AJAX
AJAX 准备知识:JSON
什么是JSON?
JSON 指的是JavaScript 对象表示法(JavaScript Object Notation)
JSON 是轻量级的文本数据叫喊格式
JSON 独立语言
JSON具有自我描述性,更易理解
JSON使用JavaScript语法来描述数据对象, 但是JSON仍然独立于语言和平台, JSON 解析器和JSON库支持许多不同的编程语言。
上图:

合格的JSON 对象:
["one","two","three"]
{"one":1,"two":2,"three":3}
{"names":["张三”,"李四”]}
[{"name":"张三”},{“name”:"李四"}]
不合格的JSOND对象:
{name:"张三","age":32} //属性名必须使用双引号
[32,64,128,0xFFF] // 不能使用十六进制值
{"name":"张三","age":undefined} // 不能使用undefined
{"name":"张三",
"birthday":new Date('Fri,26 Aug 2011 07:13:10 GMT'),
"getName":function() {return this.name;}} //不能使用函数和日期对象
stringify 与 parse方法
JavaScript中关于JSON 对象和字符串转换的两个方法:
JSON.parse():用于将一个JSON 字符串转换JavaScript对象
JSON.parse('{"name":"Q1mi"}');
JSON.parse('{name:"Q1mi"}'); //错误
JSON.parse('[18,undefined]'); // 错误
JSON.stringify():用于将JavaScript 值转换为JSON 字符串。
JSON.stringify({"name":"Q1mi"})
和XML 的比较
JSON 格式于2001年由Douglas Crockford提出,目的就是取代繁琐笨重的XML 格式。
JSON 格式有两个显著的 优点:书写简单, 一目了然;符合JavaScript原生语法, 可以由解释引擎直接处理, 不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML 和JSON 都使用结构化方法来标记数据, 下面来做一个简单的比较。
用XML 表示中国部分省市数据如下:

<?xml version="1.0" encoding="utf-8"?> <country> <name>中国</name> <province> <name>黑龙江</name> <cities> <city>哈尔滨</city> <city>大庆</city> </cities> </province> <province> <name>广东</name> <cities> <city>广州</city> <city>深圳</city> <city>珠海</city> </cities> </province> <province> <name>台湾</name> <cities> <city>台北</city> <city>高雄</city> </cities> </province> <province> <name>新疆</name> <cities> <city>乌鲁木齐</city> </cities> </province> </country>
用JSON 表示如下:

{
"name": "中国",
"province": [{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
}, {
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
}, {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["乌鲁木齐"]
}
}]
}
由上面的两端代码可以看出, JSON 简单的语法格式和清晰的层次结构明显要比XML容易阅读,
并且在数据交换方面, 由于JSON 所使用的字符要比XML少的多, 可以大大的节约传输数据所占用的带宽。
AJAX简介
AJAX (Asynchronous Javascript And XML)翻译成中文就是“异步的Jacascript和XML”。即使用Javascript 语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不值是XML)。
AJAX 不是新的编程语言, 而是一种使用现有标准的新的方法。
AJAX 最大的优点是在不重新加载整个页面的情况下, 可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
同步交互:客户端发出一个请求后, 需要等待服务器响应结束后, 才能发憷第二个请求;
异步交互:客户端发出一个请求后, 无需等待服务器响应结束,就可以发出第二个请求。
示例
页面输入两个整数, 通过AJAX 传输到后端计算出结果并返回。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>AJAX局部刷新实例</title> </head> <body> <input type="text" id="i1">+ <input type="text" id="i2">= <input type="text" id="i3"> <input type="button" value="AJAX提交" id="b1"> <script src="/static/jquery-3.2.1.min.js"></script> <script> $("#b1").on("click", function () { $.ajax({ url:"/ajax_add/", type:"GET", data:{"i1":$("#i1").val(),"i2":$("#i2").val()}, success:function (data) { $("#i3").val(data); } }) }) </script> </body> </html>

def ajax_demo1(request):
return render(request, "ajax_demo1.html")
def ajax_add(request):
i1 = int(request.GET.get("i1"))
i2 = int(request.GET.get("i2"))
ret = i1 + i2
return JsonResponse(ret, safe=False)

