一、基本认知
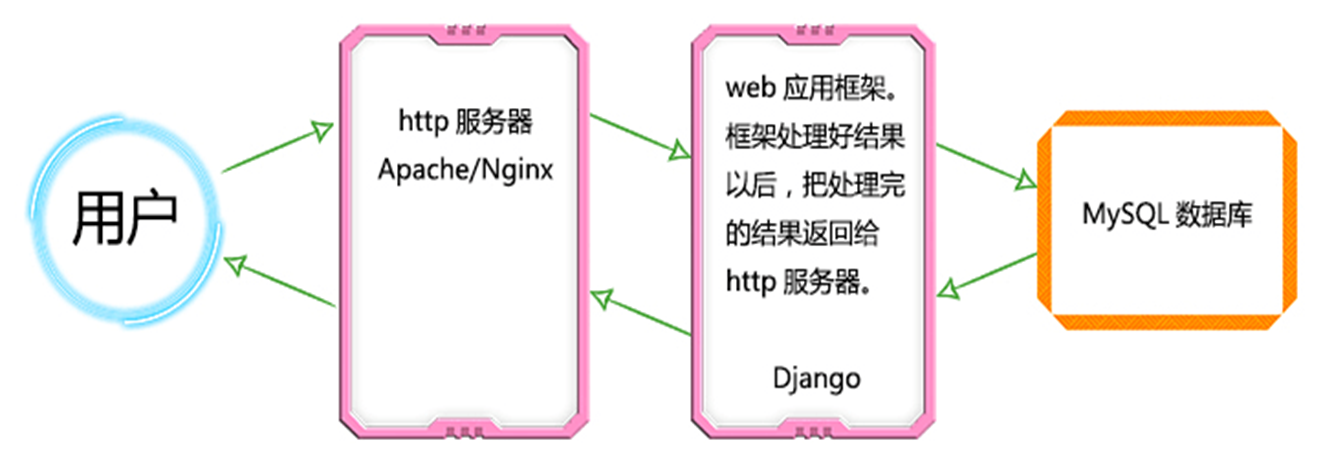
http服务器:用来接受用户请求,并将请求转发给web应用框架进行处理。
Web应用框架处理完成以后再发给http服务器,http服务器再返回给用户。

二、工具准备
1. 为啥要用虚拟环境? 虚拟环境下可以保证各项目使用自己版本而不相互影响。
2. 创建虚拟环境并安装django
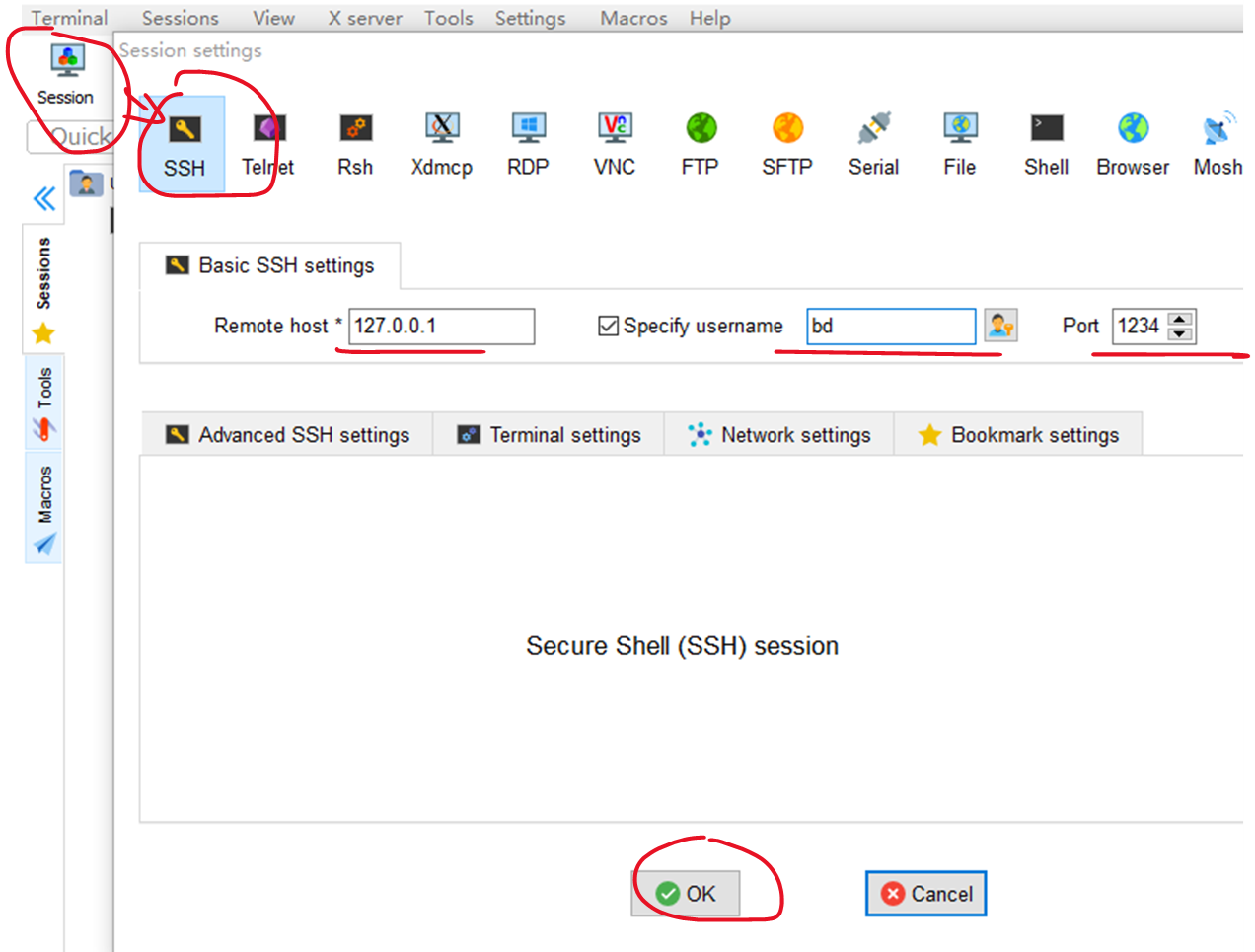
①开启VM VirtualBox,开启虚拟环境Ubuntu18,然后开启MobaXterm虚拟环境连接器,在Session下建立虚拟机连接环境
host:127.0.0.1(本地ip),username:bd(虚拟机账号,虚拟机有密码,本地设定为:qwe123),port:1234(虚拟机中设置的连接端口)

②连接虚拟环境OK后,可以执行以下指令,进行Django开发的虚拟环境创建
查看当前有哪些虚拟环境:workon
创建虚拟环境:mkvirtualenv -p /usr/bin/python3 envname # envname为虚拟环境,可以用项目名进行定义
退出虚拟环境:deactivate
删除虚拟环境:rmvirtualenv envname
在创建虚拟环境后,直接就进入了虚拟环境,然后进行django安装,mysql等数据库的安装
django安装: pip install django==3.2 -i https://pypi.douban.com/simple # 可以指定版本安装
三、项目创建
1. 在django安装OK后,进行项目建立:django-admin startproject projectname # projectname即为项目名称
2. 在项目创建OK后,打开Pycharm进行项目代码同步设置:
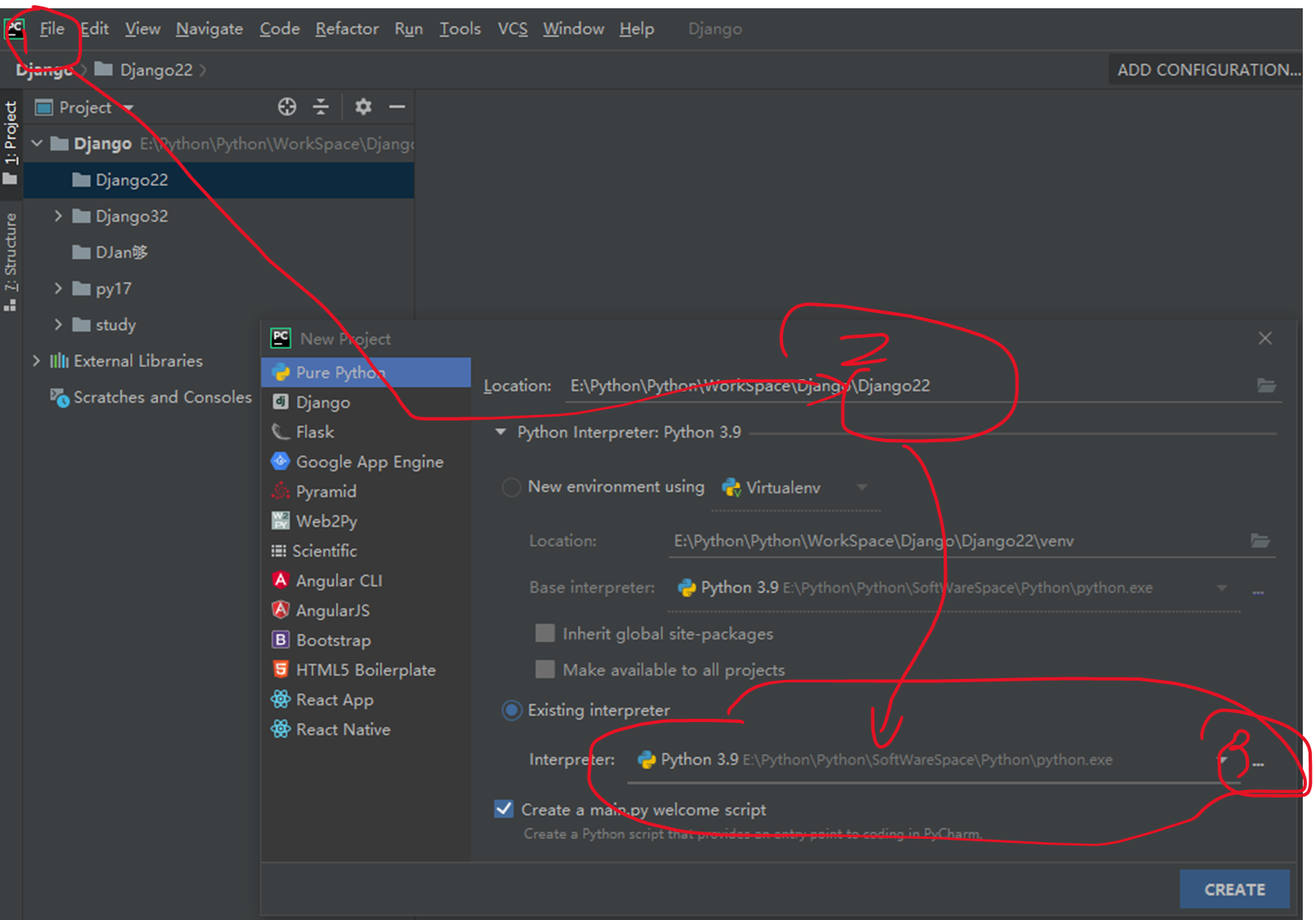
①在打开pycharm界面后,选择准备放置windows环境下代码的文件夹,选择File>New Project进入新项目创建页面,给新项目命名Django22,并设置python解释器路径

