.net core 3.0web_razor page项目_使用中间件接受大文件上传报错_httpRequest.Form threw an exception of type Microsoft.AspNetCore.Server.Kestrel.Core.BadHttpRequestException_Request body too large
前言:在web项目的.net framework时文件上传时,自己常用一般处理程序接受上传文件,上传文件的大小限制是可以项目的webconfig里配置。 到core项目使用一般处理程序变成了中间件,但是使用中间件接受的时候,就遇到了上传大文件时,抛出的异常:
httpRequest.Form threw an exception of type Microsoft.AspNetCore.Server.Kestrel.Core.BadHttpRequestException : Request body too large ,说是请求内容太大了,接收不了,就查了查各种文章:
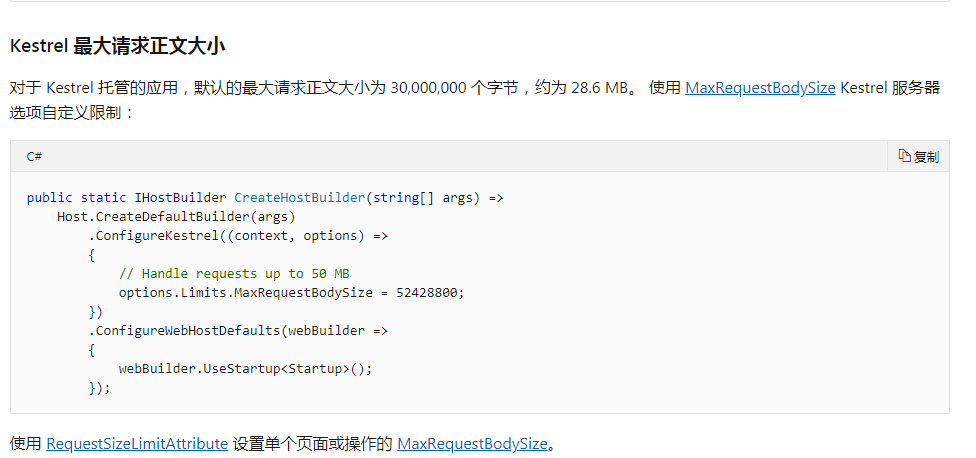
先是在官网里看上传文件的文档:https://docs.microsoft.com/zh-cn/aspnet/core/mvc/models/file-uploads?view=aspnetcore-3.0 里面有对上传文件请求大小限制的描述,但是其解决方案无法使用,很奇怪!

将上面的代码复制到项目中:

先是报错,无法使用! 可能这种解决方案不适用,或者在.net core 3.0的web_razor项目中无法使用!
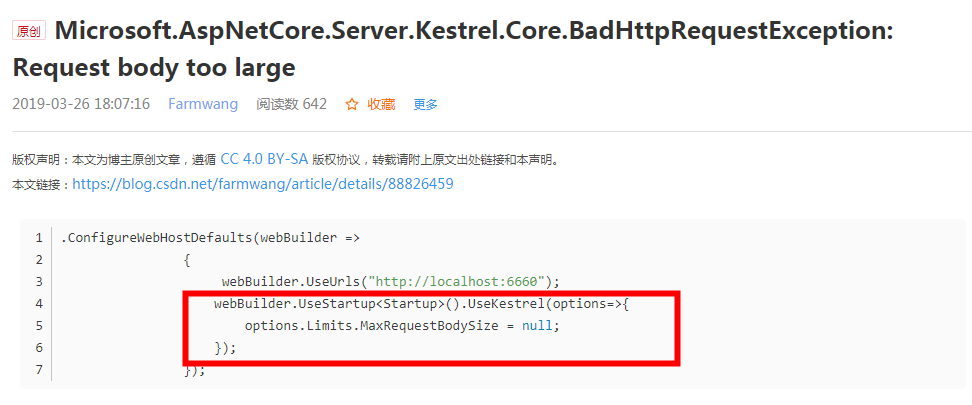
后来干脆放弃这种方案,还是从度娘里搜吧,看看其他道友有没有类似的错误,当然是换一个搜法:直接搜跟异常内容相关的,果然看到了类似的文章:
https://blog.csdn.net/farmwang/article/details/88826459

