vscode自动注释插件的使用
如果是工作中写代码,经常会有一些注释的规范,一次性写很多文件,就要把这部分内容复制来复制去,不太方便,因此就想着vscode是不是有什么插件可以用用,就发现了这样一个插件。
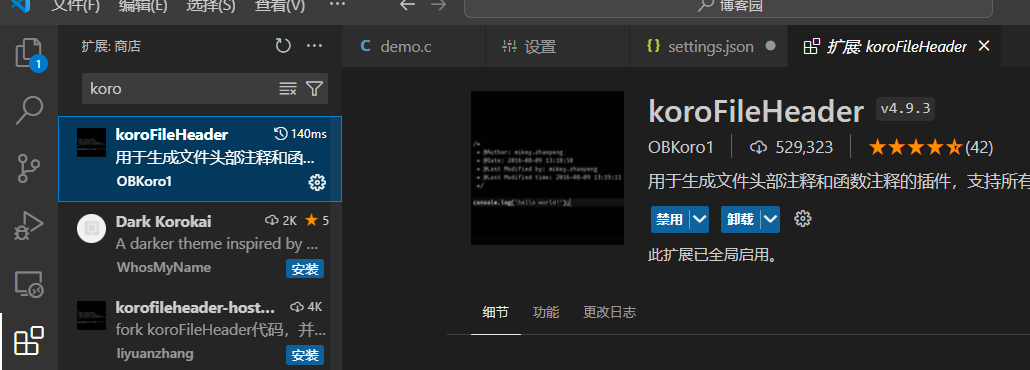
插件是这个,搜索koroFileHeader

这个安装完之后最好自己配一下,不然不是很符合
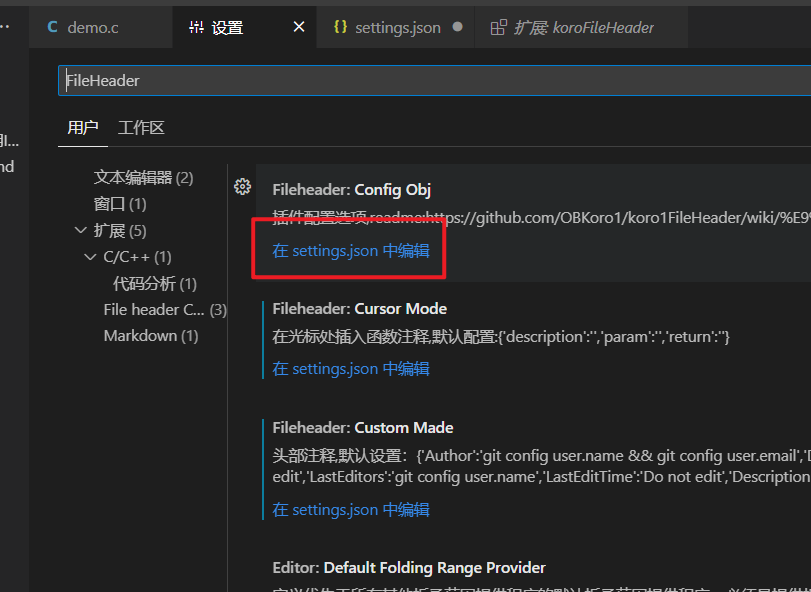
进入设置页面,搜索FileHeader,找到下面的一个json

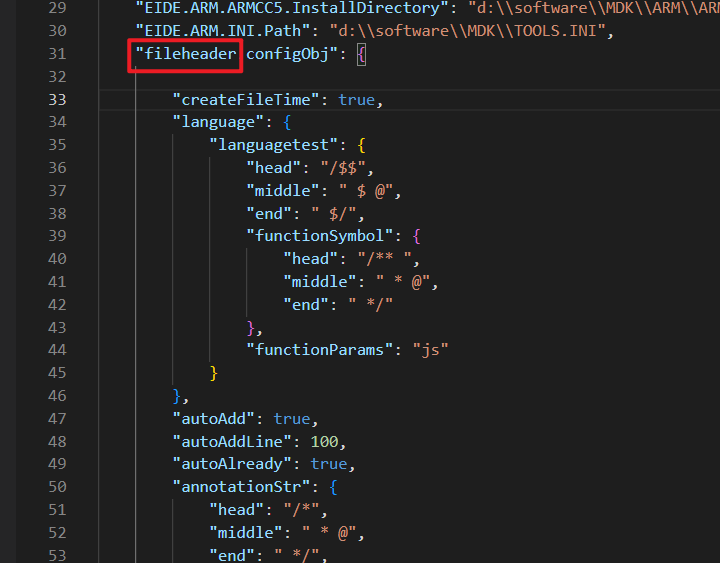
点击会跳到这里,这个部分全都不要(是指fileheader的部分哈)

