windows系统下在Hbuilder和WebStorm使用autoprefixer插件
我也是从网上学习然后结合自己的安装使用经验来写的,
一 : JetBrains WebStorm 2016.3.3的安装使用(我的设置是基于2016.3.3这个版本来讲的)
1,安装nodejs
必须要有nodejs,这个是必须也是首要条件,下载地址:https://nodejs.org/en/ ;默认是安装在C:\Program Files\nodejs下面,(根据个人需要),最新版的nodejs已经集成了npm,所以不需要再安装npm包。
2、安装autoprefixer
在命令行中输入:npm install autoprefixer -g;使用npm管理工具全局(-g)安装autoprefixer。
3、安装postcss-cli(Autoprefixer其实是postcss的插件)
在命令行中输入:npm install postcss-cli -g;
4、配置External Tools
在webstorm中打开设置,file—Settings-tools-External Tools,(或者打开设置然后搜索"External Tools");点击新增按钮;
名字(name)随便你填(自定义)
Program:填入你的postcss.cmd 的路径;
Parameters: -u autoprefixer -o $FileDir$/$FileName$ $FileDir$/$FileName$ ; (你可以根据你自己的需要配置,具体参见https://github.com/code42day/postcss-cli)
Working directory :$ProjectFileDir$ ;
例如我的配置是:
Program:C:\Users\Administrator\AppData\Roaming\npm\postcss.cmd;(这里填的是你的"postcss.cmd"路径)
Parameters: -u autoprefixer -o $FileDir$/$FileName$ $FileDir$/$FileName$ ,你可以根据你自己的需要配置,具体参见https://github.com/code42day/postcss-cli
Working directory :$ProjectFileDir$
4,使用
安装设置好后,就可以在你css文件右键然后选择External Tools,然后选择你之前随便填的名字,
6,设置快捷键
如果觉得麻烦,可以自己设置快捷键,打开Webstorm设置,Preferences -> Keymap , 搜索External Tools , 配置 autoprefixer即可。 不要和原来的冲突就可以了。
二 : Hbuilder的安装与使用
首先和前面一样
1,安装nodejs
必须要有nodejs,这个是必须也是首要条件,下载地址:https://nodejs.org/en/ ;默认是安装在C:\Program Files\nodejs下面,(根据个人需要),最新版的nodejs已经集成了npm,所以不需要再安装npm包。
2、安装autoprefixer
在命令行中输入:npm install autoprefixer -g;使用npm管理工具全局(-g)安装autoprefixer。
3、安装postcss-cli(Autoprefixer其实是postcss的插件)
在命令行中输入:npm install postcss-cli -g;
4,设置
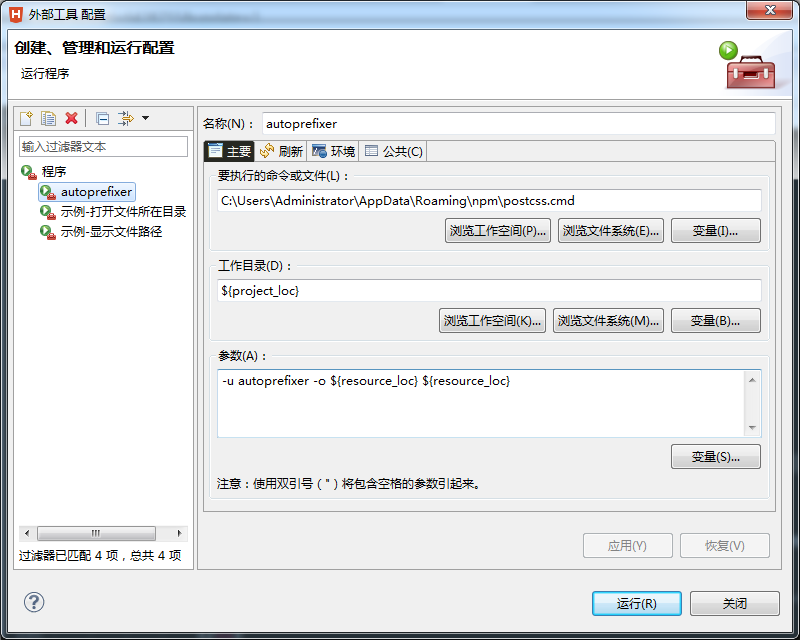
打开HBuilder,运行-外部工具-外部工具配置,设置
要执行的命令或文件 : 填写npm安装目录\postcss.cmd
工作目录 填写${project_loc}
参数 填写-u autoprefixer -o ${resource_loc} ${resource_loc}
例如我的:
要执行的命令或文件 : C:\Users\Administrator\AppData\Roaming\npm\postcss.cmd
工作目录 : ${project_loc}
参数 : -u autoprefixer -o ${resource_loc} ${resource_loc}
具体设置如下图:
设置好后,点击运行,头一起可能会出错,重启Hbuilder或者电脑就解决了
5使用:
同样的道理,在css文件中右键,然后选择外部工具,然后选择autoprefixer,等编译完成就行了,
6,配置快捷键
工具-选项-常规-快捷键,搜索autoprefixer(此处为你新建外部工具的名称),设置快捷键即可


