一、HttpRequest对象
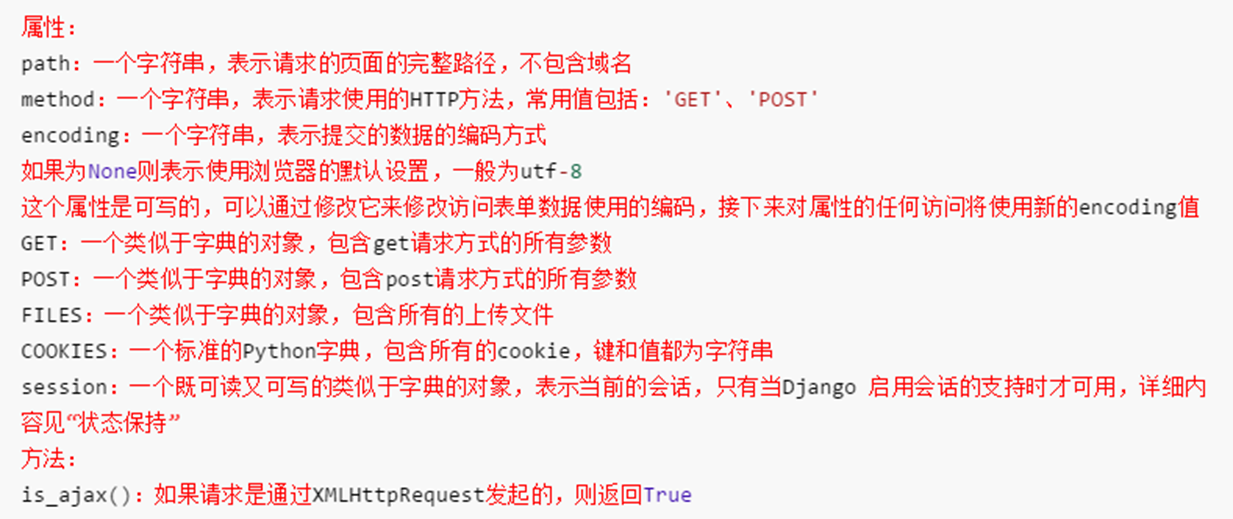
服务器接收到http协议的请求后,会根据报文创建HttpRequest对象视图函数的第一个参数是HttpRequest对象在django.http模块中定义了HttpRequest对象的API。

二、GET和POST请求
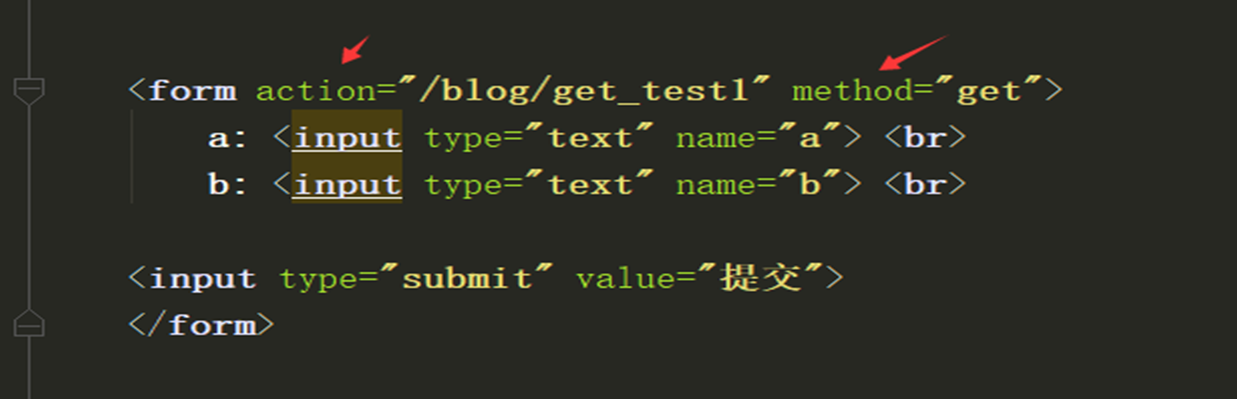
在HTML中,form表单的作用是收集标签的内容,<form>...</form>中间可以由访问者添加类似于文本,选择,或者一些控制模块等等,然后这些内容将会被送到服务端。
一个表单必须指定两样东西:
1. form的method参数用于设置表单的提交方式,默认使用POST
2. action用于设置表单的提交url,如果不写或者保持空字符串,那么将使用当前的URL。

