贝塞尔曲线算法,js贝塞尔曲线路径点
//anchorpoints:贝塞尔基点 //pointsAmount:生成的点数
//return 路径点的Array
function CreateBezierPoints(anchorpoints, pointsAmount) { var points = []; for (var i = 0; i < pointsAmount; i++) { var point = MultiPointBezier(anchorpoints, i / pointsAmount); points.push(point); } return points; } function MultiPointBezier(points, t) { var len = points.length; var x = 0, y = 0; var erxiangshi = function (start, end) { var cs = 1, bcs = 1; while (end > 0) { cs *= start; bcs *= end; start--; end--; } return (cs / bcs); }; for (var i = 0; i < len; i++) { var point = points[i]; x += point.x * Math.pow((1 - t), (len - 1 - i)) * Math.pow(t, i) * (erxiangshi(len - 1, i)); y += point.y * Math.pow((1 - t), (len - 1 - i)) * Math.pow(t, i) * (erxiangshi(len - 1, i)); } return { x: x, y: y }; }
以上是计算高阶贝赛尔曲线所有点的方法,
方法引用了引用公式:

下面是示例代码
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="Scripts/jquery-1.7.1.min.js"></script> <script type="text/javascript"> var guijipoints = []; var index = 0; $(document).ready(function () { var ps = [{ x: 0, y: 0 }, { x: 100, y: 200 }, { x: 200, y: 10 }, { x: 300, y: 400 }, { x: 400, y: 20 }, { x: 200, y: 500 }, { x: 500, y: 30 }, { x: 700, y: 300 }, { x: 800, y: 800 }, { x: 800, y: 800 }]; guijipoints = CreateBezierPoints(ps, 1000); var moveobj = $("#move_div"); setInterval(function () { var p = guijipoints[index]; console.log(p.x); moveobj.css({ left: p.x, top: p.y }); index++; if (index >= guijipoints.length) { index = 0; } }, 1000 / 100); guijipoints.forEach(function (obj, i) { createDiv(obj.x, obj.y); }); }); function createDiv(x, y) { $("body").append('<div style="position: absolute; width: 2px; height: 2px; left:' + x + 'px;top:' + y + 'px; overflow: hidden; background-color: #FF0000"></div>'); } //anchorpoints:贝塞尔基点 //pointsAmount:生成的点数 function CreateBezierPoints(anchorpoints, pointsAmount) { var points = []; for (var i = 0; i < pointsAmount; i++) { var point = MultiPointBezier(anchorpoints, i / pointsAmount); points.push(point); } return points; } function MultiPointBezier(points, t) { var len = points.length; var x = 0, y = 0; var erxiangshi = function (start, end) { var cs = 1, bcs = 1; while (end > 0) { cs *= start; bcs *= end; start--; end--; } return (cs / bcs); }; for (var i = 0; i < len; i++) { var point = points[i]; x += point.x * Math.pow((1 - t), (len - 1 - i)) * Math.pow(t, i) * (erxiangshi(len - 1, i)); y += point.y * Math.pow((1 - t), (len - 1 - i)) * Math.pow(t, i) * (erxiangshi(len - 1, i)); } return { x: x, y: y }; } </script> </head> <body> <div id="move_div" style=" position: absolute; left: 0px; top: 0px; height: 10px; width: 10px; background-color: red; "></div> </body> </html>
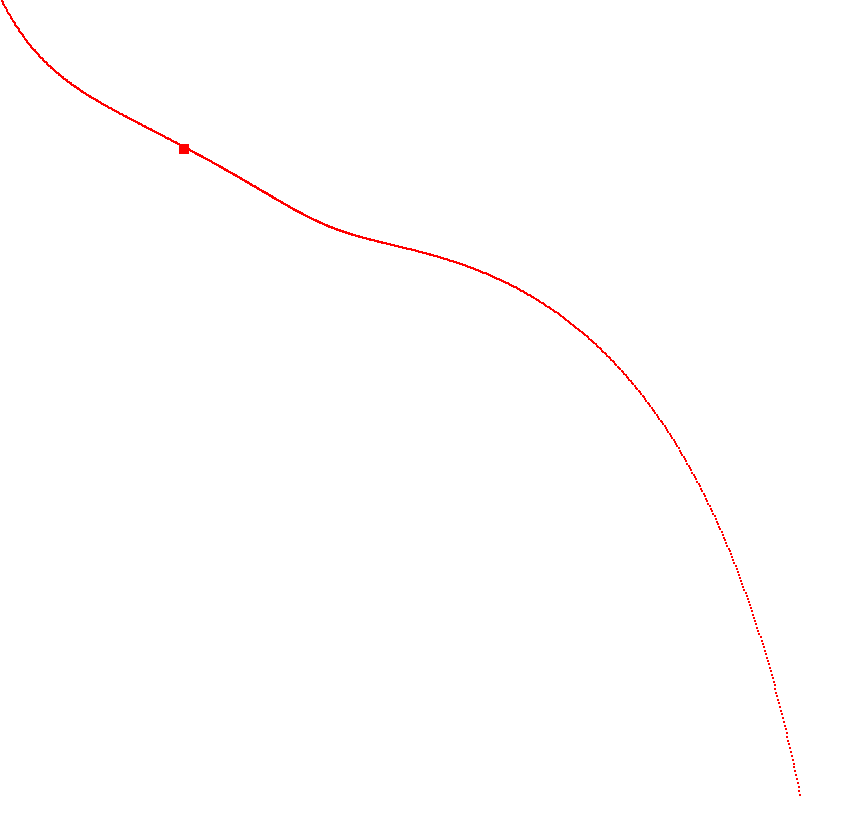
运行结果图如下:

一次、二次、三次贝塞尔曲线函数
function onebsr(t, a1, a2) { return a1 + (a2 - a1) * t; } function twobsr(t, a1, a2, a3) { return ((1 - t) * (1 - t)) * a1 + 2 * t * (1 - t) * a2 + t * t * a3; } function threebsr(t, a1, a2, a3, a4) { return a1 * (1 - t) * (1 - t) * (1 - t) + 3 * a2 * t * (1 - t) * (1 - t) + 3 * a3 * t * t * (1 - t) + a4 * t * t * t; }





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步