用JavaScript做一个十分简单的时钟~~
JavaScript是一个功能十分强大的工具.
今天我们就要用JavaScript做一个简单的旋转时钟.代码小白制作,有不简洁或者有更好的方法的话,还请各路大神在评论区指点.
这里我们需要用到的一个标签是
setInterval--定时器,虽说在js中使用定时器就要记得删除定时器,但鉴于我们这个项目是一个钟表,所以并没有删除的必要.
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
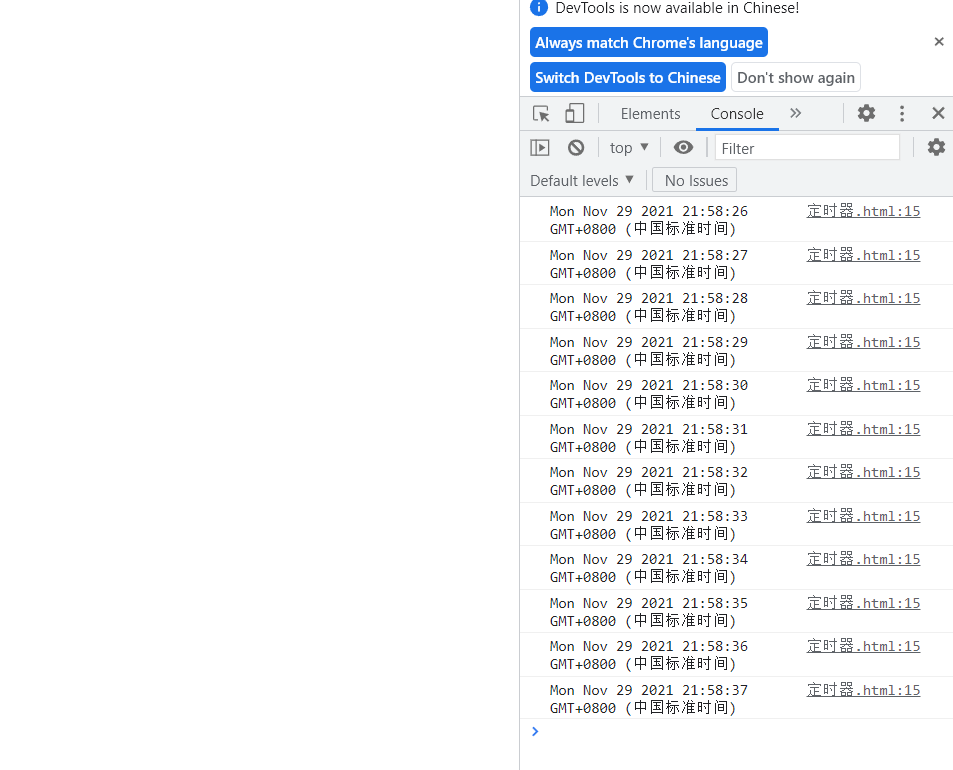
先来看一段简单的函数简介
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定时器</title>
</head>
<body>
</body>
</html>
<script>
setInterval
(function(){console.log(new Date())},1000)
// 定时器,每1000毫秒输出当前时间
</script>
这里是使用匿名函数通过定时器在后台实现每1000毫秒输出一次时间

如图所示,获取时间的标签我整理在了下面.
//获取当前时间(所有) console.log(new Date()) //获取当前月份(从0开始计算,比当前少一个月) console.log(new Date().getMonth()) //获取当前(完整)年份 console.log(new Date().getFullYear()) //获取当前星期() console.log(new Date().getDay()) //获取当前分钟 console.log(new Date().getMinutes()) //获取当前秒数 console.log(new Date().getSeconds())
我们先写html和css,将时钟的大体框架做出来
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>旋转时钟</title> <style> #h{ margin: 0 auto; width: 260px; height: 260px; background: url('img/biaopan.jpg'); } #h>#miao{ width: 2px;height: 90px;background: red; position: relative; left: 145px; top: 30px; transform-origin: 50% 90%;/*改变旋转中心(左右,上下)*/ } #h>#min{ width: 4px;height: 80px;background: black; position: relative; left: 145px; top: -50px; transform-origin: 50% 90%; } #h>#shi{ width: 4px;height: 50px;background: black; position: relative; left: 145px; top: -100px; transform-origin: 50% 90%; } #h>#dian{ width: 8px;height: 8px;background: red;position: relative;top: -113px;left: 143px;border-radius: 4px; } </style> </head> <body> <div id="h"> <div id="miao"></div> <div id="min"></div> <div id="shi"></div> <div id="dian"></div> </div> </body> </html>
表盘图片给放到下面了

下面是html和css的实现效果

时针,分针,秒针重叠在一起了.
下面我们在JavaScript写入获取时间戳函数,并将其与各针链接
function shizhong() { var date = new Date();//给date赋值为new Date(),创建了一个日期对象date,返回值为当前的日期 var h = date.getHours();//返回当前小时 var m = date.getMinutes();//返回当前分钟 var s = date.getSeconds();//返回当前秒数 var roateh,roatem; //两个变量储存时针和分针的变化 roateh=h*30+m*(30/60)+s*(30/3600);//时针旋转角度 ,时针旋转角度与分针秒针旋转有关 roatem=(m*6)+(s/10);//分针旋转角度 ,分针旋转角度与秒针旋转有关 min.style.transform="rotate("+roatem+"deg)"; shi.style.transform="rotate("+roateh+"deg)"; miao.style.transform="rotate("+s*6+"deg)"; } shizhong(); setInterval(shizhong, 1000);//定时器一秒调用一次函数
刷新页面即可实现表针指向对应时间

好了,一个简单的时钟就做好了,谢谢各位看到这里.




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通