网易云实战项目(1)
Vue项目开发——网易云项目笔记(1)
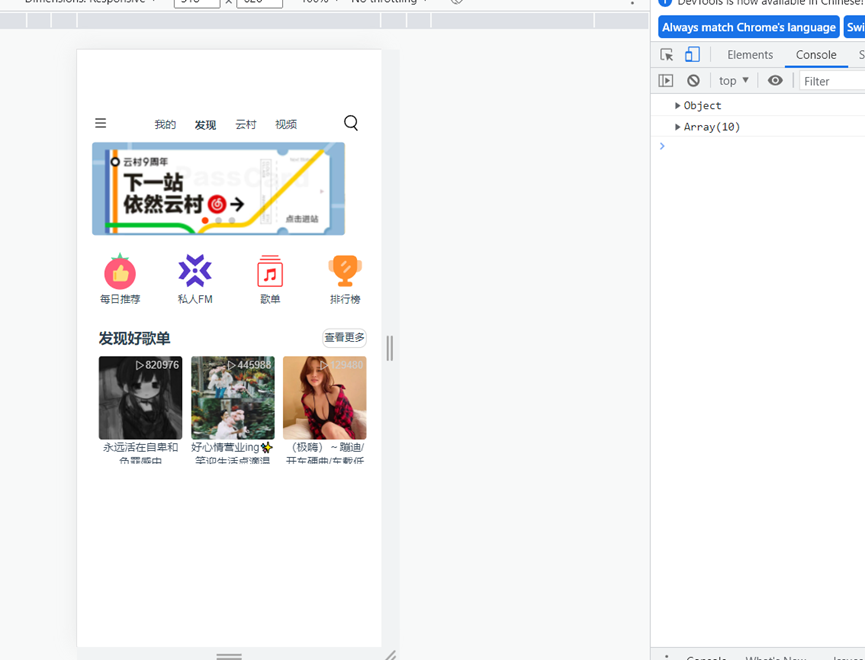
本周实现效果附图

移动端页面 响应式页面 建议使用 rem 相对单位
所以本次项目中所有的字体,图片等单位均使用rem进行调整
Part1
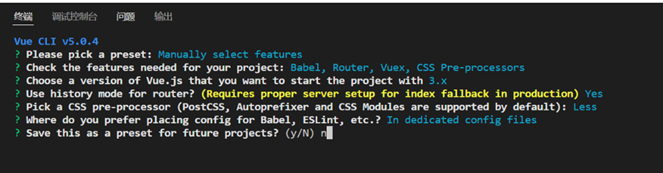
首先使用Vue cli在命令行创建一个vue项目起名music001,具体选择如下图:

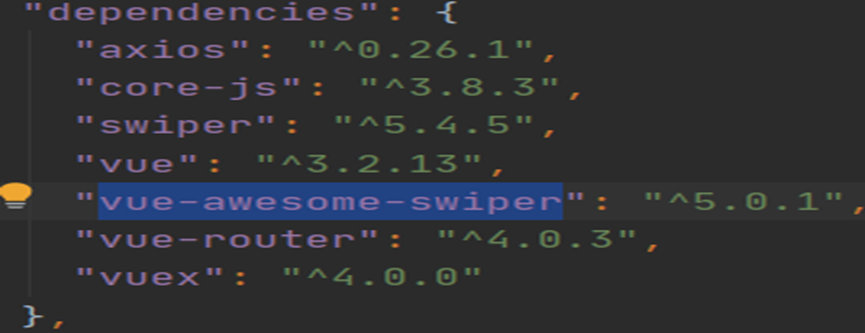
我们还需要下载一些别的控件:axios,swiper,vue-awesome-swiper
都是用npm i在项目命令行进行创建,完成后的package.json:

另外我们需要一个node文件
Part2
在路由文件router下的index.js中进行一些配置:
引入HomeView,这个HomeView.vue即是整个项目的主界面

