网易云实战项目(9)
项目发现模块
先在原有的基础上新建几个vue项目,views中一个listView,components中listViewTop.vue和playList.vue
这里的listView算是listViewTop和playList 的父级
歌单详情页面的实现效果和之前的大同小异
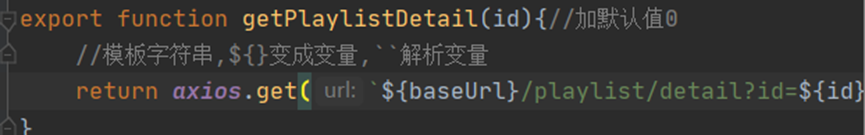
仍然是在router/index.js中配置一个获取数据的函数:

然后在父文件listView中引用函数和两个子文件
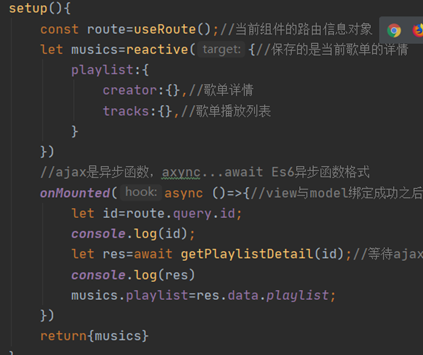
使用setup函数组合api:

这一步和前面的做法相似,不过多赘述
后面各个组件页面效果的实现就只需要props获得父组件的数据然后渲染到页面的指定位置并进行排版即可
我们在子组件中获取了父组件中的playlist,所以在排版页面上只需要去观察playlist中的各项数据,选择合适的数据名称渲染即可
歌单详情模块
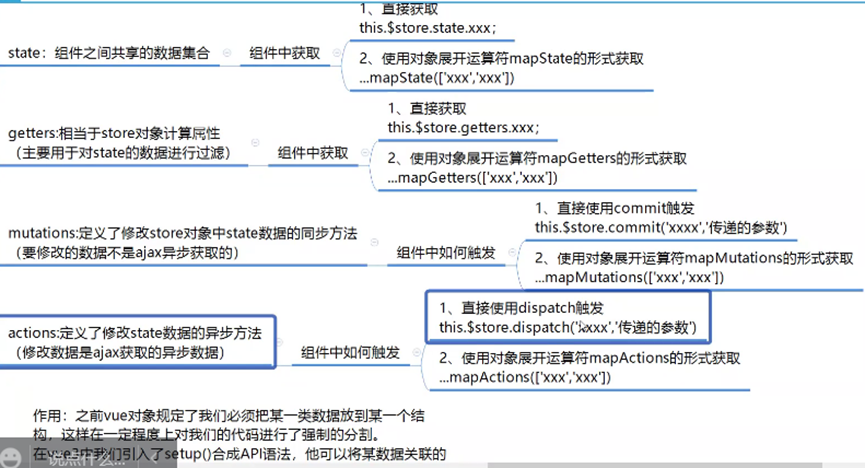
组件之间共享的数据,都要使用的数据放到状态管理库store中
数据存放在store文件夹下的index.js中
在state中创建一个playlist音乐播放列表,默认播放playCurrentIndex:0下标为0(第一条数据)
在mutations中定义一个函数来修改state中的playlist音乐播放列表数据

下面要将默认的歌曲列表改成当前歌单的歌曲列表
要在listView中执行这个修改函数
当listView获取到歌单的数据时,触发这个修改函数,将默认歌单的数据修改为当前歌单的数据

全局音乐播放组件
定义一个show=false(意为默认不显示),给playMusci组件绑定这个v-show=show,在歌曲小圆标头像上绑定click=show=!show实现点击歌曲图标显示playMusic组件
已经可以点击出来playMusic,现在定义一个返回按钮
实现思路:
定义一个自定义函数back:show=!show,然后在playMusic页面中触发这个自定义函数
在返回按钮上@click=”$emit(‘back’)”触发back自定义函数并执行


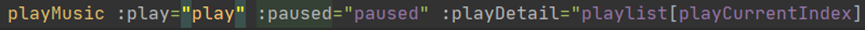
将父组件中的歌曲详情数据,暂停播放按钮,暂停播放函数等传输到子组件中,使用props接受
<div class="bg" :style="{backgroundImage:`url(${playDetail.al.picUrl})`}"></div>
加上背景图
加上底部的六个按钮,并给播放和暂停按钮调用play和paused函数
歌曲详情模块
获取歌词:
歌词是组件之间共享的数据
在store/index.js中定义
在state中定义一个lyric:””空来接收当前播放歌曲的歌词
在mutations中定义一个新的函数setLyric来修改歌词的数据

