结对第二次作业——某次疫情统计可视化的实现
| <班级的链接> | |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/2020SpringW/homework/10456 |
| 这个作业的目标 | 完成疫情统计可视化,并学习GitHub使用 |
| 结对学号 | 021700915、091700403 |
| 作业正文 | https://www.cnblogs.com/lxbxyz/p/12489202.html |
| 其他参考文献 | node.js教程、GitHub使用教程、JavaScript教程 |
程序GitHub仓库地址为:https://github.com/ideaflyit/InfectStatisticWeb
一、成品展示
1.概述
疫情统计系统主要分为两个页面,分别为全国页面和分省页面。全国页面主要包含全国疫情数据、全国疫情统计图、全国确诊总量趋势图、全国确诊增量趋势图等。分省页面主要包含各省疫情数据、各省确诊总量趋势图、各省确诊增量图、省内各市确诊,治愈,死亡人数的详细数据以及实时疫情新闻等。
2.全国页面
全国页面主要包含全国疫情数据、全国疫情统计图、全国确诊总量趋势图、全国确诊增量趋势图等。
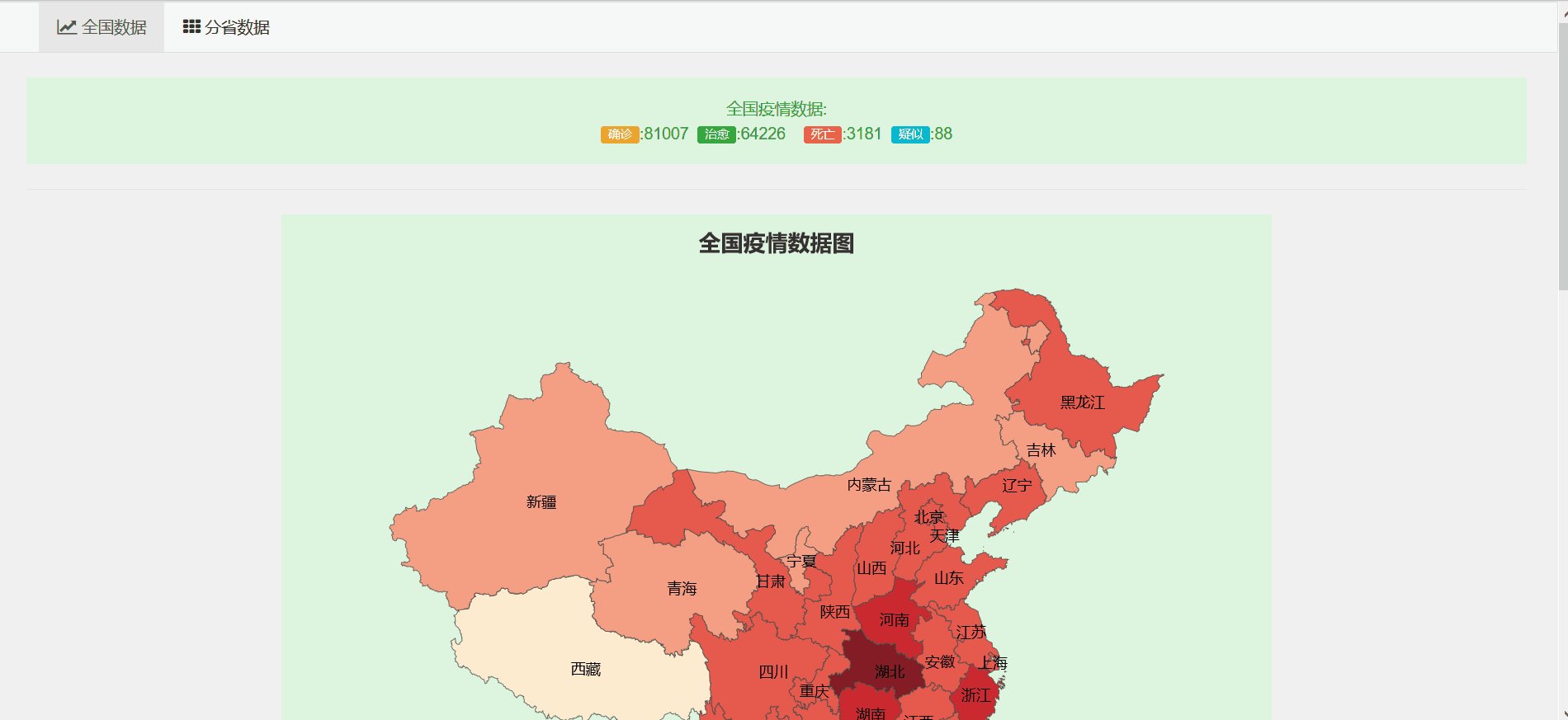
(1)全国疫情数据
