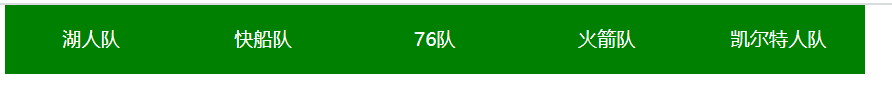
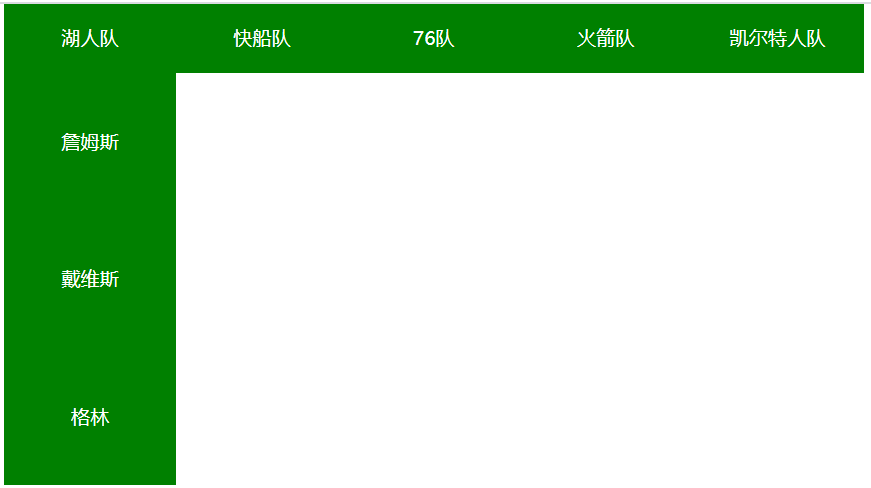
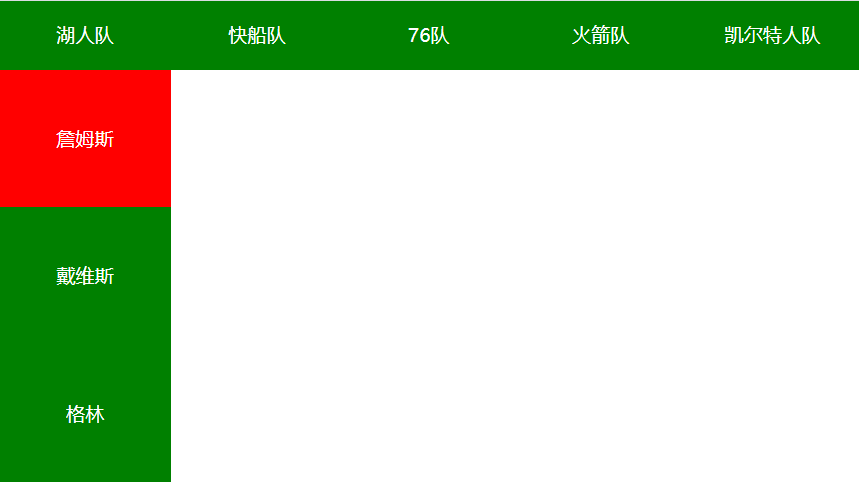
css制作下拉框(不用js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="xiala.css"> <title>Document</title></head><body> <div class="f1 fl"> <ul> <li class="f3">湖人队 <div class="f2"> <ul> <li>詹姆斯</li> <li>戴维斯</li> <li>格林</li> </ul> </div> </li> <li>快船队</li> <li>76队</li> <li>火箭队</li> <li>凯尔特人队</li> </ul> </div> </body></html> |
*{ margin: 0px; padding: 0px; } body{ font-size: 14px; font-family: "Microsoft Yahei"; color:#000; } .wrap{ margin: 0 auto; } .fl{ float:left; } .fr{ float:right; } .cl::after{ content: ""; display: block; clear: both; } ul,li{ list-style-type: none; } .f1{ width:700px; margin-left: 350px; } .f1 ul li{ width: 125px; height: 50px; line-height: 50px; color: #fff; background: green; text-align: center; float: left; cursor: pointer; position: relative; } .f2{ width: 125px; position: absolute; height: 300px; background-color: red; top: 50px; cursor: pointer; display: none; } .f2 ul li{ height: 100px; line-height: 100px; text-align: center; } .f2 ul li:hover{ background-color: red; color: #fff; } .f1 ul li:hover .f2 { display: block; }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程