urlpatterns = [
...
url(r'^ajax_add/', views.ajax_add),
url(r'^ajax_demo1/', views.ajax_demo1),
...
]
AJAX 常见应用情景
搜索引擎根据用户输入的关键字,自动提示检索关键字。
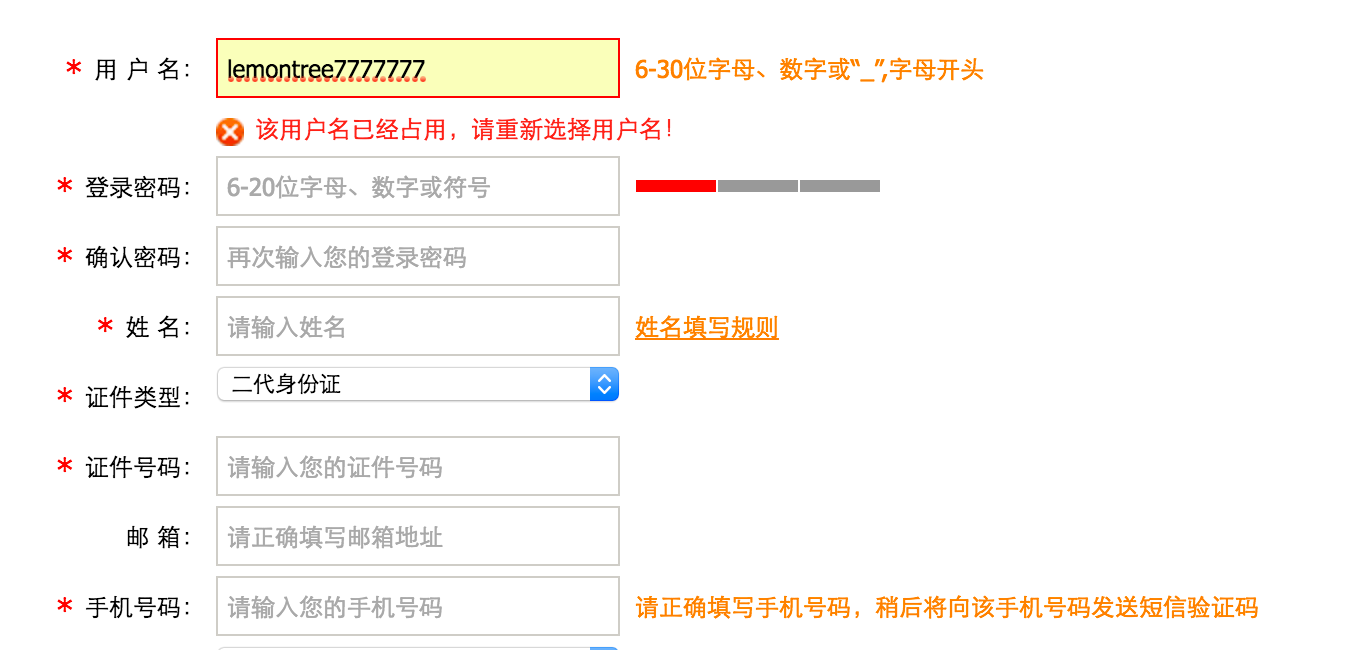
还有一个很重要的应用场景就是注册时候的用户名的查重。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为lemontree7777777的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
AJAX 的优缺点
优点:
AJAX 使用JavaScript 技术向服务器发送异步请求;
AJAX 请求无须刷新整个页面;
因为服务器响应内容不再是整个页面, 而是页面中的部分内容, 所以AJAX 性能高;
JQuery 实现的AJAX
最基本的JQUERY发送AJAX 请求示例:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>ajax test</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> </head> <body> <button id="ajaxTest">AJAX 测试</button> <script> $("#ajaxTest").click(function () { $.ajax({ url: "/ajax_test/", type: "POST", data: {username: "Q1mi", password: 123456}, success: function (data) { alert(data) } }) }) </script> </body> </html>
views.py:
def ajax_test(request):
user_name = request.POST.get("username")
password = request.POST.get("password")
print(user_name, password)
return HttpResponse("OK")
$.AJAX参数
data参数中的键值对, 如果值不为字符串, 需要将其转换成字符串类型。
$("#b1").on("click", function () {
$.ajax({
url:"/ajax_add/",
type:"GET",
data:{"i1":$("#i1").val(),"i2":$("#i2").val(),"hehe": JSON.stringify([1, 2, 3])},
success:function (data) {
$("#i3").val(data);
}
})
})
JS实现AJAX
var b2 = document.getElementById("b2"); b2.onclick = function () { // 原生JS var xmlHttp = new XMLHttpRequest(); xmlHttp.open("POST", "/ajax_test/", true); xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); xmlHttp.send("username=q1mi&password=123456"); xmlHttp.onreadystatechange = function () { if (xmlHttp.readyState === 4 && xmlHttp.status === 200) { alert(xmlHttp.responseText); } }; };
AJAX 请求如何设置的csrf_token
方式1
通过获取隐藏的input 标签中的csrfmiddlewaretoken 值,放置在data中发送。
$.akax({
url:"/cookie_ajax/",
type:"POST",
data:{
"username":"Q1mi",
"password":123456,
"csrfmiddlewaretoken": $("[name = 'csrfmiddlewaretoken']").val()
//使用Jquery取出csrfmiddlewaretoken的值,拼接到data 中
},
success:function(data){
console.log(data);
}
})
方式二
通过获取返回的cookie中的字符串, 放置在请求头中发送。
注意:需要引入一个jquery.cookie.js插件。
$.ajax({
url:"/cookie_ajax/",
type:"POST”,
headers:{"X-CSRFTOKEN":$.cokkie('csrftoken')},//从cookie取csrf_token,并设置ajax 请求头
