bootstrap学习之container类和container-fluid类的区别
一,Demo
<!DOCTYPE html> <html lang="zh-cn"> <!-- 头部 --> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Hello World</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> </head> <!-- 内容 --> <body> <div class="container"> <h3>hello world</h3> </div> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script> </body> </html>
- container
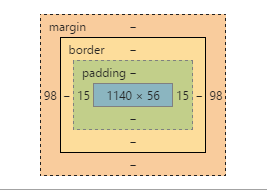
运行打开浏览器,f12后发现container容器不止有15px的padding,还有一个会随着浏览器宽度变化而变化的margin,如图
盒模型
-
container-fluid
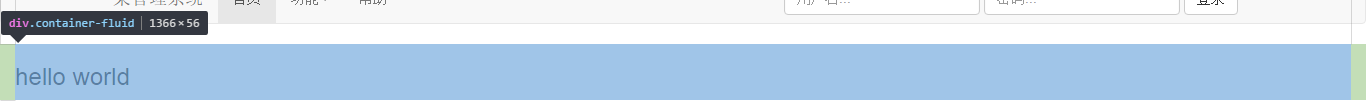
当把类换成container-fluid之后,你会发现页面有明显的变化,如图

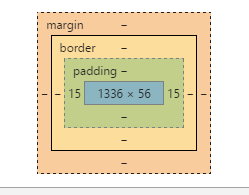
盒模型

你会发现这次整个容器就只有固定的15px的padding,并没有再加margin。
二,结论
- container类根据不同屏幕宽度,通过媒体查询,阶段性的赋值一个固定宽度,所以在改变浏览器的大小时,页面是一个阶段一个阶段变化的。
- container-fluid类则是始终保持与外部div的宽度一致,所以当缩放浏览器时,它会始终保持100%的宽度。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)