一、数据库数据渲染到模板
基本操作流程:

二、案例的功能介绍
1. 主页index.html 展示添加博客和博客列表的文字,实现页面跳转
2. 添加页add.html 输入文章标题及内容,并将内容交到数据库中
3. 列表页list.html 将数据库中所有博客展示到数据中,点击文章标题可以查看文章的详情,附带编辑和删除的功能
4. 详情页detail.html 显示文章的标题及内容
三、功能的实现
1. 创建一个博客项目(参考1101.基础介绍及环境搭建),并在里面新建一个blog的app

2. 将setting.py文件中的信息,以及项目中的url分配设置好。
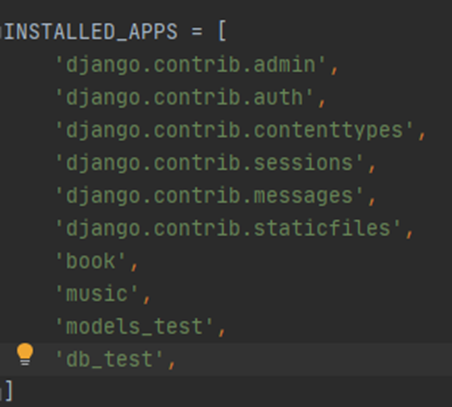
setting.py文件需要配置项目:
![]()
 添加blog app
添加blog app
 templates html文件路径
templates html文件路径
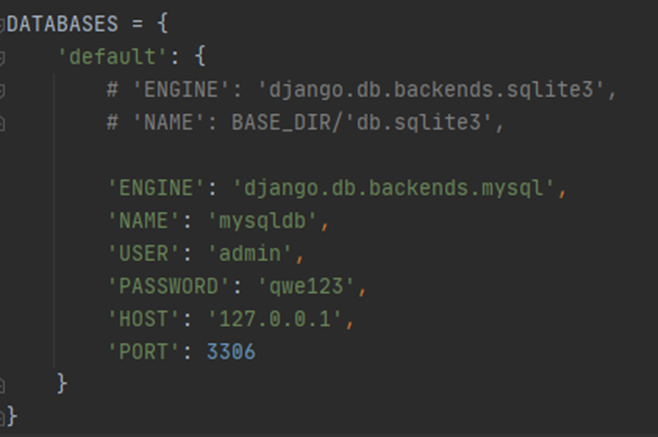
 数据库接口信息
数据库接口信息
根据需要配置修改以下信息:
 时区以及时间
时区以及时间
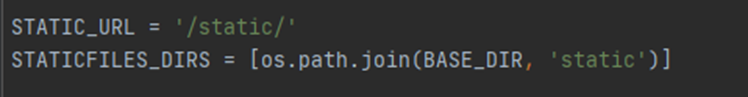
 html需求调用的css/js/image等文件信息路径配置
html需求调用的css/js/image等文件信息路径配置
3. 将提供的html页面存放到templates目录的blog下

4. models.py文件中创建模型并映射到数据库
from django.db import models # 添加页的模型类 class BlogModel(models.Model): title = models.CharField(max_length=50, blank=True) # 标题 表单标签 默认不允许为空,True 允许为空 content = models.TextField() # 文章内容 文本类型 def __str__(self): return f'title={self.title}, content={self.content}'
Tools>Run manage.py Task... 进入界面执行makemigrations [blog] > migrate [blog]
或直接在虚拟环境下项目目录下执行python manage.py makemigrations [blog] > python manage.py migrate [blog]


