点击时滚动条滚动到相应位置
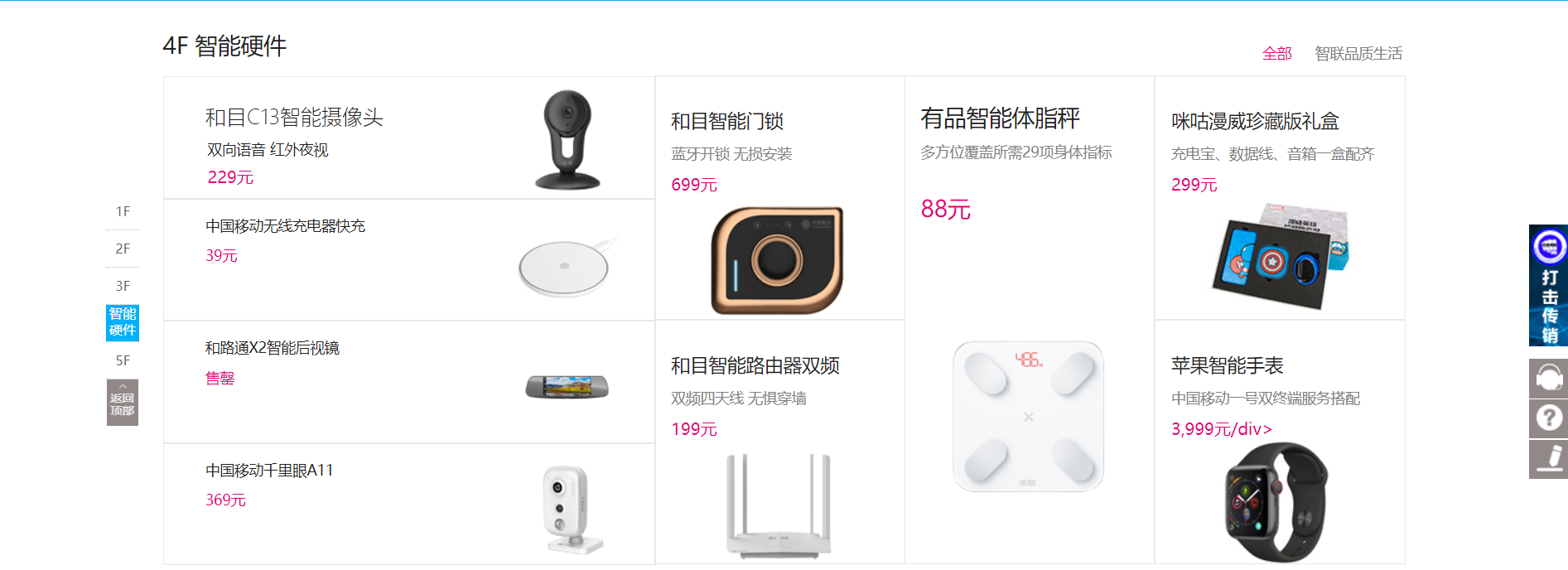
效果图(点击左侧1F 2F 3F时候页面跳转到相应位置);

1.HTML部分:
<div class="d99 fl cl" style="display: none;">
<ul class="d100">
<li class="r1">1F</li>
<li class="r2">2F</li>
<li class="r3">3F</li>
<li class="r4">4F</li>
<li class="r5">5F</li>
<li><a href="#hello"><img src="image/QQ截图20200203103451.png" alt=""></a></li>
</ul>
<ul class="d101 fl">
<li class="r6 fl"><span>享优惠</span></li>
<li class="r7 fl"><span>业务推荐</span></li>
<li class="r8 fl"><span>手机专区</span></li>
<li class="r9 fl"><span>智能硬件</span></li>
<li class="r10 fl"><span>咪咕娱乐</span></li>
</ul>
</div>
2.css部分
.d99{
width: 32px;
height: 239px;
margin-left: 105px;
z-index: 1000;
top: 260px;
position: fixed;
cursor: pointer;
}
.d99 .d100 li{
width: 32px;
height: 35px;
line-height: 35px;
color: #615f5f;
position: relative;
text-align: center;
font-size: 13px;
border-bottom: 1px dotted #c2c2c2;
}
.d99 .d100 li img{
width: 32px;
height: 45px;
}
.d101 li{
width: 32px;
height: 35px;
line-height: 16px;
position: relative;
text-align: center;
font-size: 13px;
color: #ffffff;
background: #00b0f9;
}
.r6{
margin-top: -216px;
display: none;
}
.r7{
margin-top: -180px;
display: none;
}
.r8{
margin-top: -144px;
display: none;
}
.r9{
margin-top: -108px;
display: none;
}
.r10{
margin-top: -72px;
display: none;
}
3.js部分:
$(window).scroll(function () { //首先让左侧部分显示出来
if ($(window).scrollTop() > 650) {
$(".d99").css("position", "fixed");
$(".d99").css("display", "block");
} else {
$(".d99").css("position", "static");
$(".d99").css("display", "none");
}
})
$(window).scroll(function(){ //滚动到哪里谁的背景颜色显示出来
if($(window).scrollTop()>630){
$(".r6").css("display","block");
}else{
$(".r6").css("display","none");
}
})
$(window).scroll(function(){
if($(window).scrollTop()>1200){
$(".r6").css("display","none");
$(".r7").css("display","block");
}else{
$(".r7").css("display","none");
}
})
$(window).scroll(function(){
if($(window).scrollTop()>1740){
$(".r6").css("display","none");
$(".r7").css("display","none");
$(".r8").css("display","block");
}else{
$(".r8").css("display","none");
}
})
$(window).scroll(function(){
if($(window).scrollTop()>2310){
$(".r6").css("display","none");
$(".r7").css("display","none");
$(".r8").css("display","none");
$(".r9").css("display","block");
}else{
$(".r9").css("display","none");
}
})
$(window).scroll(function(){
if($(window).scrollTop()>2800){
$(".r6").css("display","none");
$(".r7").css("display","none");
$(".r8").css("display","none");
$(".r9").css("display","none");
$(".r10").css("display","block");
}else{
$(".r10").css("display","none");
}
})
$(window).scroll(function(){
if($(window).scrollTop()>3300){
$(".r10").css("display","none");
}
})
$(".r1").click(function(){ //点击谁的时候滚动到相应位置
$('body,html').animate({scrollTop:$(".b1").offset().top-70},1000)
})
$(".r2").click(function(){
$('body,html').animate({scrollTop:$(".b2").offset().top-70},1000)
})
$(".r3").click(function(){
$('body,html').animate({scrollTop:$(".b3").offset().top -70},1000)
})
$(".r4").click(function(){
$('body,html').animate({scrollTop:$(".b4").offset().top-70},1000)
})
$(".r5").click(function(){
$('body,html').animate({scrollTop:$(".b5").offset().top-70},1000)
})
欢迎各位大神指点评论 或者有简单方法欢迎留言;



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程