jsp标签 formatNumber、formatDate、parseNumber、parseDate的使用
引用本文的有关标签需要引用对应的标签库
格式化动作标签
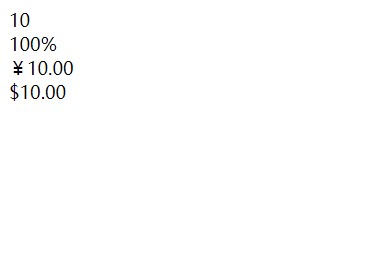
1、formatNumber 标签的引用
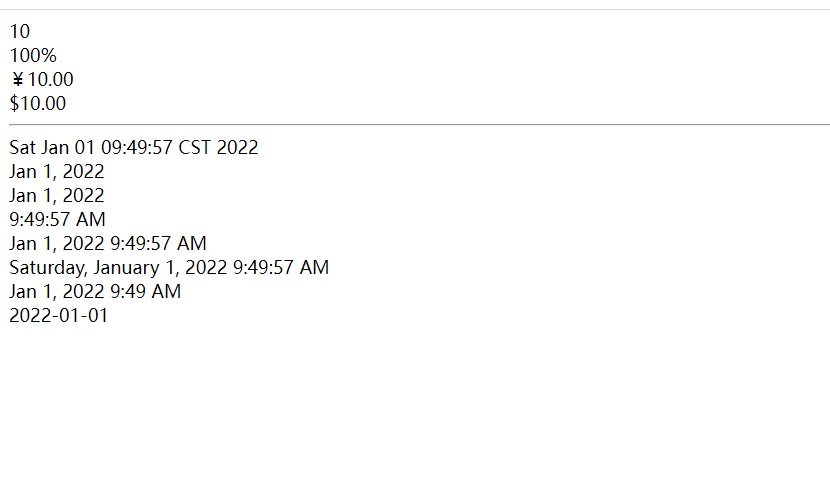
2、formatDate 标签的引用
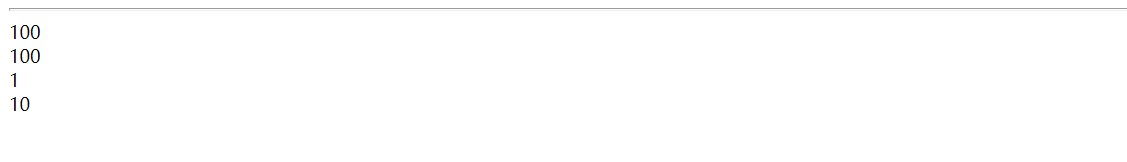
3、parseNumber 标签的引用
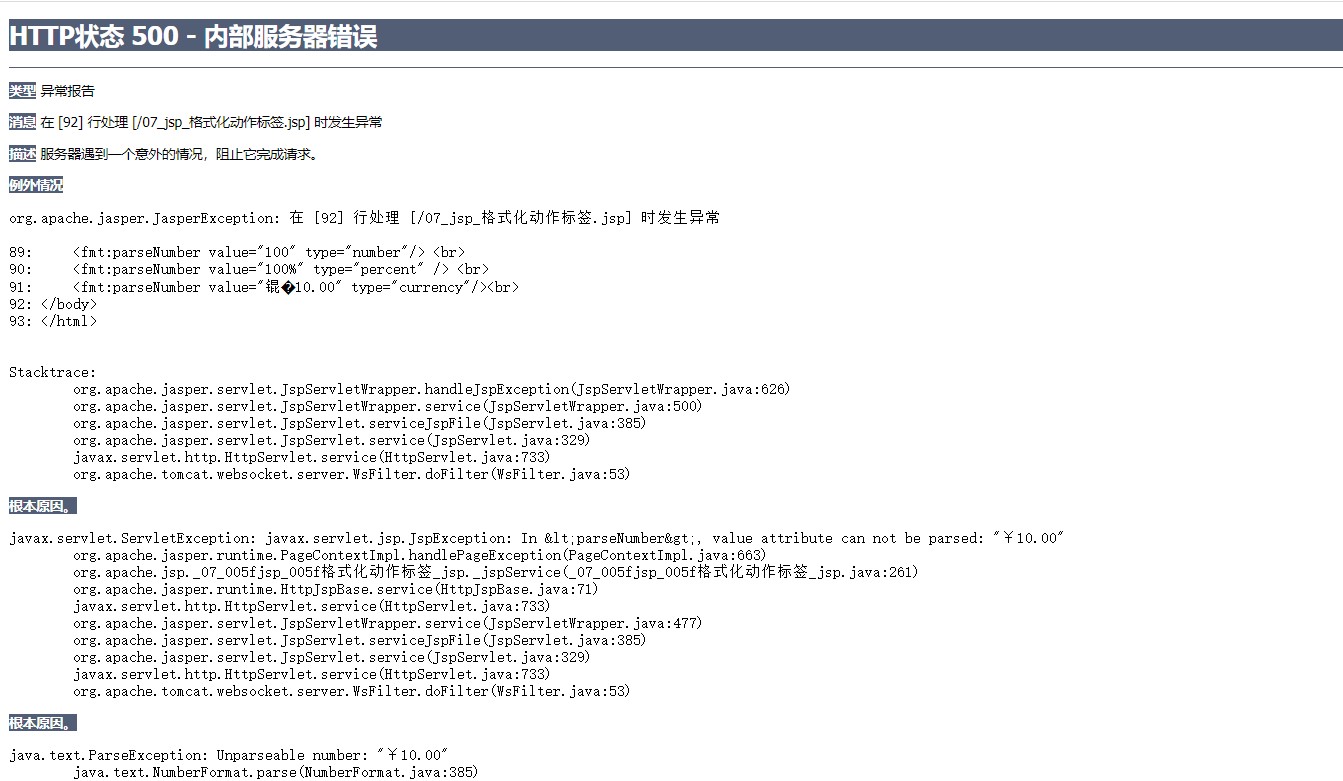
此处错误记录:
代码:
错误显示:
错因:
此处的显示格式仍是 上述代买<fmt:setLocale value="en_US"/>设置的美国显示格式,所以无法识别'¥'字符,
所以将格式显示格式改为 <fmt:setLocale value="zh_CN"/>,即可修正错误
4、parseDate 标签的引用
__EOF__
本文作者:往心。
本文链接:https://www.cnblogs.com/lx06/p/15755064.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/lx06/p/15755064.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类