但是人家是加了UseKestrel方法,不过是放在了UseStartup方法的后面,跟官网的解决方案位置不一样,代码倒是一样的,这这这!!! 是官方错了吗??? 擦擦擦,不管了,试试吧,结果发现不报错了,上传大文件也OK了,我草! 群众的力量才是伟大的!
下面贴出使用.net core 3.0 web_razor项目,借助中间件处理大文件上传的代码,供其他道友参考:
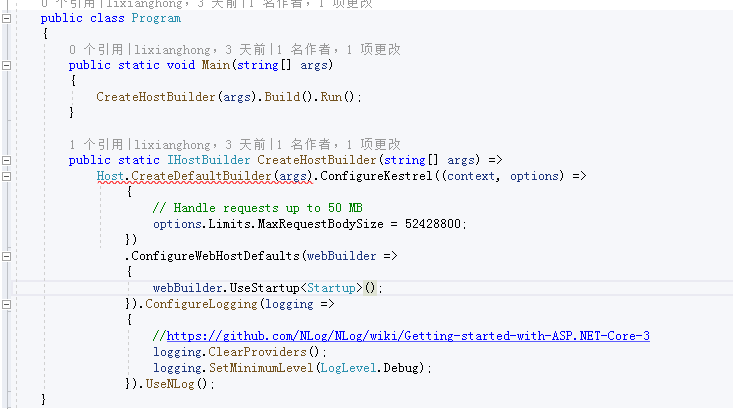
1-Program.cs:
public class Program { public static void Main(string[] args) { CreateHostBuilder(args).Build().Run(); } public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args).ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>().UseKestrel(options => { //控制中间件允许的上传文件大小为:不限制 options.Limits.MaxRequestBodySize = null; }); }).ConfigureLogging(logging => { //https://github.com/NLog/NLog/wiki/Getting-started-with-ASP.NET-Core-3 logging.ClearProviders(); logging.SetMinimumLevel(LogLevel.Debug); }).UseNLog(); }
2-Startup.cs配置服务模块-注册中间件:
//如果请求地址符合登录中间件,则将其发送到登录中间件处理 //管道中间件 app.MapWhen(context => context.Request.Path.ToString().EndsWith("/ajax/report.js"), appBranch => appBranch.UseMiddleware<ReportMiddleware>());
3-razor页面上传代码:
@*表单控件*@ <form method="post" enctype="multipart/form-data" action="#"> <div class="form-group"> 选择文件:<input type="file" name="file" id="uploadFiles" multiple /> </div> <button type="submit" class="btn btn-primary" id="btnSubmit">提交</button> </form>
<script type="text/javascript"> $("#btnSubmit").click(function () { var _$that = $(this); _$that.attr('disabled', true); var formData = new FormData(); var files = $("#uploadFiles")[0].files; for (var i = 0; i < files.length; i++) { formData.append("file" + i, files[i]); } var result = null; //模拟form表单上传 $.ajax({ type: "POST", url: "/ajax/report.js?action=oneUploadFiles", data: formData, //false代表只有在等待ajax执行完毕后才执行 async: true, processData: false, contentType: false, success: function (json) { try { result = JSON.parse(json); } catch (e) { result = new Function("return " + json)(); } alert(result); }, error: function (e) { console.log(e); } }); }); </script>
4-中间件接受文件:
HttpRequest httpRequest = httpContext.Request; HttpResponse httpResponse = httpContext.Response; IFormFileCollection fileColl = httpRequest.Form.Files;
*博主的文章是自己平时开发总结的经验,由于博主的水平不高,不足和错误之处在所难免,希望大家能够批评指出。
*我的博客: http://www.cnblogs.com/lxhbky/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY