网易云实战项目(2)

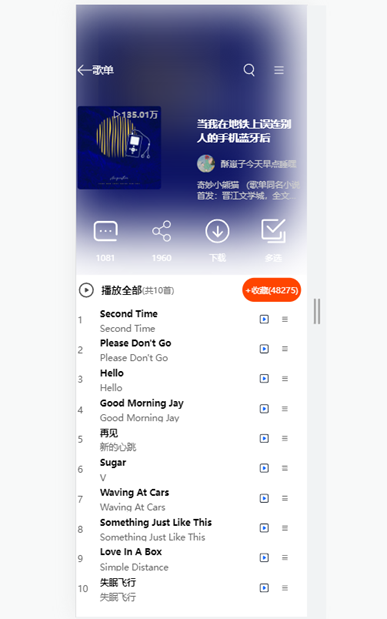
这是今天完成的效果图,点开每个歌单都是一个这样的单独的页面,数据也是随之变换的
先在原有的基础上新建几个vue项目,views中一个listView,components中listViewTop.vue和playList.vue
这里的listView算是listViewTop和playList 的父级
歌单详情页面的实现效果和之前的大同小异
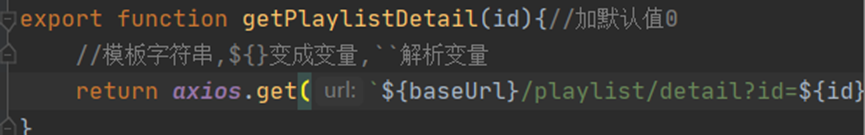
仍然是在router/index.js中配置一个获取数据的函数:

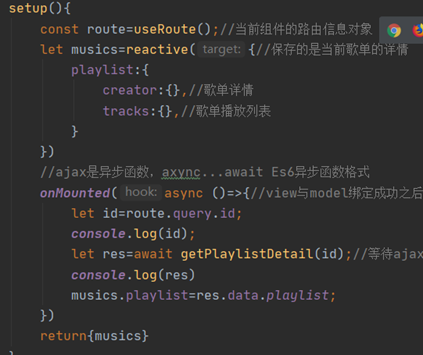
然后在父文件listView中引用函数和两个子文件
使用setup函数组合api:

这一步和前面的做法相似,不过多赘述
后面各个组件页面效果的实现就只需要props获得父组件的数据然后渲染到页面的指定位置并进行排版即可
我们在子组件中获取了父组件中的playlist,所以在排版页面上只需要去观察playlist中的各项数据,选择合适的数据名称渲染即可


 浙公网安备 33010602011771号
浙公网安备 33010602011771号