5. 先渲染出模板,视图里的逻辑后面再补全
from django.shortcuts import render, redirect, reverse, HttpResponse from .models import BlogModel # 博客首页 def demo_index(request): return render(request, 'blog/demo_index.html') # 博客添加页 def demo_add(request):return render(request, 'blog/demo_add.html') # 博客列表页 def demo_list(request):return render(request, 'blog/demo_list.html') # 博客详情页 def demo_detail(request, blog_id): # 来自于列表页中的字段id return render(request, 'blog/demo_detail.html') # 博客修改功能 def update(request, blog_id): return render(request, 'blog/update.html')
# 博客删除功能
def delete(request, blog_id): # 同样获取来自于列表页中的字段id
return render(request, 'blog/delete.html') # 删除后重定向博客列表页,与上行效果一致
6. 先定义base.html页面信息,而对于主页,只需要添加url跳转的实现
base.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> {% block title %} Base页面 {% endblock %} </title> </head> <body> {% block body1 %} Base页面项目1 {% endblock %} </body> </html>
index.html
{% extends 'blog/demo_base.html' %} {% block title %} index博客主页 {% endblock %} {% block body1 %} <p><a href="{% url 'demo_add' %}">添加博客</a></p> <p><a href="{% url 'demo_list' %}">博客列表</a></p> {% endblock %}
7. /templates/blog/add.html,我们需要加上提交的地址,csrf_token标签的作用是防御csrf攻击
{% extends 'blog/demo_base.html' %} {% block title %} add博客添加页面 {% endblock %} {% block body1 %} <h1>添加新文章</h1> {# 如果是提交则跳转至博客列表页,如果非提交则仍在博客添加页 #} <form action="{% url 'demo_add' %}" method="post"> {% csrf_token %} {# csrf_token为防御csrf攻击,即防止跨域请求 #} 标题<input type="text" id="title" name="title" placeholder="请输入文章标题"><br> 内容<textarea name="content" id="content" cols="30" rows="10" placeholder="请输入文章内容"></textarea><br> <button type="submit">发布文章</button><br> <button type="reset">重置文章</button><br> </form> <p><a href="{% url 'demo_index' %}">返回首页</a></p> {% endblock %}
8. /blog/views.py
from django.shortcuts import render, redirect, reverse, HttpResponse from .models import BlogModel # 博客首页 def demo_index(request): return render(request, 'blog/demo_index.html') def demo_add(request): if request.method == 'GET': return render(request, 'blog/demo_add.html') elif request.method == 'POST': # 标题以及内容获取 title = request.POST.get('title') # 通过get获取POST提交的数据 content = request.POST.get('content') # 存放数据至数据库 BlogModel.objects.get_or_create(title=title, content=content) # 存储后可在进行获取数据,获取所有blog数据 b_list = BlogModel.objects.all() return render(request, 'blog/demo_list.html', context={ 'b_list': b_list, }) # 博客列表页 def demo_list(request): # 获取数据库中的博客数据 b_list = BlogModel.objects.all() return render(request, 'blog/demo_list.html', context={ 'b_list': b_list, }) # 博客详情页 def demo_detail(request, blog_id): # 来自于列表页中的字段id blog = BlogModel.objects.get(id=blog_id) #根据来自列表的id获取对应博客信息 return render(request, 'blog/demo_detail.html', context={ 'blog': blog, }) # 博客修改功能 def update(request, blog_id): blog = BlogModel.objects.get(id=blog_id) if request.method == 'GET': return render(request, 'blog/update.html', context={ 'blog': blog, }) elif request.method == 'POST': title = request.POST.get('title') content = request.POST.get('content') blog.title = title blog.content = content blog.save() return redirect(reverse('demo_list')) else: return HttpResponse("该文章不存在,无法编辑!") # 博客删除功能 def delete(request, blog_id): # 同样获取来自于列表页中的字段id blog = BlogModel.objects.get(id=blog_id) if blog: blog.delete() # 当匹配当对应blog时,进行删除 # return render(request, 'blog/demo_list.html') # 删除后回到博客列表页 return redirect(reverse('demo_list')) # 删除后重定向博客列表页,与上行效果一致
9. /blog/urls.py 文件中路由设置
from django.urls import path from . import views urlpatterns = [ path('demo_index/', views.demo_index, name='demo_index'), # 博客首页 # path('demo_base/', views.demo_base, name='demo_base'), # 博客主页 path('demo_add/', views.demo_add, name='demo_add'), # 博客添加页 path('demo_detail/<blog_id>', views.demo_detail, name='demo_detail'), # 博客详情页 path('demo_list/', views.demo_list, name='demo_list'), # 博客列表页 path('delete/<blog_id>', views.delete, name= 'delete'), # 删除博客内容 path('update/<blog_id>', views.update, name= 'update'), # 编辑更新博客内容 ]
10. detail.html详情页页面
{% extends 'blog/demo_base.html' %} {% block title %} 博客详情页面 {% endblock %} {% block body1 %} <h1>{{ blog.title }}</h1><br> <p>{{ blog.content }}</p><br> <p><a href="{% url 'demo_list' %}">返回列表</a></p> {% endblock %}
11. list.html 列表页的页面
{% extends 'blog/demo_base.html' %} {% block title %} 博客列表页面 {% endblock %} {% block body1 %} <h1>博客列表</h1> <table> <tr> <th>标题</th> <th>内容</th> </tr> {% for b in b_list %} <tr> <td><a href="{% url 'demo_detail' b.id %}"> {{ b.title }} </a></td> <td> <a href="{% url 'update' b.id %}">编辑</a> <a href="{% url 'delete' b.id %}">删除</a> </td> </tr> {% endfor %} </table> <p><a href="{% url 'demo_index' %}">返回首页</a></p> {% endblock %}
四、模型补充内容
1. update.html将数据展示
{% extends 'blog/demo_base.html' %} {% block title %} 博客修改页面 {% endblock %} {% block body1 %} <h1>修改博客</h1> {# 需要调整至update页面以便信息进行更新变更 #} <form action="{% url 'update' blog.id %}" method="post"> {% csrf_token %} {# csrf_token为防御csrf攻击,即防止跨域请求 #} 标题<input type="text" id="title" name="title" placeholder="" value={{ blog.title }}><br> {# 因是修改博客,可不需在提示属于内容,而是直接调用需要修改的博客标题以及内容 #} 内容<textarea name="content" id="content" cols="30" rows="10" placeholder="">{{ blog.content }}</textarea><br> <button type="submit">发布文章</button><br> <button type="reset">重置文章</button><br> </form> <p><a href="{% url 'demo_index' %}">返回首页</a></p> {% endblock %}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理