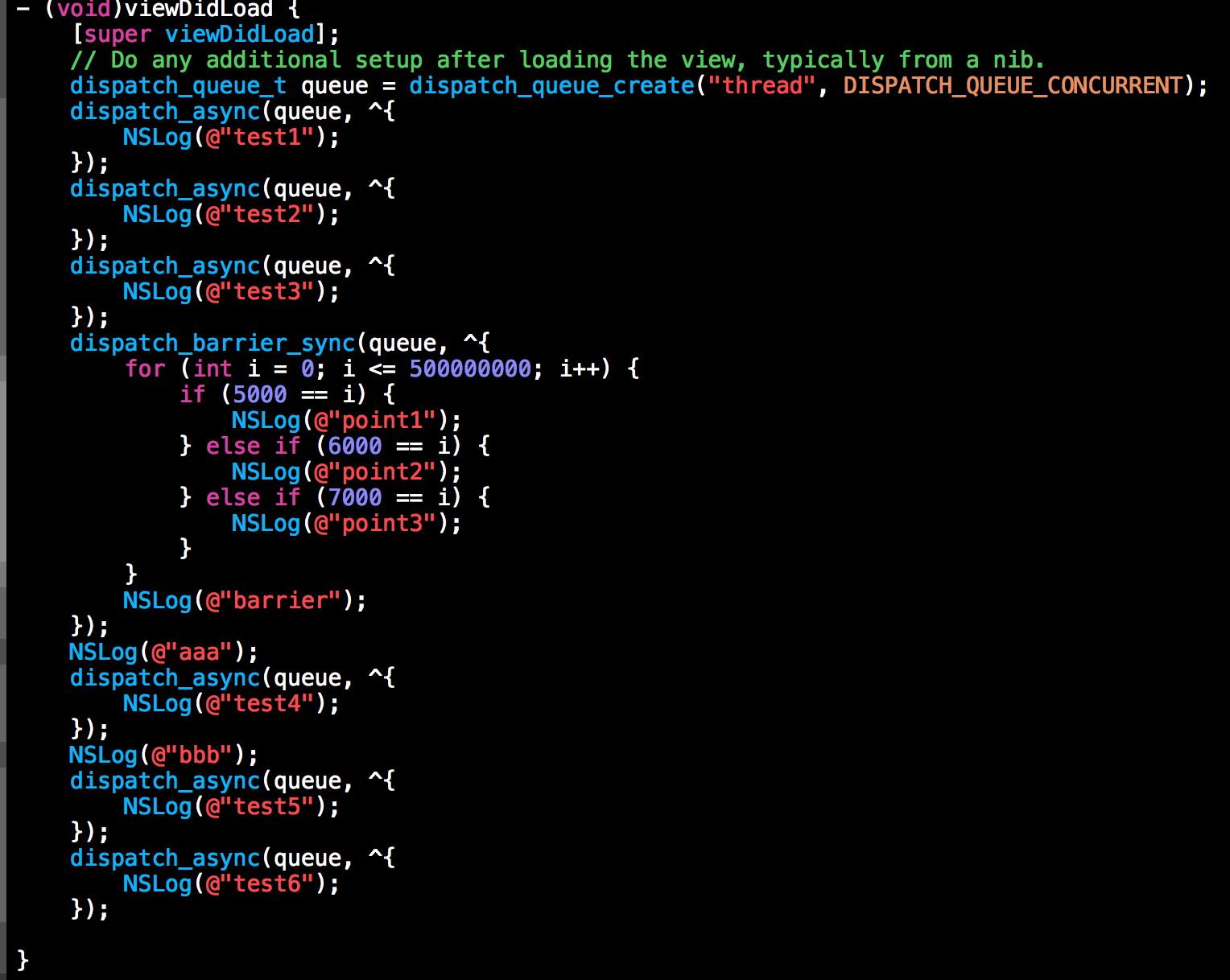
先贴上代码,代码非常简单,就是按照之前提的需求写的。 
barrier里给了一个比较费时的操作便于看清楚
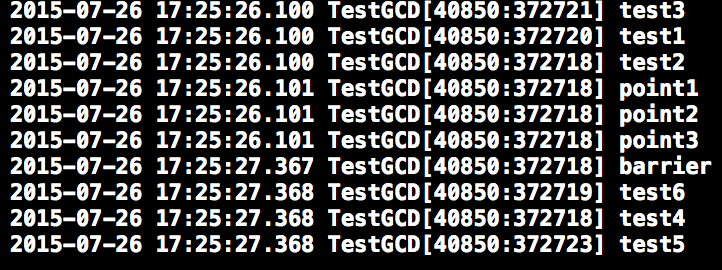
给的图里写的是dispatch_barrier_sync,因为我们需要先看看我们熟悉的等待——sync是什么效果,直接跑起来 
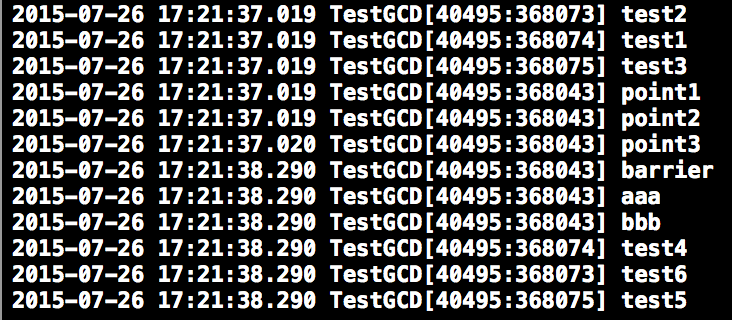
可以看到,确实是1、2、3号任务并发执行完了,然后再执行的我们的0号任务,再并发执行的4、5、6号任务,当然,point3和barrier之间是有明显停顿的,截图无法表现。对于这个输出,应该是意料之中的。截下来,我们来看看async的效果
代码进行一点点修改,dispatch_barrier_sync改成dispatch_barrier_async。我这里先把aaa、bbb的输出隐藏掉。改完代码可以直接跑起来,我们一起看看结果 
好像除了aaa、bbb之外其它的都跟上面sync的情况一模一样(当然,并发的顺序无法控制),而且point3和barrier之间同样有明显停顿,看来,这个dispatch_barrier_async确实会等待它的任务0执行完。
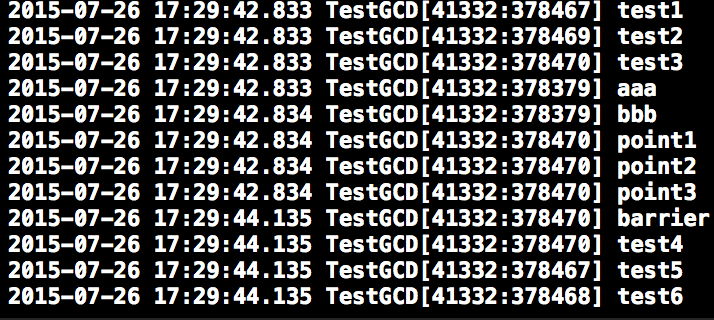
既然这样那dispatch_barrier_async和dispatch_barrier_sync究竟有什么区别呢?我们把aaa、bbb的输出打开看看就知道了。 
区别很明显,跟sync的情况相比,aaa、bbb的输出位置完全不同,async的时候aaa的输出在任务0结束之前,sync的aaa输出在任务0结束之后。
总结:
dispatch_barrier_sync和dispatch_barrier_async的共同点:
1、都会等待在它前面插入队列的任务(1、2、3)先执行完
2、都会等待他们自己的任务(0)执行完再执行后面的任务(4、5、6)
dispatch_barrier_sync和dispatch_barrier_async的不共同点:
在将任务插入到queue的时候,dispatch_barrier_sync需要等待自己的任务(0)结束之后才会继续程序,然后插入被写在它后面的任务(4、5、6),然后执行后面的任务
而dispatch_barrier_async将自己的任务(0)插入到queue之后,不会等待自己的任务结束,它会继续把后面的任务(4、5、6)插入到queue
所以,dispatch_barrier_async的不等待(异步)特性体现在将任务插入队列的过程,它的等待特性体现在任务真正执行的过程。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)