ajax的理解
文字表述什么是ajax
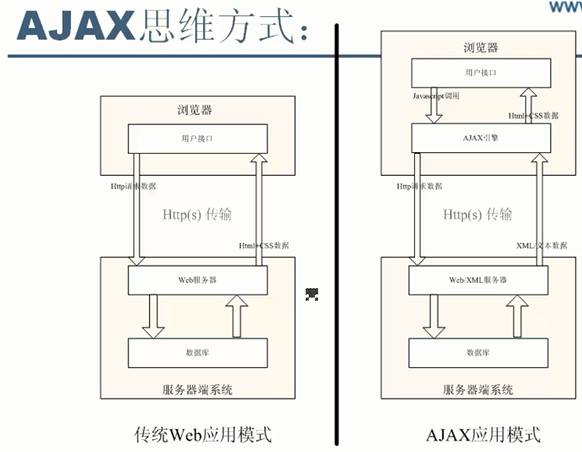
AJAX = 异步 JavaScript 和 XML,一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
具体实践讲述ajax的运行机制
工具
IntelliJ IDEA,以及firefox浏览器、firebug插件
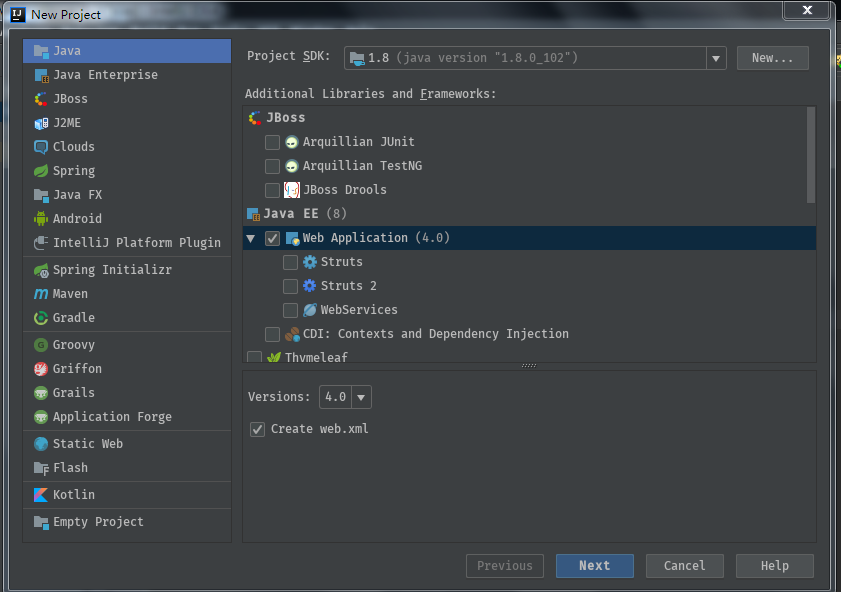
新建一个项目,点击web选项

命名

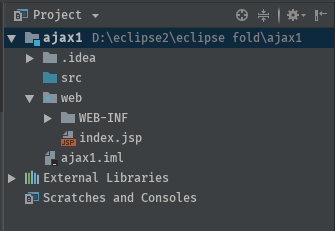
工程项目结构

首先编写一个servlet类,servlet类这里相当于服务器

import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; @WebServlet(name = "AjaxServlet") public class AjaxServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 1.获取参数 // 2.检查参数是否有问题 // 3.校验操作 // 4.和传统应用不同之处,这一步需要将用户感兴趣的数据返回到页面段,而不是将一个新的页面发送给用户 try { request.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=UTF-8"); PrintWriter out=response.getWriter(); // 1.获取参数 String old=request.getParameter("name"); // 2.检查参数是否有问题 if(old==null||old.length()==0) { out.println("用户名不能为空"); }else { // 3.校验操作 String name=old; if(name.equals("lxc")){ //4.和传统应用不同之处,这一步需要将用户感兴趣的数据返回到页面段,而不是将一个新的页面发送给用户 // 写法没有发生变化,本质发生了变化 out.println("用户名["+name+"]已存在,请更换"); }else { out.println("用户名["+name+"]未被注册,可以使用"); } } }catch(Exception e){ e.printStackTrace(); } } }
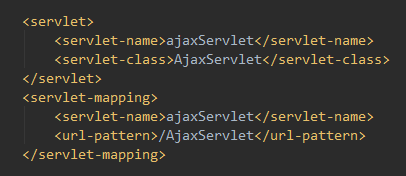
然后进行web.xml编写