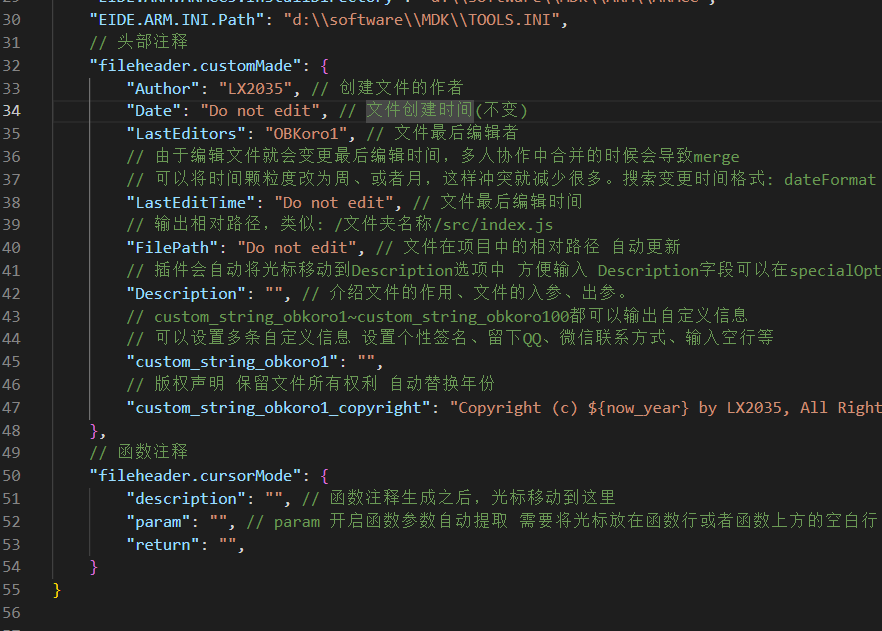
替换成下面的内容
// 头部注释
"fileheader.customMade": {
"Author": "LX2035", // 创建文件的作者
"Date": "Do not edit", // 文件创建时间(不变)
"LastEditors": "OBKoro1", // 文件最后编辑者
// 由于编辑文件就会变更最后编辑时间,多人协作中合并的时候会导致merge
// 可以将时间颗粒度改为周、或者月,这样冲突就减少很多。搜索变更时间格式: dateFormat
"LastEditTime": "Do not edit", // 文件最后编辑时间
// 输出相对路径,类似: /文件夹名称/src/index.js
"FilePath": "Do not edit", // 文件在项目中的相对路径 自动更新
// 插件会自动将光标移动到Description选项中 方便输入 Description字段可以在specialOptions更改
"Description": "", // 介绍文件的作用、文件的入参、出参。
// custom_string_obkoro1~custom_string_obkoro100都可以输出自定义信息
// 可以设置多条自定义信息 设置个性签名、留下QQ、微信联系方式、输入空行等
"custom_string_obkoro1": "",
// 版权声明 保留文件所有权利 自动替换年份
"custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by LX2035, All Rights Reserved. "
},
// 函数注释
"fileheader.cursorMode": {
"description": "", // 函数注释生成之后,光标移动到这里
"param": "", // param 开启函数参数自动提取 需要将光标放在函数行或者函数上方的空白行
"return": "",
}
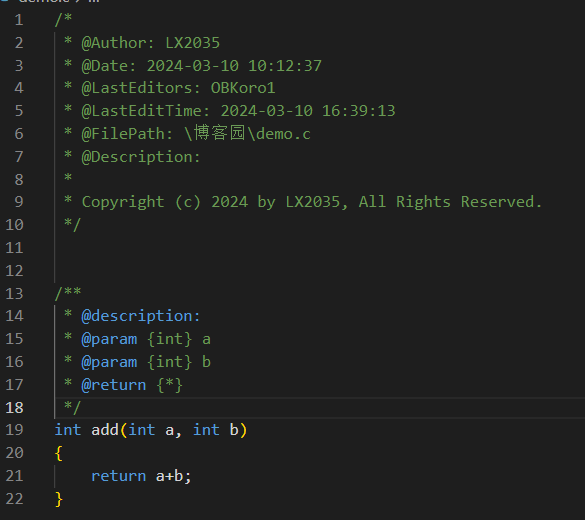
效果如下:

之后新建一个文件,按下control + win + i,就是给文件加上头的注释,按下control + win + t就是给函数加注释,最终效果如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?