全国疫情数据以文字形式显示全国实时的疫情数据,包括确诊人数,治愈人数,死亡人数,疑似人数。

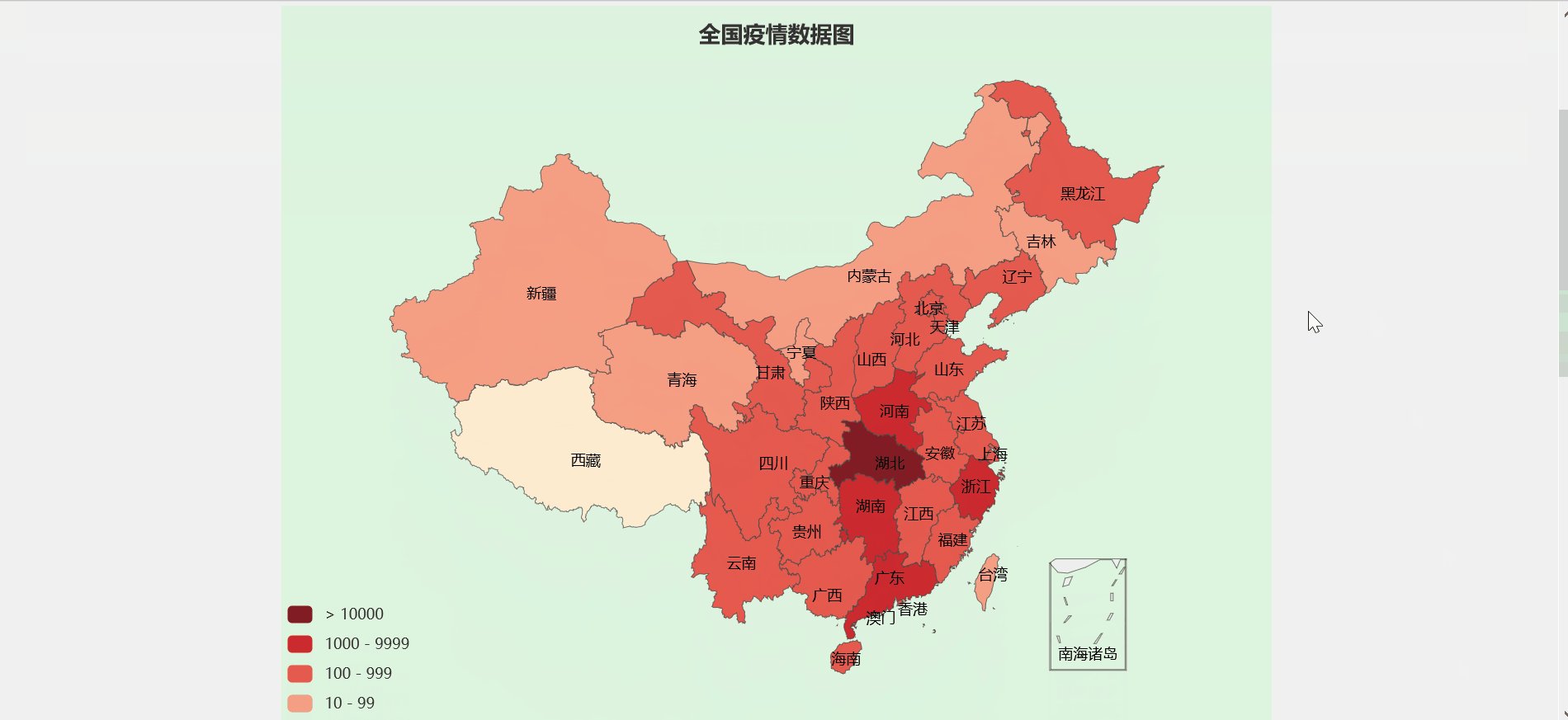
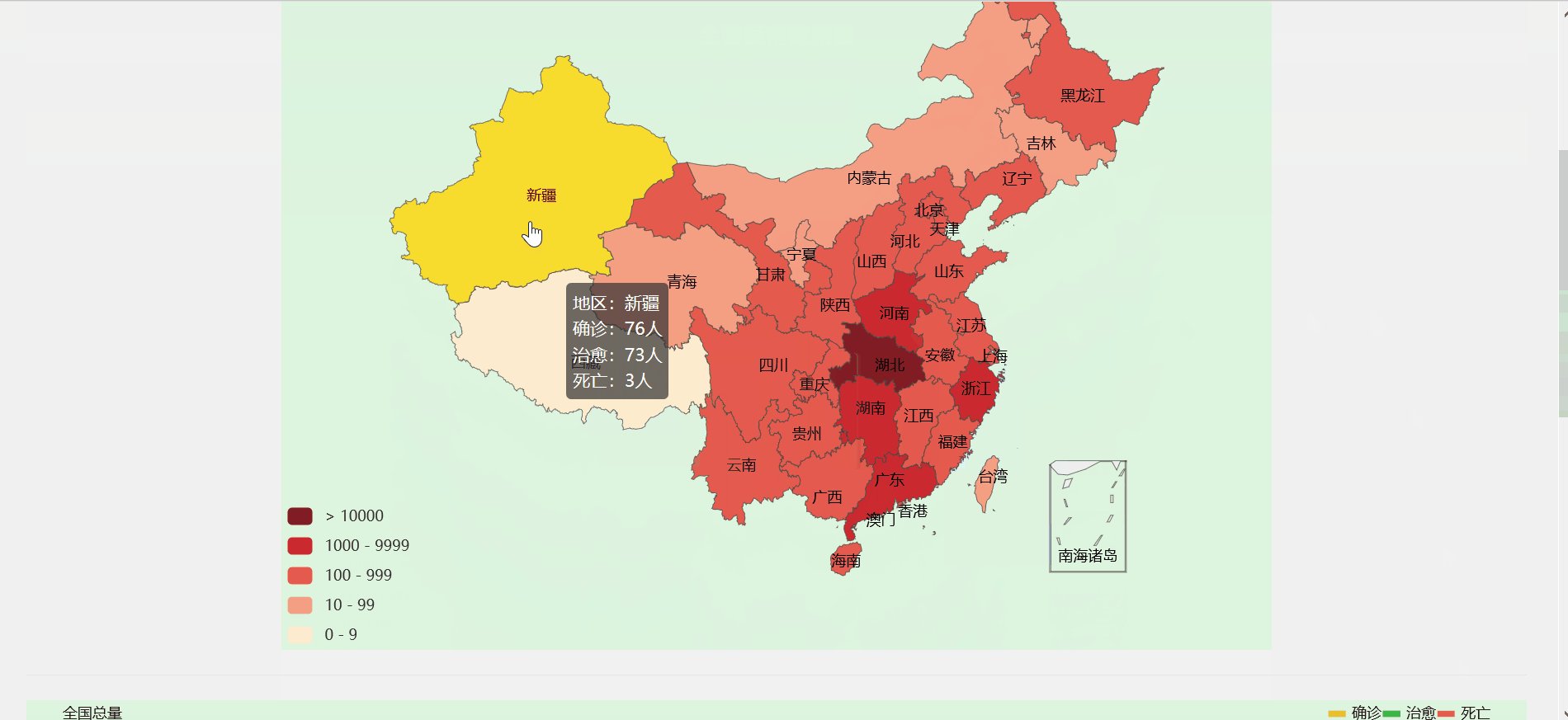
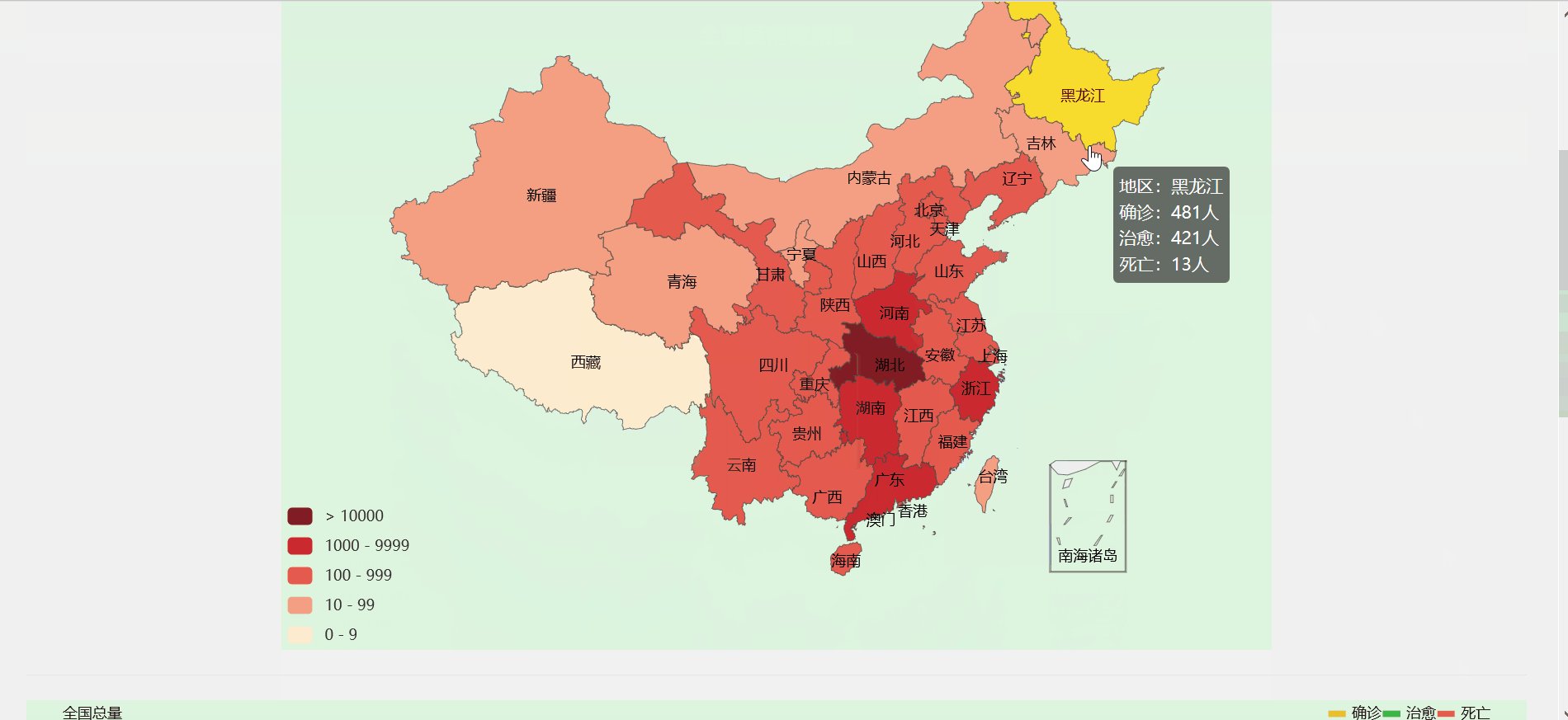
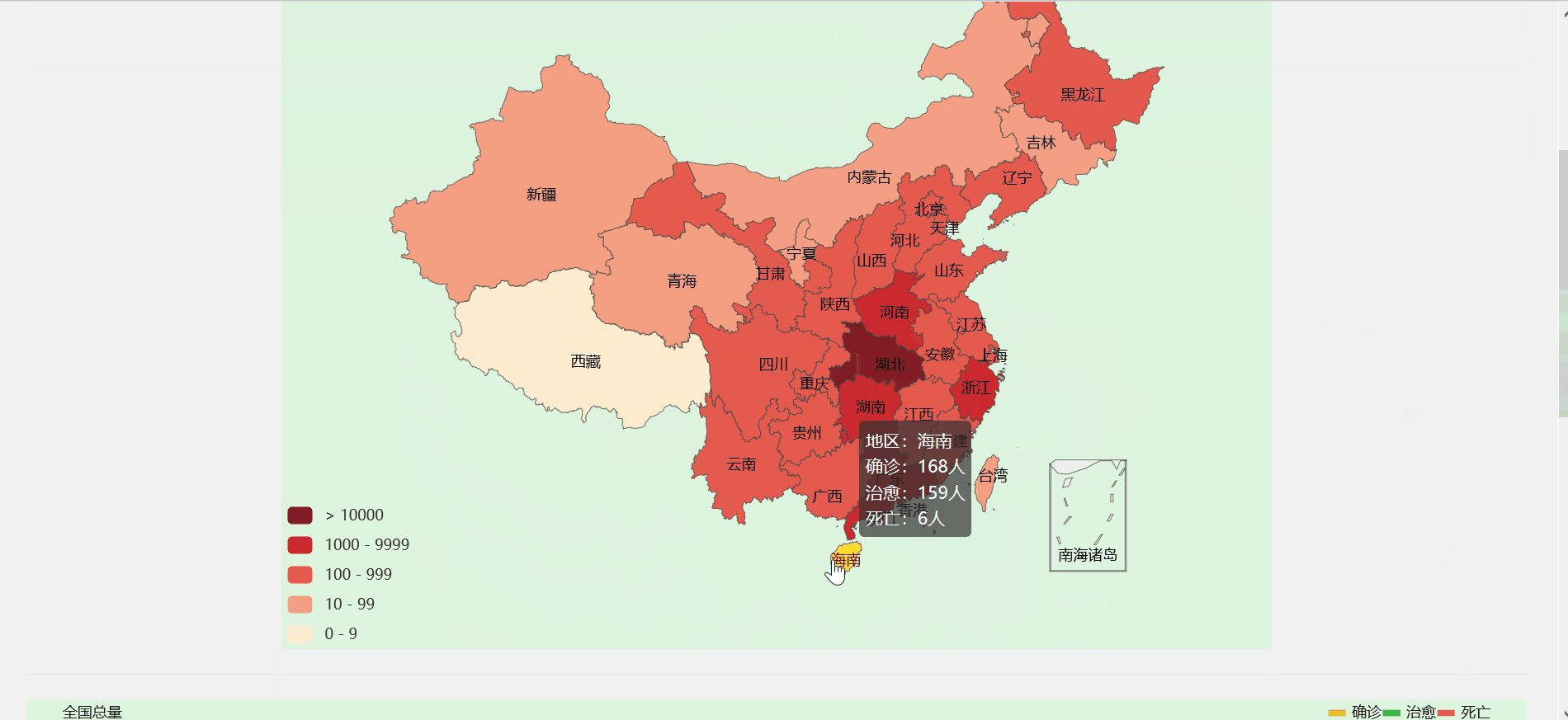
(2)全国疫情统计图
全国疫情数据是在全国地图上使用不同的颜色代表大概确诊人数区间,颜色的深浅表示疫情的严重程度,可以直观了解高危区域。鼠标移到每个省份会高亮显示,并展示该省份的名称、确诊人数、治愈人数、死亡人数。

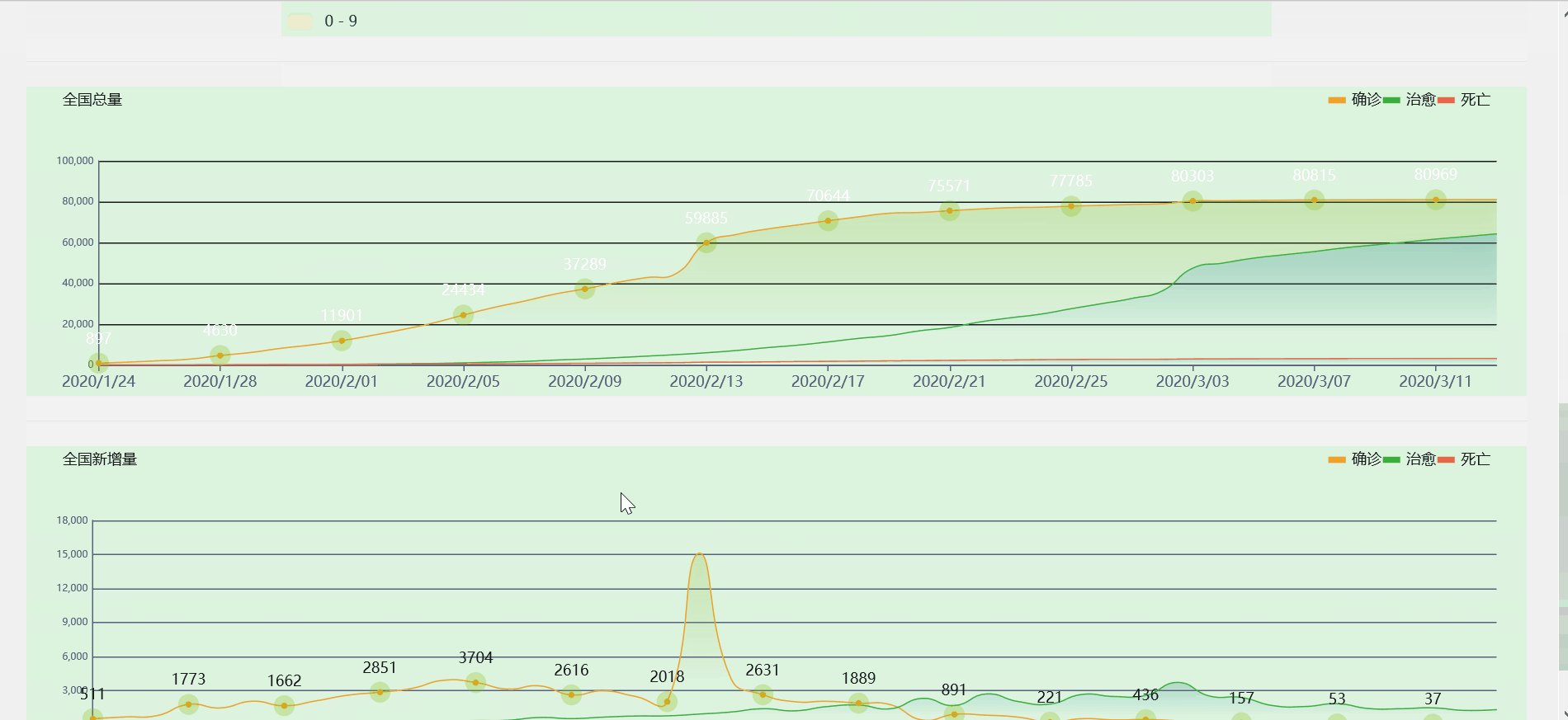
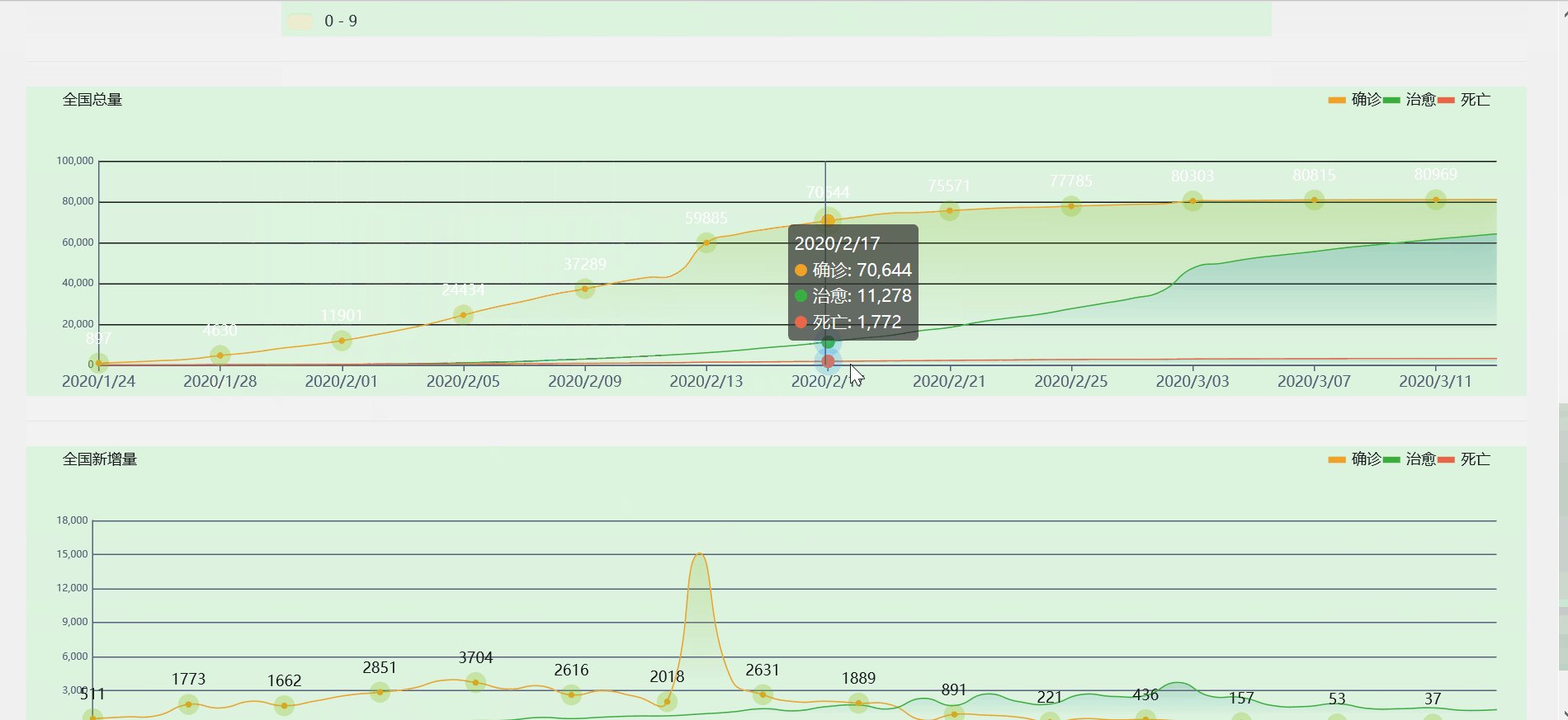
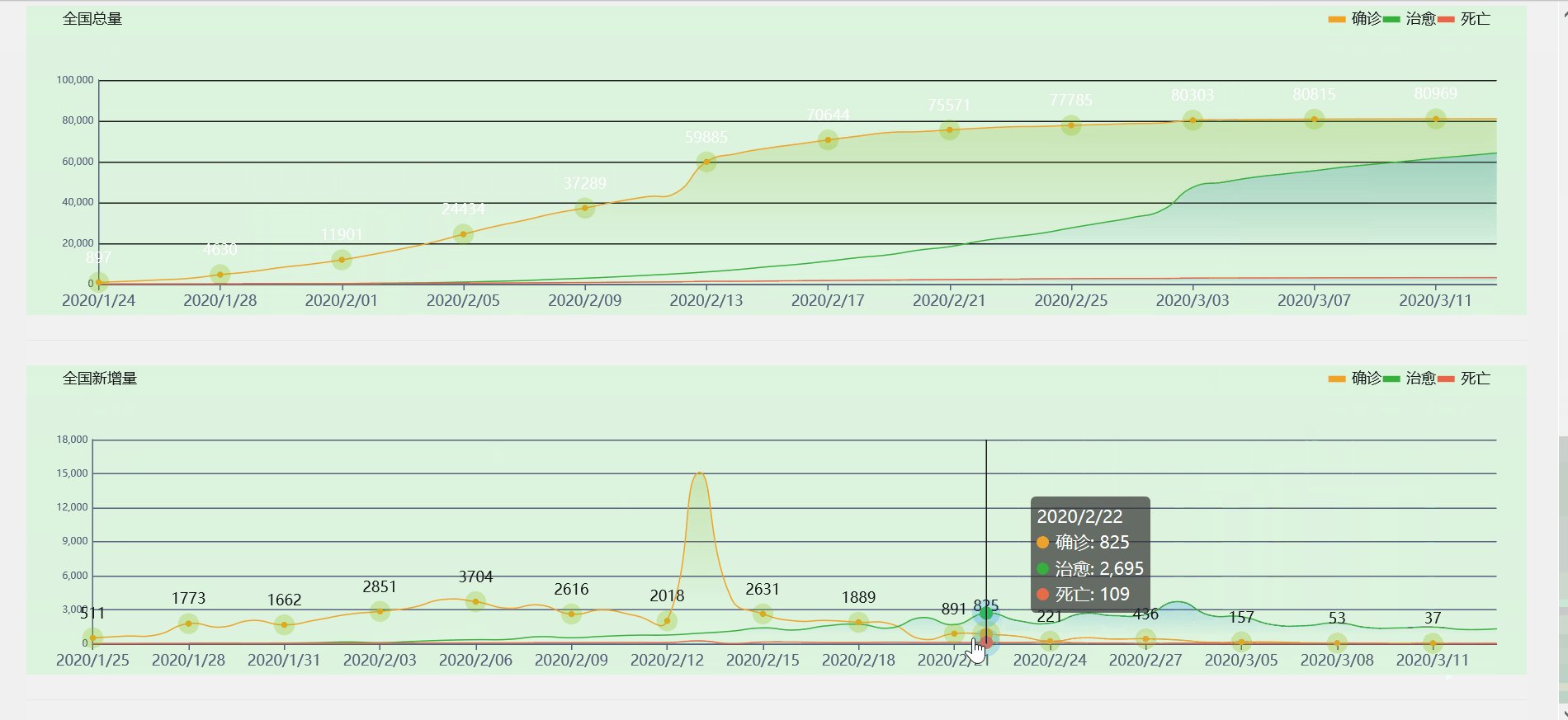
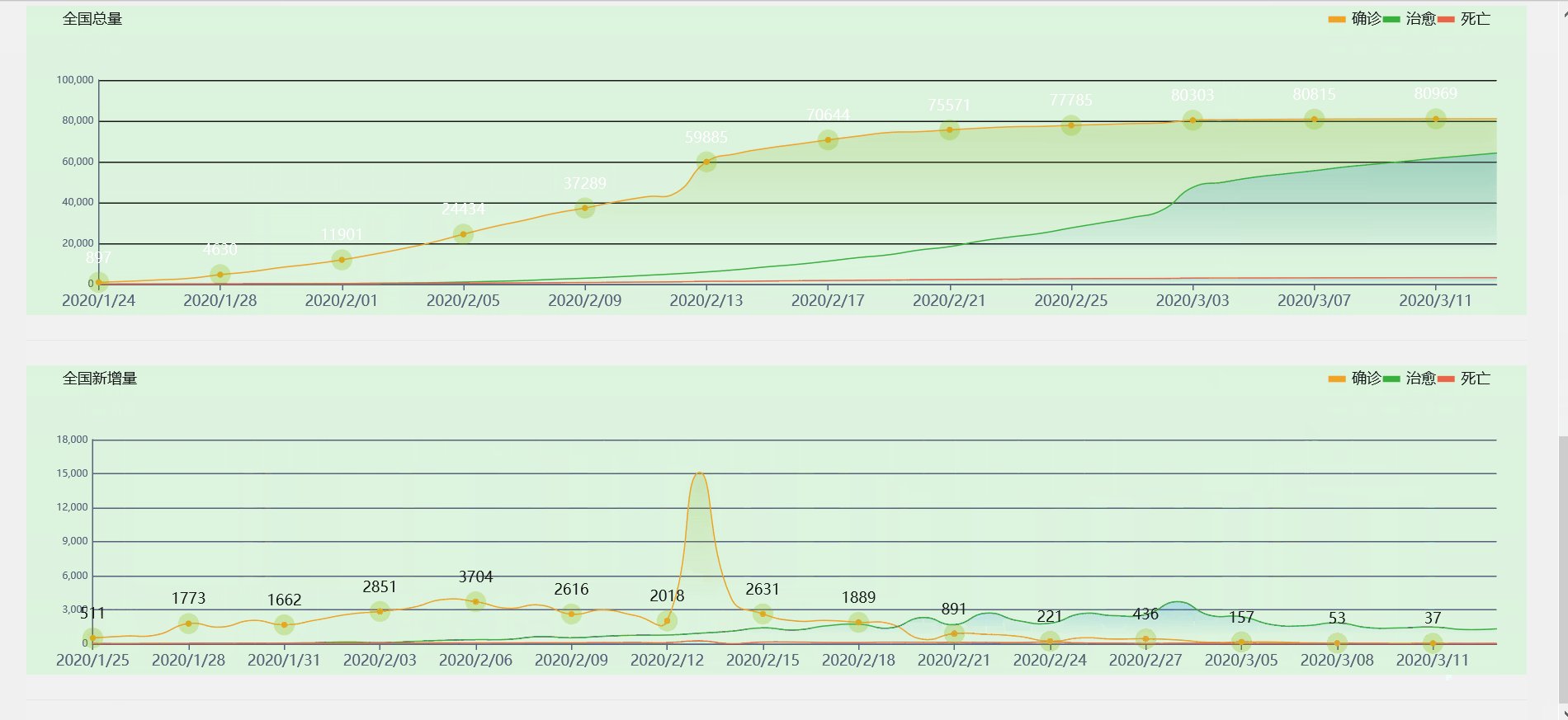
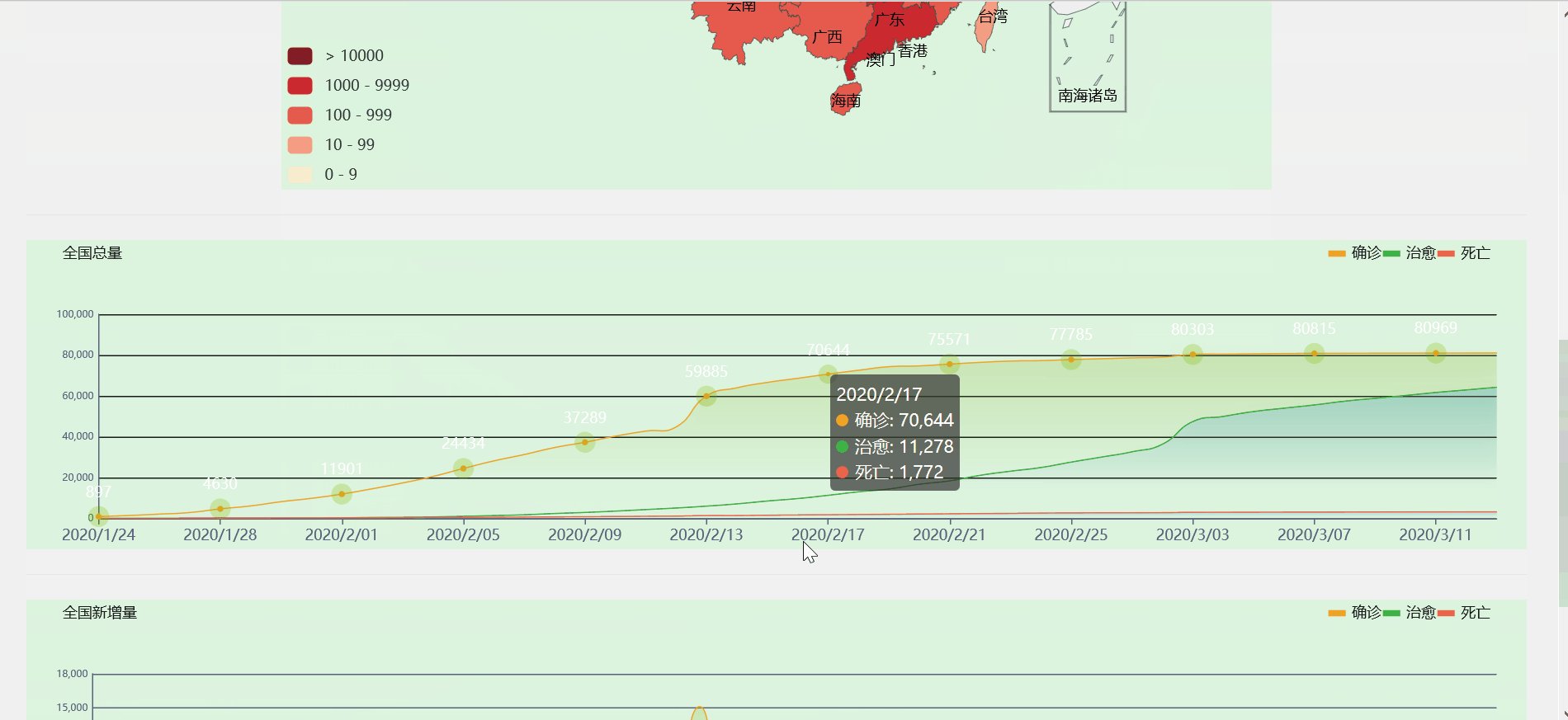
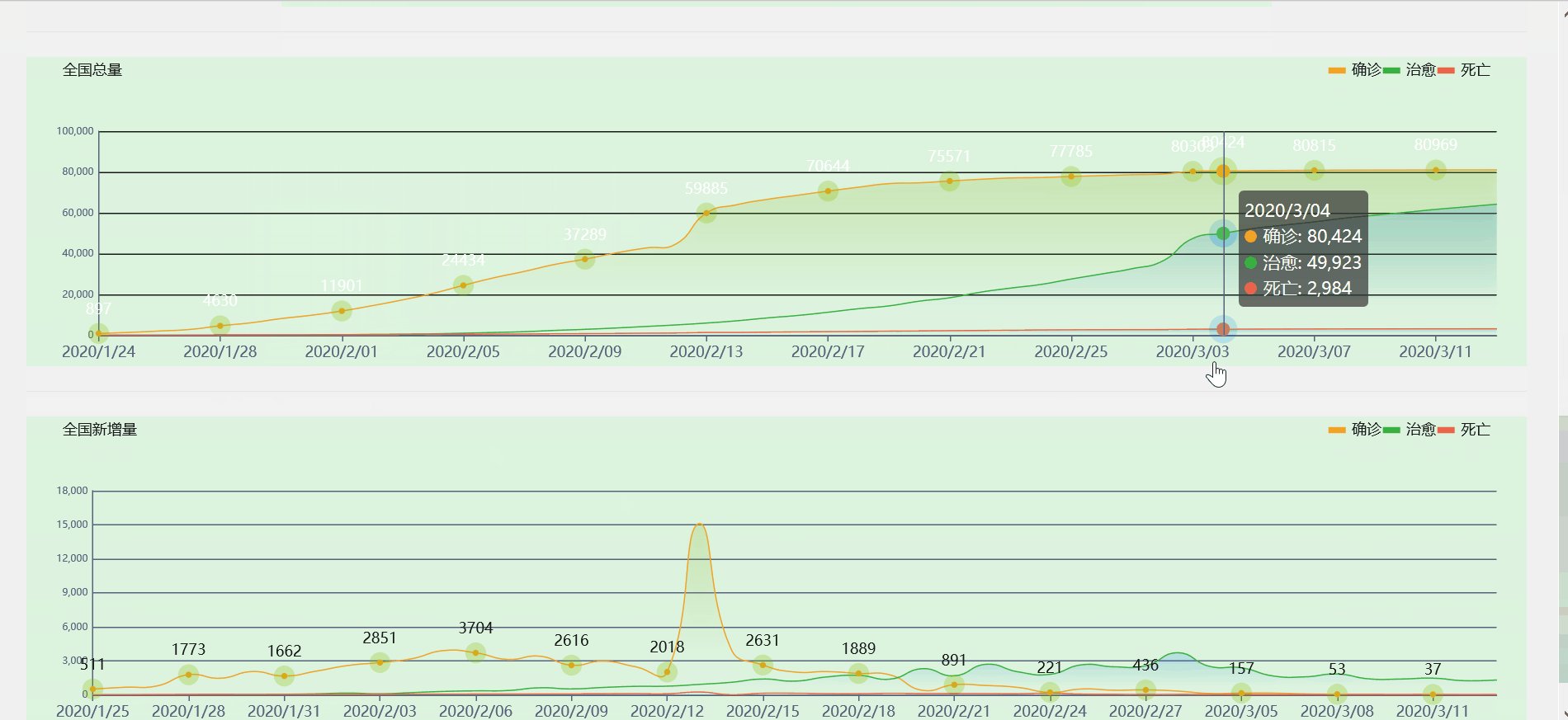
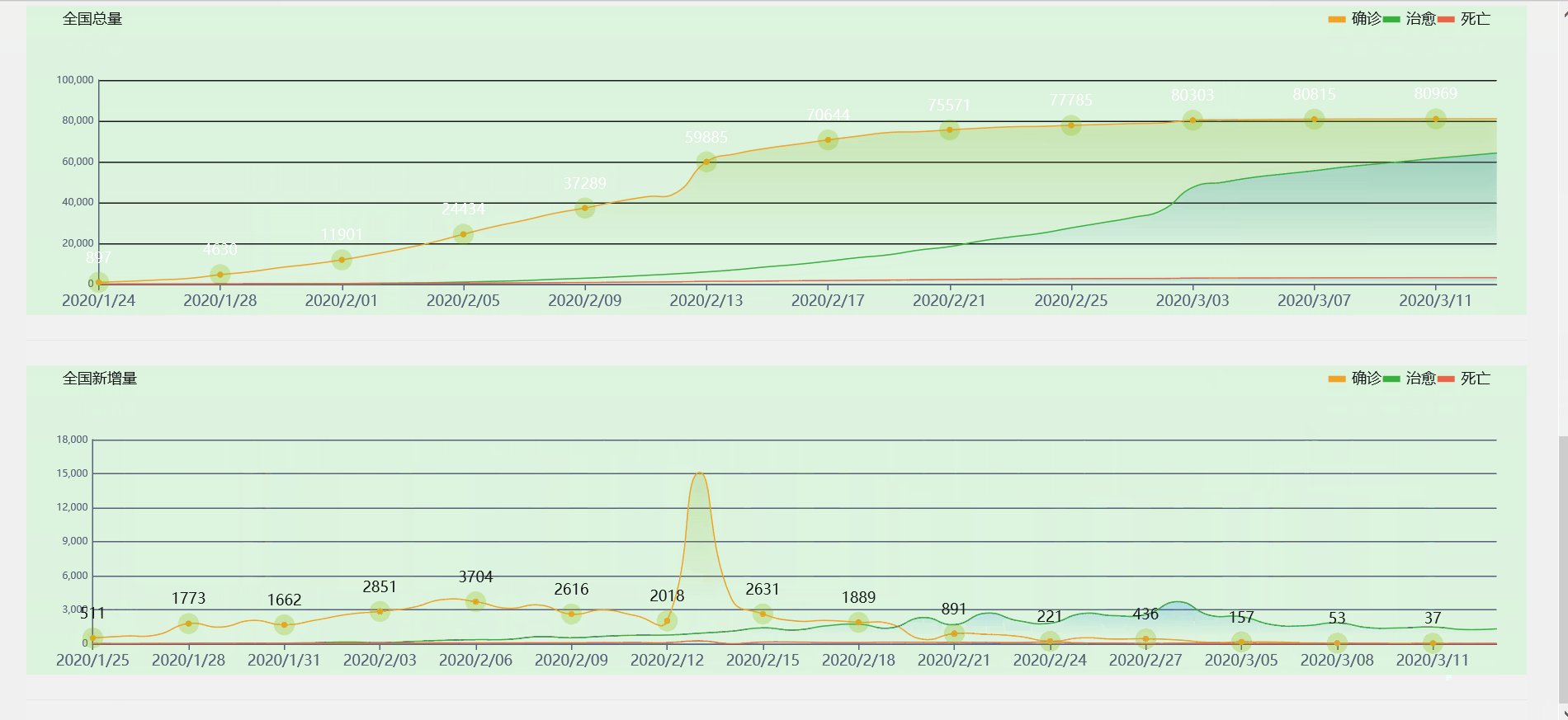