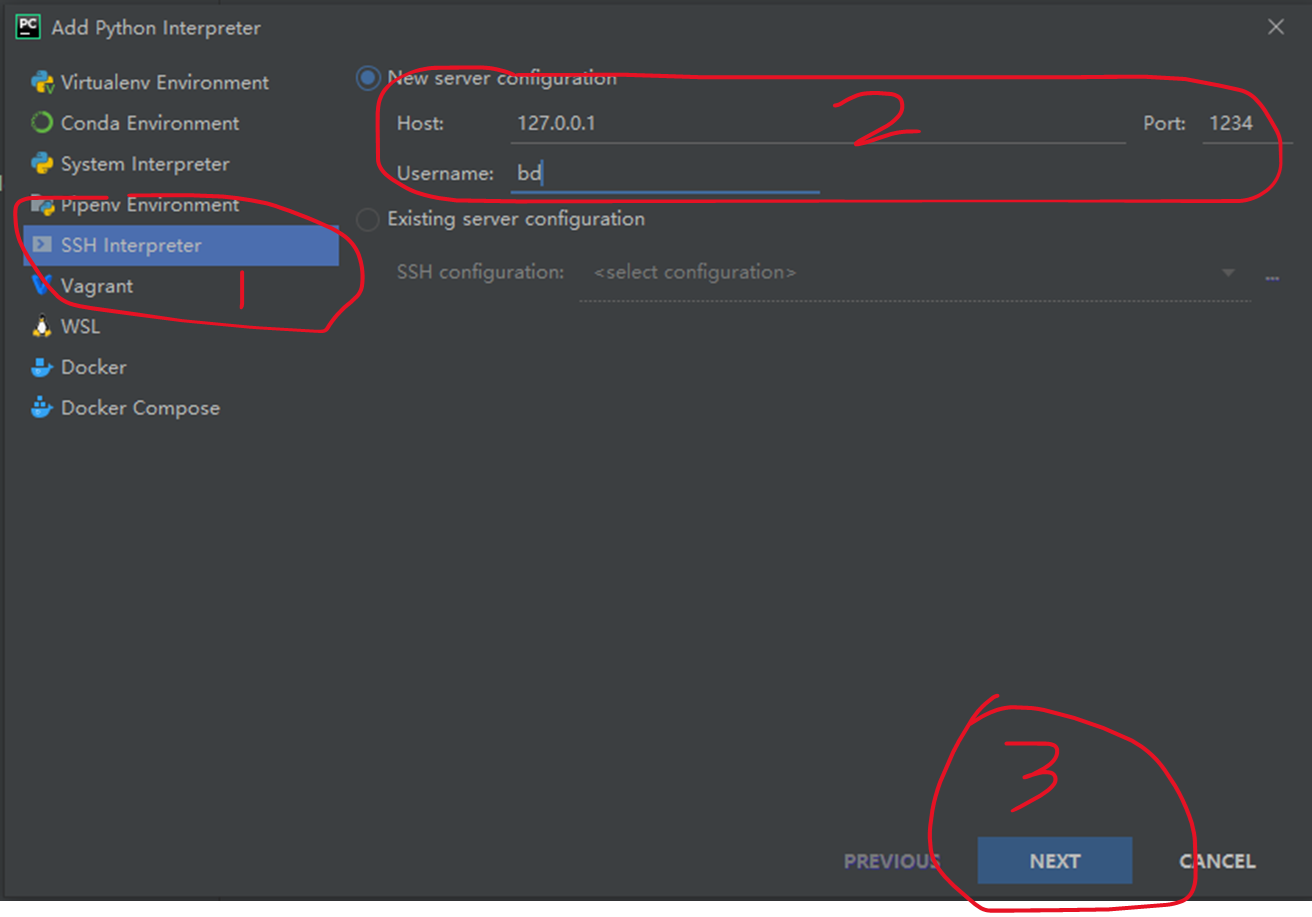
在项目命名完成后,进入python解释器路径设置,点击上图③位置,进入设置界面,选择SSH Unterpreter, host:127.0.0.1,port:1234,User name:bd,点击Next

