CSS常用知识点
一、CSS的三中引入方式:行内样式(内联),内部样式表,外部样式表。
优先级顺序:行内样式(内联)> 内部样式表 > 外部样式表
下面是通过外部引入方式:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/swiper.min.css">
<link rel="stylesheet" href="css/comm.css">
<title>工商银行</title>
</head>
行内样式用法:
<a href="" style="color: black;text-decoration: none;">
二、选择器
2.1 元素选择器 div{}
2.2 类选择器 .cl{}
2.3 ID选择器 #id{}
2.4 属性选择器 [type=‘text’]:{}
优先级问题:
属性选择器> ID选择器 > 类选择器 >元素选择器
三、尺寸;
3.1宽度:width:??px或者?%
3.2高度; height: ??px或者?%
四、背景颜色
使用关键字:background-color:
五:文本居中;
text-aline :center
text-decoration:下划线underline
line-height:高度固定后,可以设置垂直居中
六、字体
font-family:字体类型;可以写多个,浏览器识别的第一个;
“Microsoft Yahei(微软雅黑),SimSun(宋体),SimHei(黑体)”
font-size:字体大小;
font-weight:字体粗细;bold加粗;bolder更粗;lighter更细;400等同于normal;700相当于bold;
font-style:斜体;normal正常;italic斜体;oblique倾斜(这两个斜体在浏览器看上去相同)
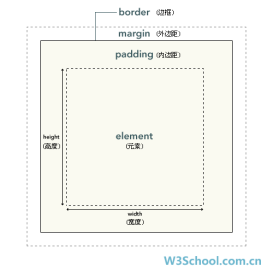
七、盒模型(重点)
margin:外边距;
margin-top/margin-left
margin-bottom/margin-right
外边距合并:当两个垂直外边距相遇时,它们将形成一个外边距;
可以使用padding或border分开两个外边距;
padding:内边距;
padding-top/padding-left
padding-bottom/padding-right
border:边框;
border-width:宽度;
border-style:solid(实线)dotted(点线)dashed(虚线)double(双线)
border-color:颜色;

margin:0 auto;设置左右居中;
magin 15px 25px 30px 45px
四个值的顺序:上 右 下 左;
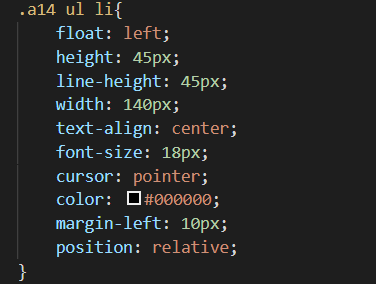
以外部引入css样式为例,常用代码如下:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程