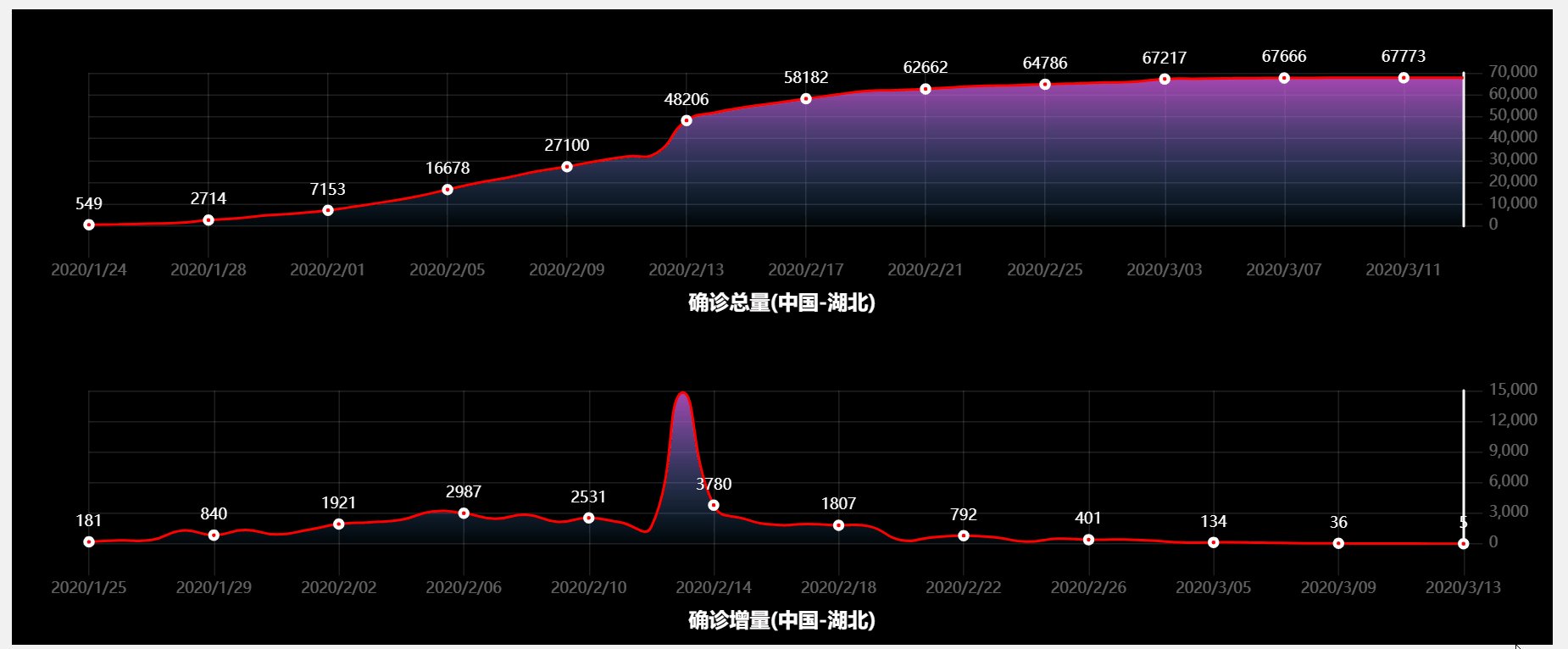
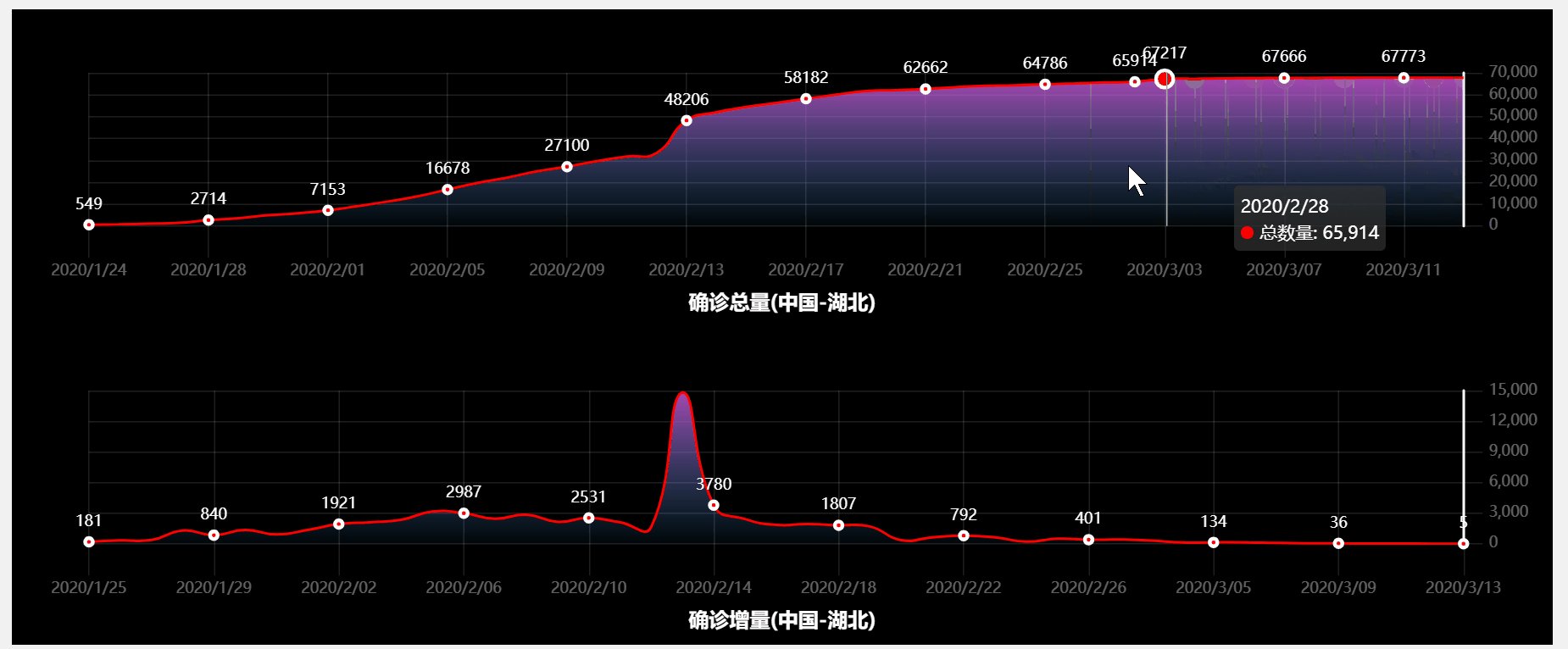
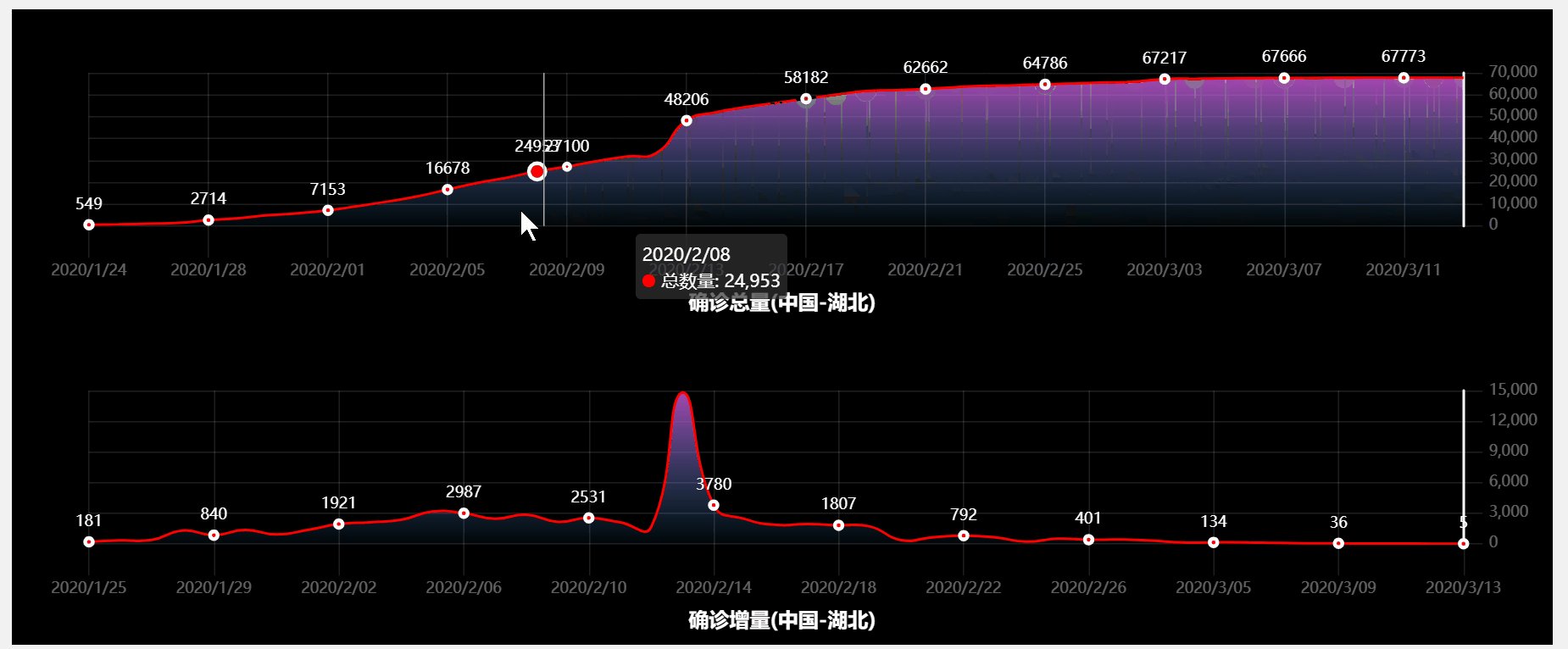
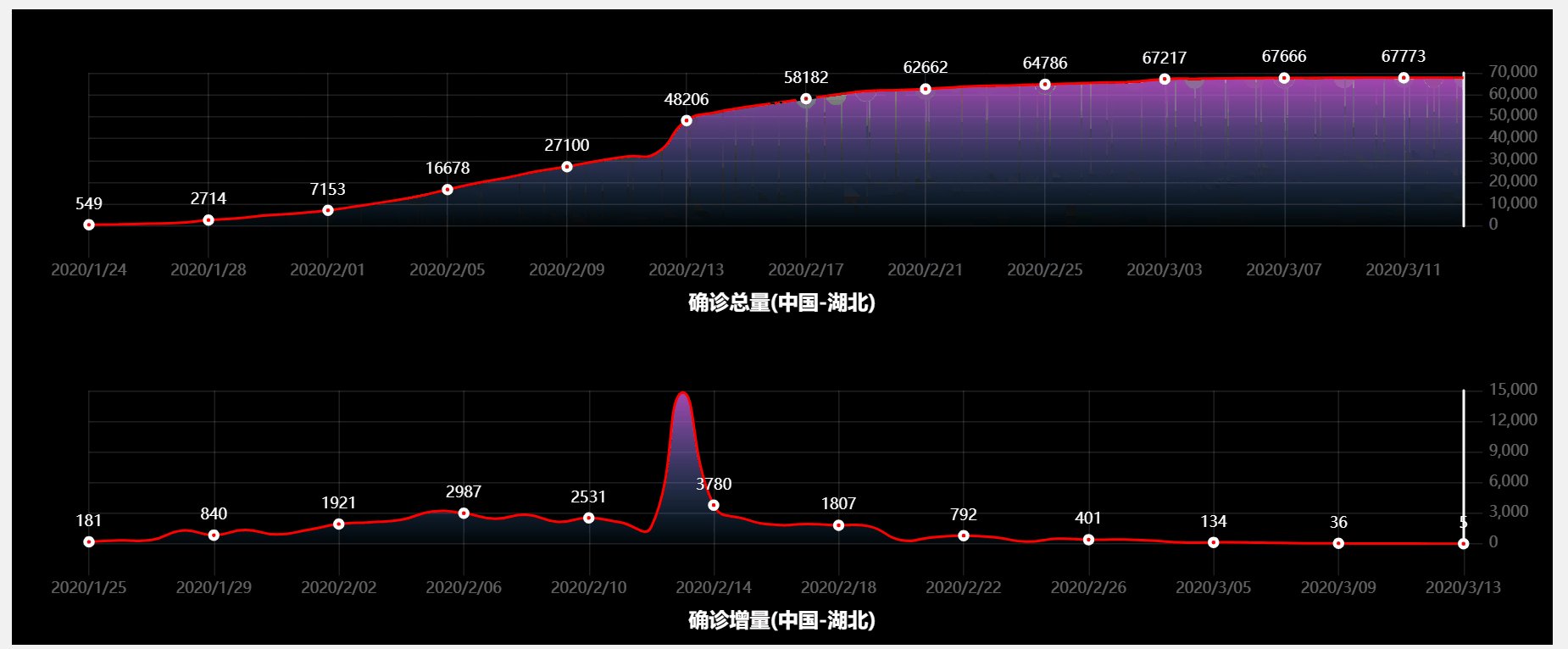
(3)全国确诊总量趋势图、全国确诊增量趋势图
全国确诊总量趋势图以折线统计图的方式显示全国确诊的总量的趋势,横坐标为日期,纵坐标为确诊人数。并且当鼠标悬浮在某某天的时候会显示该天的日期、确诊、治愈、死亡数据。
同样,全国确诊增量趋势图也以折线统计图的方式显示全国确诊的增量的趋势,横坐标为日期,纵坐标为增量人数。并且当鼠标悬浮在某某天的时候会显示该天的日期、确诊、治愈、死亡数据。

(4)总览

3.分省页面
分省页面主要包含各省疫情数据、各省确诊总量趋势图、各省确诊增量图、省内各市确诊,治愈,死亡人数的详细数据以及实时疫情新闻等。
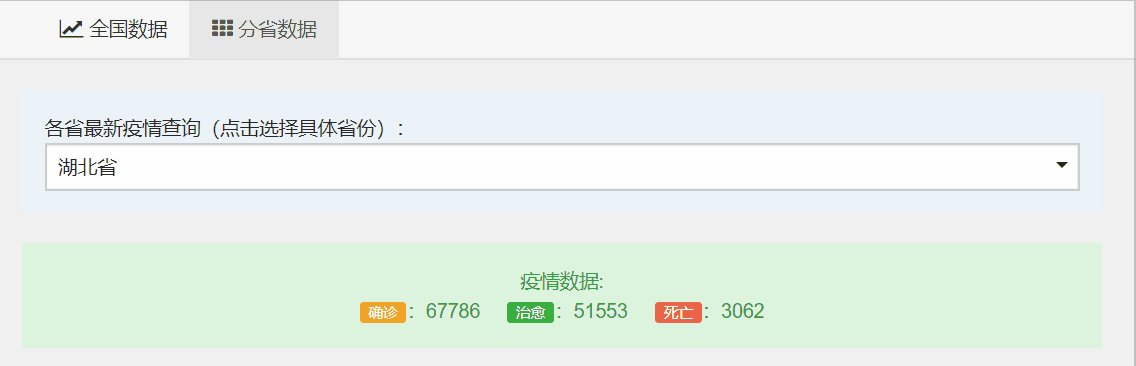
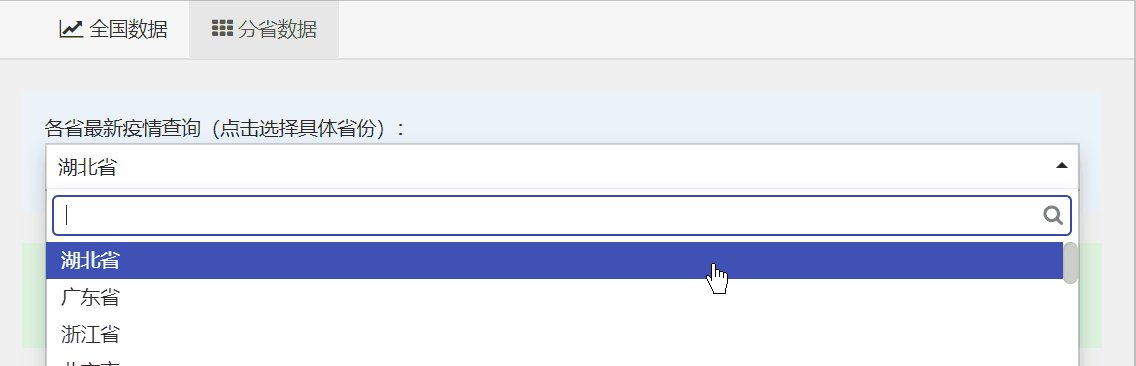
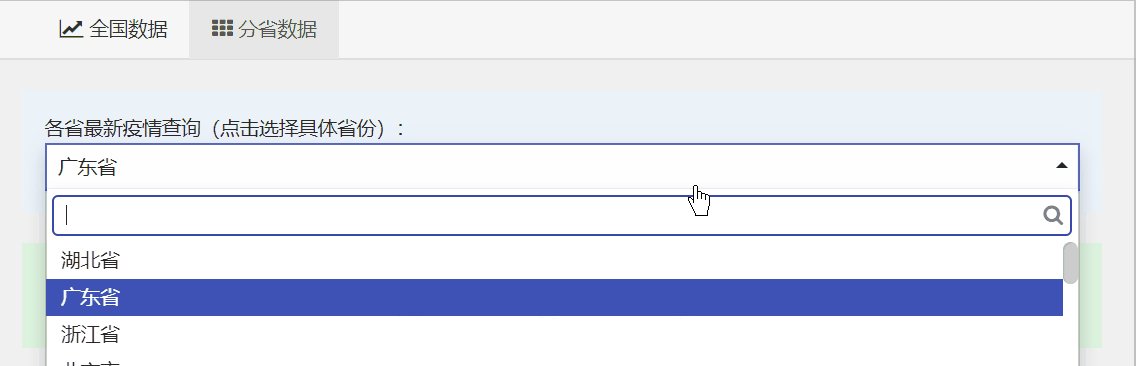
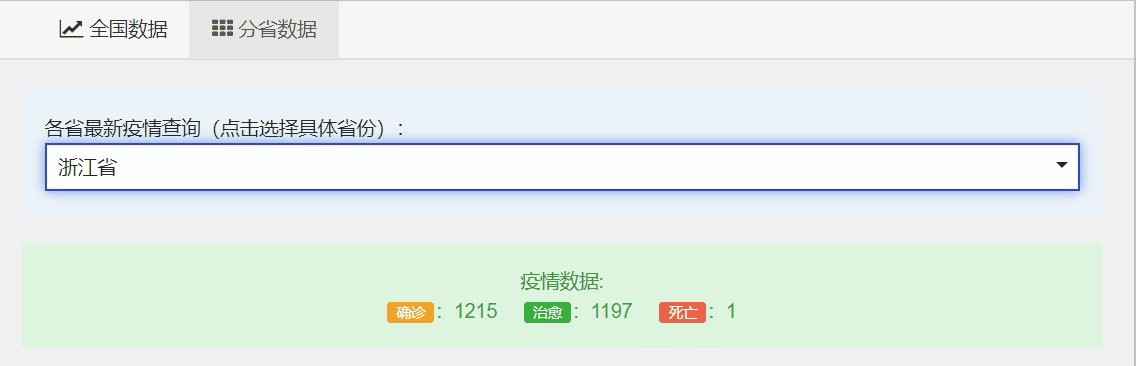
(1)各省疫情数据
