CSS图像映射
图像映射功能,仅仅用HTML也可以实现,而且近些年也不太流行了,但作为一种简单的技术,还是学了一下。
由于比较简单,在一点点说明之后就直接贴代码和效果了哈
1. 如何快速的定位锚点?(也就是你如何知道你想确定的锚点区域的像素是多少)
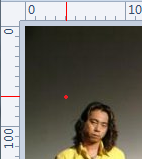
我在网上搜方法基本都是自己写程序实现的,后来发现可以直接用windows自带的画图工具打开图片,将“视图”中的标尺显示出来,即可:如下图所示,我定位的是红色的点哈

2. 对于图像映射的位置定义: 除了需要定义整个图片的大小之外,最重要的是需要将position属性设置为relative,这样后面定义的像素位置才是相对于图片的位置,而不是对于网页的位置。
这一点很重要,如果整个网页只有这一图片,则没有什么区别,但这种情况相当少见对吧?
好了,贴代码
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html lang="en"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 5 <title>image map</title> 6 <style> 7 /*h1 {margin-left: 140px;} 8 img {margin-left:100px; }*/ 9 10 .imagemap{ 11 width: 550px; 12 height: 366px; 13 position: relative; 14 } 15 16 .imagemap ul{ 17 margin:0; 18 padding: 0; 19 list-style: none; 20 } 21 22 .imagemap a{ 23 position: absolute; 24 display: block; 25 width:50px; 26 height: 60px; 27 text-indent: -1000em; 28 } 29 30 .imagemap .Zhou a{ 31 top: 50px; 32 left: 350px; 33 } 34 35 .imagemap .Li a{ 36 top: 80px; 37 left: 125px; 38 } 39 40 .imagemap .Wang a{ 41 top: 70px; 42 left: 40px; 43 } 44 45 .imagemap .Lix a{ 46 top: 75px; 47 left: 238px; 48 } 49 50 .imagemap .Chao a{ 51 top: 60px; 52 left: 460px; 53 } 54 55 .imagemap a:hover, .imagemap a:focus{ 56 border: 2px solid #FFFF22; 57 } 58 59 </style> 60 </head> 61 <body> 62 <h1>This is the band of "LIN DIAN!"</h1> 63 <div class="imagemap"> 64 <img src="img/band.jpg" alt="Lin Dian" width="550" height="366" > 65 <ul> 66 <li class="Zhou"><a href="http://baike.baidu.com/view/983931.htm" title="Zhou Xiaoou" target="_blank">Zhou Xiaoou</a></li> 67 <li class="Li"><a href="http://baike.baidu.com/view/144696.htm" title="Li Ying" target="_blank">Li Ying</a></li> 68 <li class="Wang"><a href="http://baike.baidu.com/view/2556319.htm" title="Wang Xiaodong" target="_blank">Wang Xiaodong</a></li> 69 <li class="Lix"><a href="http://baike.baidu.com/view/2577550.htm" title="Li Xiaojun" target="_blank">Li Xiaojun</a></li> 70 <li class="Chao"><a href="http://baike.baidu.com/view/1291623.htm" title="Chao Luomeng" target="_blank">Chao Luomeng</a></li> 71 </ul> 72 </div> 73 74 </body> 75 </html>
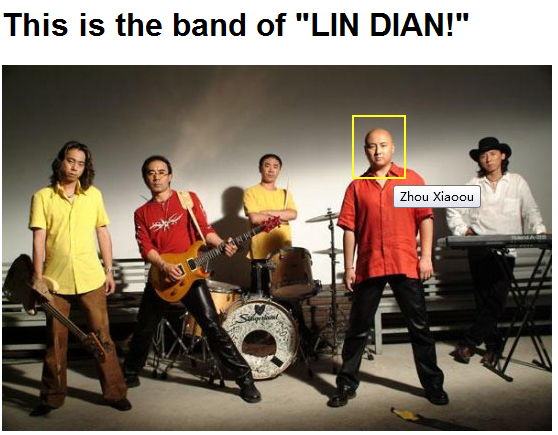
效果图:

鼠标悬停在某头像时,则可显示姓名,并出现黄色边框,点击则可进入百度百科对该任务的介绍