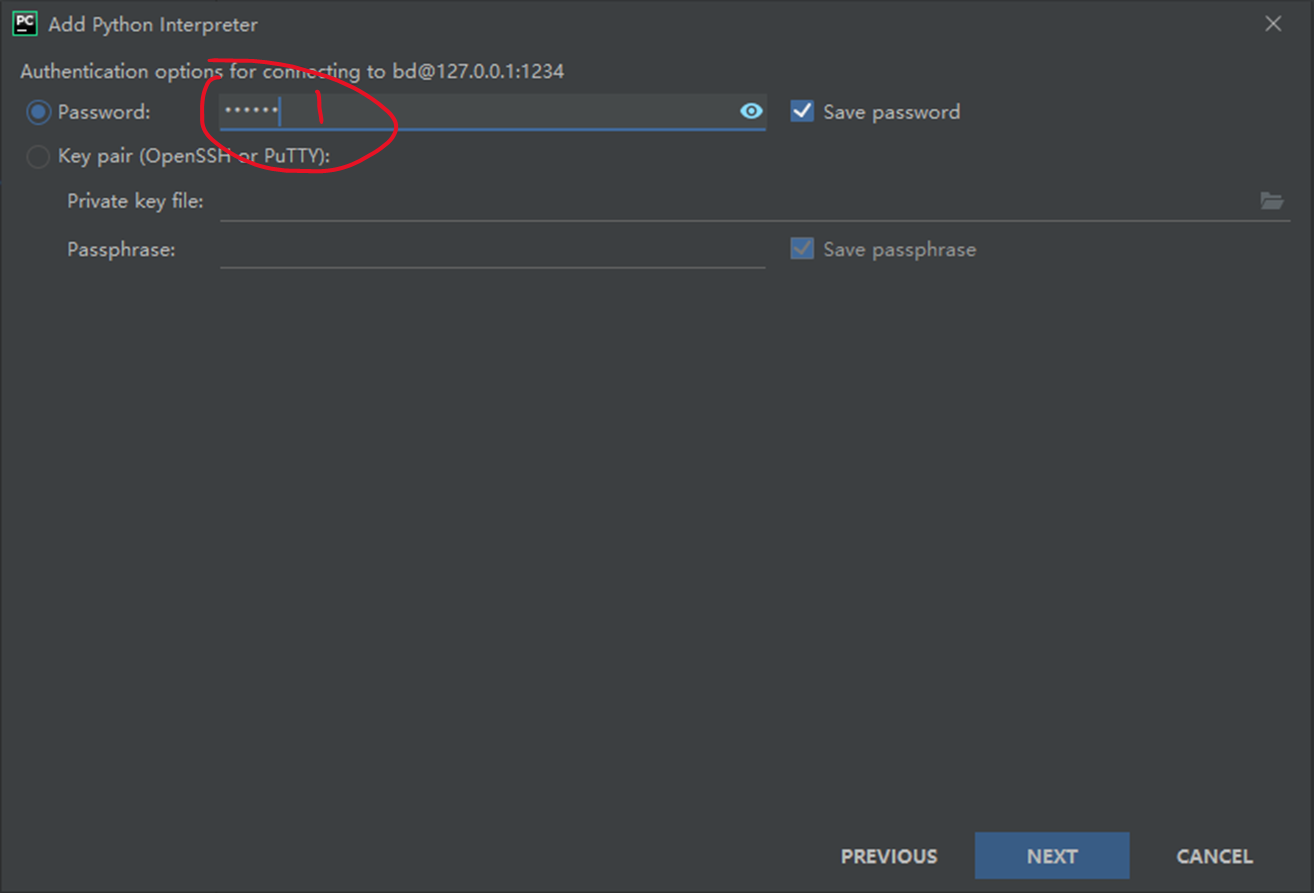
设置虚拟机进入密码 password:qwe123,点击Next

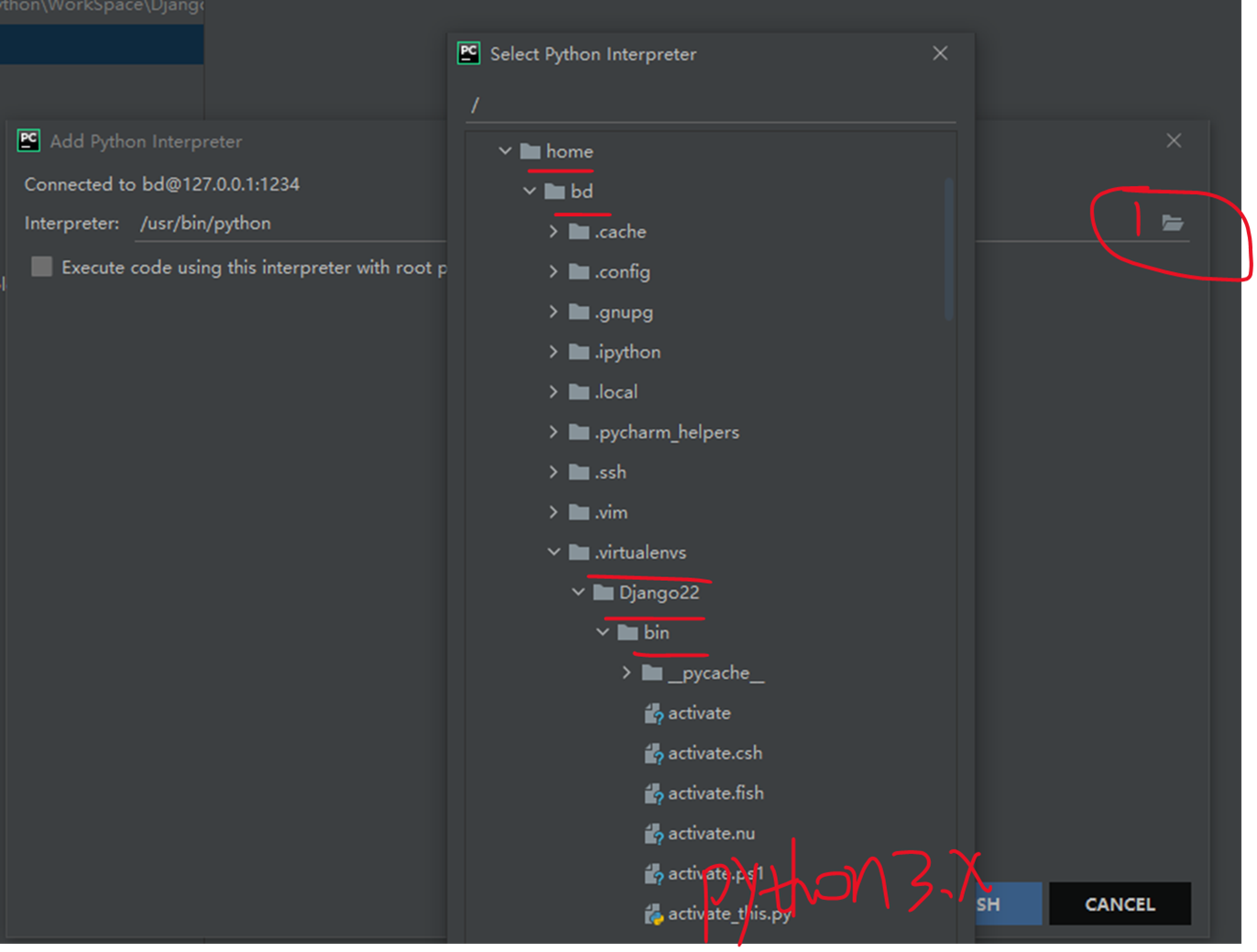
进入python解释器路径选择界面,点击①,依次选择/home/bd/.virtualenvs/Django22/bin/python3.6,点击OK,依次回答主创建界面,点击CREATE即完成windows环境下,Pycharms下的环境创建

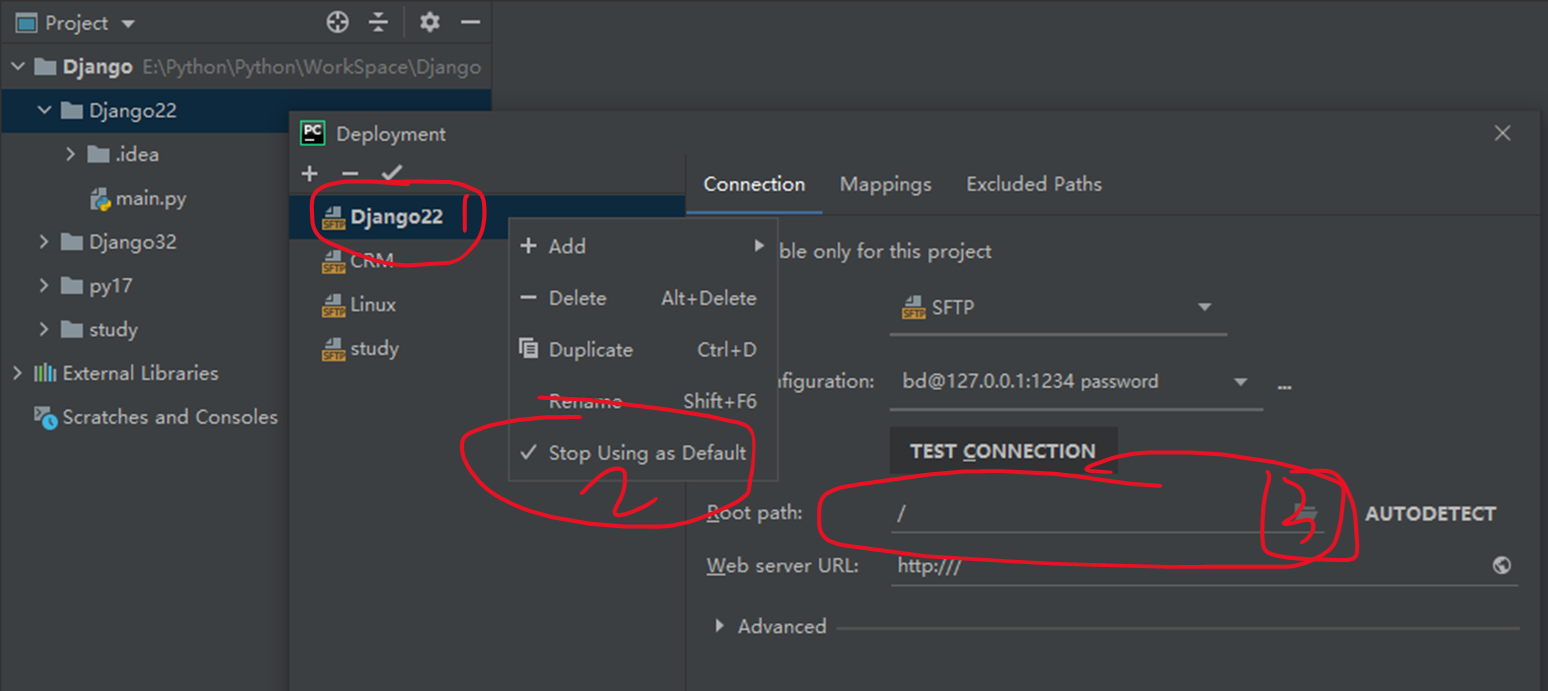
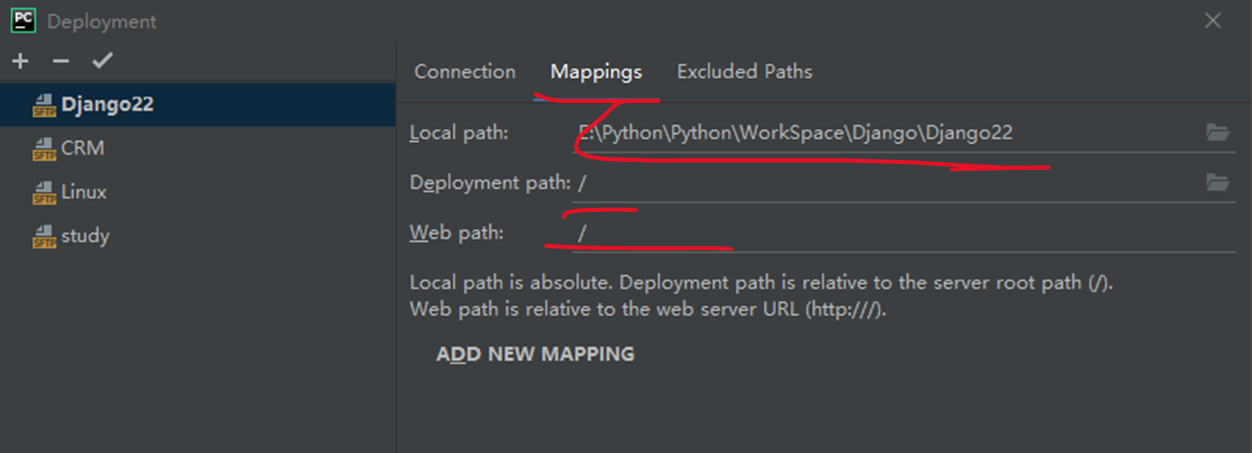
②选择Tools>Devloyment>Configuration,进入Deployment设置界面

