使用jquery的jqcode插件生成二维码,并能打印
本文参考这个而来:https://www.cnblogs.com/chenyucong/p/5996544.html
使用的js有三个,第一个是jquery,放在第一位,第二个是二维码生成插件jquery.qrcode.js,第三个是打印插件jquery.jqprint-0.3.js
下面是一个简单的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>二维码</title>
<script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/jquery.qrcode/1.0/jquery.qrcode.min.js"></script>
<script src="../js/jquery.jqprint-0.3.js"></script>
<style>
@media screen
{
#canvas
{
display: block;
}
img
{
display: none;
}
}
/*打印状态下的样式*/
@media print
{
#canvas
{
display: none;
}
img
{
display: block;
}
}
</style>
</head>
<body>
<input type="text" id="txt">
<button id="btnEncode">生成二维码</button>
<button id="btnPrint" >打印</button>
<hr />
<div id="code"></div>
<img id="image" src="" />
</body>
</html>
<script>
$(function () {
//生成二维码
$("#btnEncode").click(function () {
$("#code").empty();
var str = $('#txt').val();
str=toUtf8(str);
$("#code").qrcode({
render: "canvas", //table方式
width: 200, //宽度
height:200, //高度
text: str //任意内容
});
});
//识别中文
function toUtf8(str) {
var out, i, len, c;
out = "";
len = str.length;
for(i = 0; i < len; i++) {
c = str.charCodeAt(i);
if ((c >= 0x0001) && (c <= 0x007F)) {
out += str.charAt(i);
} else if (c > 0x07FF) {
out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));
out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
} else {
out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
}
}
return out;
}
//打印
$("#btnPrint").click(function () {
//这里不能使用jq的选择器来获取,不然报错
var img = document.getElementById("image"); // get image element
var canvas = document.getElementsByTagName("canvas")[0]; // get canvas element
//var img = $("#image");
//var canvas = $("canvas");
img.src = canvas.toDataURL(); // update image
$("#image").jqprint({
debug:false,
importCSS:true,
printContainer:true,
operaSupport:false
});
});
})
</script>
第一点:
canvas标签并不能直接打印,因为是动态的,打印会显示空白,
这里是借用了一个img标签,先把canvas图像赋予给img,再打印img,由于上方有定义img标签的display属性为none,所以不会显示。
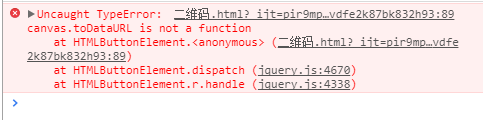
第二点:
在84和85行,获取canvas和img的标签时,不能使用jq来获取,不然会报错,错误如下

第三点:
render的属性可以改为table,但是改为table的时候,无法打印,因为不是图像,不能转移为img。
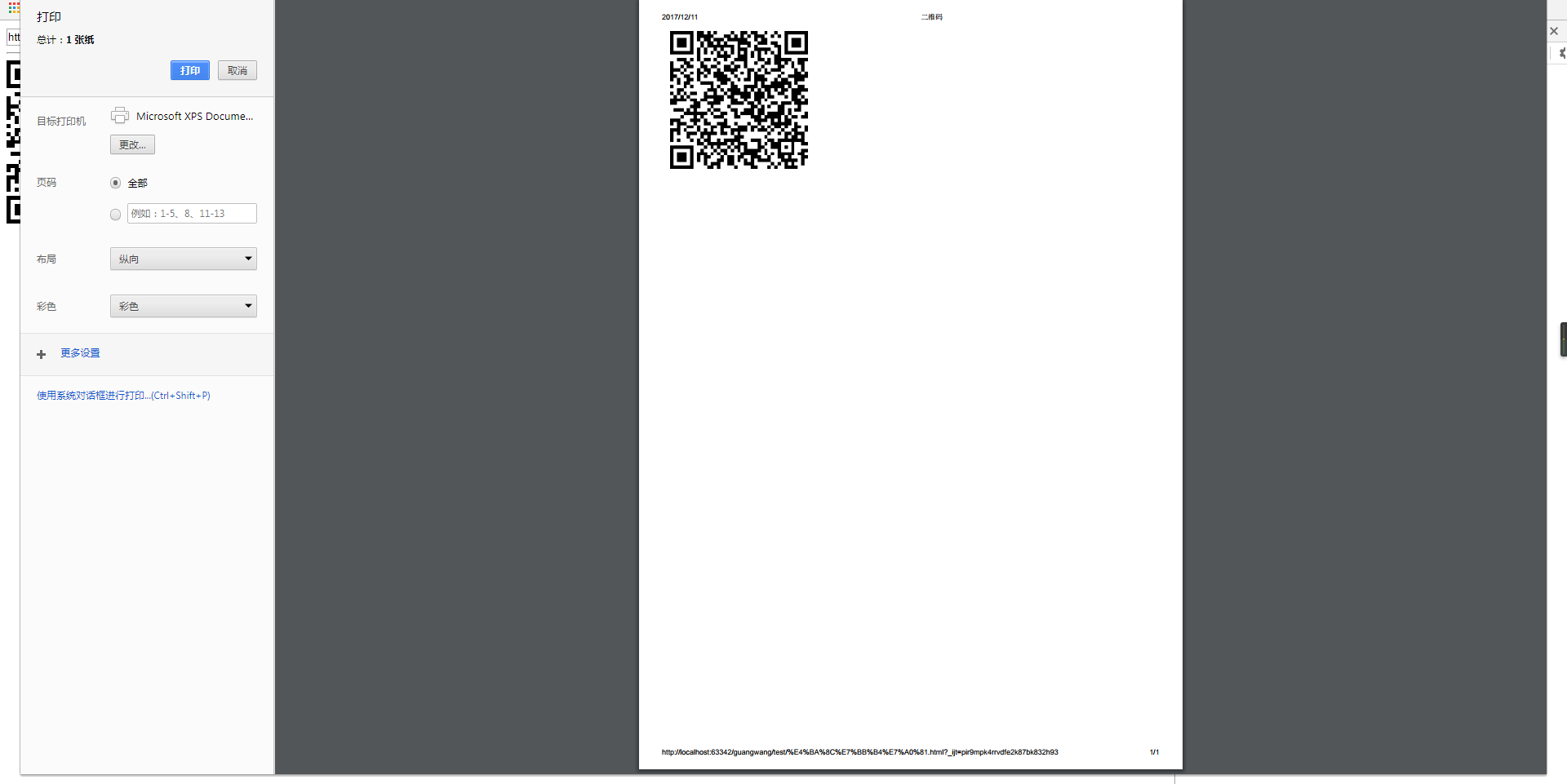
最终效果图如下:
点击生成二维码图

点击打印图