各省疫情数据以文字形式显示各省实时的疫情数据,包括确诊人数,治愈人数,死亡人数,疑似人数。页面提供选择框,用户可以根据需要选择需要查询的省份来查看目标省份的具体数据。

(2)各省确诊总量趋势图、各省确诊增量图
各省确诊总量趋势图以折线统计图的方式显示各省确诊的总量的趋势,横坐标为日期,纵坐标为确诊人数。并且当鼠标悬浮在某某天的时候会显示该天的具体数据。
同样各省确诊增量趋势图也以折线统计图方式显示各省的确诊的总量的趋势,很坐标为日期,纵坐标为确诊人数增量。并且当鼠标悬浮在某某天的时候会显示该天的具体数据。

(3)省内各市的详细数据
省内各市的详细数据显示各市的确诊,治愈,死亡人数。

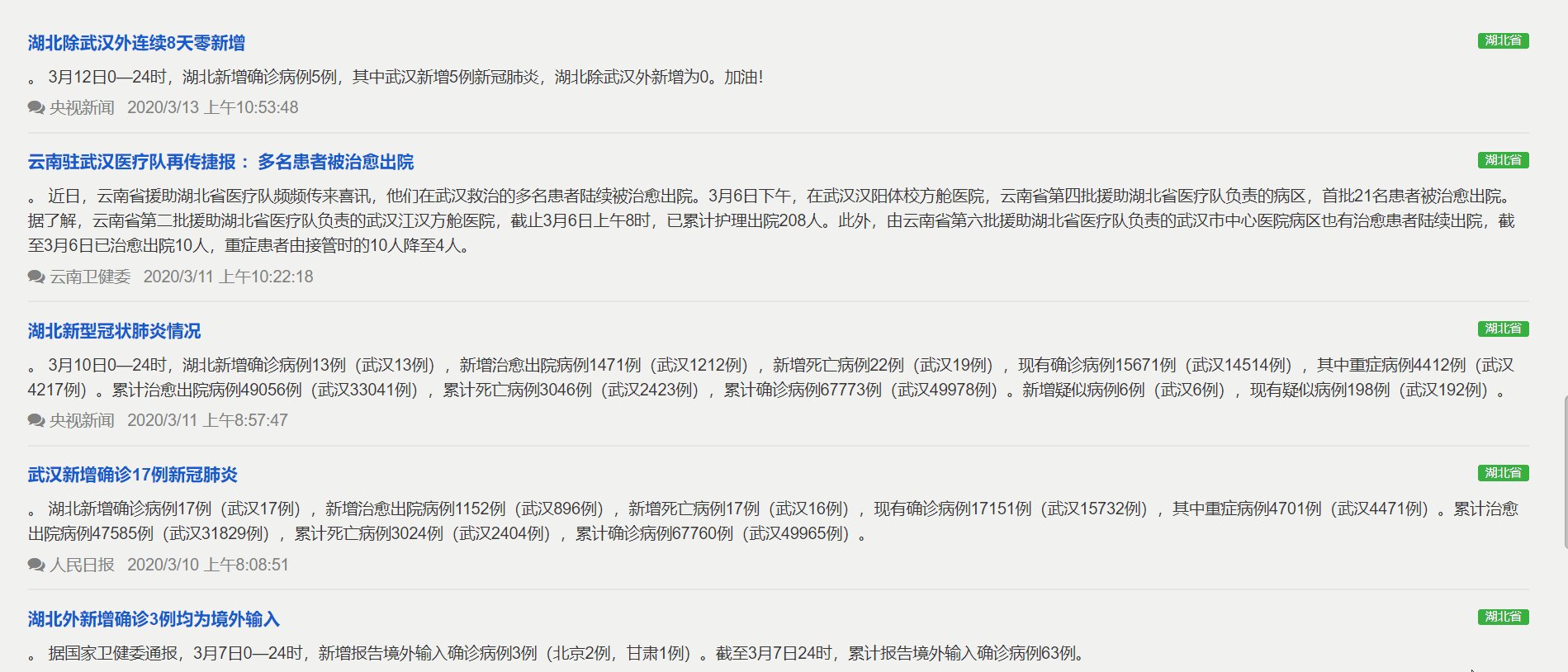
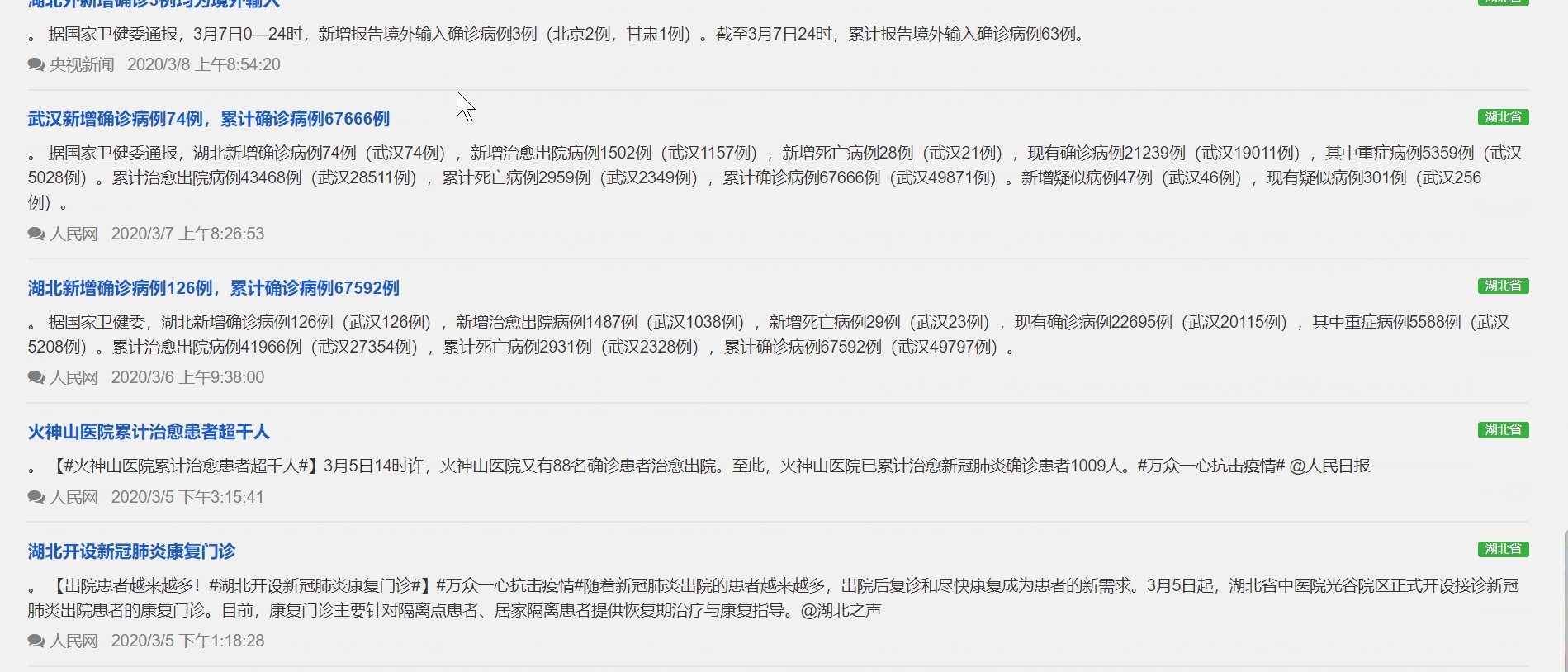
(4)疫情实时新闻
疫情实时新闻显示主流媒体播报的疫情新闻,用户可以点击相应的标题查看对应的新闻

(5)总览

二、实现
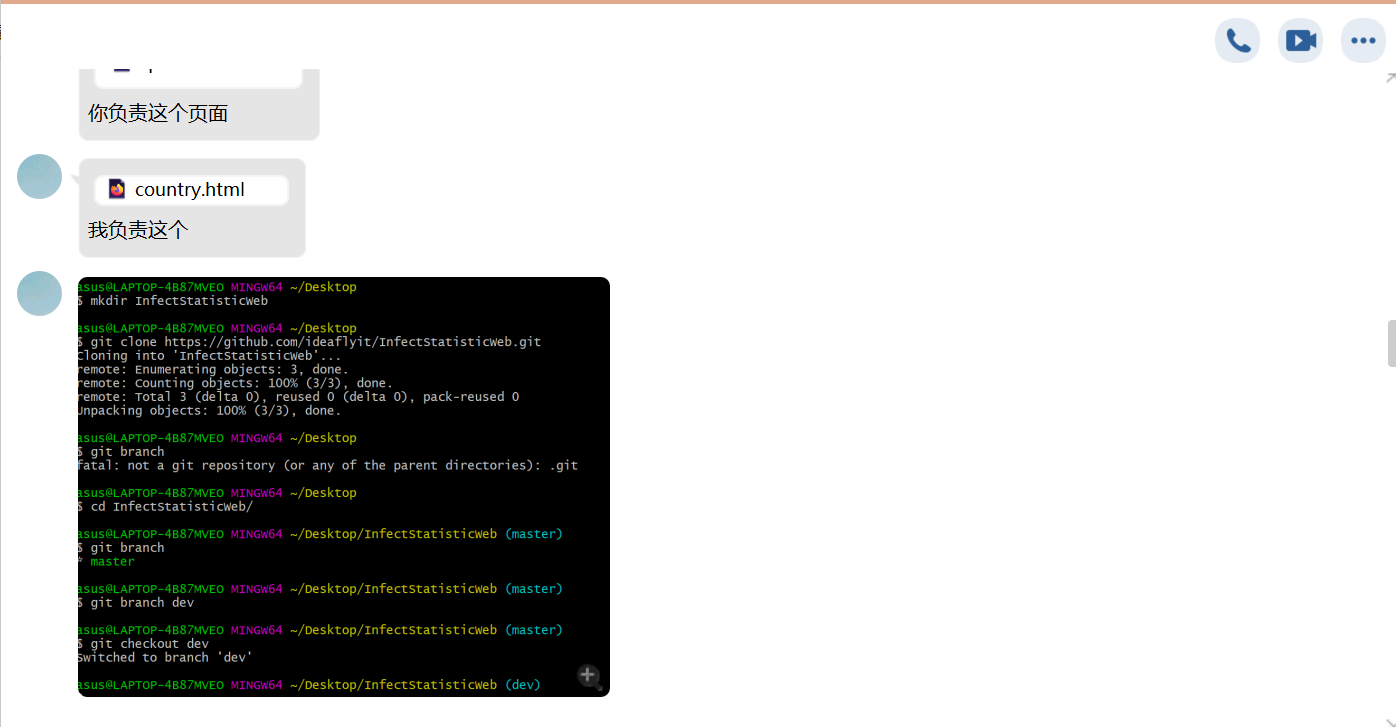
1.讨论








2、功能结构图
疫情统计系统主要分为两个页面,分别为全国页面和分省页面。全国页面主要包含全国疫情数据、全国疫情统计图、全国确诊总量趋势图、全国确诊增量趋势图等。分省页面主要包含各省疫情数据、各省确诊总量趋势图、各省确诊增量图、省内各市确诊,治愈,死亡人数的详细数据以及实时疫情新闻等。

