WPF 字体图标的使用
第1步:登录
打开阿里图标 IconFont 注册账号并登录(已有账号直接登录)

第2步:添加图标
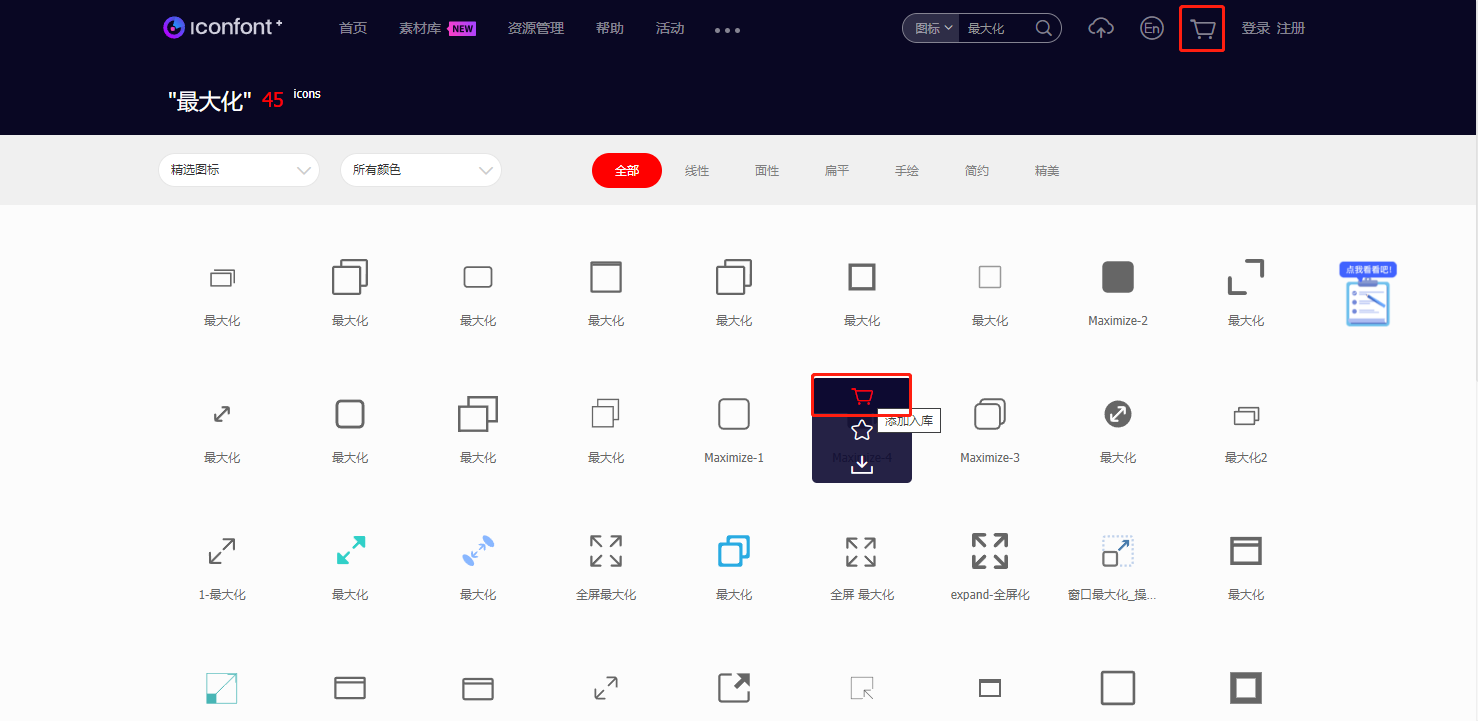
(1)查找想要到字体图标,点击添加入库后便可在右上角 “购物车” 里面看到

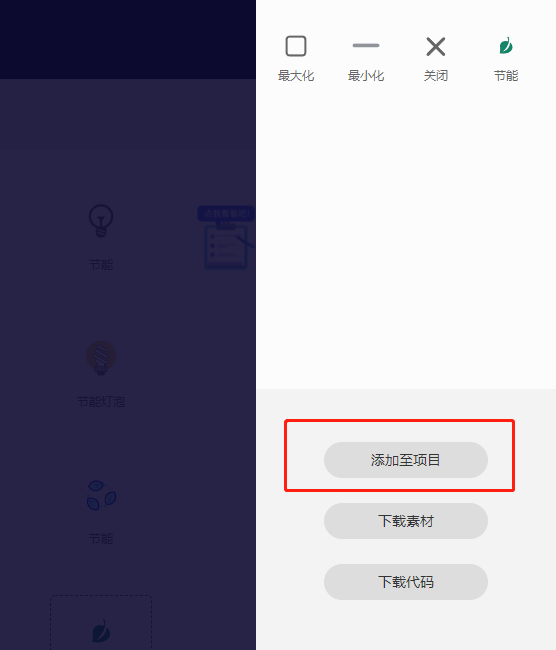
(2)将图标添加到项目中(没有项目需要创建一个新项目)

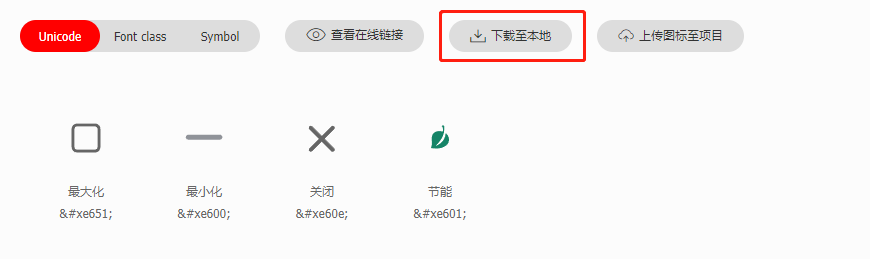
(3)下载到本地

第3步:添加到项目
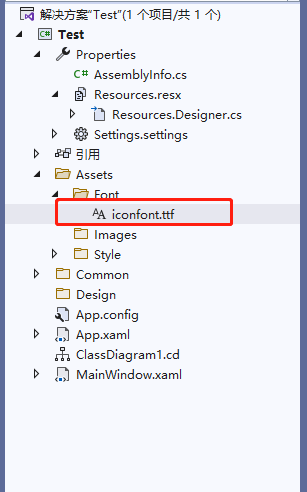
将下载下来的 iconfont.ttf 字体文件添加到项目中


第4步:使用
-
在XAML中使用
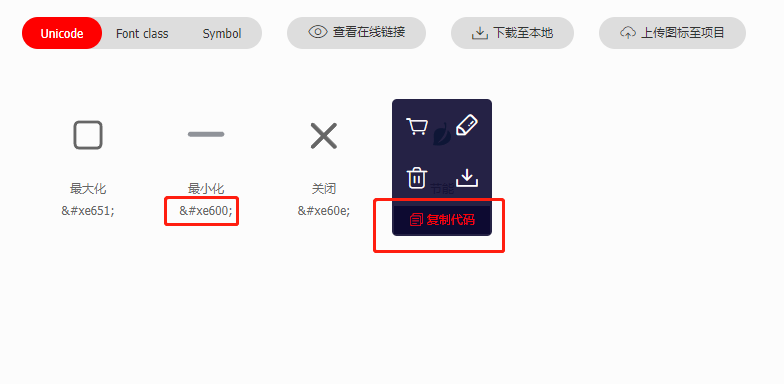
(1)找到之前添加到项目中的图标,复制需要用到图标的代码

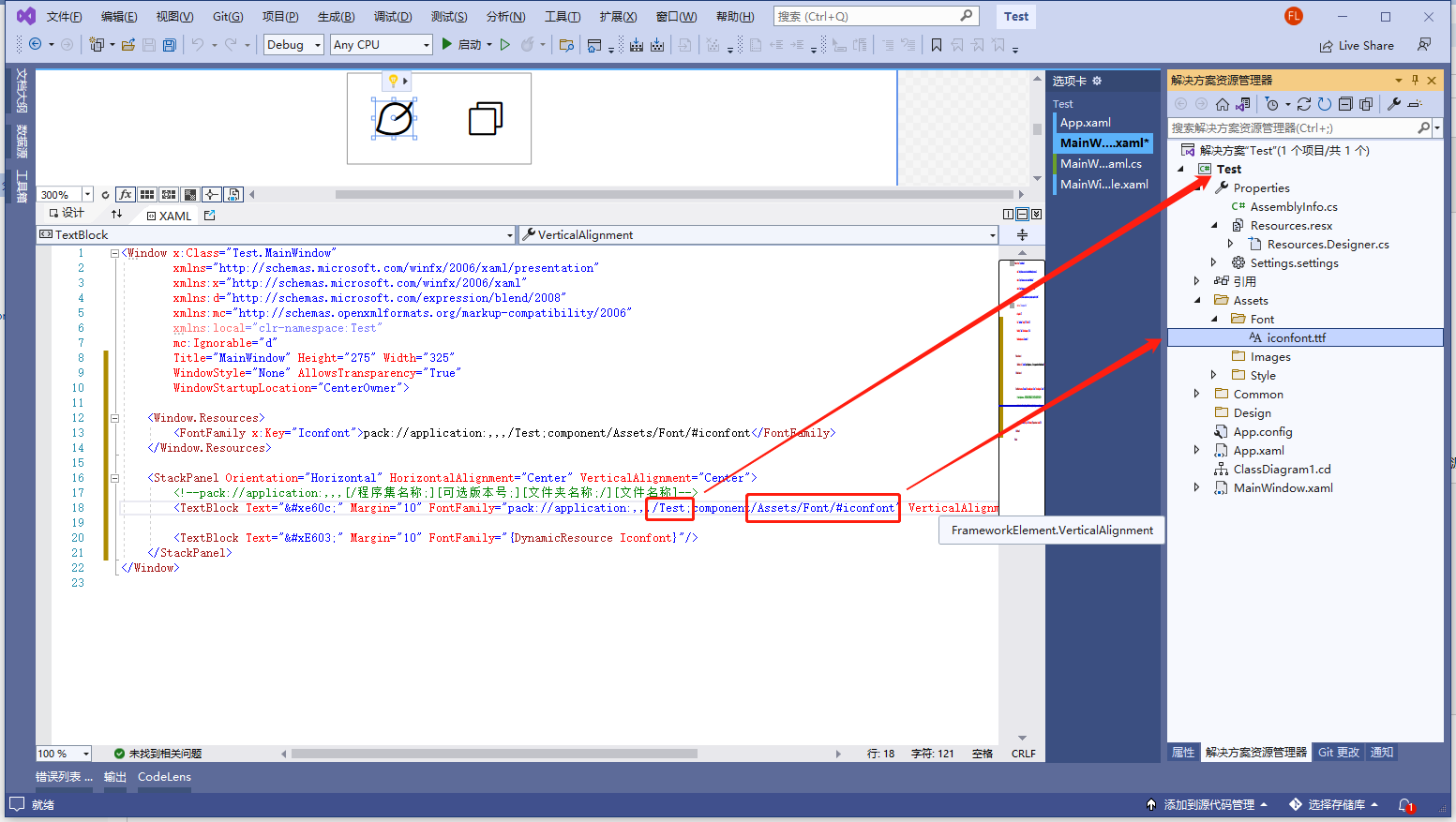
(2)设置 FontFamily 字体
这里字体的设置,用的是 Pack URI 路径
WPF的 Pack URI 路径,我们只需要记住这样的格式即可: pack://application:,,,[/程序集名称;][可选版本号;][文件夹名称;/][文件名称]
pack://application:,,,/Test;component/Assets/Font/#iconfont 根据实际情况修改红色字体就好了;注意字体图标文件名称前面需要加#号

实际开发中用到字体图标比较频繁时,可以单独对字体写一个资源,然后利用绑定的的形式查找字体图标,这里需要注意的是,利用这种方法需要用 “ DynamicResource 绑定 ”的形式,如果用“ StaticResource 绑定 ”是查找不到资源的
<!--...-->
<Window.Resources> <FontFamily x:Key="Iconfont">pack://application:,,,/Test;component/Assets/Font/#iconfont</FontFamily> </Window.Resources> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> <!--pack://application:,,,[/程序集名称;][可选版本号;][文件夹名称;/][文件名称]--> <TextBlock Text="" Margin="10" FontFamily="pack://application:,,,/Test;component/Assets/Font/#iconfont" VerticalAlignment="Center"/> <TextBlock Text="" Margin="10" FontFamily="{DynamicResource Iconfont}"/> </StackPanel>
<!--...-->
-
在C#后台使用
在XAML中的写法 Text="" 等同于在C#中 Text = "\ue60c" 只需要把对应红色标注部分替换即可,别忘了后面的( ;)号也需要删除
分类:
WPF






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!