【Flutter学习】基本组件之进度条(LinearProgressIndicator, CircularProgressIndicator)
一,概述
基本有两种类型:
- 条形进度条(LinearProgressIndicator)
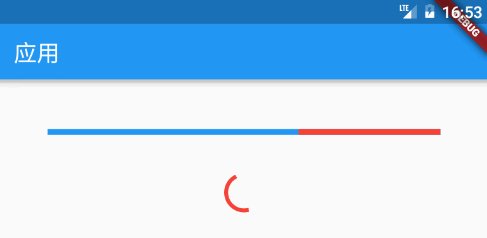
new LinearProgressIndicator( backgroundColor: Colors.blue, // value: 0.2, valueColor: new AlwaysStoppedAnimation<Color>(Colors.red), ), new Container(padding: const EdgeInsets.all(20.0)),
- 圆形进度条(CircularProgressIndicator)
new CircularProgressIndicator( strokeWidth: 4.0, backgroundColor: Colors.blue, // value: 0.2, valueColor: new AlwaysStoppedAnimation<Color>(Colors.red), ),

注意:如果 value 为 null 或空,则显示一个动画,否则显示一个定值。Progress 的值只能设置 0 ~ 1.0,如果大于 1,则表示已经结束。
二,构造函数
- LinearProgressIndicator
/**
* 条形进度条 * LinearProgressIndicator本身不能设置高度,可以包一层父容器设置高度来间接设置LinearProgressIndicator的高度, * 如Container,SizedBox等 * * const LinearProgressIndicator({ Key key, double value,//0~1的浮点数,用来表示进度多少;如果 value 为 null 或空,则显示一个动画,否则显示一个定值 Color backgroundColor,//背景颜色 Animation<Color> valueColor,//animation类型的参数,用来设定进度值的颜色,默认为主题色 String semanticsLabel, String semanticsValue, }) */ - CircularProgressIndicator
/** * 圆形进度条 * 可以在外面包一层SizedBox,间接改变进度条的大小 *const CircularProgressIndicator({ Key key, double value,//0~1的浮点数,用来表示进度多少;如果 value 为 null 或空,则显示一个动画,否则显示一个定值 Color backgroundColor,//背景颜色 Animation<Color> valueColor,//animation类型的参数,用来设定进度值的颜色,默认为主题色 this.strokeWidth = 4.0,//进度条宽度 String semanticsLabel, String semanticsValue, }) */
三,demo
- LinearProgressIndicator
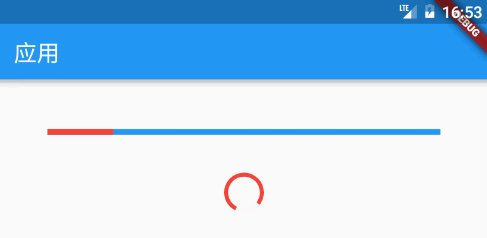
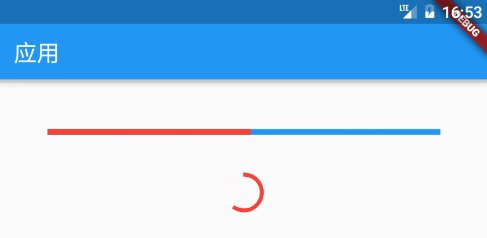
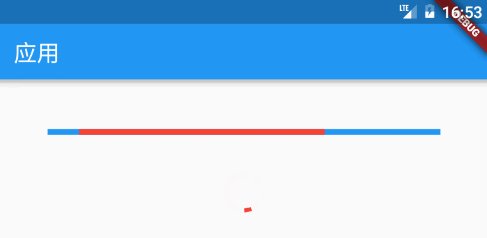
body: ListView( children: <Widget>[ Container( padding: EdgeInsets.only(left: 50.0, right: 50.0, top: 50.0), child: LinearProgressIndicator( value: 0.3, backgroundColor: Color(0xff00ff00), ), ), Container( padding: EdgeInsets.only(left: 50.0, right: 50.0, top: 50.0), child: LinearProgressIndicator( // value: 0.3, backgroundColor: Color(0xffff0000), ), ), Container( padding: EdgeInsets.only(left: 50.0, right: 50.0, top: 50.0), child: LinearProgressIndicator( value: 0.3, valueColor: new AlwaysStoppedAnimation<Color>(Colors.red), backgroundColor: Color(0xff00ff00), ), ), Container( padding: EdgeInsets.only(left: 50.0, right: 50.0, top: 50.0), child: Container( height: 10.0, child: LinearProgressIndicator( value: 0.3, valueColor: new AlwaysStoppedAnimation<Color>(Colors.red), backgroundColor: Color(0xff00ff00), ), ), ), ], ),
- CircularProgressIndicator
body: Stack( children: <Widget>[ Positioned( left: 150.0, top: 20.0, child: CircularProgressIndicator( // value: 0.3, backgroundColor: Color(0xffff0000), ) ), Positioned( left: 150.0, top: 70.0, child: CircularProgressIndicator( value: 0.3, backgroundColor: Color(0xffff0000), ) ), Positioned( left: 150.0, top: 120.0, child: CircularProgressIndicator( // value: 0.3, strokeWidth: 4.0, backgroundColor: Color(0xffff0000), valueColor: new AlwaysStoppedAnimation<Color>(Colors.red), ) ), Positioned( left: 150.0, top: 170.0, child: CircularProgressIndicator( // value: 0.3, strokeWidth: 8.0, backgroundColor: Color(0xffff0000), valueColor: new AlwaysStoppedAnimation<Color>(Colors.red), ) ), Positioned( left: 150.0, top: 220.0, child: SizedBox( width: 50.0, height: 50.0, child: CircularProgressIndicator( // value: 0.3, backgroundColor: Color(0xffff0000), valueColor: new AlwaysStoppedAnimation<Color>(Colors.red), ), ) ), ], )
分类:
Flutter




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2018-07-09 dyld环境变量