freemarker的常用内建函数
转载:https://blog.csdn.net/qq779890006/article/details/78490368
为什么要使用网页静态化技术
网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道
或者是文章类的频道。
对于电商网站的商品详细页来说,至少几百万个商品,每个商品又有大量的信息,这样
的情况同样也适用于使用网页静态化来解决。
网页静态化技术和缓存技术的共同点都是为了减轻数据库的访问压力,但是具体的应用
场景不同,缓存比较适合小规模的数据,而网页静态化比较适合大规模且相对变化不太频繁
的数据。另外网页静态化还有利于SEO。
另外我们如果将网页以纯静态化的形式展现,就可以使用Nginx 这样的高性能的web
服务器来部署。Nginx 可以承载5 万的并发,而Tomcat 只有几百
什么是Freemarker
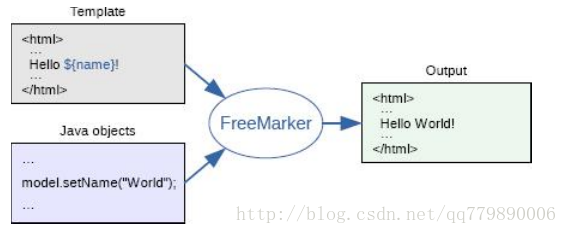
FreeMarker 是一个用 Java 语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与 Web 容器无关,即在 Web 运行时,它并不知道 Servlet 或 HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成 XML,JSP 或 Java 等。
Freemarker入门
1. 工程依赖
<dependency> <groupId>org.freemarker</groupId> <artifactId>freemarker</artifactId> <version>2.3.23</version> </dependency>
2. 创建模板文件
1、文本,直接输出的部分
2、注释,即<#–…–>格式不会输出
3、插值(Interpolation):即${..}部分,将使用数据模型中的部分替代输出
4、FTL指令:FreeMarker指令,和HTML标记类似,名字前加#予以区分,不会输出。
我们现在就创建一个简单的创建模板文件test.ftl
<html> <head> <meta charset="utf-8"> <title>Freemarker入门小DEMO </title> </head> <body> <#--我只是一个注释,我不会有任何输出 --> ${name},你好。${message} </body> </html>
3. 生成文件
使用步骤:
第一步:创建一个 Configuration 对象,直接 new 一个对象。构造方法的参数就是 freemarker的版本号。
第二步:设置模板文件所在的路径。
第三步:设置模板文件使用的字符集。一般就是 utf-8.
第四步:加载一个模板,创建一个模板对象。
第五步:创建一个模板使用的数据集,可以是 pojo 也可以是 map。一般是 Map。
第六步:创建一个 Writer 对象,一般创建一 FileWriter 对象,指定生成的文件名。
第七步:调用模板对象的 process 方法输出文件。
第八步:关闭流
//1.创建配置类
Configuration configuration=new Configuration(Configuration.getVersion());
//2.设置模板所在的目录
configuration.setDirectoryForTemplateLoading(new File("D:/pinyougou_work/freemarkerDemo/src/main/resources/"));
//3.设置字符集
configuration.setDefaultEncoding("utf-8");
//4.加载模板
Template template = configuration.getTemplate("test.ftl");
//5.创建数据模型
Map map=new HashMap();
map.put("name", "张三 ");
map.put("message", "hello freemarker");
//6.创建Writer对象
Writer out =new FileWriter(new File("d:\\test.html"));
//7.输出
template.process(map, out);
//8.关闭Writer对象
out.close();
执行后,在D盘根目录即可看到生成的test.html ,打开看看
4. FTL 指令
assign指令
定义简单类型 <#assign linkman="周先生"> 联系人:${linkman} 定义对象类型 <#assign info={"mobile":"13301231212",'address':'北京市昌平区'} > 电话:${info.mobile} 地址:${info.address}
include 指令
此指令用于模板文件的嵌套
创建模板文件head.ftl <h1>title</h1> 我们修改test.ftl,在模板文件中使用include指令引入刚才我们建立的模板 <#include "head.ftl">
if指令
<#if success=true> 你已通过实名认证 <#else> 你未通过实名认证 </#if>
在代码中对str变量赋值
map.put("success", true);
在freemarker的判断中,可以使用= 也可以使用==
list指令
(1)代码中对变量goodsList赋值
List goodsList=new ArrayList();
Map goods1=new HashMap();
goods1.put("name", "苹果");
goods1.put("price", 5.8);
Map goods2=new HashMap();
goods2.put("name", "香蕉");
goods2.put("price", 2.5);
Map goods3=new HashMap();
goods3.put("name", "橘子");
goods3.put("price", 3.2);
goodsList.add(goods1);
goodsList.add(goods2);
goodsList.add(goods3);
map.put("goodsList", goodsList);
---------------------
作者:你们的王大人
来源:CSDN
原文:https://blog.csdn.net/qq779890006/article/details/78490368
版权声明:本文为博主原创文章,转载请附上博文链接!