图中①处为了便于识别解释器,可进行rename,然后右键确认②处是否勾选,再点击③处,进行虚拟文件夹选择

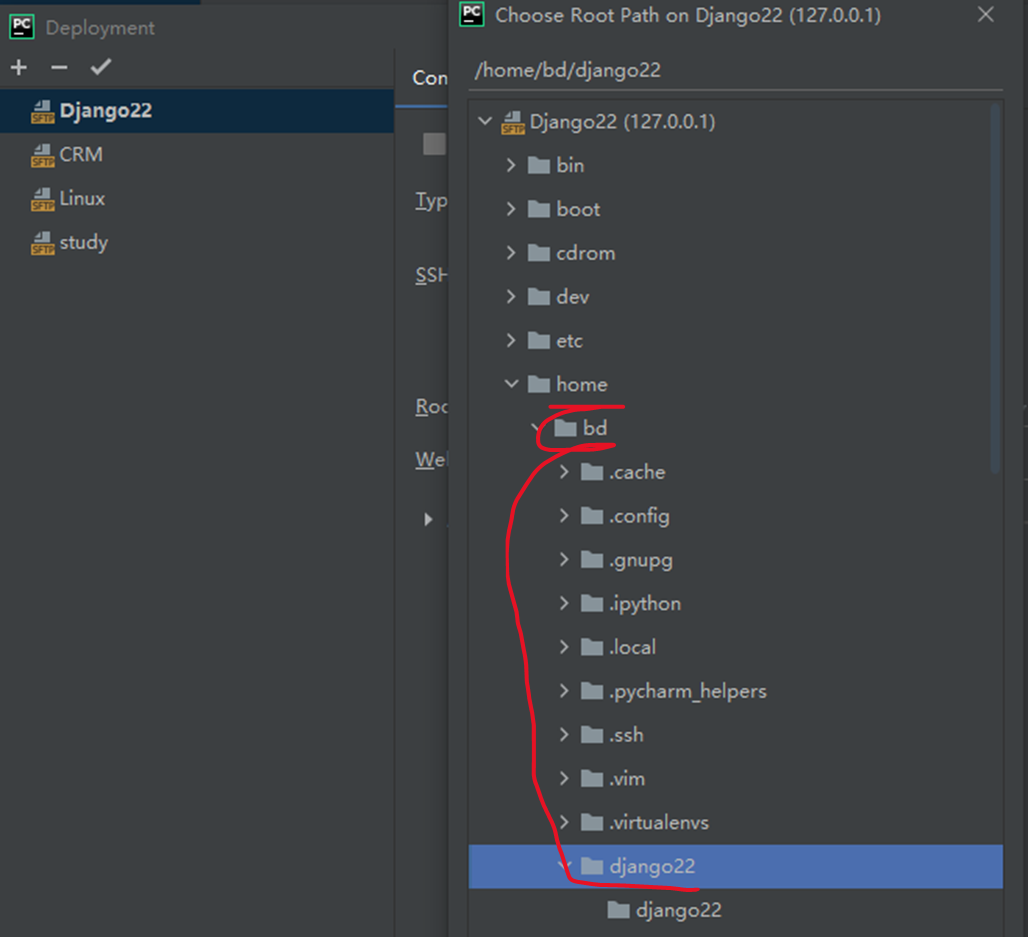
依次选择/home/bd/Django22,此处的Django22即为虚拟环境下项目文件

在选择Mappings进行文件图中三项确认,Local Path/Deployment Path/Web path

最后返回主界面,点击OK即完成项目设定。
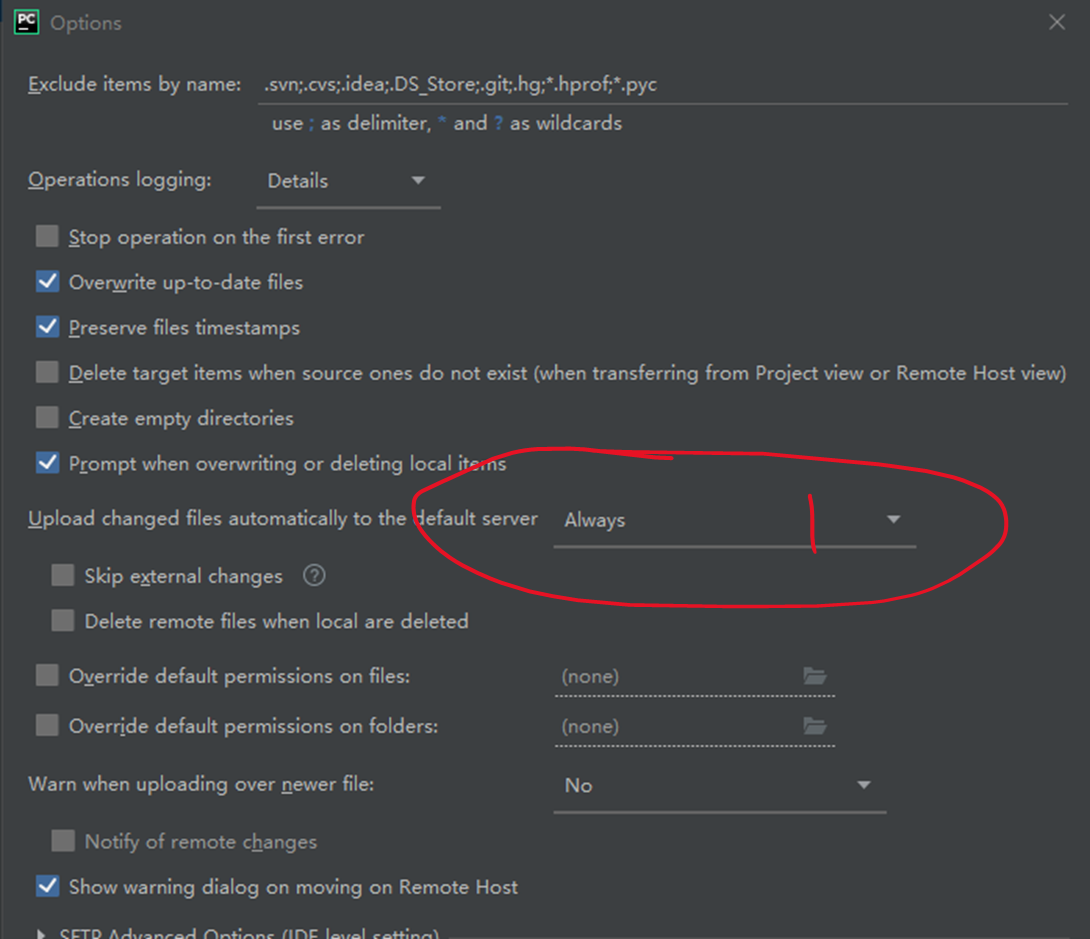
③Tools>Devloyment>options选择保存上传的方式,一般是实时同步到虚拟环境中;注:因是时时同步至虚拟环境,所以在windows环境下进行一些文件删除时,需要对虚拟环境一并删除,不然以发送一些不必要的运行错误。
图中①处选择Always,即时时上传。

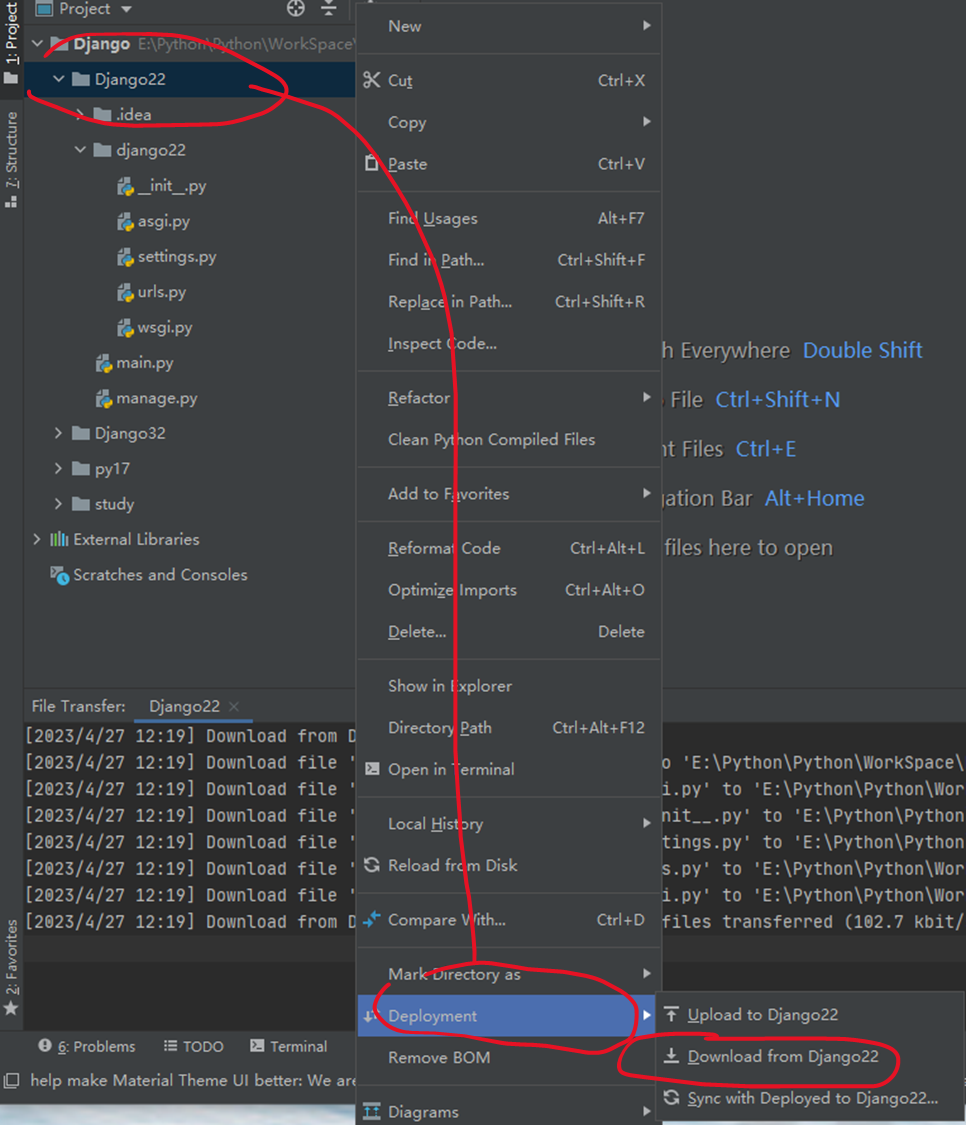
④ 虚拟环境下的Django22下载至本地文件夹,右键点击本地文件夹Django22>Deployment>Download from Django22,即可在本地文件夹看到Django22的项目文件夹