data:{“username”:"Q1mI","password":123456},
success:function(data){
console.log(data);
}
})
或者用自己写一个getCookie方法:
function getCookie(name) { var cookieValue = null; if (document.cookie && document.cookie !== '') { var cookies = document.cookie.split(';'); for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want? if (cookie.substring(0, name.length + 1) === (name + '=')) { cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); break; } } } return cookieValue; } var csrftoken = getCookie('csrftoken');
每一次都这么写太麻烦了, 可以使用$.ajaxSetup()方法为ajax请求统一设置。
function csrfSafeMethod(method){
// these HTTP methods do not require CSRF protection
return(/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforSend:function(xhr,settings){
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
AJAX 上传文件
// 上传文件示例
$("#b3").click(function () {
var formData = new FormData();
formData.append("csrfmiddlewaretoken", $("[name='csrfmiddlewaretoken']").val());
formData.append("f1", $("#f1")[0].files[0]);
$.ajax({
url: "/upload/",
type: "POST",
processData: false, // 告诉jQuery不要去处理发送的数据
contentType: false, // 告诉jQuery不要去设置Content-Type请求头
data: formData,
success:function (data) {
console.log(data)
}
})
})
练习(用户名是否已被注册)
功能介绍
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回这个用户名是否已经被注册过。
案例分析
- 页面中给出注册表单;
- 在username input标签中绑定onblur事件处理函数。
- 当input标签失去焦点后获取 username表单字段的值,向服务端发送AJAX请求;
- django的视图函数中处理该请求,获取username值,判断该用户在数据库中是否被注册,如果被注册了就返回“该用户已被注册”,否则响应“该用户名可以注册”。
序列化
Django 内置的serializers
def books_json(request):
book_list = models.Book.objects.all()[0:10]
from django.core import serializers
ret = serializers.serialize("json",book_list)
return HttpResponse(ret)
补充一个SweetAlert 插件示例

$(".btn-danger").on("click", function () {
swal({
title: "你确定要删除吗?",
text: "删除可就找不回来了哦!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "删除",
cancelButtonText: "取消",
closeOnConfirm: false
},
function () {
var deleteId = $(this).parent().parent().attr("data_id");
$.ajax({
url: "/delete_book/",
type: "post",
data: {"id": deleteId},
success: function (data) {
if (data.status === 1) {
swal("删除成功!", "你可以准备跑路了!", "success");
} else {
swal("删除失败", "你可以再尝试一下!", "error")
}
}
})
});
})




