分享一个轮播图快捷实现的网站
分享一个轮播图快捷实现的网站
https://www.swiper.com.cn/
我们自己实现轮播图大多使用js或者css的动画,进入这个网站可以直接复制源码进行实现

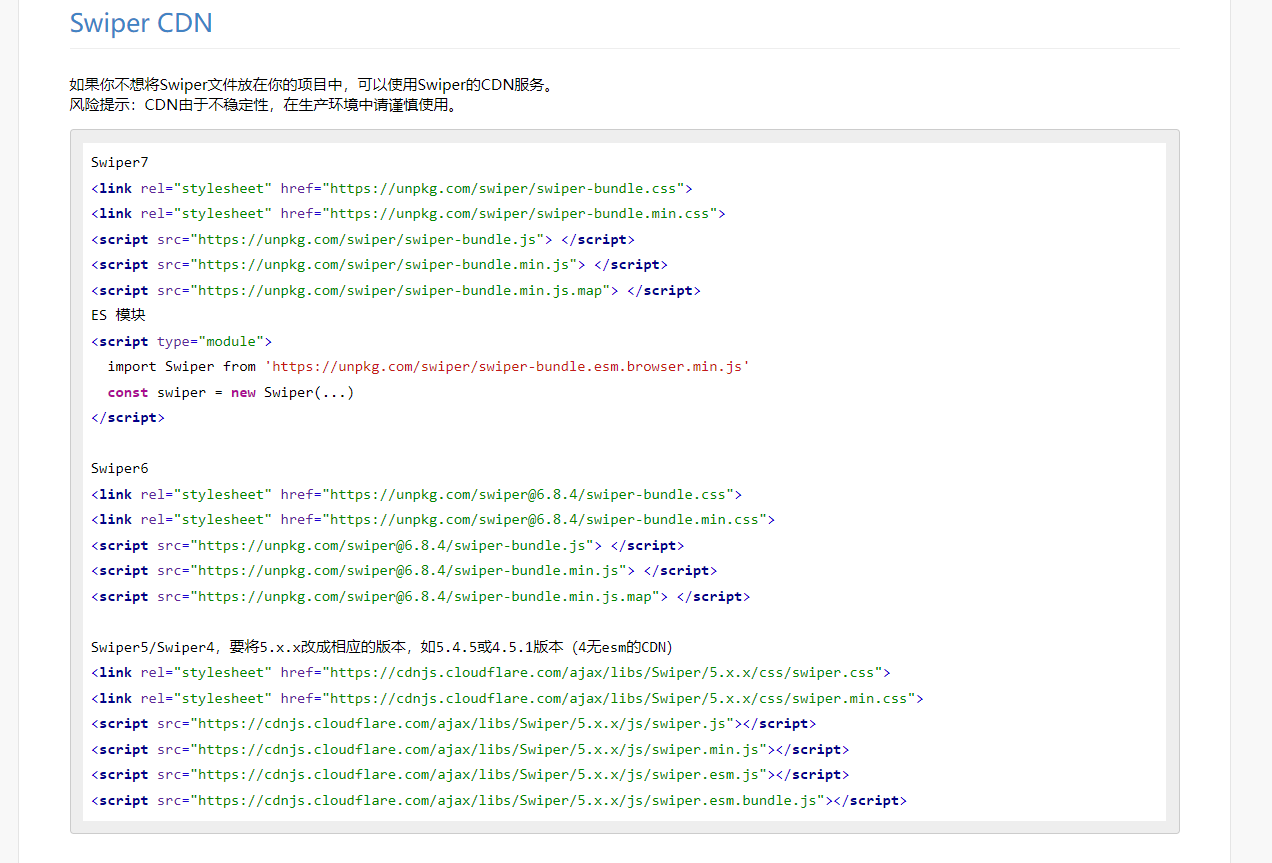
根据自己的需求选择合适的script链接
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>轮播图</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.0.1/css/swiper.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.0.1/js/swiper.min.js"></script> <style> .swiper-slide{text-align: center; line-height: 500px; } </style> </head> <body> <div class="swiper"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="../修鸟/img/2.jpg" alt=""></div> <div class="swiper-slide"><img src="../修鸟/img/3.jpg" alt=""></div> <div class="swiper-slide"><img src="../修鸟/img/4.jpg" alt=""></div> </div> </div>
链入外部链接后,定义div样式即可,里面的图片请自行修改
这时我们想实现更多不同的轮播效果,可以在swiper网站内查看寻找更多的代码进行js定义
var mySwiper = new Swiper('.swiper', { autoplay: true,//可选选项,自动滑动 effect :"coverflow", mousewheel: true, loop:true, freeMode: true, })
我这里简单使用了几个,看一下效果

这是一个翻页的轮播图实现,滚轮也可翻页
谢谢观看!!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通