然后创建一个ajax.html文件,

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>李贤春</title>
<script type="text/javascript" src="jslib/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="jslib/verify.js"></script>
</head>
<body>
ajax下进行用户校验的实例,请输入用户名:</br>
<!--ajax方式下不需要使用表单来进行数据提交,因此不用写表单标签
ajax方式下不需要name属性,加个id属性就行了-->
<input type="text" id="userName"/>
<input type="button" value="校验" onclick="verify()"/>
<!--这个div用于存放服务器端返回的信息,开始为空
id属性定义是为了利用dom的方式找到某一个节点,进行操作-->
<div id="result"></div>
<!--<div>456</div>
<span>123</span><span>456</span>-->
<!--div和span的直观差异,div中的内容独占一行,span中的内容不独占-->
</body>
</html>
在页面显示

在点击校验按钮前,先把js文件给引入进来,要不然点击事件不会生效
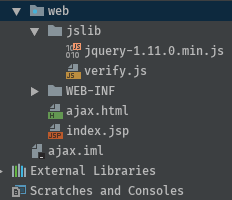
目录如下

当点击校验按钮后,会跳转到一个js文件,现命名为vertify.js。在这个文件里主要干四件事,比较重要。当然会涉及到js的一些内容。
1、获取文本框中的内容,专业地说就是获取节点,var jqueryObj=$("#userName").其中,Jquery的查找节点的方式是参数中#加上id属性值可以找到一个节点,userName就是ajax.html中的id值,也就是在浏览器页面中输入的用户名的数据。
2、获取节点的数据,var dataName=jqueryObj.val();其中,jquery的方法返回节点的都是jquery的对象,可以继续在上面执行其他的jquery的方法,val()方法就是返回节点数据。
3、将获取到的数据发送到服务器端的servlet,$.get("AjaxServlet?name="+dataName,null,callback);其中,"AjaxServlet?name="+dataName 是把获取到的数据与服务器端的数据连接起来,让其相等,进行相关的业务判断(不需要我们操作),null一栏其实是待发送的Key/Value的参数,callback是载入成功时的回调函数。
4、接收服务器端返回的数据,后面几步需要在回调函数里进行,因为通过回调函数可以将服务器端与页面端有效联通起来。function callback(){ };
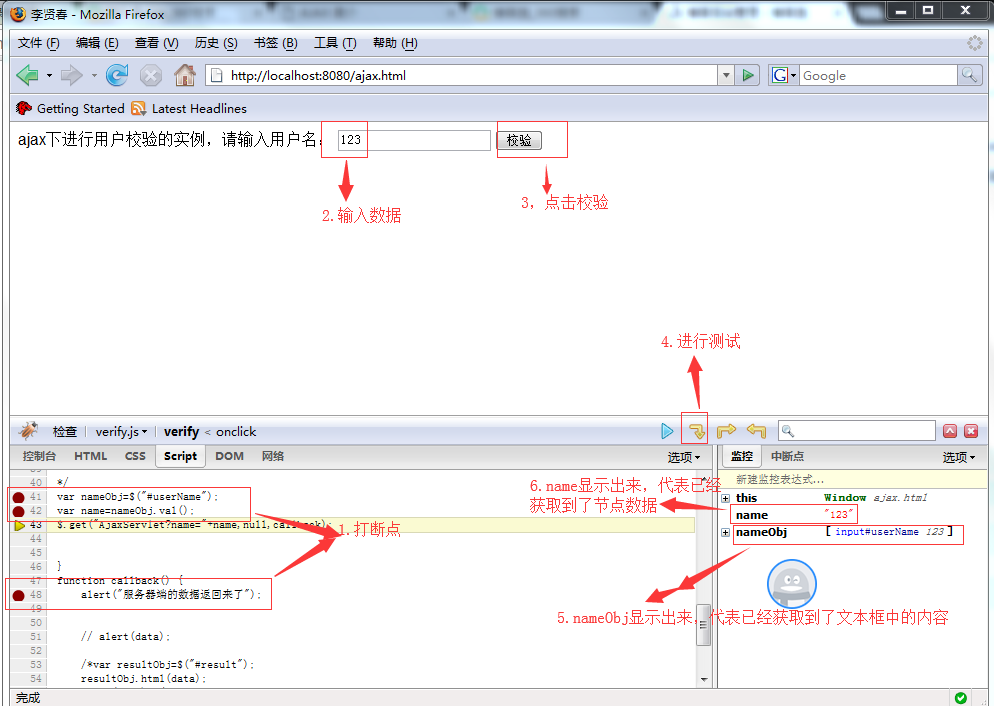
这里先进行测试一下 ,我用的是firefox浏览器,firebug插件

