github:
https://github.com/cayden/MySmall
Android插件化(使用Small框架)
框架源代码
1. Create Project
File->New->New Project...
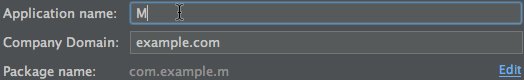
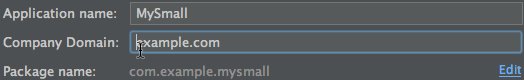
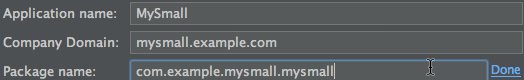
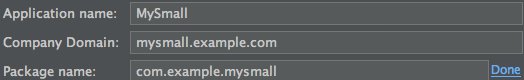
1.1 Configure your new project
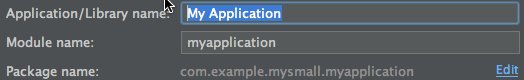
假设宿主包名为com.example.mysmall
- 设置Application name为
MySmall 改动Company Domain为
com.example.mysmall这步是个技巧,在Step3新建Module时将会自己主动带上该前缀
修正Package name为
com.example.mysmall
1.2 Add an activity to mobile
这步推荐使用Fullscreen Activity,作为启动界面再好只是。 在配置Activity界面。建议把Activity Name改为LaunchActivity(使名符事实上)。
2. Configure Small
改动Project的build.gradle
2.1 增加Small编译库
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:1.3.0'
classpath 'net.wequick.tools.build:gradle-small:0.1.1'
}
}
...
apply plugin: 'net.wequick.small'2.2 配置Small DSL (可选)
眼下仅仅有一个属性aarVersion,表示Small aar的代码库版本号。假设没有设置,默觉得gradle-small的版本号。
small {
aarVersion = '0.1.2'
}最新的版本号号能够在Bintray上看到。
3. Create Module
File->New->Module来创建插件模块,须要满足:
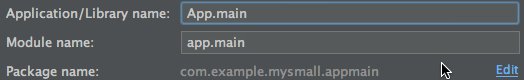
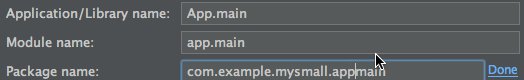
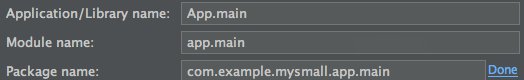
- 模块名形如:
app.*,lib.*或者web.* 包名包括:
.app.,.lib.或者.web.为什么要这样?由于Small会依据包名对插件进行归类。特殊的域名空间如:“.app.” 会让这变得easy。
对lib.*模块选择Android Library,其它模块选择Phone & Tablet Module。
创建一个插件模块,比方app.main:
4. Configure UI route
右键app模块->New->Folder->Assets Folder,新建assets文件夹,
右键assets文件夹->New->File,新建bundles.json文件。增加:
{
"version": "1.0.0",
"bundles": [
{
"uri": "main",
"pkg": "com.example.mysmall.app.main"
}
]
}5. Setup Small
5.1 配置签名
切换到Project文件夹树,右键MySmall,新建sign文件夹,增加release.jks签名文件。
在app模块的build.gradle中增加签名配置(password改成自己的):
signingConfigs {
release {
storeFile file('../sign/release.jks')
storePassword "5mall@ndro!d"
keyAlias "small"
keyPassword "5mall@ndro!d"
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
}5.2 配置基础依赖
在app模块增加共享的依赖库。比方:
compile 'com.android.support:design:23.1.1'5.3 载入插件
在app模块的LaunchActivity重载onStart方法:
@Override
protected void onStart() {
super.onStart();
Small.setBaseUri("http://example.com/");
Small.setUp(this, new net.wequick.small.Bundle.OnLoadListener() {
@Override
public void onStart(int bundleCount, int upgradeBundlesCount, long upgradeBundlesSize) {
}
@Override
public void onProgress(int bundleIndex, String bundleName, long loadedSize, long bundleSize) {
}
@Override
public void onComplete(Boolean success) {
Small.openUri("main", LaunchActivity.this);
}
});
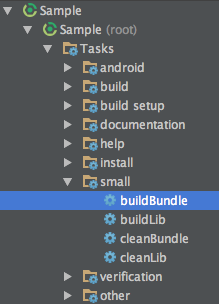
}6. Compile Small
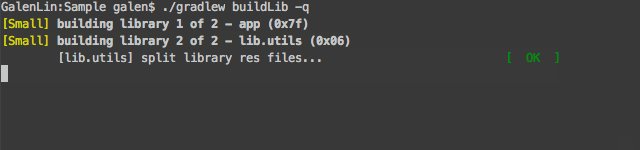
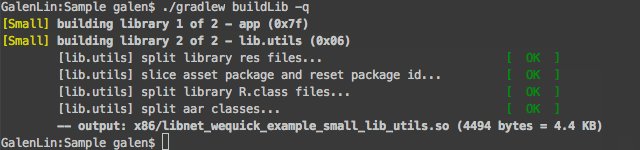
Build libraries (准备基础库)
[./]gradlew buildLib -q (-q是安静模式,能够让输出更好看,也能够不加)
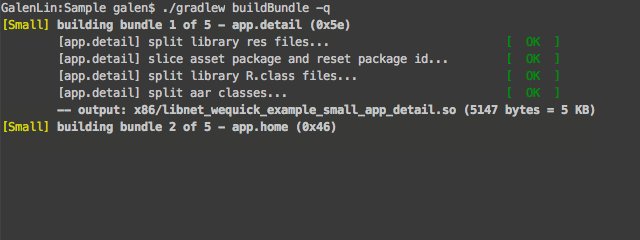
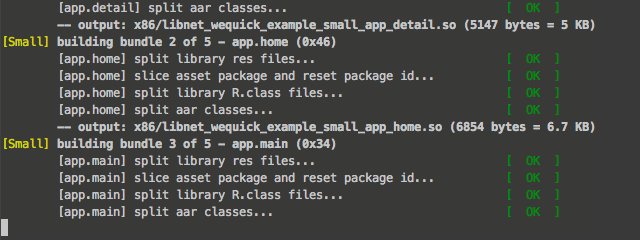
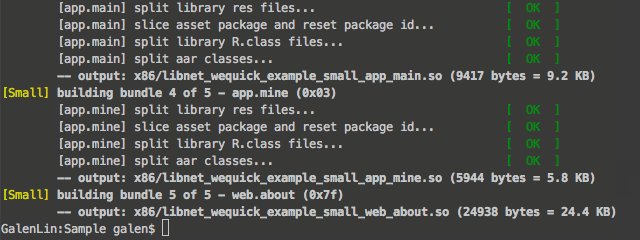
Build bundles (打包全部组件)
[./]gradlew buildBundle -q (-q是安静模式,能够让输出更好看,也能够不加)