AngularJS入门(一)
1. 前端框架AngularJS入门
1.1 AugularJS简介
AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、依赖注入等等。

1.2 AngularJS四大特征
1.21 MVC模式
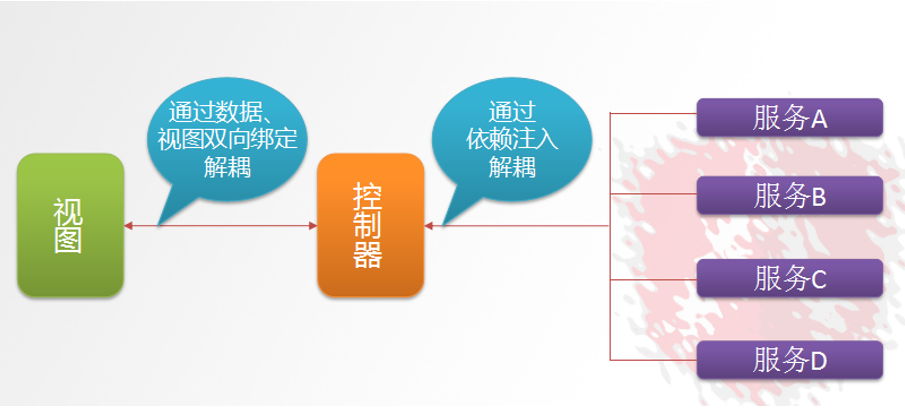
Angular遵循软件工程的MVC模式,并鼓励展现数据和逻辑组件之间的松耦合.通过依赖注入(dependency injection),Angular为客户端的Web应用带来了传统服务端的服务,例如独立于视图的控制。 因此,后端减少了许多负担,产生了更轻的Web应用。

Model:数据,其实就是angular变量($scope.XX);
View: 数据的呈现,Html+Directive(指令);
Controller:操作数据,就是function,数据的增删改查;
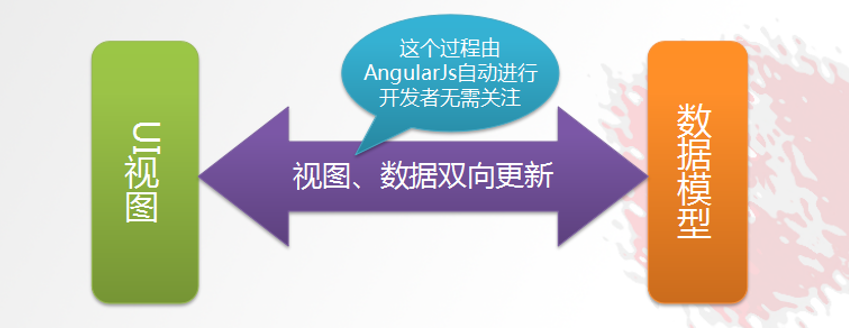
1.2.2 双向绑定
AngularJS是建立在这样的信念上的:即声明式编程应该用于构建用户界面以及编写软件构建,而指令式编程非常适合来表示业务逻辑。框架采用并扩展了传统HTML,通过双向的数据绑定来适应动态内容,双向的数据绑定允许模型和视图之间的自动同步。因此,AngularJS使得对DOM的操作不再重要并提升了可测试性。

1.2.3 依赖注入
依赖注入(Dependency Injection,简称DI)是一种设计模式, 指某个对象依赖的其他对象无需手工创建,只需要“吼一嗓子”,则此对象在创建时,其依赖的对象由框架来自动创建并注入进来,其实就是最少知识法则;模块中所有的service和provider两类对象,都可以根据形参名称实现DI.
1.2.4 模块化设计
高内聚低耦合法则
1)官方提供的模块 ng、ngRoute、ngAnimate
2)用户自定义的模块 angular.module('模块名',[ ])
1.3 入门小Demo
1.3.1 表达式
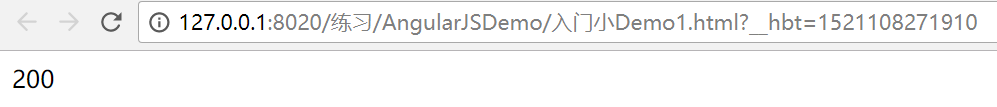
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>入门小Demo-表达式</title> <script type="text/javascript" src="../js/angular.min.js" ></script> </head> <body ng-app> {{100+100}} </body> </html>
执行结果:

表达式的写法是{{表达式 }} 表达式可以是变量或是运算式
ng-app 指令 作用是告诉子元素以下的指令是归angularJs的,angularJs会识别的
ng-app 指令定义了 AngularJS 应用程序的 根元素。
ng-app 指令在网页加载完毕时会自动引导(自动初始化)应用程序。
1.3.2 双向绑定
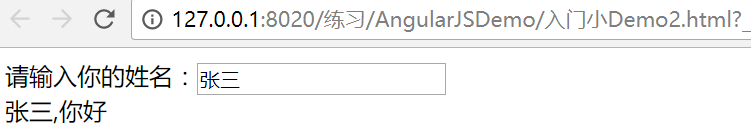
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>入门小Demo-双向绑定</title> <script type="text/javascript" src="../js/angular.min.js" ></script> </head> <body ng-app> 请输入你的姓名:<input ng-model="myname" /><br /> {{myname}},你好 </body> </html>
执行结果:

ng-model 指令用于绑定变量,这样用户在文本框输入的内容会绑定到变量上,而表达式可以实时地输出变量
1.3.3 初始化指令
我们如果希望有些变量具有初始值,可以使用ng-init指令来对变量初始化
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>入门小Demo-初始化</title> <script type="text/javascript" src="../js/angular.min.js" ></script> </head> <body ng-app ng-init="myname='李四'"> 请输入你的姓名:<input ng-model="myname" /><br /> {{myname}},你好 </body> </html>
执行效果:

页面一加载,就会自动给变量赋初始化值,由于双向绑定,所以下面变量也被赋值。
1.3.4 控制器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>入门小Demo-控制器</title> <script type="text/javascript" src="../js/angular.min.js" ></script> <script> var app = angular.module('myApp',[]);//定义了一个叫myApp的模块 //定义控制器 app.controller('myController',function($scope){ $scope.add=function(){ return parseInt($scope.x)+parseInt($scope.y); } }) </script> </head> <body ng-app="myApp" ng-controller="myController"> x:<input ng-model="x" /> y:<input ng-model="y" /> 运算结果:{{add()}} </body> </html>
执行结果:

ng-controller用于指定所使用的控制器。
理解 $scope:
$scope 的使用贯穿整个 AngularJS App 应用,它与数据模型相关联,同时也是表达式执行的上下文.有了$scope 就在视图和控制器之间建立了一个通道,基于作用域视图在修改数据时会立刻更新 $scope,同样的$scope 发生改变时也会立刻重新渲染视图.
1.3.5 事件指令
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>入门小Demo-事件指令</title> <script type="text/javascript" src="../js/angular.min.js" ></script> <script> var app = angular.module('myApp',[]);//定义了一个叫myApp的模块 //定义控制器 app.controller('myController',function($scope){ $scope.add=function(){ $scope.z = parseInt($scope.x)+parseInt($scope.y); } }) </script> </head> <body ng-app="myApp" ng-controller="myController"> x:<input ng-model="x" /> y:<input ng-model="y" /> <button ng-click="add()">运算</button><br /> 结果: {{z}} </body> </html>
执行结果:

ng-click 是最常用的单击事件指令,在点击时触发控制器的某个方法
1.3.6 循环数组
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>入门小Demo-循环数组</title> <script type="text/javascript" src="../js/angular.min.js" ></script> <script> var app = angular.module('myApp',[]);//定义了一个叫myApp的模块 //定义控制器 app.controller('myController',function($scope){ $scope.list=[26,64,36,33,51,69,2];//定义数组 }) </script> </head> <body ng-app="myApp" ng-controller="myController"> <table> <tr ng-repeat="x in list"> <td>{{x}}</td> </tr> </table> </body> </html>
执行结果:

这里的ng-repeat指令用于循环数组变量。
1.3.7 循环对象数组
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>入门小Demo-循环对象数组</title> <script type="text/javascript" src="../js/angular.min.js" ></script> <script> var app = angular.module('myApp',[]);//定义了一个叫myApp的模块 //定义控制器 app.controller('myController',function($scope){ $scope.list=[ {name:"张三",age:18,sex:"男"}, {name:"李四",age:19,sex:"男"}, {name:"王五",age:20,sex:"男"} ] }) </script> </head> <body ng-app="myApp" ng-controller="myController"> <table> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> <tr ng-repeat="entity in list"> <td>{{entity.name}}</td> <td>{{entity.age}}</td> <td>{{entity.sex}}</td> </tr> </table> </body> </html>
执行结果:

1.3.8 内置服务
我们的数据一般都是从后端获取的,那么如何获取数据呢?我们一般使用内置服务$http来实现。注意:以下代码需要在tomcat中运行。注意:以下代码需要在tomcat中运行。
<html> <head> <title>入门小Demo-8 内置服务</title> <meta charset="utf-8" /> <script src="angular.min.js"></script> <script> var app=angular.module('myApp',[]); //定义了一个叫myApp的模块 //定义控制器 app.controller('myController',function($scope,$http){ $scope.findAll=function(){ $http.get('data.json').success( function(response){ $scope.list=response; } ); } }); </script> </head> <body ng-app="myApp" ng-controller="myController" ng-init="findAll()"> <table> <tr> <td>姓名</td> <td>数学</td> <td>语文</td> </tr> <tr ng-repeat="entity in list"> <td>{{entity.name}}</td> <td>{{entity.shuxue}}</td> <td>{{entity.yuwen}}</td> </tr> </table> </body> </html>
建立文件 data.json
[
{"name":"张三","shuxue":100,"yuwen":93},
{"name":"李四","shuxue":88,"yuwen":87},
{"name":"王五","shuxue":77,"yuwen":56},
{"name":"赵六","shuxue":67,"yuwen":86}
]




