2--DIV CSS基础
1.概述
CSS指的是层叠样式表(Cascading Style Sheets),也称级联样式表,是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS描述了如何在屏幕、纸张或其他媒体上显示HTML元素,可以同时控制多张网页的布局。
DIV是HTML的一个标签,CSS是一个样式表。
2.样式表类型
2.1 嵌入样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> .嵌入样式{ color: blue; width: 100px; height: 100px; background: red; } </style> </head> <body> <div class="嵌入样式"> 文本内容1 </div> </body> </html>
2.2 外部样式
建立外部css文件1并引入
<link rel="stylesheet" href="css/外部样式.css" />
外部css文件1还可以引入外部css文件2
@import url("外部样式+.css");
.嵌入样式{
color: blue;
width: 100px;
height: 100px;
background: red;
}
2.3 内联样式
<div style="color: red;width: 100px;height: 100px;background: blue;"> 文本内容2 </div>
3.样式选择器
CSS选择器用于查找(或选取)要设置样式的HTML元素
3.1 元素选择器
元素选择器根据元素名称来选择HTML元素
p{
color: red;
text-align: center;
}
<p>元素选择器</p>
div{
color: red;
text-align: center;
}
<div>元素选择器</div>
3.2 ID选择器
ID 选择器选择有特定id属性的HTML 元素
#part1{
color: blue;
text-align: center;
}
<p id="part1">ID选择器</p>
3.3 类选择器
类选择器选择有特定 class 属性的 HTML 元素
.part2{
color: black;
text-align: center;
}
<p class="part2">类选择器</p>
3.4 通用选择器
通用选择器(*)选择页面上的所有的 HTML 元素
*{
color: brown;
text-align: left;
}
3.5 分组选择器
分组选择器选取所有具有相同样式定义的 HTML 元素
h1,h2{
color: pink;
text-align: left;
}
4.背景
CSS 背景属性用于定义元素的背景效果
body{
background: url(img/txt.jpg) no-repeat scroll;
}
background-color:规定要使用的背景颜色
background-position:规定背景图像的位置
background-size:规定背景图片的尺寸
background-origin:规定背景图片的定位区域
background-image:规定要使用的背景图像
background-clip:规定背景的绘制区域
background-repeat:规定如何重复背景图像
repeat(默认):背景图像在垂直方向和水平方向重复
repeat-x:背景图像在水平方向重复
repeat-y:背景图像在垂直方向重复
no-repeat:背景图像仅显示一次
inherit:规定应该从父元素继承 background 属性的设置
background-attachment:规定背景图像是否固定或者随着页面的内容滚动
background-attachment:fixed:固定,不随内容的滚动而滚动
background-attachment:scroll:滚动,随内容的滚动而滚动
5.边框
CSS 边框属性用于指定元素边框的样式、宽度和颜色
.part3{
width: 200px;
height: 200px;
border: solid 50px red;
}
边框样式值:none,hidden,dotted,dashed,solid,double
border-left:设置左边框,一般单独设置左边框样式使用
border-right:设置右边框,一般单独设置右边框样式使用
border-top:设置上边框,一般单独设置上边框样式使用
border-bottom:设置下边框,一般单独设置下边框样式使用
6.文字属性
color:文字颜色
font-size:文字大小
font-weight:文字粗细
font-family:文字字体
