SSM框架——thymeleaf学习总结
本人关于thymeleaf的学习源自:
https://www.bilibili.com/video/BV1qy4y117qi
1、thymeleaf的项目搭建
首先创建springboot项目,相关博客有详细的创建教程,下方仅本人推荐示例(视频中也有相关项目创建教程):
IDEA创建项目教程 :https://www.jianshu.com/p/40422d484475
eclipse创建项目教程 :https://blog.csdn.net/qq_35170365/article/details/80688484
项目搭建完成后,配置application.properties,配置如下,端口号只要不和本机当前口号冲突即可,本人用的是8001
创建thymeleaf网页模板,相关代码如下:
2、第一个程序
项目结构如图:
第一个程序(基本使用),实现前端标题的数据渲染,先上代码:
后台 创建包controller以及类IndexController:
前端创建html网页,index.html,代码如下:
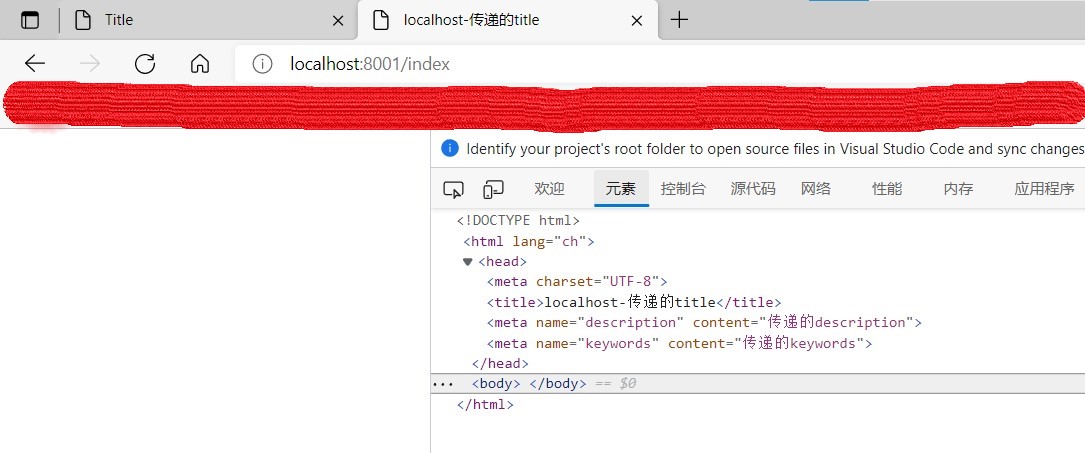
结果实现如下:
3、常用方法
实现后台数据的前端实现,有关对象与类的数据传递:
后台 创建实体类 User.java,代码如下:
IndexController.java 有关代码修改如下;
前端创建html页面,basic.html 代码如下;
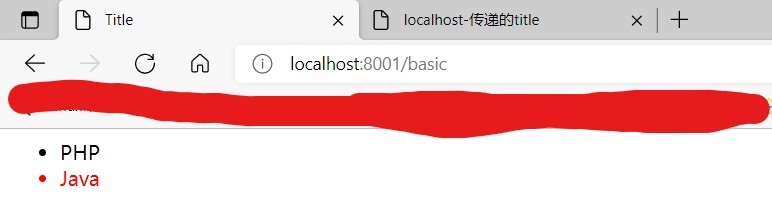
实现结果如下;
4、thymeleaf中JavaScript、css的应用
thymeleaf+css,首先在src\main\resources\static目录下,创建css文件,写入如下代码:
前端basic页面中代码添加如下(由于所引用的css文件在根目录下,所以可以直接引用):
显示效果如下:
在html页面内部直接写入css有关代码
前端添加代码如下:
结果显示如下:
5、thymeleaf中组件的使用
创建component.html页面,写入如下代码:
前端页面basic页面代码修改如下;
实现结果如下:
__EOF__
本文链接:https://www.cnblogs.com/lx06/p/15733271.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类