个人作业2 前端2
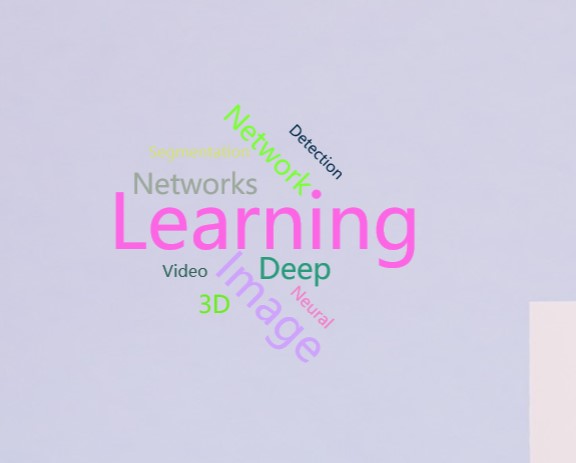
1、热词云实现
JavaScript代码展示
<script>
$(function(){
echartsCloud();
});
//点击事件
function eConsole(param) {
if (typeof param.seriesIndex == 'undefined') {
return;
}
if (param.type == 'click') {
var word=param.name;
var htmltext="<table class='table table-striped' style='text-align:center'><caption style='text-align:center'>相关论文题目与链接</caption>";
$.post(
'Servlet',
{'word':word},
function(result)
{
htmltext+="<tr><td><input type='button' value='热词统计' formaction='show.html' class='input_sub' id='up'></td></tr>";
json=JSON.parse(result);
for(i=0;i<json.length;i++)
{
htmltext+="<tr><td><a target='_blank' href='"+json[i].link+"'>"+json[i].title+"</a></td></tr>";
}
htmltext+="</table>"
$("#lunwen").html(htmltext);
}
)
}
}
function echartsCloud(){
$.ajax({
url:"getmax",
type:"POST",
dataType:"JSON",
async:true,
success:function(data)
{
var mydata=data;
var myChart = echarts.init(document.getElementById('show'));
//设置点击效果
var ecConfig = echarts.config;
myChart.on('click', eConsole);
myChart.setOption({
title: {
text: '最新热词统计'
},
tooltip: {},
series: [{
type : 'wordCloud', //类型为字符云
shape:'smooth', //平滑
gridSize : 8, //网格尺寸
size : ['60%','60%'],
//sizeRange : [ 50, 100 ],
rotationRange : [-45, 0, 45, 90], //旋转范围
textStyle : {
normal : {
fontFamily:'微软雅黑',
color: function() {
return 'rgb(' +
Math.round(Math.random() * 255) +
', ' + Math.round(Math.random() * 255) +
', ' + Math.round(Math.random() * 255) + ')'
}
},
emphasis : {
shadowBlur : 5, //阴影距离
shadowColor : '#333' //阴影颜色
}
},
left: 'center',
top: 'center',
right: null,
bottom: null,
width:'100%',
height:'100%',
data:mydata
}]
});
/* var myChart2 = echarts.init($('#main'));
var option = {
title: {
text:'热词表格'
},
xAxis: {
type: 'category',
axisLabel:{
interval:0,
rotate:-30
},
data:mydata
},
yAxis: {},
series: [{
name: '数据分析',
type: 'bar',
data:['Learning','Image','Deep','Network','Networks','3D','Neural','Video','Detection','Segmentation']
}]
};
myChart2.setOption(option);
*/},
error : function() {
alert("请求失败");
}
});
}
</script>
__EOF__
本文链接:https://www.cnblogs.com/lx06/p/14907790.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类