3.设计实现过程
本次疫情统计可视化设计主要分为两个页面。一个是全国页面,还有一个是分省页面。通过我们的分析,全国页面主要包含以下功能:查看全国疫情数据、查看全国疫情统计图、查看全国确诊总量趋势图、查看全国确诊增量趋势图。分省页面主要包含以下功能:查看各省疫情数据、查看各省确诊总量趋势图、查看各省确诊增量图、查看省内各市确诊,治愈,死亡人数的详细数据以及查看实时疫情新闻。下面分别讲述以上功能的实现
(1)全国页面
-
查看全国疫情数据
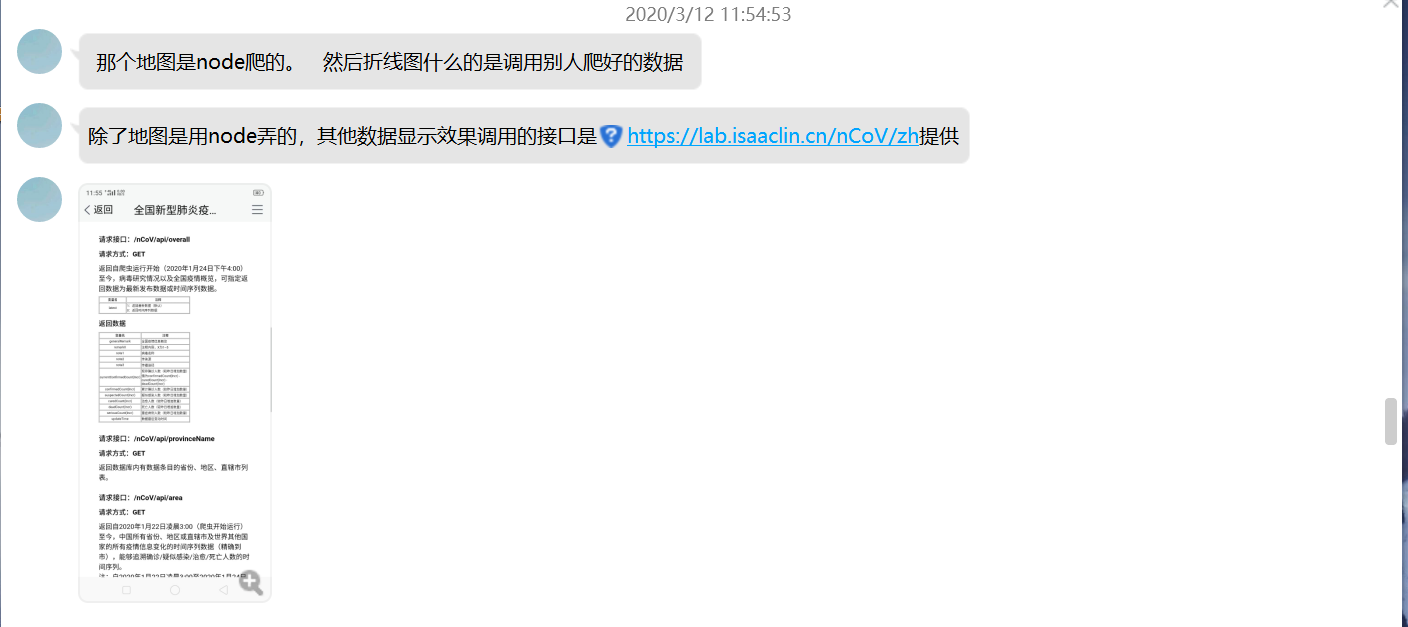
调用接口https://lab.ahusmart.com/nCoV/api/overall?latest=1,使用
var data = res.results[0];获取json的值,data.confirmedCount data.curedCount data.deadCount data.suspectedCount分别获取全国确诊人数、全国治愈人数、全国死亡人数 -
查看全国疫情统计图
使用china.js显示中国地图,使用node.js实现爬虫,然后将爬取的数据放入地图中。具体如下:
-
spider.js
url指定请求的目标网站url =