进一步测试

说明我们写的都是正确的
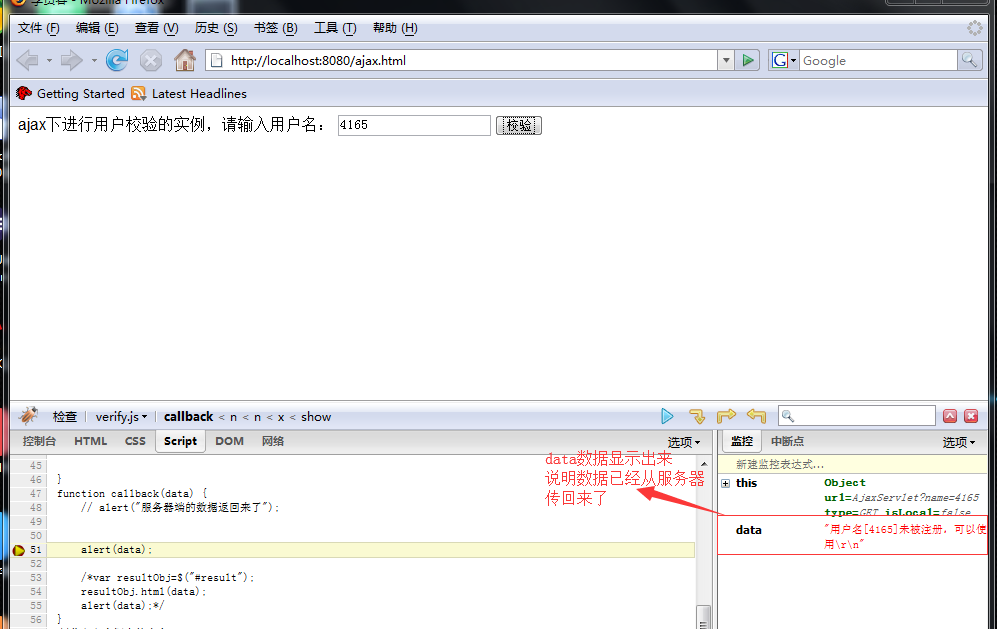
4是接收服务器段返回的数据,function callback( data){ alert(data)},进行测试

测试可用

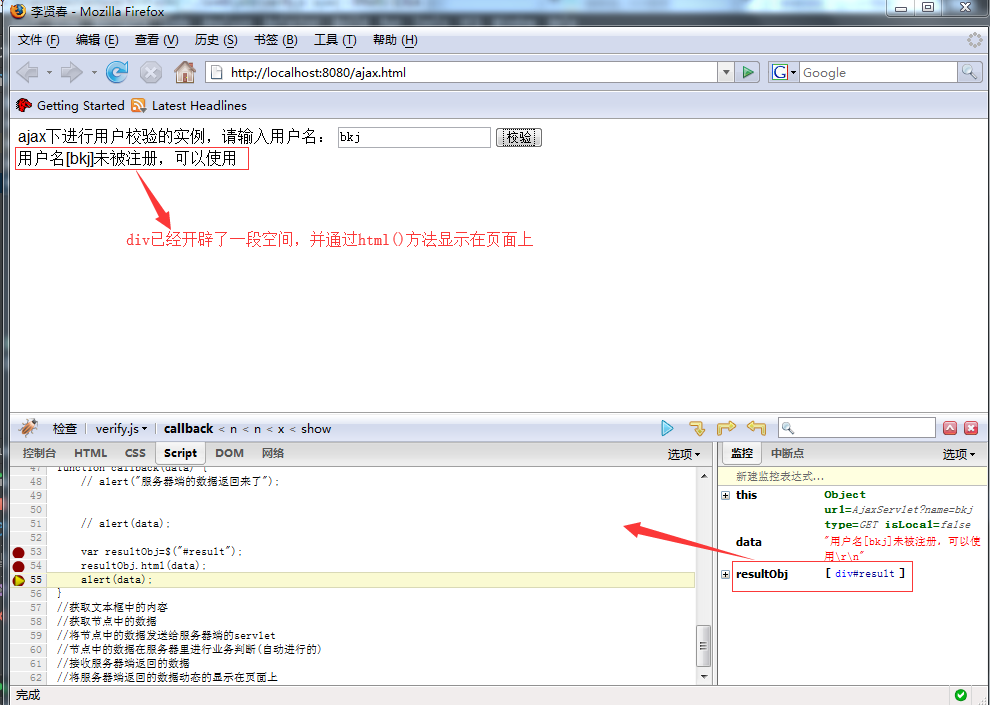
5、将服务器端返回的数据动态的显示在页面上,
var resultObj=$("#result");
resultObj.html(data);
alert(data);
其中result出现在ajax.html中,为的是在页面中开辟一条空间存储数据。
测试一下

通过

ajax思维导图

总结:
核心步骤:
1.获取文本框中的内容
2.获取节点中的数据
3.将节点中的数据发送给服务器端的servlet
//节点中的数据在服务器里进行业务判断(自动进行的)
4.接收服务器端返回的数据
5.将服务器端返回的数据动态的显示在页面上
注:因为firefox最新的版本已经不支持firebug插件,所以用的是低版本的,而且网上不好找,这是百度云链接:https://pan.baidu.com/s/1mvf5MJ_FOXnuTb_elXk_gw