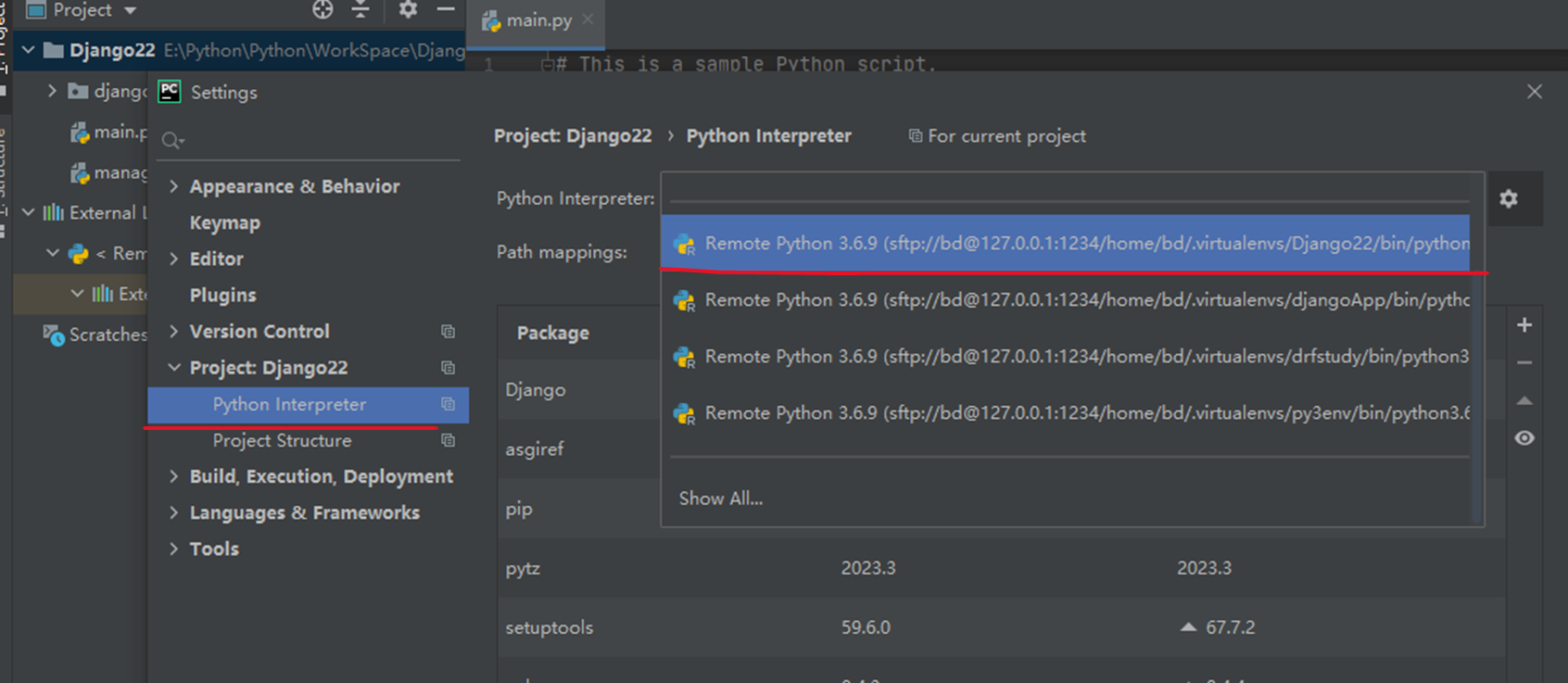
⑤files>settings>project Interpreter,确认项目解释器为设定好的项目解释器路径

至此,项目环境算是配置完成,可以进入项目开发阶段。
四、启动服务

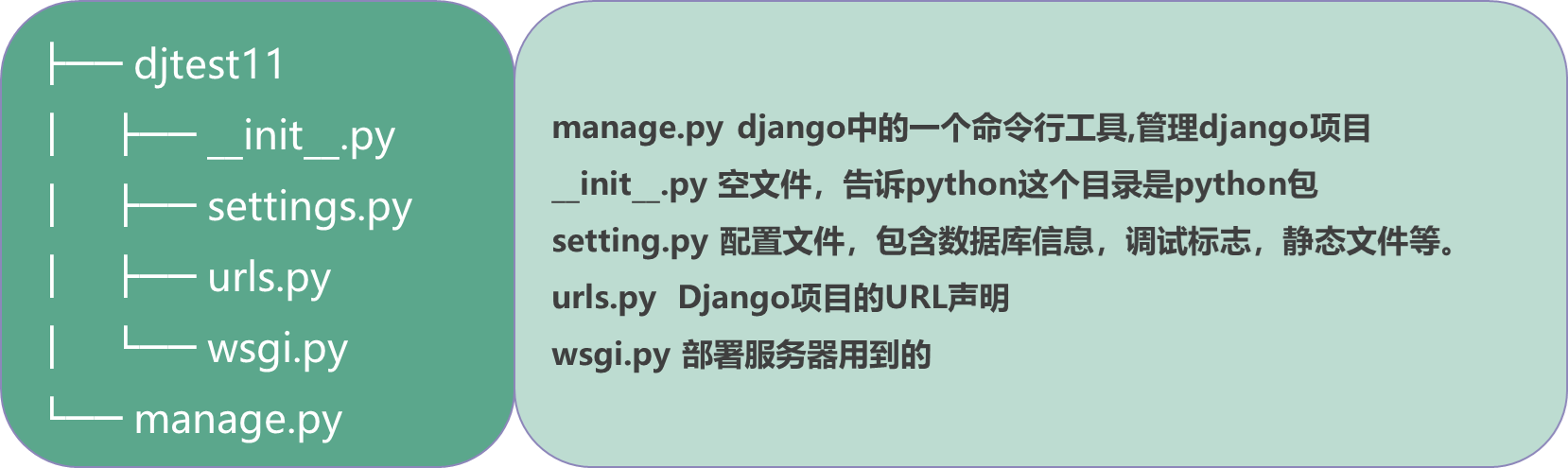
1. 在虚拟环境下建立好项目后,其文件格如下:

因为使用PyCharm进行远程编辑,所以还需要将虚拟环境下的文件下载至windows环境下;
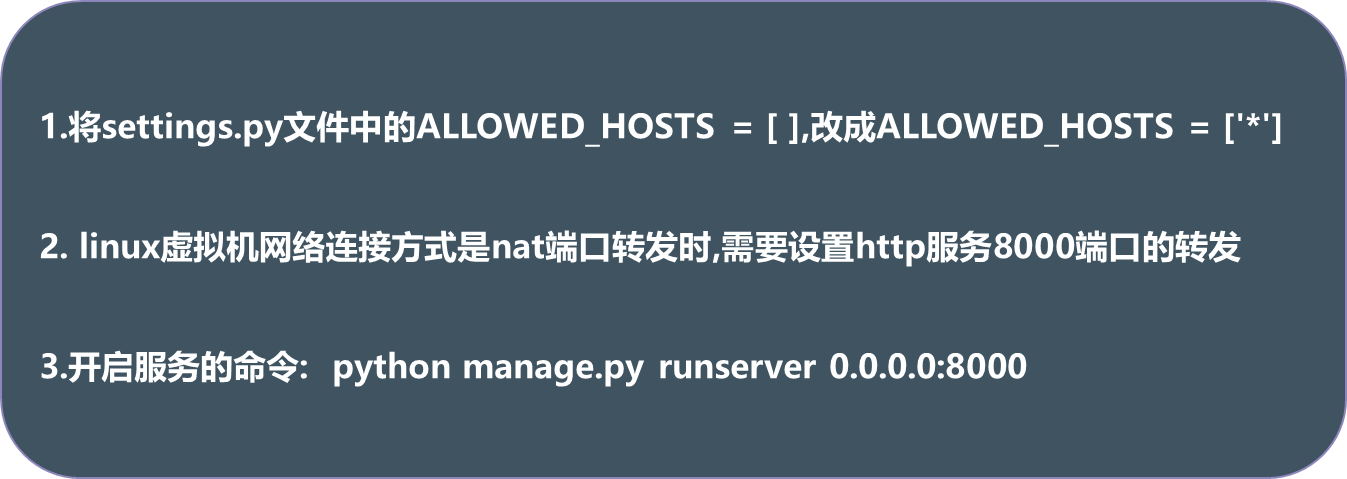
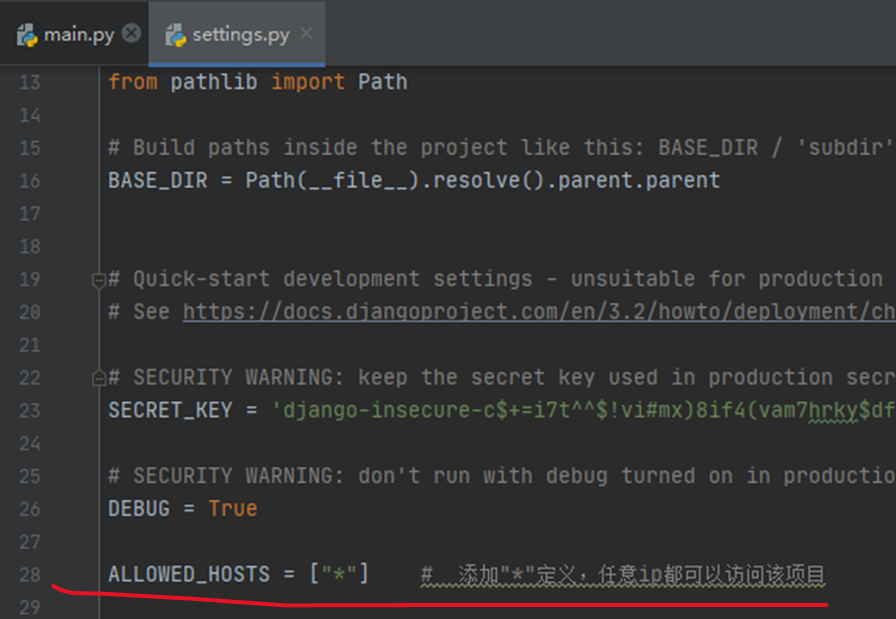
打开本地文件中的Settings.py文件,添加“*”至定义中,即ALLOWED_HOSTS = ['*'],设定任意ip客户端都可以访问这个django22项目

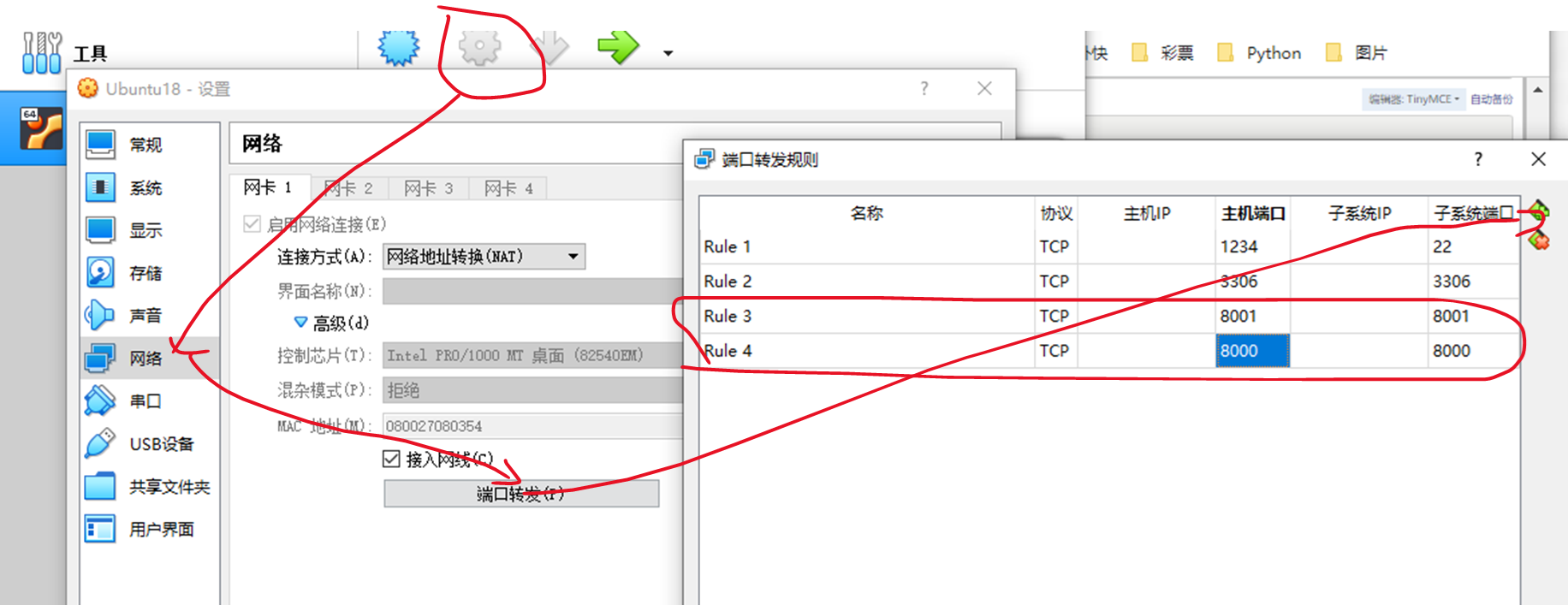
2. 端口转发,需要进入虚拟机窗口进行设置,进入虚拟机设置界面,选择网络>端口转发,即图中顺序,添加端口转发,8000转8000即可

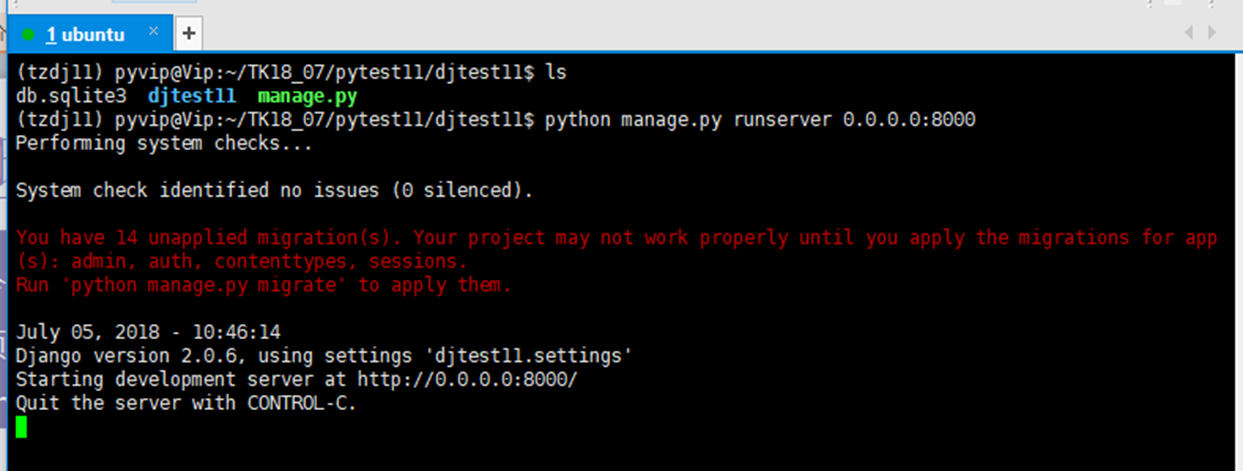
3. 完成以上所有操作后,即可在linux虚拟环境下进入Django22文件下,ls能看到manage.py文件,即可执行命令:python manage.py runserver 0.0.0.0:8000,没有报错后打开浏览器输入 http://127.0.0.1:8000,即可进入浏览器。

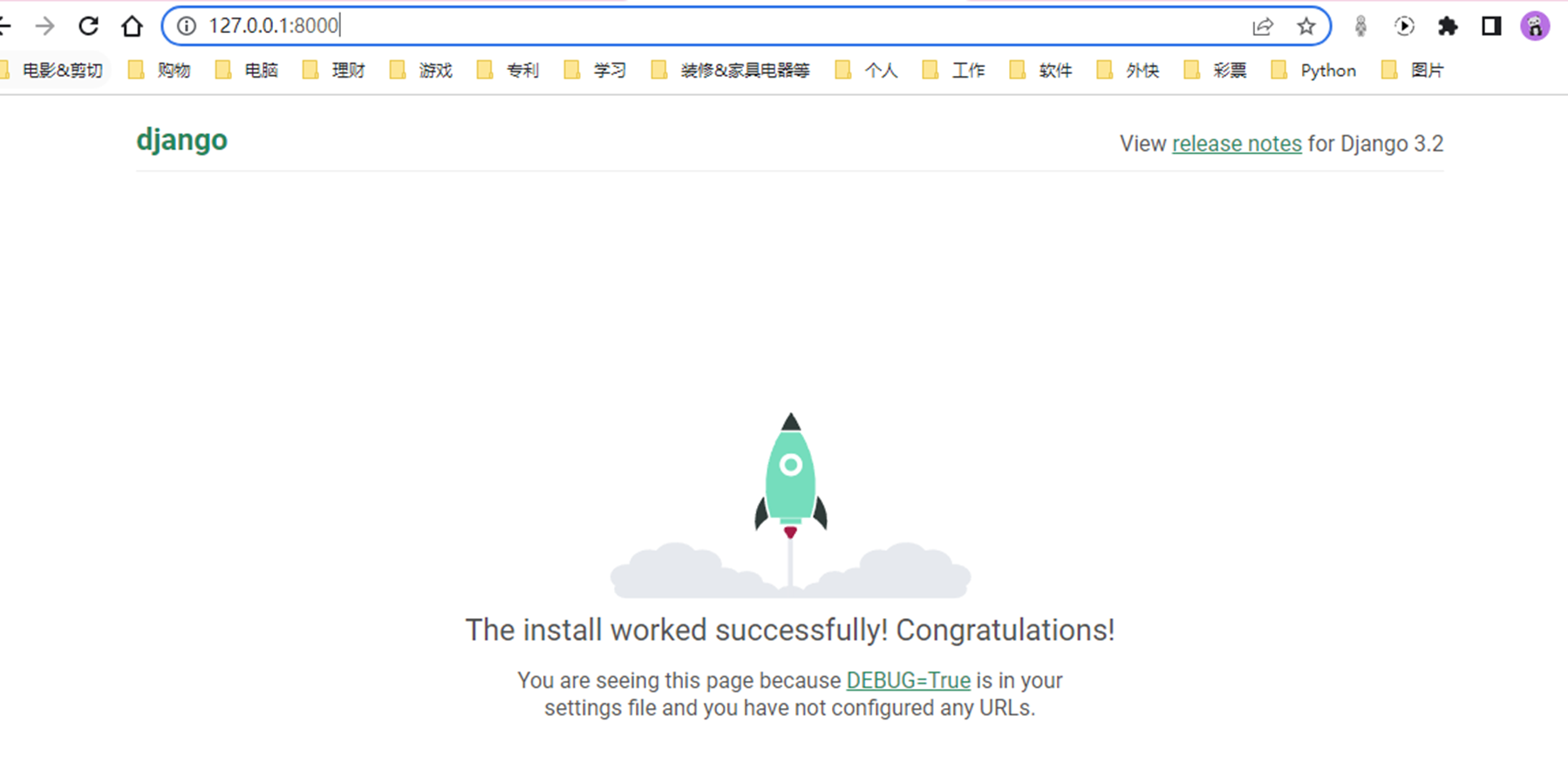
4.打开浏览器,进入http://127.0.0.1:8000,界面出现以下火箭界面,即Django22项目设置成功。

另外一种从PyCharm直接启动django项目的方式:
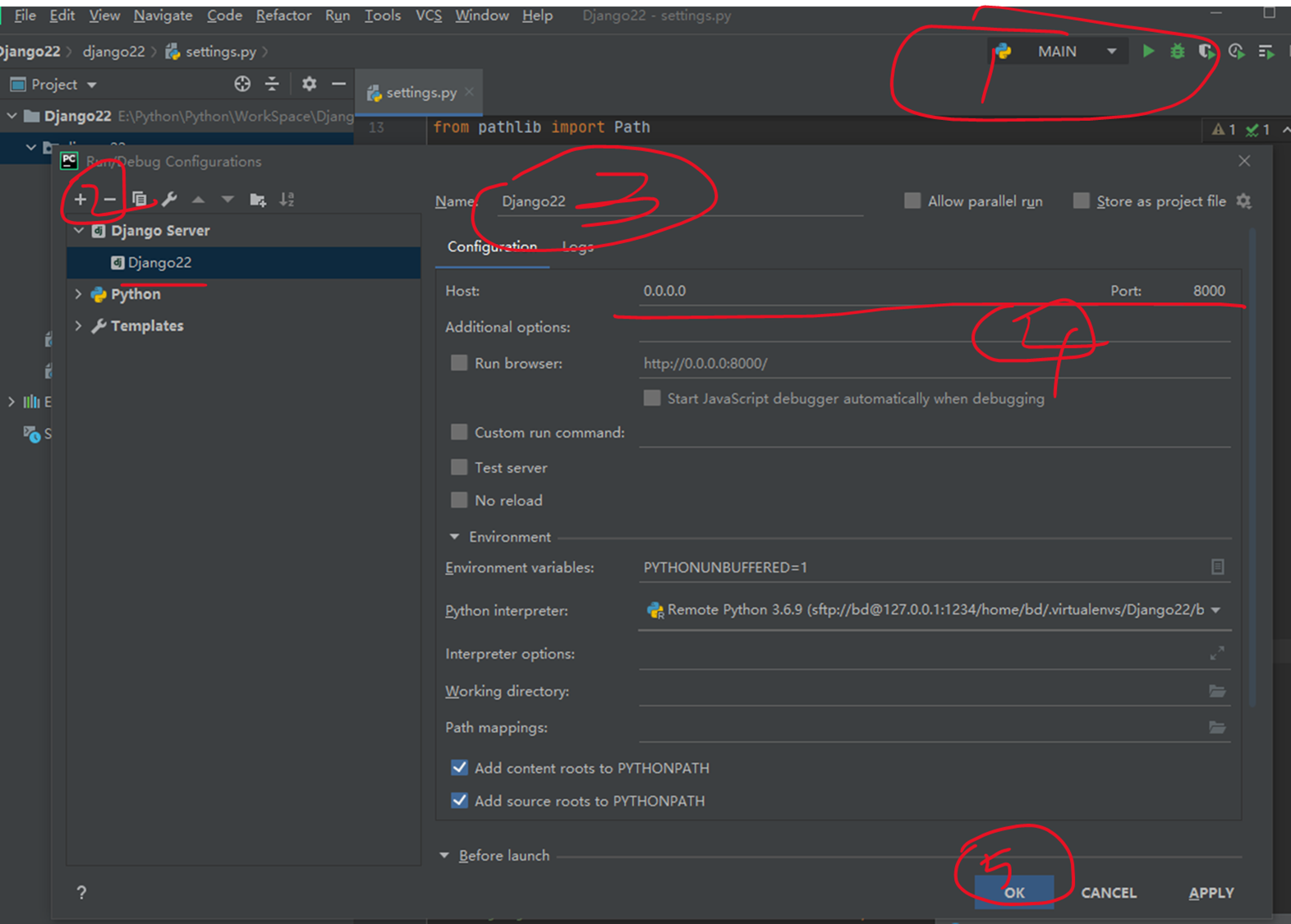
1. PyCharm编辑器右上角选择Edit Configurations,依次选择+>Django Server,重命名项目名为Django22,设定host/port后点击OK

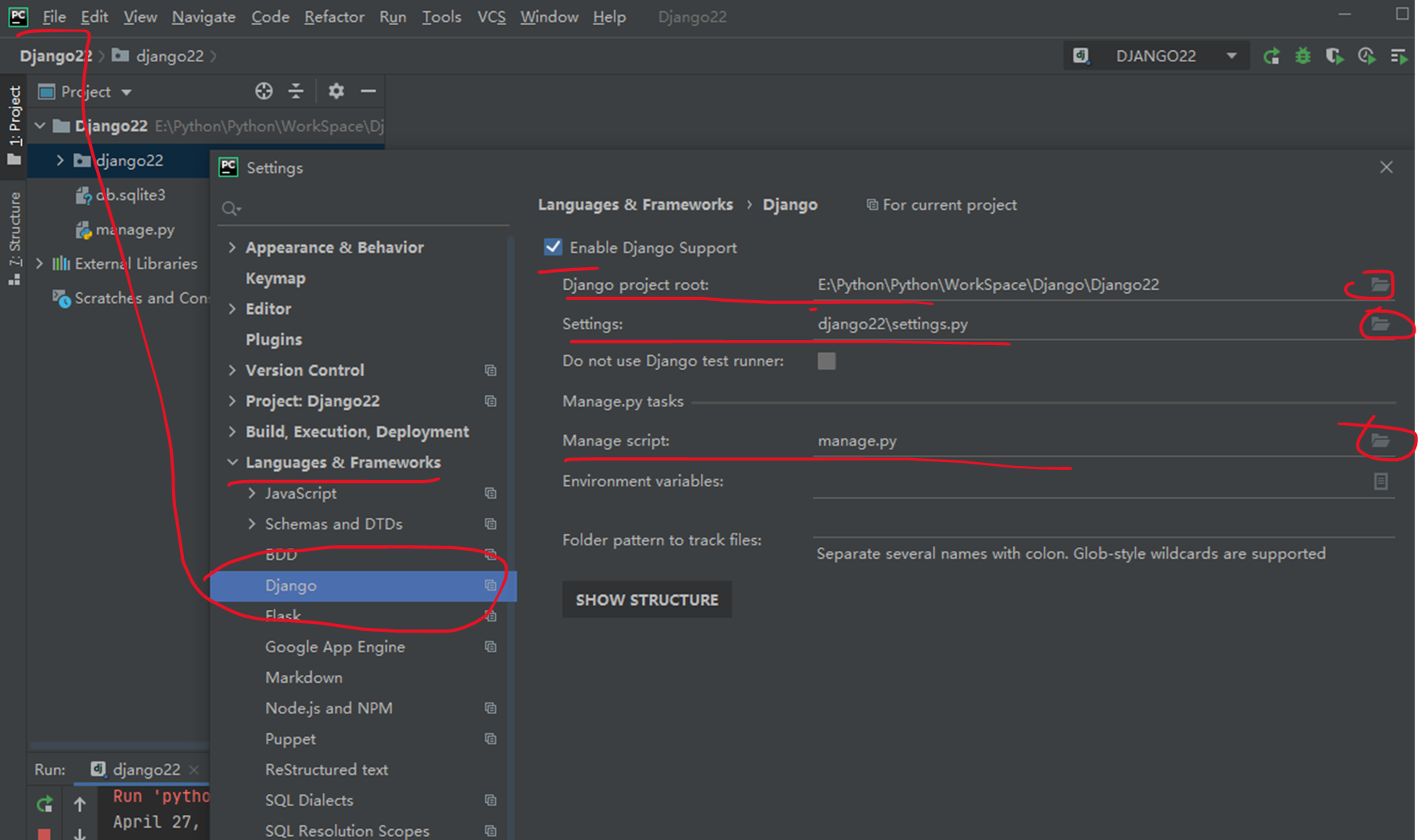
2. File>Settings>Languages & Frameworks>Django,勾选Enabel Django Support,Django project root/Settings以及Manage script文件路径给定。