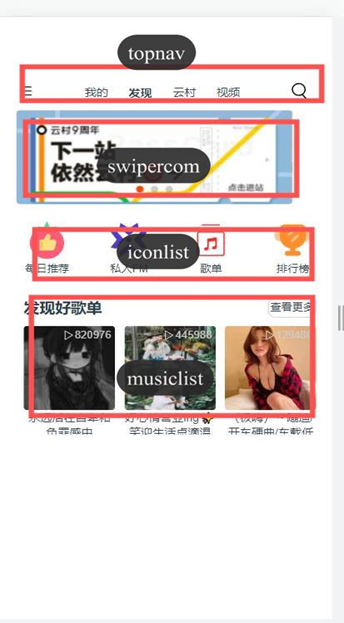
我们需要四个模块:
我们在components中新建这四个模块的vue文件并在HomeView.vue中进行引入+注册,接下来就可以只在单个组件文件中进行项目的搭建
Part3
首先是顶部导航栏topNav.vue的搭建,这个组件比较简单,仅仅是css样式进行排版,在阿里的矢量图标库中链入一些小的图标文件
Part4
再就是导航栏下面的轮播图swiperCom.vue部分,这个部分需要从网易云API中获取实时的图片,我们需要在当前vue项目中新建一个api文件夹,在api中新建index.js,这里就需要用到Ajax技术了,而我们之前下载好的axios就是一个封装好的Ajax库,直接import引入axios即可.
继续在api中的index中进行操作,let一个值为我们node的那个地址比如我的node地址为http://localhost:3000,
Let baseUrl=’ http://localhost:3000’即可
接下来我们获取轮播图的api:
export function getBanner(type=0){//加默认值0
//模板字符串,${}变成变量,``解析变量
return axios.get(`${baseUrl}/banner?type=${type}`)
}
/banner?type=是网易云api库中可以获取到轮播图的路径
使用${}将一个值变成变量,再通过``解析变量
回到swiperCom.vue,import swiper文件和刚刚在index中新建的getBanner函数
在这里我们先用data(){return{imgs:[]}}定义返回一个imgs
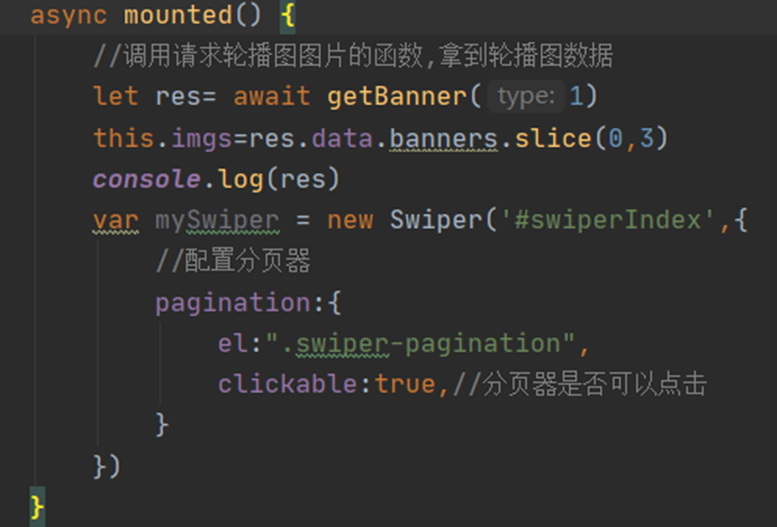
在使用mounted时,由于是异步函数要加上async,来调用轮播图图片,通过这个函数来拿到轮播图数据

这里又新加了一个分页器的函数.
这里是将res获取到的数据中的data中的banner中的前三个数据赋值给imgs
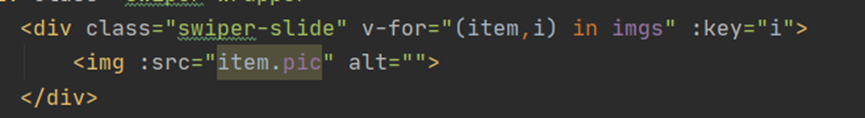
在template中使用v-for循环数据即可:

这样轮播图模块就做好了
Part5
下面是一个简单的静态页面iconList,简单设置一下css样式即可
Part6
最后一个组件musicList,这个组件和前面swiper的数据引用方式相似,但我们选择了组合api的方法再次实现一下这个数据的传输

这是组合api的代码
使用了onMounted的生命周期函数
现将getMusic获取的数据保存到res中.再将res的数据传给musics,最后return这个musics

这是渲染到页面上的代码.这里的picUrl,name,playCount都是通过getMusics获取到的数据的名称,所以在这里直接链入即可
Part7
至此,这个网易云项目的雏形已经有了,接下来还是不断优化UI界面和优化数据交互了


 浙公网安备 33010602011771号
浙公网安备 33010602011771号