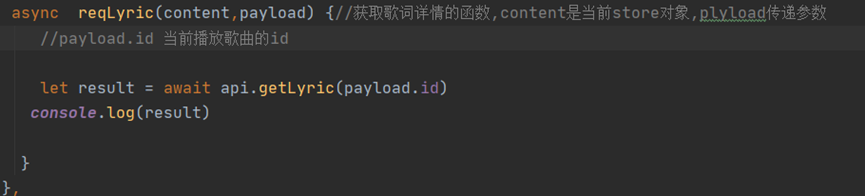
在actions中定义一个reqLyric获取歌词的函数

由于用到了await异步处理,所以加上了async,这里的let就是获取到的歌词数据

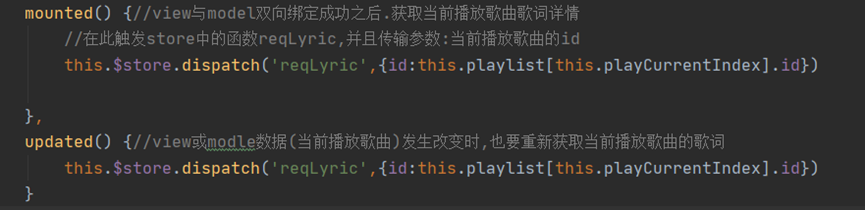
获取歌词函数的调用应在playController中的mounted生命周期函数中调用.
由于是异步actions中的方法,所以这里使用ispatch触发

浅浅截个图来直接说明两者的不同 以及触发方式
这时我们的当前歌曲的歌词已经储存在了state.lyric中,直接在前端歌词页面引入即可
<p>{{$store.state.lyric}}</p>
一个动态class绑定
播放时 暂停时
这时通过一个动态class的绑定,在css中修改transform样式达到动画效果
使用一个:class=”active=!paused”,在css中定义active的transform样式
Paused就是之前写好的播放与暂停的判断函数
实现点击按钮切换上一首和下一首
在按钮页面定义一个goplay(num)函数,在两个按钮上添加click事件并调用这个goplay,上一首是goplay(-1),下一首是goplay(+1)
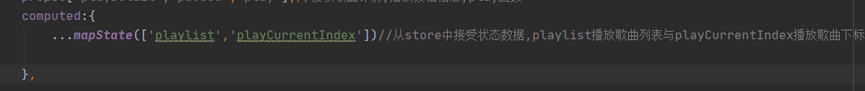
然后从store中获取当前播放歌曲列表playlist与播放歌曲下标playCurrentIndex

记得import mapState from vuex
然后在methods函数中
Let index=this.playCurrentIndex+num,index就会获取当前播放歌曲下标playCurrentIndex上一首(-1)或下一首(+1)的下标,使用commit将index的值传到setPlayIndex函数中来修改当前播放音乐下标.
单是这样还不够
,我们还需要一个if判断,当歌曲下标为第一首时点击上一首会切换到当前列表的最后一首,反之同理:

这样歌曲就能在当前列表中上下点击切换了
歌曲搜索模块
在view中新建一个Search.vue并引入
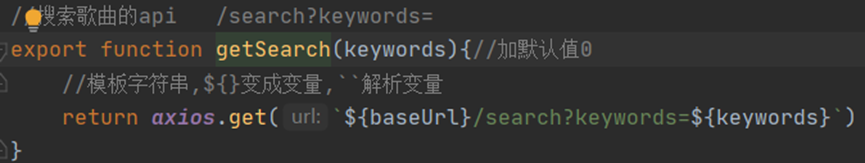
1、封装搜索歌曲的api /search?keywords=

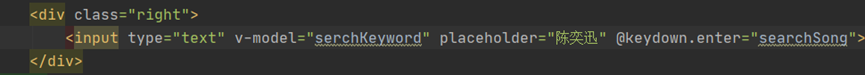
2、给input添加键盘按下事件 @keydown.enter="searchSong"

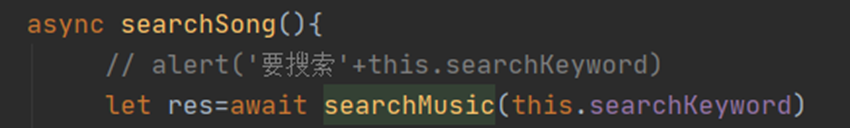
3、编写searchSong函数,发送ajax请求,传递参数searchKeyword

