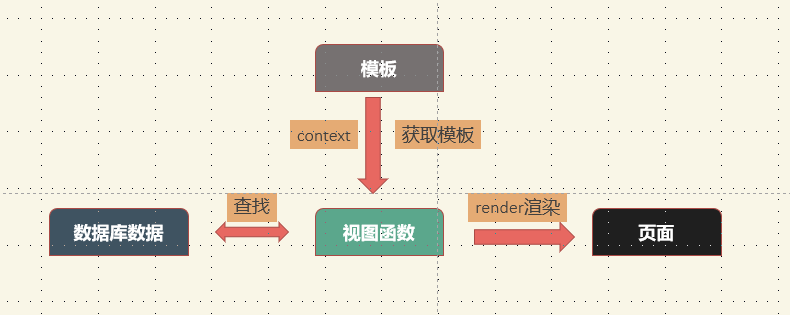
一、数据库数据渲染到模板

二、案例的功能介绍
博客小案例功能介绍:
主页index.html--------------> 展示添加博客和博客列表的文字,实现页面跳转
添加页add.html-------------> 输入文章标题即内容,并将内容提交到数据库中
列表页list.html---------------> 将数据库中所有博客展示到数据库中,点击文章标题可以查看文章的详情,附带编辑和删除的功能
详情页detail.html------------> 显示文章的标题及内容
1. 创建一个项目,并在里面新建一个blog的app
django-admin startproject maqushop
python manage.py startapp blog
2. 将settings文件中的ALLOWED_HOSTS,INSTALLED_APPS,TEMPLATES,DATABASES都配置好,并将项目中的urls分配设置好
3. 将提供的html页面存放到templates目标的blog目录下

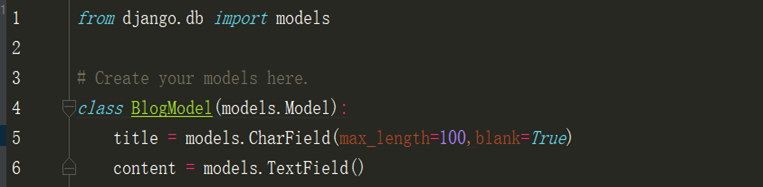
4. 创建模型并映射到数据库

5. 先渲染出模板,视图里的逻辑后面再补全

6. 对于主页,只需要添加urls跳转的实现

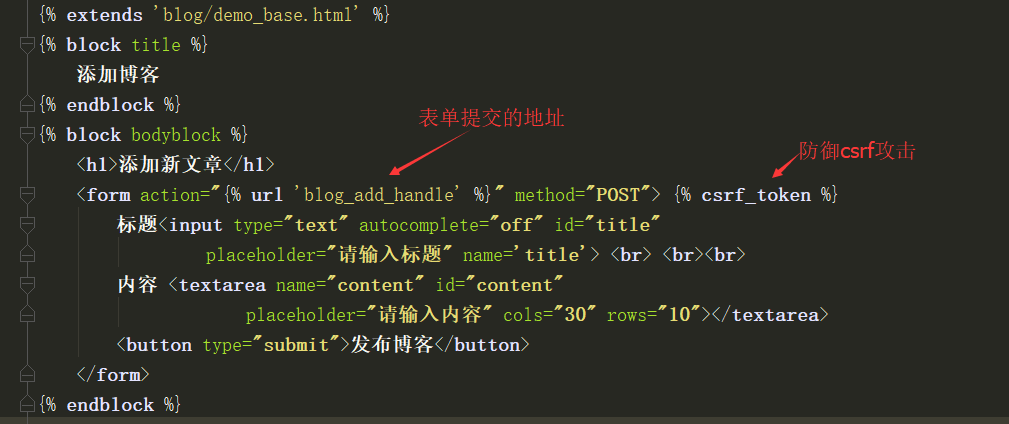
7. /templates/blog/add.html,我们需要加上提交的地址.csrf_token标签的作用是防御csrf攻击

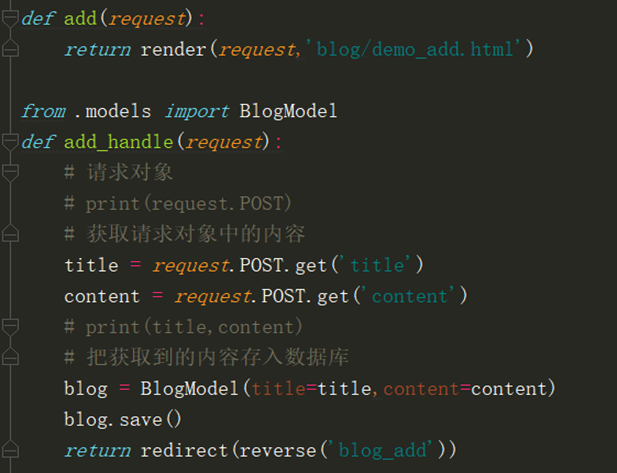
8. /blog/views.py add视图使用来渲染add.html,add_handle是处理表单提交的数据

9. /blog/urls.py 文件中路由设置

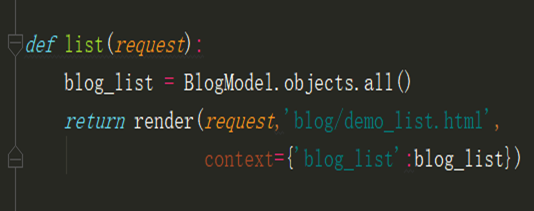
10. /blog/views.py 视图函数

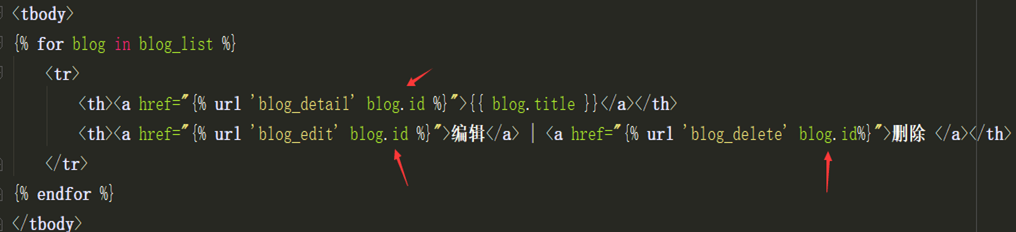
11. list.html 列表页的页面(通过blog的id,视图处理的时候就能够知道,具体处理的是哪个blog对象。)

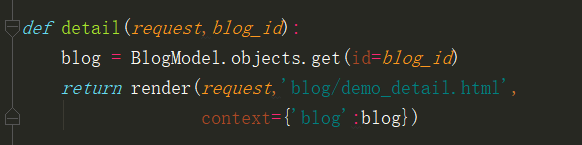
12. /blog/views.py 从数据库中找到对应的blog对象,同年哥哥context将blog传递到模板

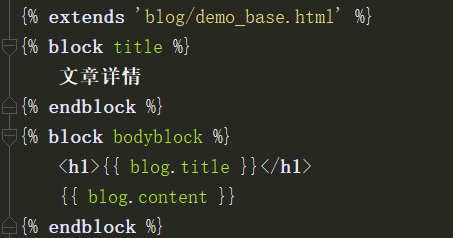
13. detail.html 将数据展示

三、功能的实现






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!