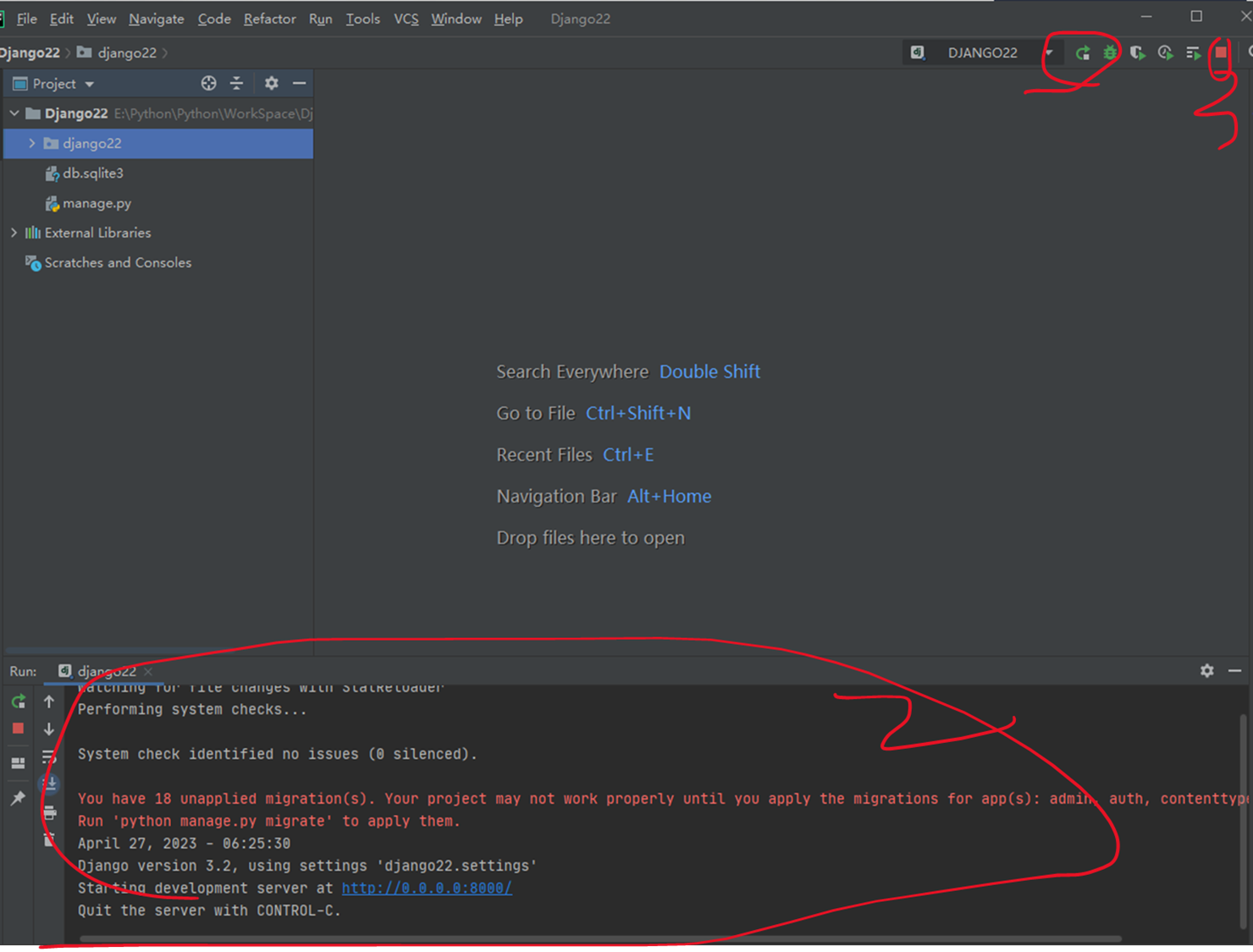
3. 完成以上操作后,PyCharm右上角选择DJANGO22,点击绿色按键,即可运行Django22项目,图中①为运行按钮,②为运行状况,③为停止按钮。

需要注意的点:

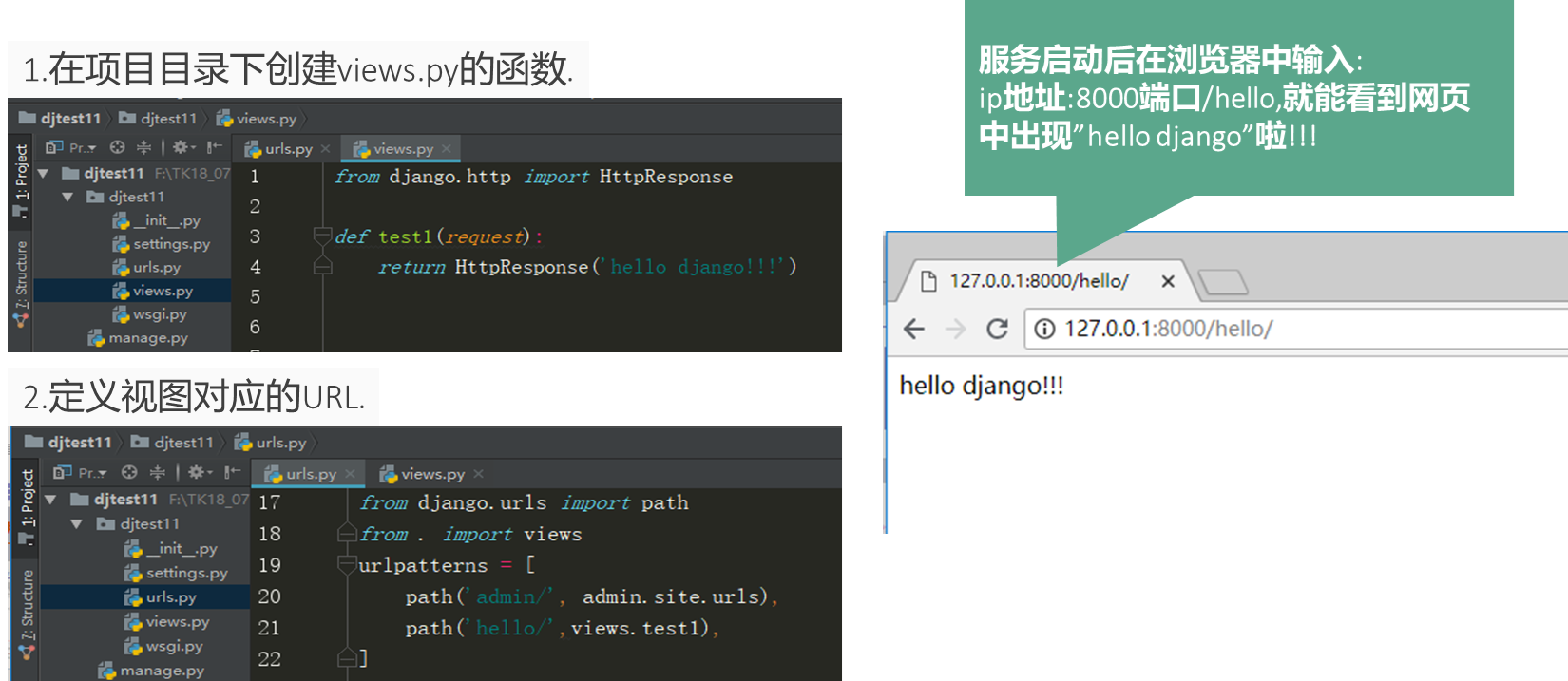
目前仅显示小火箭,显示django项目连接OK,但并无显示项目,需要项目显示,则需要进行视图函数views.py文件定义并通过urls.py文件进行展示。

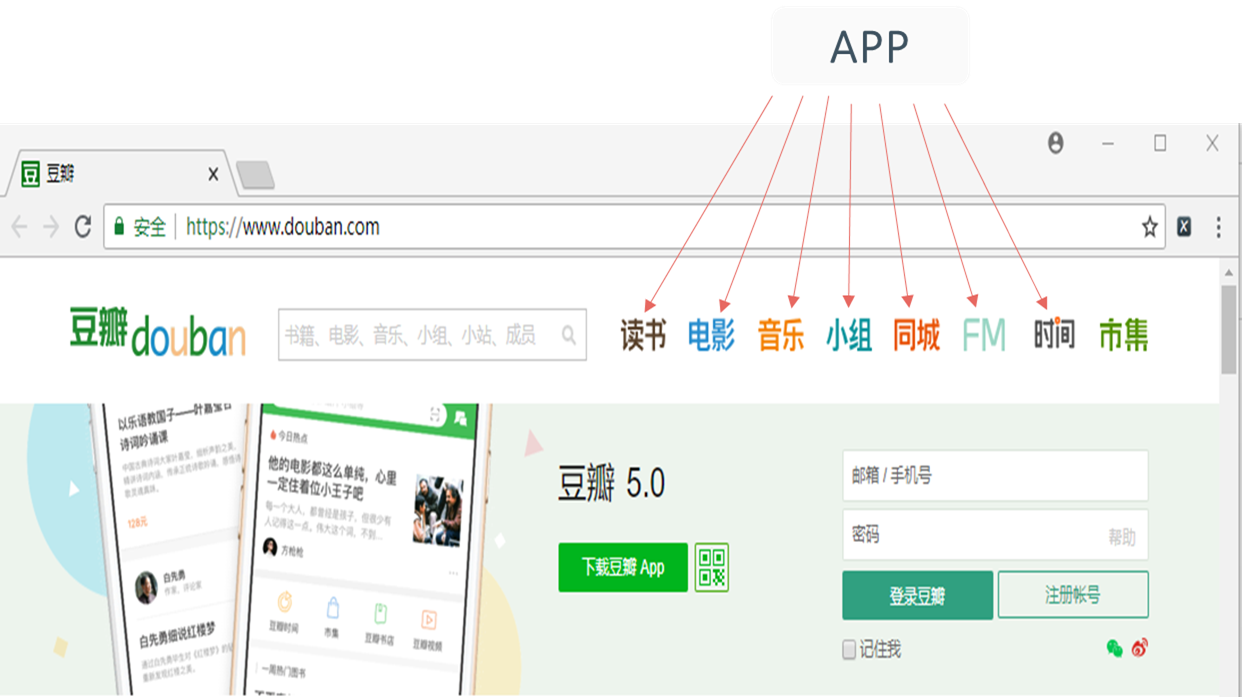
另外,网页对应网页都是一个app项目,一个app为一个django项目。

那对应app项目的建立方式:
1. 虚拟环境的项目目录下运行指令:python manage.py startapp app_name,然后在PyCharm界面下载下来进行对应app需求编写;
2. 在网页界面展示时,通过Web链接,直接进入对应App展示网页即可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理