(2)在模板文件上添加
----商品价格表----<br> <#list goodsList as goods> ${goods_index+1} 商品名称: ${goods.name} 价格:${goods.price}<br> </#list>
内建函数
内建函数语法格式: 变量+?+函数名称
我们使用size函数来实现,代码如下:
共 ${goodsList?size} 条记录
转换JSON字符串为对象
<#assign text="{'bank':'工商银行','account':'10101920201920212'}" /> <#assign data=text?eval /> 开户行:${data.bank} 账号:${data.account}
日期格式化
代码中对变量赋值:
dataModel.put("today", new Date());
在模板文件中加入
当前日期:${today?date} <br>
当前时间:${today?time} <br>
当前日期+时间:${today?datetime} <br>
日期格式化: ${today?string("yyyy年MM月")}
数字转换为字符串
代码中对变量赋值:
map.put("point", 102920122);
修改模板:
累计积分:${point}
空值处理运算符
判断某变量是否存在:“??”
用法为:variable??,如果该变量存在,返回true,否则返回false
<#if aaa??> aaa变量存在 <#else> aaa变量不存在 </#if>
缺失变量默认值:“!”
我们除了可以判断是否为空值,也可以使用!对null值做转换处理
在模板文件中加入
${aaa!'-'}

使用内建函数 内建函数很像子变量(如果了解Java术语的话,也可以说像方法), 它们并不是数据模型中的东西,是 FreeMarker 在数值上添加的。 为了清晰子变量是哪部分,使用 ?(问号)代替 .(点)来访问它们。常用内建函数的示例: user?html 给出 user 的HTML转义版本, 比如 & 会由 & 来代替。 user?upper_case 给出 user 值的大写版本 (比如 "JOHN DOE" 来替代 "John Doe") animal.name?cap_first 给出 animal.name 的首字母大写版本(比如 "Mouse" 来替代 "mouse") user?length 给出 user 值中 字符的数量(对于 "John Doe" 来说就是8) animals?size 给出 animals 序列中 项目 的个数(我们示例数据模型中是3个) 如果在 <#list animals as animal> 和对应的 </#list> 标签中: animal?index 给出了在 animals 中基于0开始的 animal的索引值 animal?counter 也像 index, 但是给出的是基于1的索引值 animal?item_parity 基于当前计数的奇偶性,给出字符串 "odd" 或 "even"。在给不同行着色时非常有用,比如在 <td class="${animal?item_parity}Row">中。 一些内建函数需要参数来指定行为,比如: animal.protected?string("Y", "N") 基于 animal.protected 的布尔值来返回字符串 "Y" 或 "N"。 animal?item_cycle('lightRow','darkRow') 是之前介绍的 item_parity 更为常用的变体形式。 fruits?join(", ") 通过连接所有项,将列表转换为字符串, 在每个项之间插入参数分隔符(比如 "orange,banana") user?starts_with("J") 根据 user 的首字母是否是 "J" 返回布尔值true或false。 内建函数应用可以链式操作,比如user?upper_case?html 会先转换用户名到大写形式,之后再进行HTML转义。(这就像可以链式使用 .(点)一样)
运算符
算数运算符
FreeMarker表达式中完全支持算术运算,FreeMarker支持的算术运算符包括:+, - , * , / , %
逻辑运算符
逻辑运算符有如下几个:
逻辑与:&&
逻辑或:||
逻辑非:!
逻辑运算符只能作用于布尔值,否则将产生错误
比较运算符
表达式中支持的比较运算符有如下几个:
1 =或者==:判断两个值是否相等.
2 !=:判断两个值是否不等.
3 >或者gt:判断左边值是否大于右边值
4 >=或者gte:判断左边值是否大于等于右边值
5 <或者lt:判断左边值是否小于右边值
6 <=或者lte:判断左边值是否小于等于右边值
注意: =和!=可以用于字符串,数值和日期来比较是否相等,但=和!=两边必须是相同类型的值,否则会产生错误,而且FreeMarker是精确比较,”x”,”x “,”X”是不等的.其它的运行符可以作用于数字和日期,但不能作用于字符串,大部分的时候,使用gt等字母运算符代替>会有更好的效果,因为 FreeMarker会把>解释成FTL标签的结束字符,当然,也可以使用括号来避免这种情况,如:<#if (x>y)>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号