一、session保存状态
浏览器存储cookie的方式不太安全,那有没有更好些的来存储登入状态的方式呢? session!

状态保持:
1. http协议是无状态的:每次请求都是一次新的请求,不会记得之前通信的状态;
2. 客户端与服务端的一次通信,就是一次会话实现状态保持的方式:在客户端或者服务端存储与会话有关的数据;
3. 存储方式保护cookie、session,会话一般只session对象;
4. 使用cookie,所有数据存储在客户端,注意不要存储敏感信息;
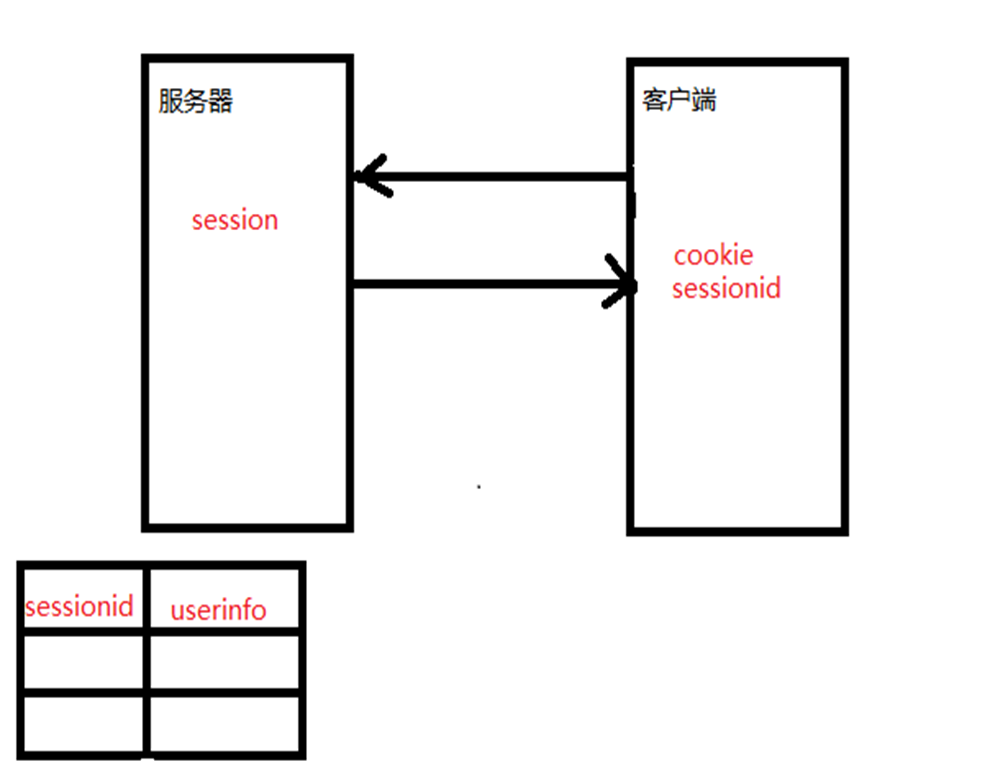
5. 使用session方式,所有数据存储在服务端,在客户端cookie中存储session_id;
6. 状态保持的目的是在一段时间内跟踪请求者的状态,可以实现跨页面访问当前请求者的数据;
注意:不同的请求者之间不会共享这个数据,与请求者一一对应。
启用session
在setting.py文件中设置(默认是都有启用的)

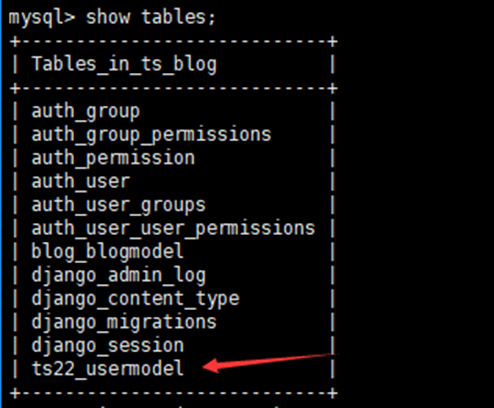
注:使用session之前需要先执行makemigrations, migrate的模型映射文件命令,在数据可中有生成django_session的表格。
在启动会话后,每个HttpResponse对象将具有一个session属性,它是一个类字典对象
-get(key, default=None) : 根据键获取会话的值
- flush():删除当前的会话数据并删除会话的cookie

1. 一个即可读又可写的类似于字典的对象,表示当前会话;
2. 在登录中使用request.session设置一个登录的信息;
3. 在主页面中获取设置的值,然后传给模板;
4. 使用request.session.flush() 清除会话数据。
案例:

会话过期时间:

- set_expity(value):设置会话的超时时间;如果没有指定,则两个星期后过期;如果vlaue是一个整数,会话将在vlaues秒没有活动后过期;如果vlaue是一个imedelta对象,会话将在当前时间加上这个指定的日期/时间过期;如果vlaue为0,那么用户会话的cookie将在用户的浏览器关闭时过期;如果vlaue为None,那么会话永不过期。
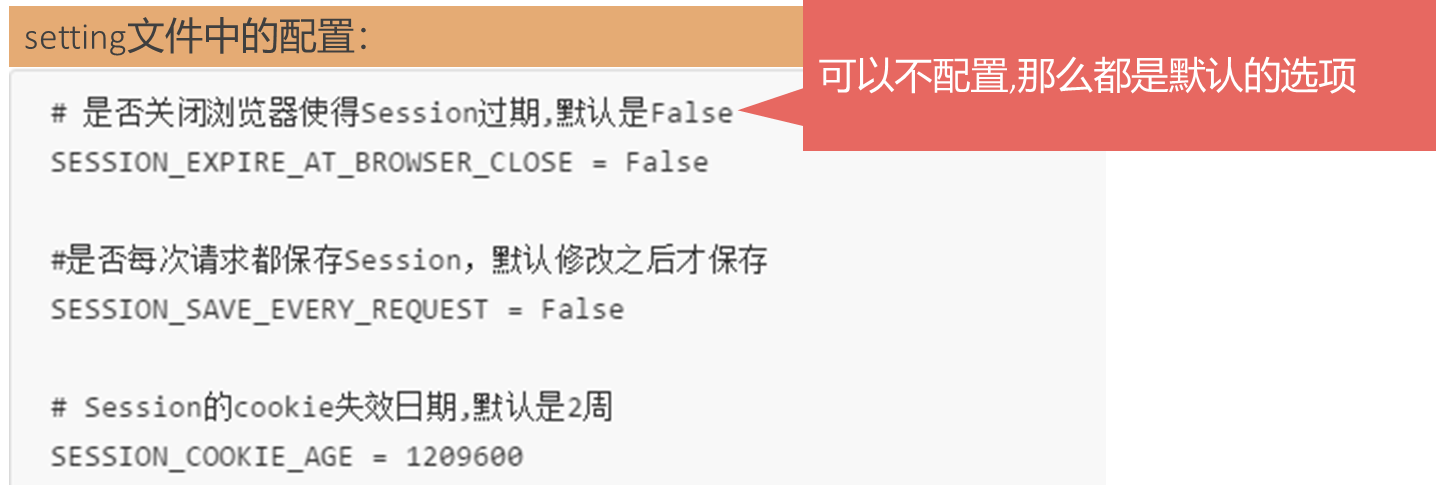
另setting.py文件中有关session的配置

二、登录注册案例
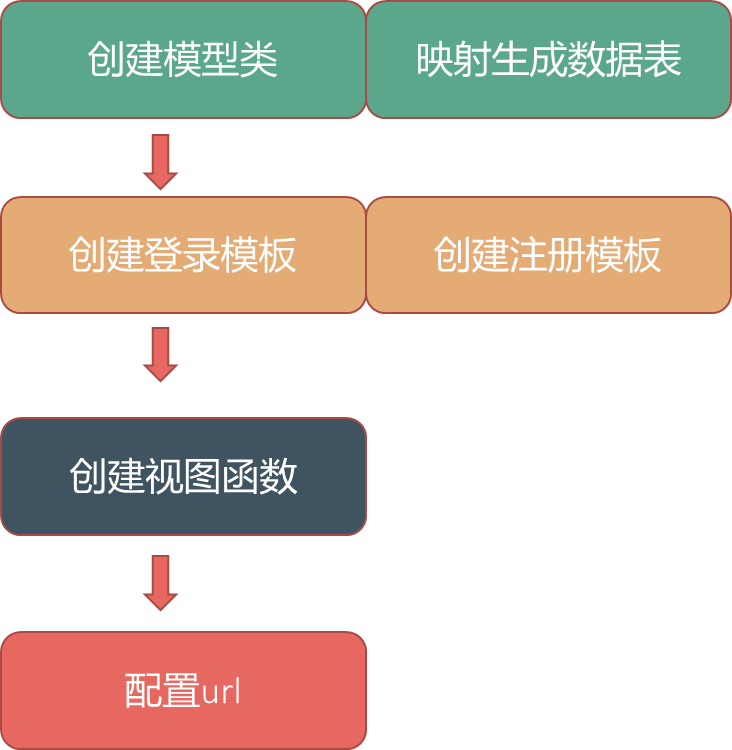
思路:

1. 创建模型生成数据表
登录一般需要用户名,密码以及电话号码或者邮箱扥信息;


2. 创建登录&注册模板(参考django form表单说明),
此处需要使用到form表单,一般采用html中的form表单进行登录&注册页面的数据提交,因数据提交后台后,需要在视图函数中去烟灶数据的合法性,所以可采用django中提供的form表单的功能,这个表单可以用来验证数据的合法性还可以用来生成HTML代码。
3. 创建视图函数
4. 配置url信息
三、django的form表单
django form表单的使用:
1. 创建一个form.py文件,放在指定的app当中,然后在里面写表单;
2. 表单是通过类实现的,继承自forms.Form,然后在里面定义要验证的字段;
3. 在表单中,创建字段跟模型是一模一样的,但是没有null=True或者blank=True等这几种参数了,由的参数是required=Ture/False;
4. 使用is_valid()方法可以验证用户提交的数据是否合法,而且HTML表单元素的name必须和django中的表单的name保持一致,否则匹配不到;
5. is_bound属性:用来表示form是否绑定了数据,如果绑定了,则返回True,否则返回False;
6. cleaned_data:这个是在is_valid() 返回True的时候,爆粗男用户提交上来的数据。
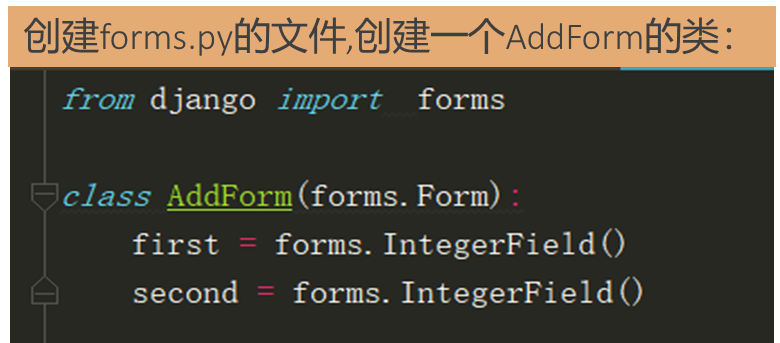
diango form表单例子:

即可生成前端页面,也可用来验证数据的合法性。

注册的form表单:

form表单中的一些参数说明:
max_length 最大长度
min_length 最小长度
widget 复杂渲染网页上HTML表单的数据元素和提取提交的原始数据
attrs 包含渲染后的Widget将要设置的HTML属性
error messages 报错信息
注:虽然form可以生成前端页面,但这个功能实现用的少,主要是用form表单的验证功能
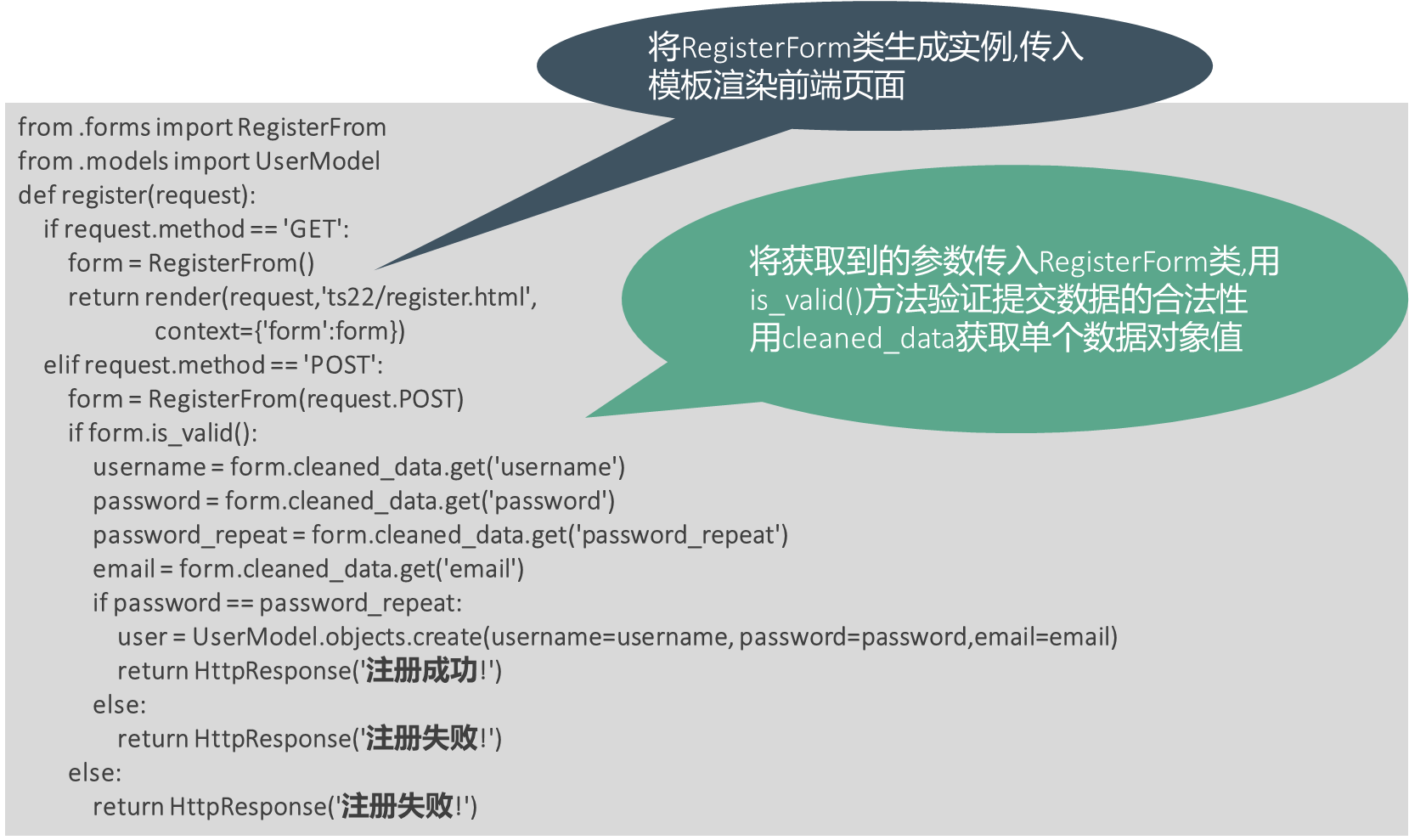
注册的视图函数:

课程代码
models.py
from django.db import models # Create your models here. class UserModel(models.Model): # 注册的模型类 username = models.CharField(max_length=30, unique=True) password = models.IntegerField(max_length=50) email = models.EmailField() # 有效字段 def __str__(self): return f'username={self.username}, password={self.password}, email={self.email}'
forms.py
from django import forms # 导入表单模块 class RegisterForm(forms.Form): # 表单类 # 用户,密码,第二次确认的密码,邮箱 username = forms.CharField(max_length=30, min_length=4) password = forms.CharField(max_length=16, min_length=6, widget=forms.PasswordInput( attrs={'placeholder': '请输入密码'} ), error_messages={'min_length':'密码长度小于6', 'max_length':'密码长度超过16'} ) password_repeat = forms.CharField(max_length=16, min_length=6, widget=forms.PasswordInput( attrs={'placeholder': '请再次输入密码'} ), error_messages={'min_length':'密码长度小于6', 'max_length':'密码长度超过16'} ) email = forms.EmailField()
views.py
from django.shortcuts import render, redirect, reverse from django.views import View from .forms import RegisterForm from .models import UserModel from django.http import HttpResponse # Create your views here. def home(request): # 获取存放好的session值 username = request.session.get('username', '用户未登录') if username == '用户未登录': return redirect(reverse('login')) return render(request, 'form_session/home.html', context={'username': username}) # 登录部分,类视图 class Login(View): def get(self, request): return render(request, 'form_session/login.html') def post(self, request): username = request.POST.get("user") password = request.POST.get("password") if username == UserModel.objects.filter(username=username): if password == UserModel.objects.filter(password=password): # 字典存储,session中存储用户名 request.session['username'] = username # 过期时间设定 request.session.set_expiry(0) # 直接设定浏览器关闭后过期 return redirect(reverse('home')) else: return HttpResponse("密码输入错误!") else: return HttpResponse("用户名输入错误!") # 删除session def logout(request): request.session.flush() # session删除 return redirect(reverse('home')) # 注册视图类 class RegisterTest(View): def get(self,request): form = RegisterForm() # 实例化表单 return render(request, 'form_session/register.html', context={ 'form': form, }) def post(self, request): # 获取表单数据 form = RegisterForm(request.POST) # 直接以表单类模式同request中拿到表单数据 # 有效校验 if form.is_valid(): username = form.cleaned_data.get('username') password = form.cleaned_data.get('password') password_repeat = form.cleaned_data.get('password_repeat') email = form.cleaned_data.get('email') if password == password_repeat: UserModel.objects.get_or_create(username=username, password=password, email=email) return HttpResponse("注册成功!") else: return HttpResponse("两次密码不一致,请重新输入!") else: return HttpResponse("数据不合法!")
home.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录主页面</title> </head> <body> {% if username == '用户未登录' %} {{ username }} {% else %} 欢迎{{ username }} 登录该网站! {% endif %} <a href="{% url 'logout' %}">注销</a> </body> </html>
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <form action="{% url 'login' %}" method="post">{% csrf_token %} <input type="text" placeholder="请输入用户名" name="user"><br> <input type="password" placeholder="请输入密码" name="password"><br> <input type="submit" placeholder="登录"> </form> </body> </html>
register.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册界面</title> </head> <body> <form action="" method="post">{% csrf_token %} {{ form.as_p}} <input type="submit" value="提交"> </form> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理