5秒后页面进行跳转
1. 首先在webcontent上创建lll文件夹 里面包含jq框架和自己的js

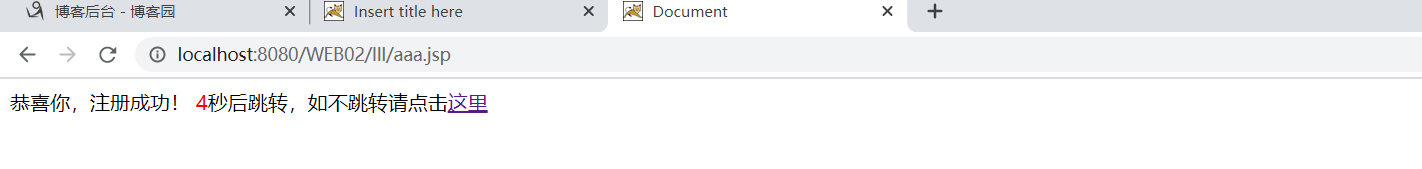
2.aaa.jsp里面的内容
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> 恭喜你,注册成功! <span id="second" style="color:red">5</span>秒后跳转,如不跳转请点击<a href="https://www.baidu.com">这里</a> </body> <script src="/WEB02/lll/js/jquery-3.4.1.js"></script> //jq框架 <script src="/WEB02/lll/js/com.js"></script> </html>
js代码:
$(document).ready(function () { function jump(count) { window.setTimeout(function () { count--; if (count > 0) { $('#second').html(count); jump(count); } else { location.href = "https://www.baidu.com"; } }, 1000); } jump(5); });
运行结果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程