font-variant:字体变体
small-caps:小写字母转换为大写字母
7.文本属性
text-align:文本对齐
right,left,center
letter-spacing::字间距
text-indent:首行缩进
line-height:行间距
text-decoration:文本线
underline:定义文本上的下划线
overline:定义文本上的上划线
line-through:定义文本上的中划线
8.列表
在HTML中,列表主要有两种类型:
无序列表(<ul>):列表项使用项目符号标记
有序列表(<ol>):列表项使用数字或字母标记
list-style-type:设置列表项标记的类型
disc,circle,square,decimal
list-style-position:设置在何处放置列表项的的标记
inside,outside
list-style-image:设置用图像来替换列表项的标记
list-style:circle inside url(img/txt.jpg)
9.超链接
a:link:未访问的链接
a:visited:已访问的链接
a:hover:鼠标划过链接
a:active:已选中的链接
.part4 a:visited{
text-decoration: none;
}
注意:在CSS定义中,
a:hover必须位于a:link和a:visited之后才能生效
a:active必须位于a:hover之后才能生效
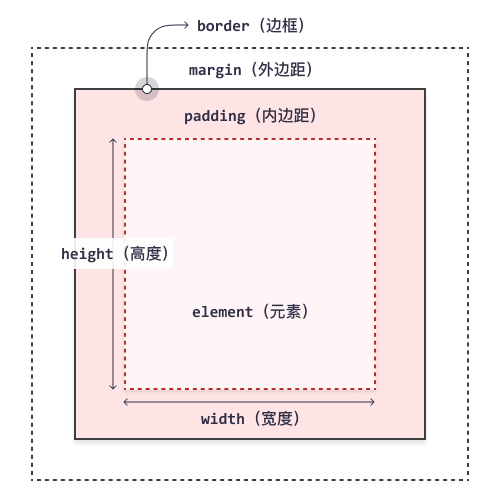
10.盒模型
所有 的HTML 元素都可以视为方框,CSS 盒模型实质上是一个包围每个 HTML 元素的框。
在 CSS 中,谈论设计和布局时会使用术语“盒模型”或“框模型”,它包括:外边距、边框、内边距以及实际的内容
在 CSS 中,width 和 height 指的是内容区域的宽度和高度,下图展示了盒模型:

11.浮动和清除
float:规定元素如何浮动,用于定位和格式化内容
none(默认):元素不会浮动(将显示在文本中刚出现的位置)
left:元素浮动到其容器的左侧
right:元素浮动在其容器的右侧
inherit:元素继承其父级的 float 值
clear:规定哪些元素可以在清除的元素旁边以及在哪一侧浮动
none(默认):允许两侧都有浮动元素
left:左侧不允许浮动元素
right:右侧不允许浮动元素
both:左侧或右侧均不允许浮动元素
inherit:元素继承其父级的 clear 值
使用 clear 属性的最常见用法是在元素上使用了 float 属性之后
在清除浮动时,应该对清除与浮动进行匹配:如果某个元素浮动到左侧,则应清除左侧
浮动元素会继续浮动,但是被清除的元素将显示在其下方
例如清除向左的浮动:表示在(div 的)左侧不允许出现浮动元素
12.块级元素、行内元素
块级元素:独占一行,在默认情况下其宽度自动填满其父元素的宽度
块级元素即使设置了宽度也是独占一行,可以设置midth,height,margin,padding属性
<div> <h1> - <h6> <p> <form> <header> <footer> <section>
行内元素:不会独占一行,相邻的行内元素会排在同一行,仅占用所需的宽度
<span> <a> <img> <i>
行内元素转换:规定是否或如何显示元素
display:none:不显示
display:block:变成块级元素
display:inline:变成行内元素
display:inline-block:以块级元素样式展示,以行级元素样式排列
13.溢出
overflow属性规定在元素的内容太大而无法放入指定区域时(即溢出)是剪裁内容还是添加滚动条
div{
overflow: visible;
}
visible(默认):内容不会被修剪,会呈现在元素框之外
hidden:内容会被修剪,其余内容不可见
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容
14.定位
position属性规定应用于元素的定位方法的类型
div{
position: static;
}
static(静态定位):默认值,元素不受 top、bottom、left 和 right 属性的影响
fixed(固定定位):元素相对于浏览器窗口进行定位,即使页面滚动,也始终位于同一位置
relative(相对定位):元素相对于正常位置进行定位
absolute(绝对定位):元素相对于最近的定位父元素进行定位
z-index属性指定元素的堆栈顺序(哪个元素应放置在其他元素的前面或后面)
具有较高堆叠顺序的元素始终位于具有较低堆叠顺序的元素之前
如果两个定位的元素重叠而未指定 z-index,则位于 HTML 代码中最后的元素将显示在顶部



