WebAPP ViewPort iPhone5 黑边解决方案
WebAPP ViewPort iPhone5 黑边解决方案
ViewPort 详解
最好先仔细看一遍苹果官方文档
Configuring the Viewport 容易被忽略的就是即使 width=640的时候,scale=1是按照device-width而不是按照640的大小
举一个栗子: iPhone 的 device-width 等于320,如果我设置 width=640,scale=1
<meta name = "viewport" content ="width=640,initial-scale=1.0">那么一坨 160px 宽的容器实际上会显示成一半屏幕那么宽
而不是以640作为scale=1的基数,显示成1/4屏幕宽
什么是 WebAPP? 继续看苹果官方文档
Configuring Web Applications 然后我们来演示一遍

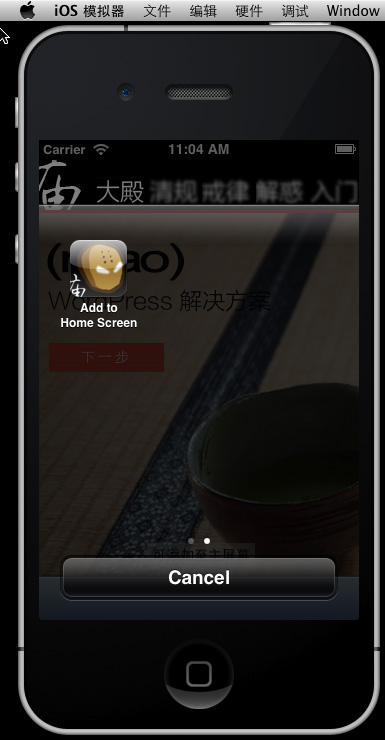
在 iOS 里浏览网站的时候可以直接添加到桌面

拉取个图片做 icon

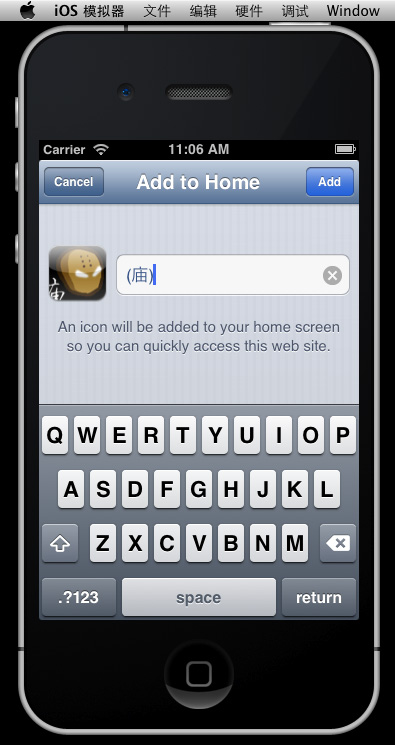
设置下 Title
![]()
一看貌似变身为 APP 了

启动画面略酷

果然是全屏的一个 APP 啊,毫无 PS 痕迹 大伙儿可以用 iOS 设备访问 http://miao.in 这个网址来体验下
WebAPP 在 iPhone5 下的黑边 bug

在设置这句 meta 的时候
<meta name = "viewport" content ="width=device-width,initial-scale=1.0">遇到了添加到桌面之后作为 WebAPP 启动后出现上下黑边
对,就是生怕别人不知道你是 iPhone5 而上报过来的黑边问题
经过一系列实(gu)验(ge)之后发现:
width=device-width或=320的时候在 iPhone5 下有这个黑边
而 initial-scale=1 的时候刚说了,是按照 device-width 来算的
所以只需要写
<meta name = "viewport" content ="initial-scale=1.0,maximum-scale=1,user-scalable=no">就可以搞定所有 iPhone 了,当然也支持所有 Android
网上说width=320.1的,不科学!(当然 iPhone5 本来就诡异)