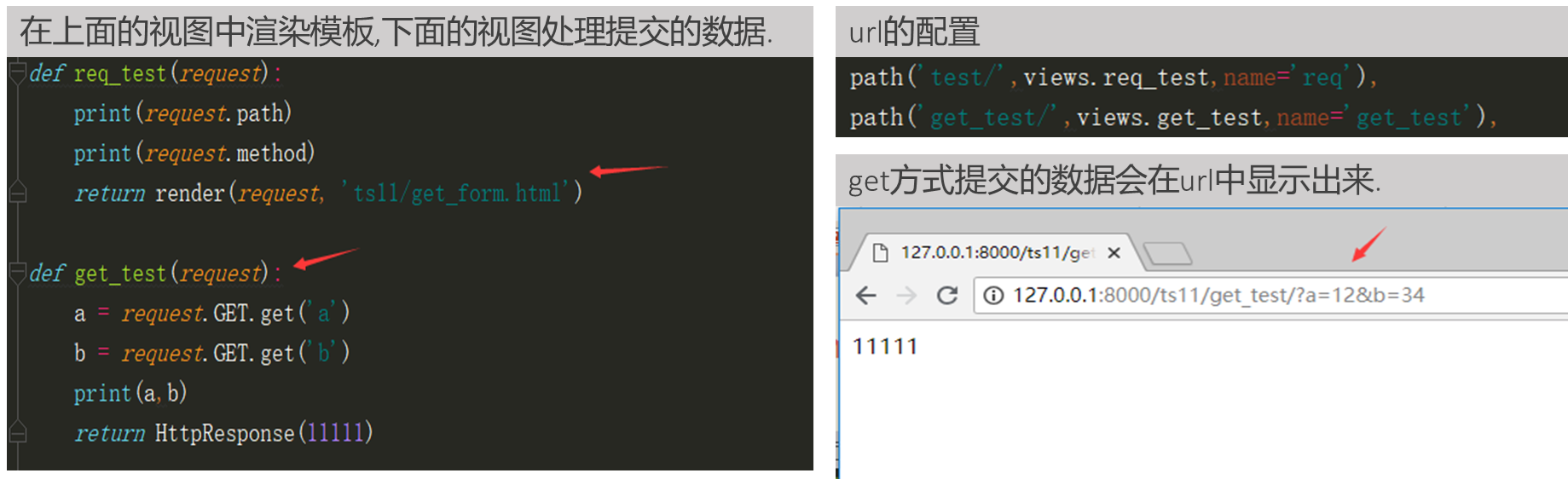
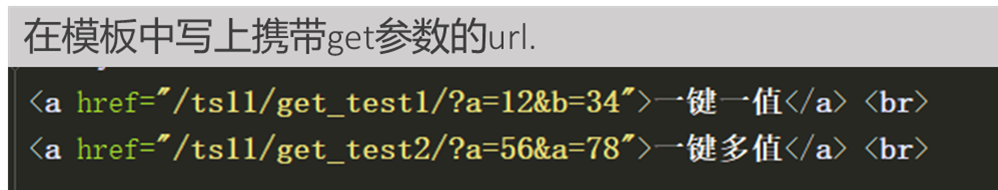
get提交例子:
1. get提交的参数会在url中显示
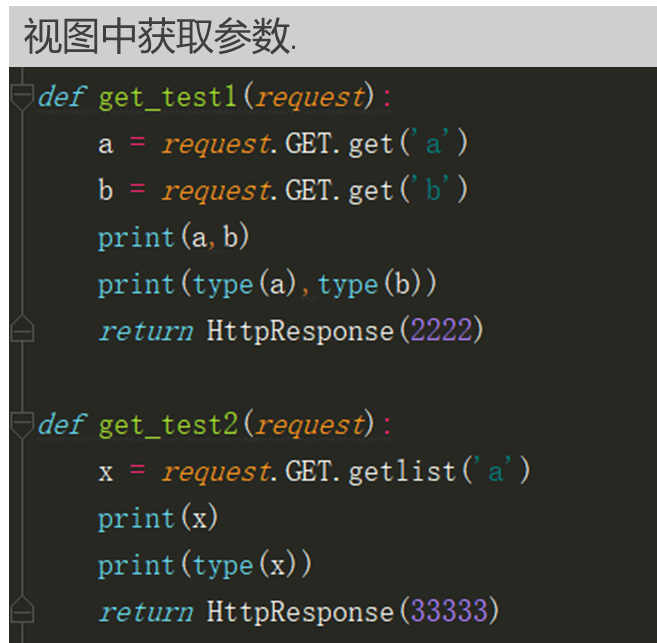
2. 可以通过request.GET.get的方法获取提交的参数

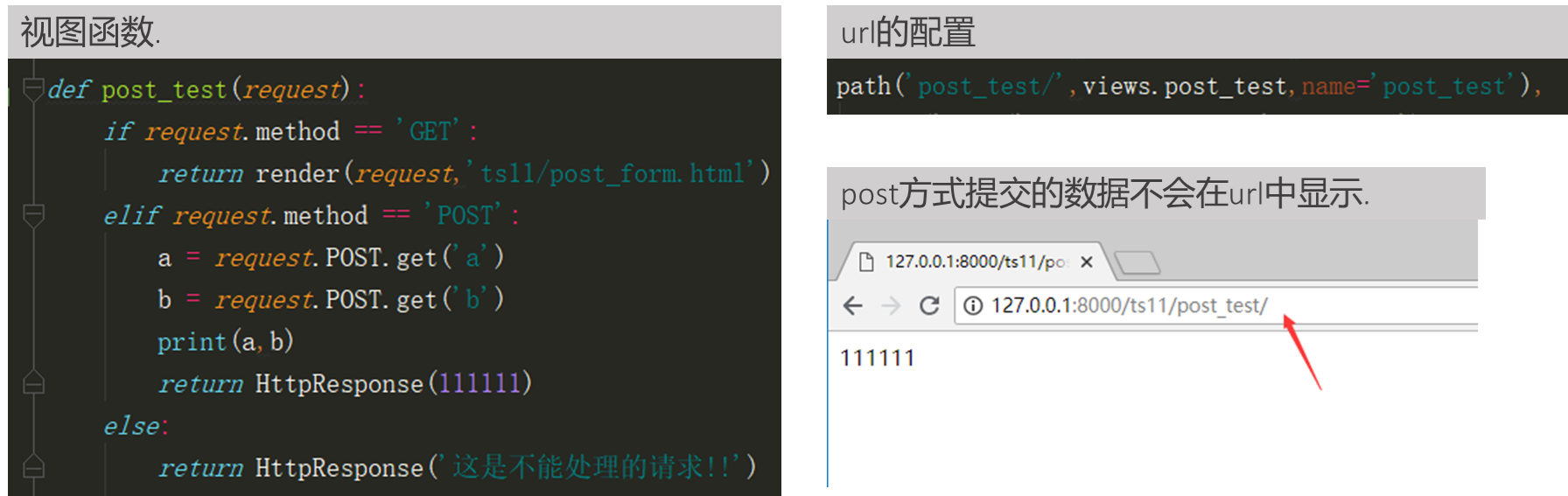
post提交例子:
1. post的提交方式不会再url中显示参数
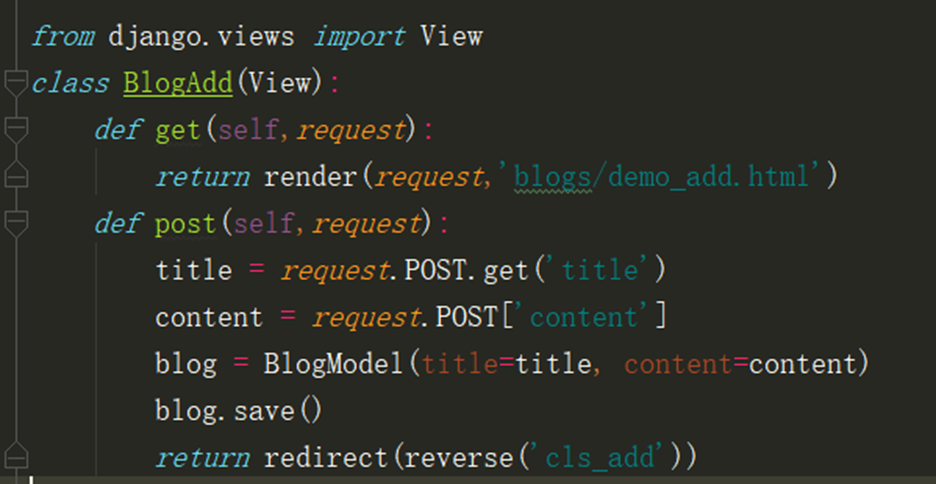
2. 可以同request.POST.get方式来获取提交的数据

getlist方法:
request对象的属性GET、POST都是QuerySet类型的对象,与python字典不同,QueryDict类型的对象用来处理同一个键带有多个值的情况


---方法get(): 根据键获取值,只能获取键的一个值;如果一个键同时拥有多个值,获取最后一个值;
---方法getlist():根据键获取值将键的值以列表返回,可以获取一个键的多个值。
GET属性:
-- QueryDict类型的对象;
-- 包含get请求方式的所有参数;
-- 包含url请求地址中的参数对应,位于?后面;
-- 参数的格式是键值对,如key1=value1;
-- 多个参数之间,使用&连接,如 key1=value1&key2=value2。
POST属性:
-- QueryDict类型的对象;
-- 包含post请求方式的所有参数;
-- 与form表单中的控件对应;
-- 表单中控件要由name属性,则name属性的值为键,value属性的值为值,构成键值对提交;
-- 对于checkbox控件,name属性一样为一组,当控件被选中后会被提交,存在一键多值的情况。
GET和POST请求方式总结:
1. GET:GET如其名,是从服务器获取数据,不会更改服务器的状态和数据,在URL中携带参数发送给服务器;
2. POST则是将一定量的数据发送给服务器,一般会更改服务器的数据;
3. POST方法的参数不能再URL当中看到,他是通过body参数传递给服务器的,所以相对GET方法直接能在URL当中党刊传递的参数,显得更加安全一些,当然,也不能简单的判定POST方法比GET方法更安全,要是网站保持安全,需要做更多的安全处理。
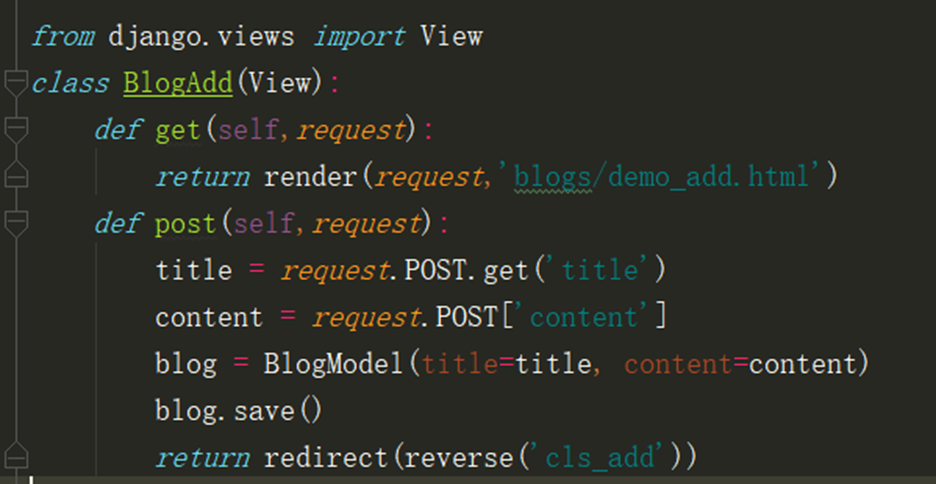
三、类视图
View类视图以请求方式为类方法。在对应的方式下面编写对应的逻辑函数。

view类视图的引用。在urls.py中配置路由是通过as_view()

注:类视图的可以避免进行if判断,直接进行数据的存储和反馈!
四、文件上传