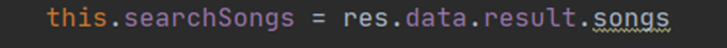
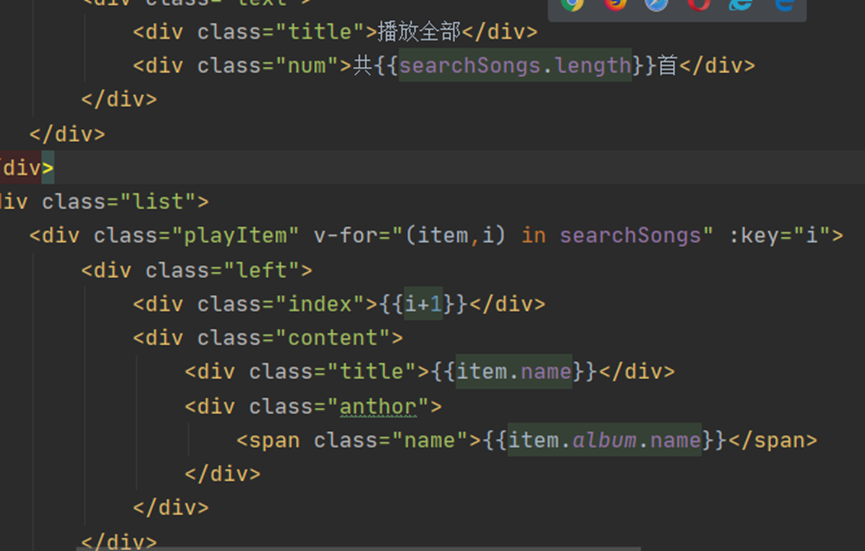
4、接收ajax返回的歌曲列表,将它v-for循环渲染到页面上


用户登录验证与登录状态维持
用户登录页面和个人中心页面
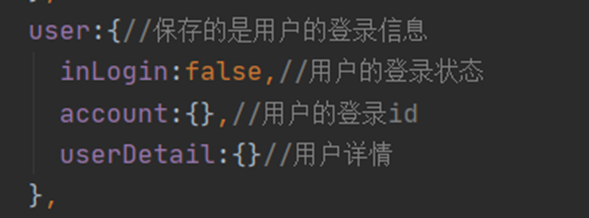
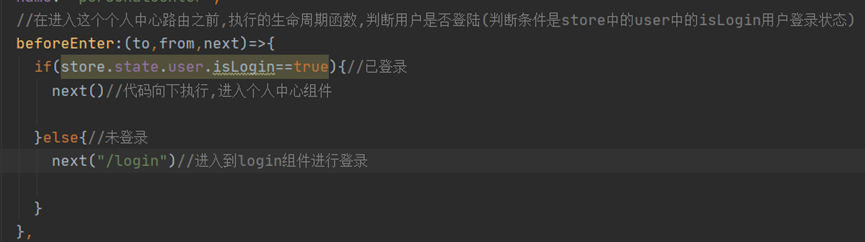
在store/index.js中添加一个判断是否登陆的条件

在router/index.js中引入store,然后在router中对store中的数据进行判断

个人中心模块以及退出登录
获取登录用户信息
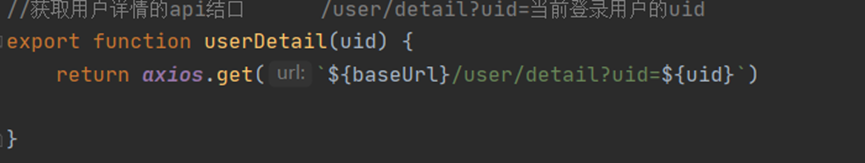
1、封装获取用户详情的api接口

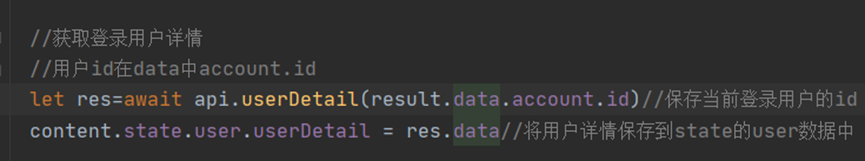
2、调用获取用户详情接口,接收到用户详情,将用户详情保存到store.state.user.userDetail中

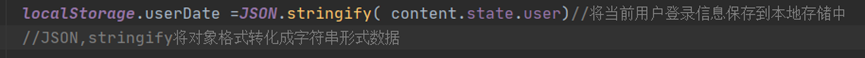
把数据存到本地存储中

3、 在个人中心页面访问用户详情的用户名
4,退出账号操作
单击退出按钮,清空是否登陆判断条件,清空本地存储登录用户信息,回到首页
修改store中的数据,需要在store中mutations中新建一个方法
在退出按钮上添加一个cilck事件=’logout’,在methods中定义这个logout函数
需要给img的盒子上一个v-if判断:
v-if="$store.state.user.userDetail.profile"



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通