https://ncov.dxy.cn/ncovh5/view/pneumonia,分析目标页面DOM结构,找到所要抓取的信息的相关DOM元素,提取对应疫情数据 -
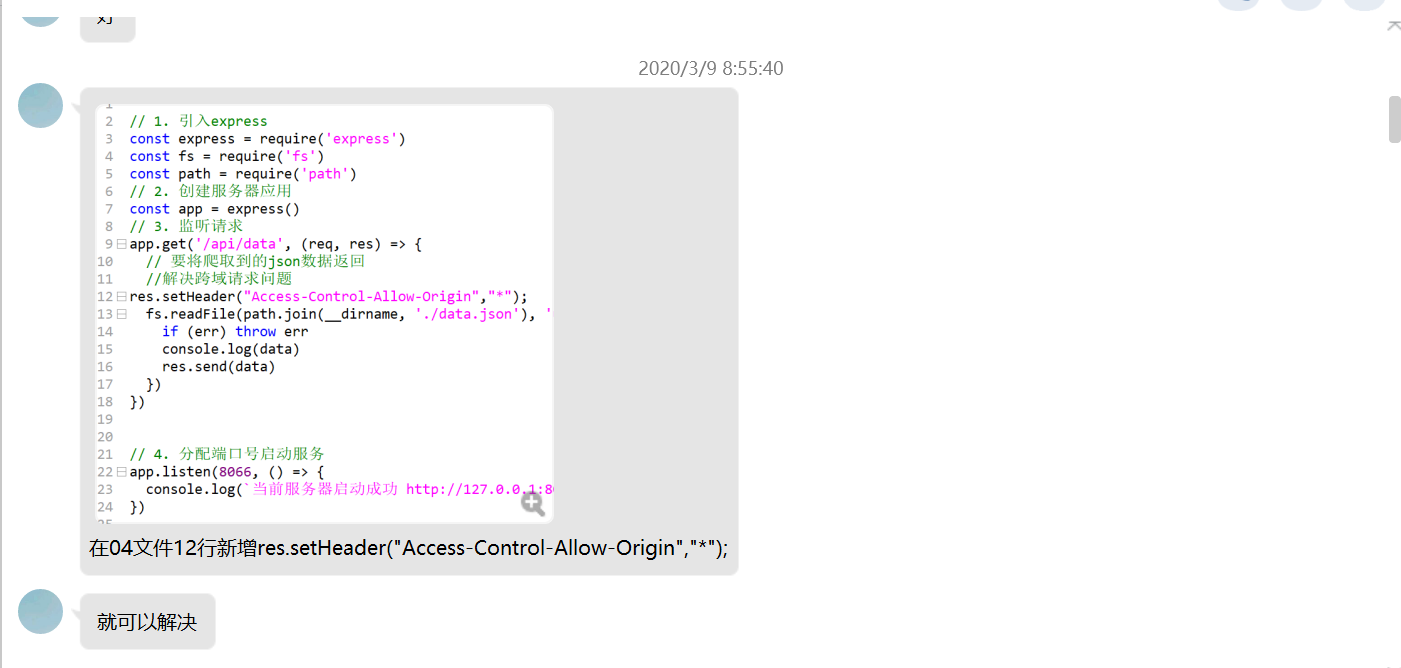
index.js
先引入express,再创建服务器应用,用app.get监听请求,加入res.setHeader("Access-Control-Allow-Origin","*")解决跨域问题,最后用app.listen分配端口号启动服务
-
将filterData传入到echarts中
-
-
全国确诊总量趋势图、全国确诊增量趋势图
调取api实现疫情数据的获取,在series中用data注入数据,使用echart实现折线统计图的显示。
(2)分省页面
-
查看各省疫情数据
调用接口'https://lab.ahusmart.com/nCoV/api/overall?latest=1&province=' + province获取各省份数据,使用
var confirm存放各省确诊数据,var suspectedCount存放各省疑似数据,var curedCount存放治愈数据var deadCount存放死亡数据。遍历从接口获取的数据,统计总的确诊,疑似,治愈,死亡数据。 -
查看全国确诊总量趋势图、全国确诊增量趋势图
调取api实现疫情数据的获取,在series中用data注入数据,使用echart实现折线统计图的显示。
-
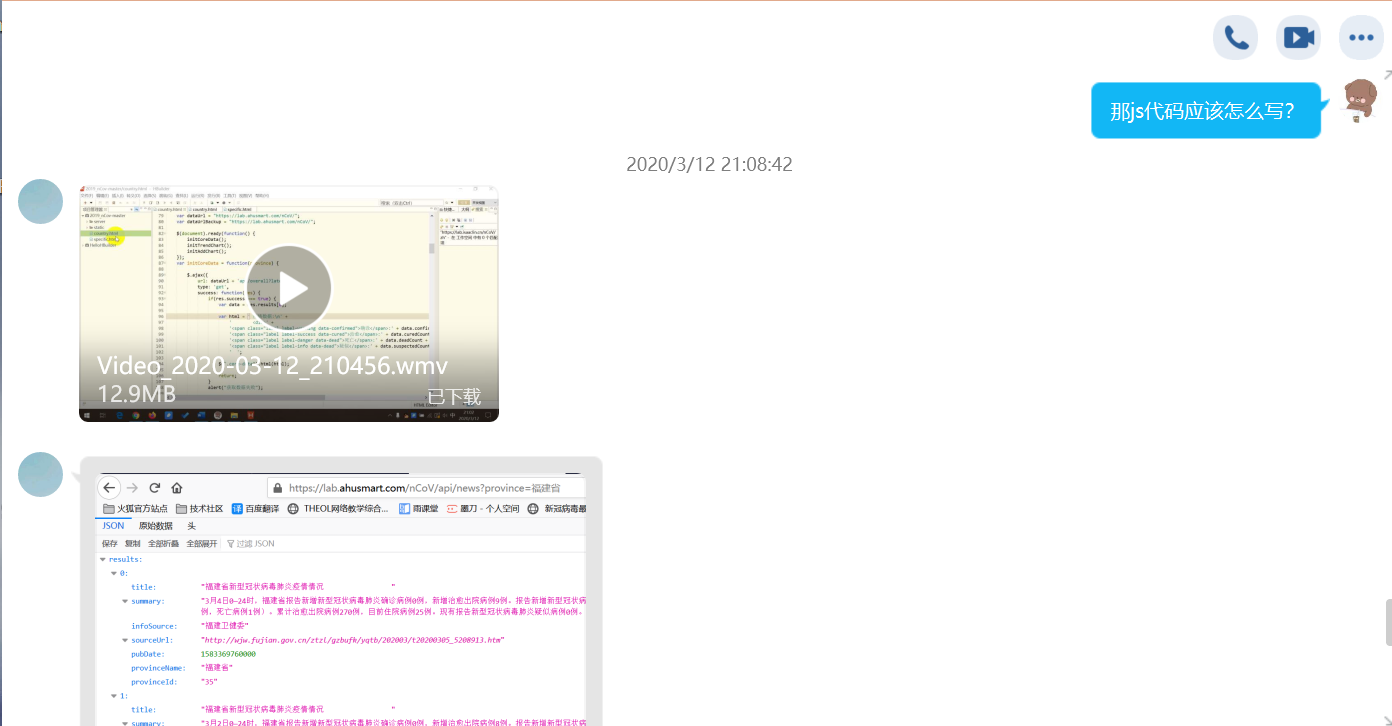
查看实时疫情新闻
直接调取爬取的数据并展示数据
-
查看省内各市确诊,治愈,死亡人数的详细数据
直接调取爬取的数据并展示数据
四.关键代码
1.country.html
(1)页面总体结构

(2)获取全国的总数据
-
var data = res.results[0];获取json的值 -
data.confirmedCount data.curedCount data.deadCount data.suspectedCount分别获取全国确诊人数、全国治愈人数、全国死亡人数
var dataUrl = "https://lab.ahusmart.com/nCoV/";
var dataUrlBackup = "https://lab.ahusmart.com/nCoV/";
$(document).ready(function() {
initCoreData();
initTrendChart();
initAddChart();
});
var initCoreData = function(province) {
$.ajax({
url: dataUrl + 'api/overall?latest=1',
type: 'get',
success: function(res) {
if(res.success === true) {
var data = res.results[0];
var html = ' 全国疫情数据:\n' +
' <div>' +
'<span class="label label-warning data-confirmed">确诊</span>:' + data.confirmedCount + ' ' +
'<span class="label label-success data-cured">治愈</span>:' + data.curedCount + ' ' +
'<span class="label label-danger data-dead">死亡</span>:' + data.deadCount + ' ' +
'<span class="label label-info data-dead">疑似</span>:' + data.suspectedCount + '</div>\n' +
' ';
$(".core-data").html(html);
return;
}
alert("获取数据失败");
},
error: function(res) {
if(res.state() === "rejected" && !this.url.includes(dataUrlBackup)) {