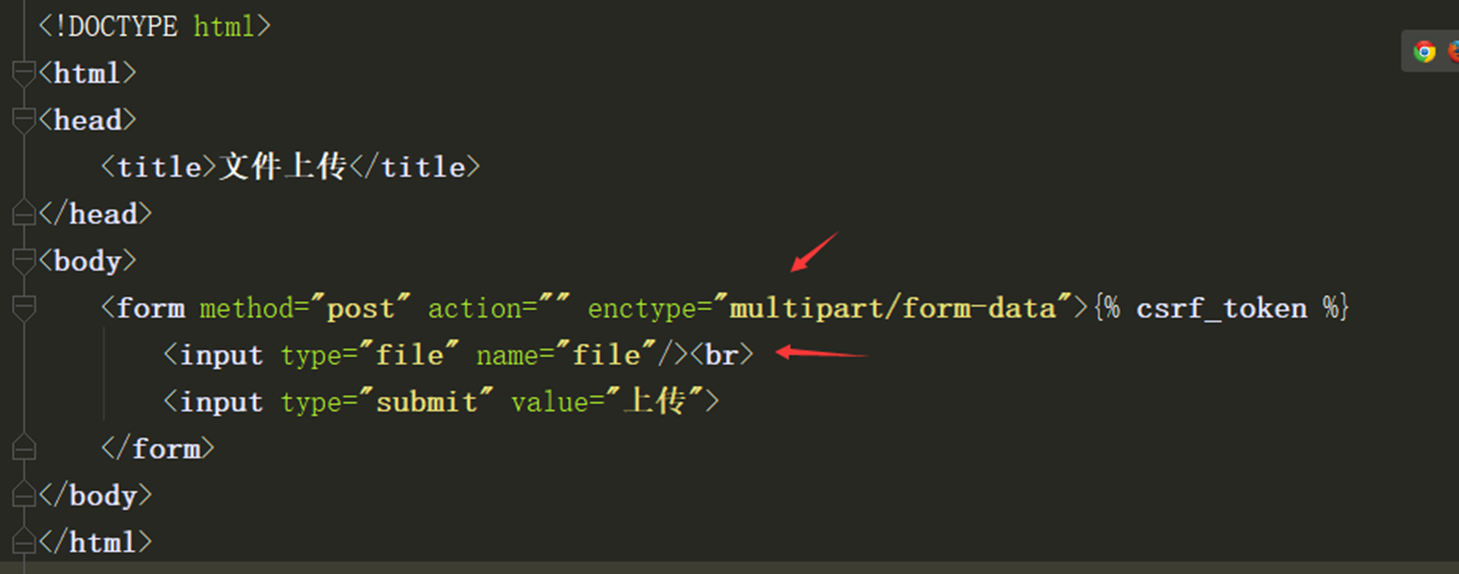
Django在处理文件上传的时候,文件数据被保存在request.FILES,FILES中的每个键为<input type="file“ name=""/> 中的name
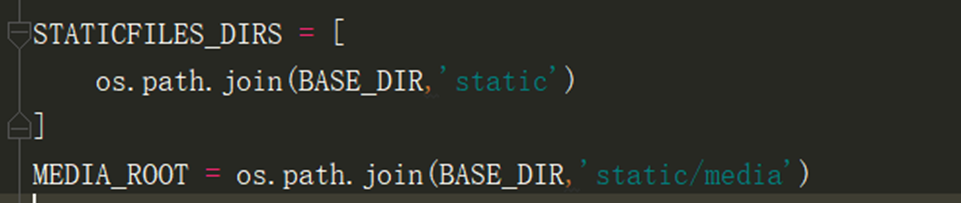
1. Django项目中文件路径配置


2. 文件上传form表单中:FILES只有在请求方式为POST且提交的<form>带有enctype=“multipart/form-data”的情况下才会包含数据。否则,FILES将为一个空的类似于字典的对象。

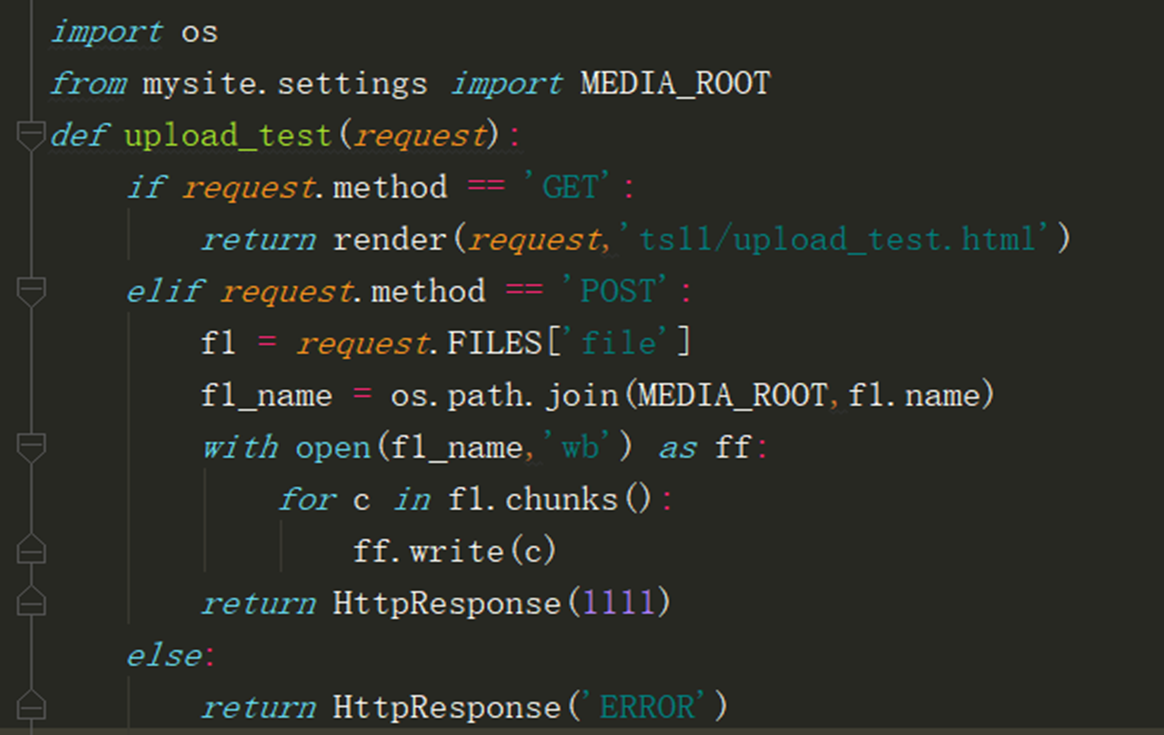
3. 配置好文件上传的视图函数:在请求方式为GET时进行页面跳转,在请求方式为POST时进行数据获取并保存,否则进行报错!

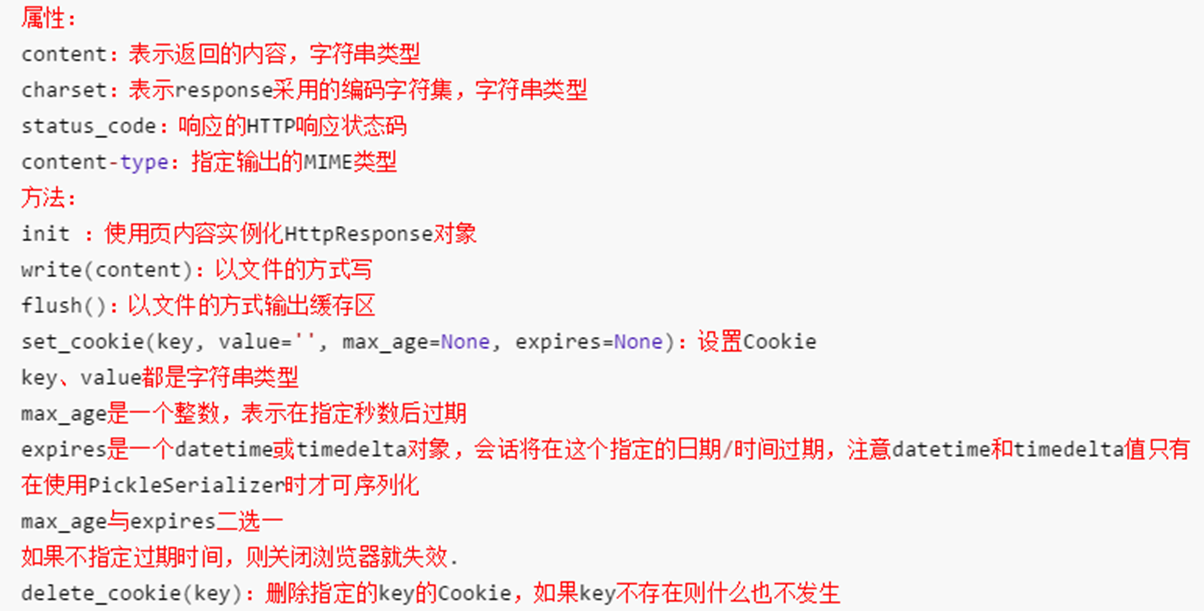
五、HttpResponse

HttpResponse的子类
返回数据的响应函数有:
HttpResponse() 返回简单的字符串对象
render() 渲染模板
redirect() 重定向,一般搭配reverse("xxxx.html")使用
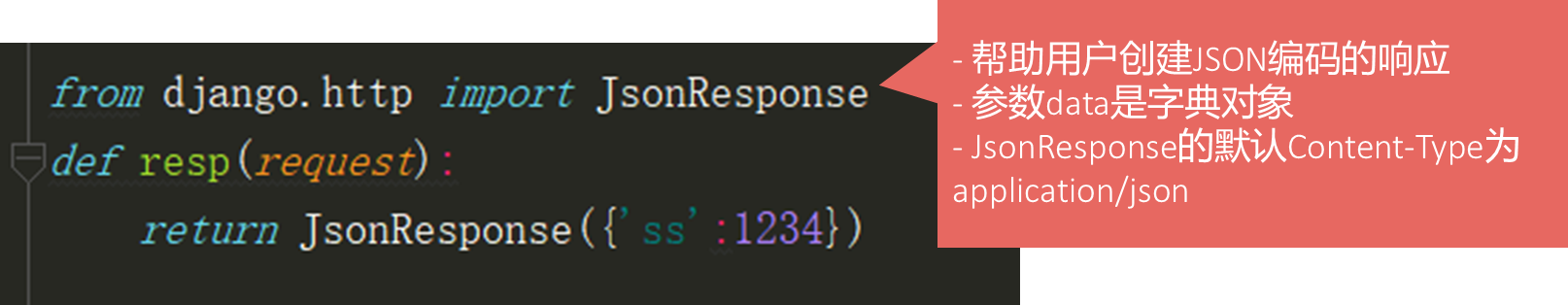
JsonResponse() 返回json数据

补充:
客户端和服务端都是怎么记录登录的状态的呢?
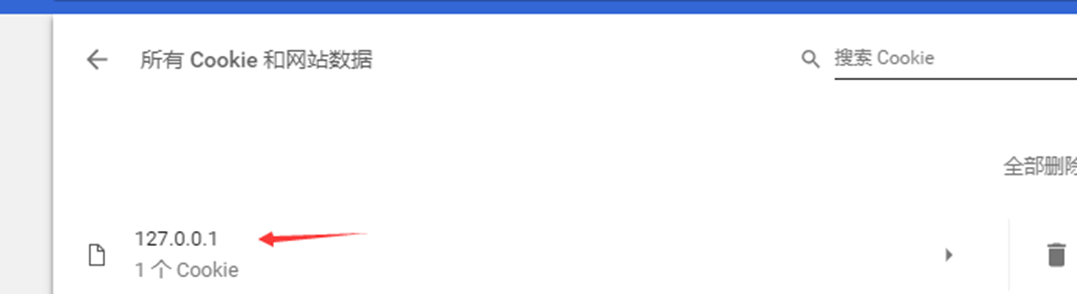
浏览器中的cookie:



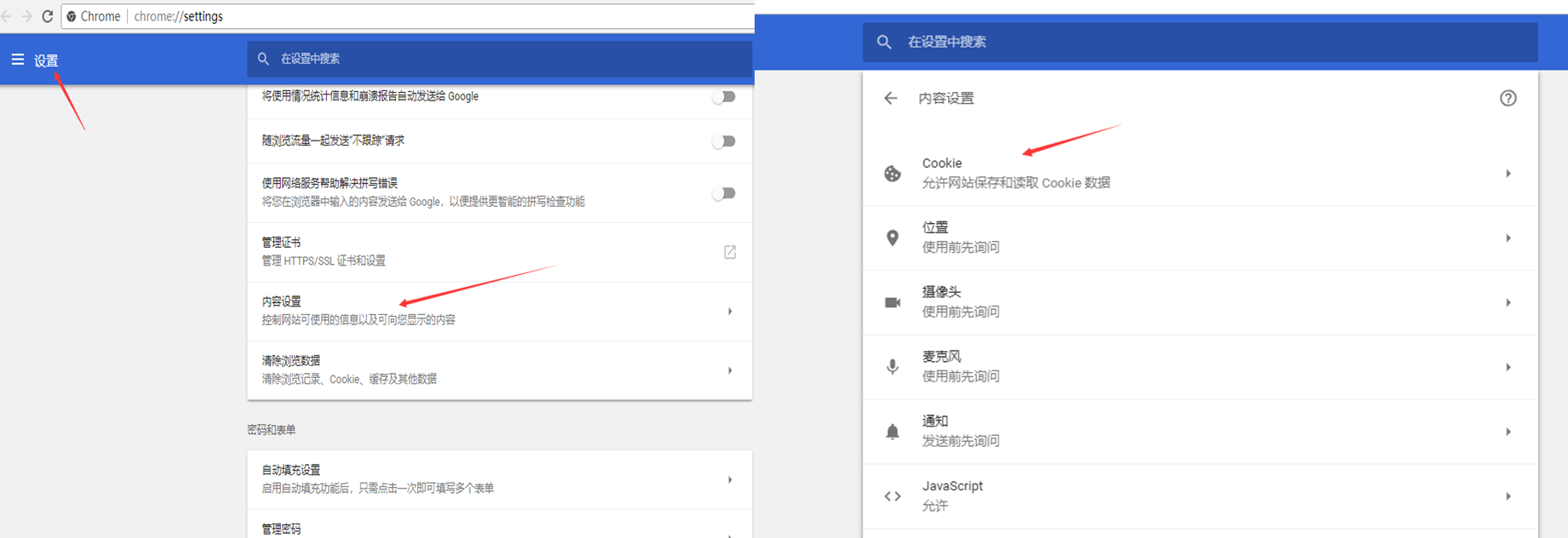
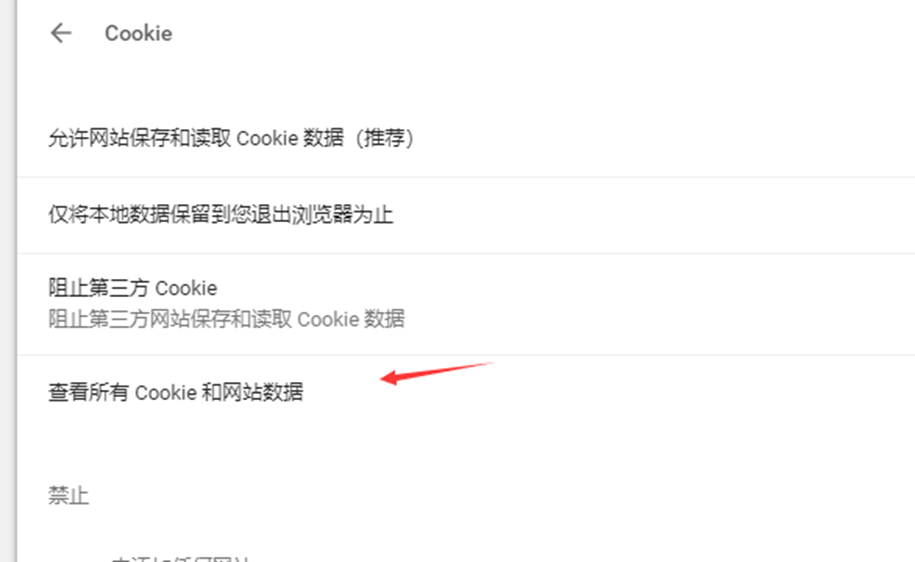
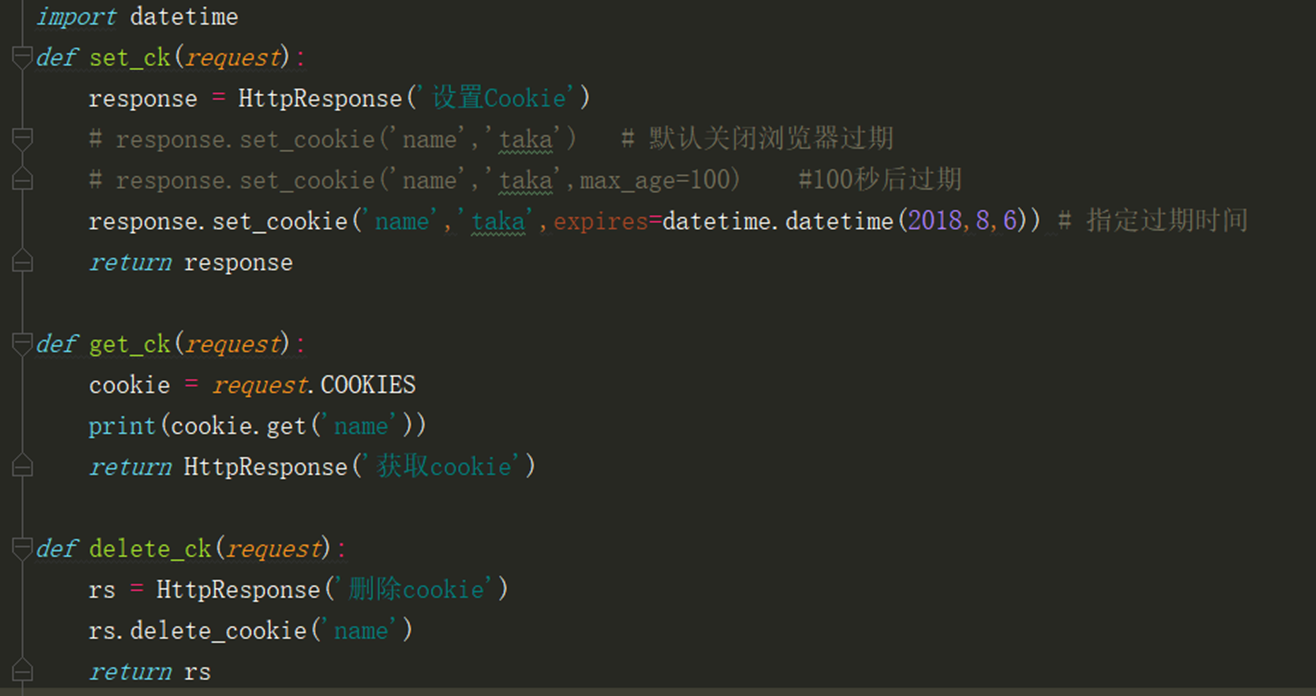
服务器中设置cookie及获取cookie:
注:设置cookie值以及删除cookie值都是response对象的操作,而获取cooike是从request相应中获得的。


学习代码;
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>请求与响应</title> </head> <body> {# <form action="{% url 'get_test' %}" method="get"> {% csrf_token %}#} {# <form action="{% url 'post_test' %}" method="post" >{% csrf_token %}#} <form action="{% url 'upload' %}" method="post" enctype="multipart/form-data"> {% csrf_token %} 用户名: <input type="text" name="user" placeholder="请输入用户名"><br> 密 码: <input type="password" name="password" placeholder="请输入密码"><br> 爱 好: <input type="checkbox" name="hobby" value="lq"> 篮球 <input type="checkbox" name="hobby" value="hh"> 画画 <input type="checkbox" name="hobby" value="cg"> 唱歌 <br> 上传文件: <input type="file" name="file"><br> <button type="submit">提交</button> </form> </body> </html>
views.py
from django.shortcuts import render from django.http import HttpResponse def index(request): print('request:', request) print(request.path) # 请求路径 print(request.method) # 请求方式 print(request.encoding) # None 默认utf-8 print(request.get_host()) # ip&端口 print(request.get_port()) # 端口 return render(request, 'get_post/index.html') # def get_test(request): # print(request.method) # user = request.GET.get("user") # password = request.GET.get("password") # print(user, password) # # return HttpResponse("GET请求成功!") def post_test(request): print(request.method) user = request.POST.get("user") password = request.POST.get("password") hobby = request.POST.getlist('hobby') print(user, password, hobby) return HttpResponse("POST请求成功!") # 类视图 from django.views import View import os from boke_django.settings import MEDIA_ROOT class Upload(View): def get(self, request): return render(request, 'get_post/index.html') def post(self, request): f = request.FILES.get('file') print(f) f_name = os.path.join(MEDIA_ROOT, f.name) # f.name 文件名 with open(f_name, 'wb+') as fp: for i in f.chunks(): fp.write(i) return HttpResponse("文件上传成功!")
def json_test(request):
return JsonResponse({"name":"zl"}) # 字符串一定要用双引号!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理