06-echars中异步加载数据及制作地图
目录
注意
1.要在html文件中引入jquery.js文件
2.安装Live Server插件,在html页面单击右键,选择open with live server打开。

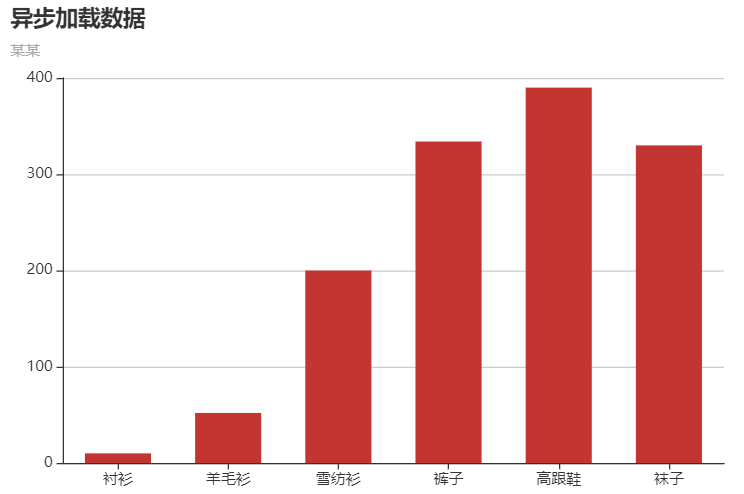
1. 简单数据异步加载
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>异步加载数据</title>
</head>
<body>
<script src="js/echarts.js"></script>
<script src="js/jquery.js"></script>
<div id="box" style="height: 400px;width: 600px"></div>
<script>
$.getJSON("data/task1data.json", "", function (db) {
var myChart = echarts.init(document.getElementById('box'));
var option = {
title: {
text: '异步加载数据',
subtext: '某某',
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: db.xdata,
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: 'Direct',
type: 'bar',
barWidth: '60%',
data: db.data
}
]
};
myChart.setOption(option);
})
</script>
</body>
</html>
json数据:task1data.json
{
"data": [
10,
52,
200,
334,
390,
330,
220
],
"xdata": [
"衬衫",
"羊毛衫",
"雪纺衫",
"裤子",
"高跟鞋",
"袜子"
]
}
运行结果:

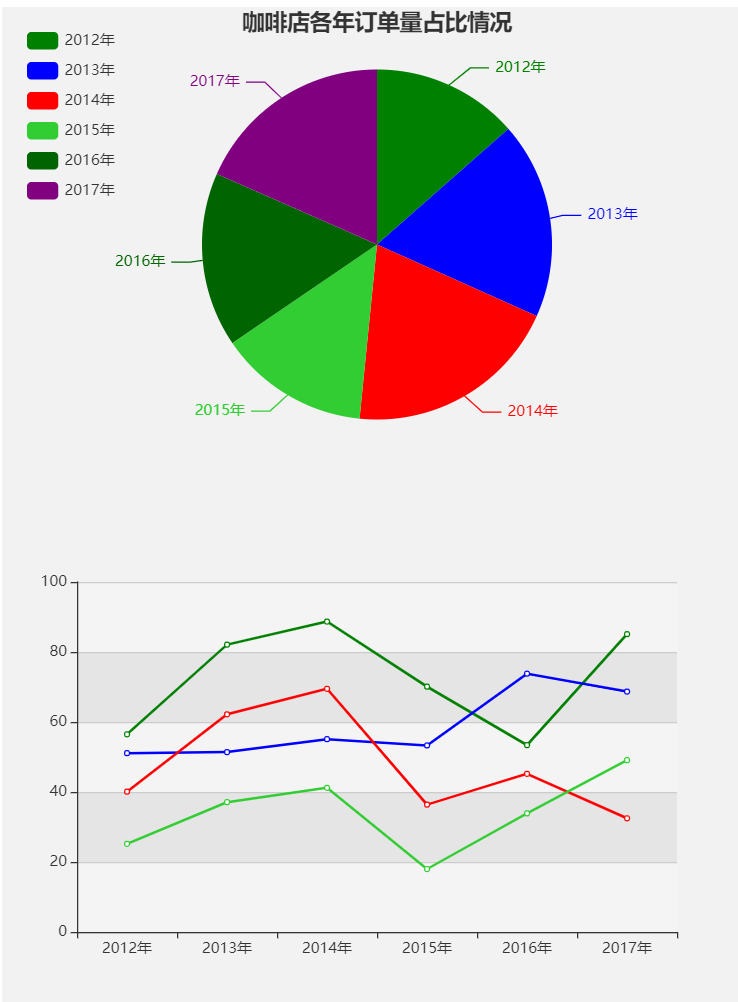
2. 咖啡店各年订单数据异步加载
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src='js/echarts.js'></script>
<script type="text/javascript" src='js/jquery.js'></script>
</head>
<body>
<div id="main1" style="width: 600px; height:400px"></div>
<div id="main2" style="width: 600px; height:400px"></div>
<script type="text/javascript">
$.getJSON("data/咖啡店各年订单.json", "", function(data) {
//基于准备好的dom,初始化ECharts图表
var myChart1 = echarts.init(document.getElementById("main1"));
var option1 = { //指定第1个图表option1的配置项和数据
color: ['green', 'blue','red','LimeGreen', 'DarkGreen','Purple'],
backgroundColor: 'rgba(128,128,128,0.1)',
title: { text: '咖啡店各年订单量占比情况', x: 'center' },
legend: {
orient: 'vertical', x: 15, y: 15,
data: data.product
},
series: [{
name: '总订单量:', type: 'pie',
radius: '70%', center: ['50%', 190],
data: data.data
}]
};
myChart1.setOption(option1); //使用指定的配置项和数据显示饼图
//基于准备好的dom,初始化ECharts图表
var myChart2 = echarts.init(document.getElementById("main2"));
var option2 = { //指定第2个图表的配置项和数据
color: ['green', 'blue','red','LimeGreen', 'DarkGreen','Purple'],
backgroundColor: 'rgba(128,128,128,0.1)',
xAxis: [{
type: 'category',
data: data.product
}], //配置第2个图表的x轴坐标系
yAxis: [{ type: 'value', splitArea: { show: true } }], //配置第2个图表的y轴坐标系
series: [
{
name:data.names1,
type:'line',
data:data.values1,
},
{
name:data.names2,
type:'line',
data:data.values2,
},
{
name:data.names3,
type:'line',
data:data.values3,
},
{
name:data.names4,
type:'line',
data:data.values4,
}
]
};
myChart2.setOption(option2); //使用指定的配置项和数据显示堆叠柱状图
//多图表联动配置方法1:分别设置每个echarts对象的group值
//myChart1.group = 'group1';
//myChart2.group = 'group1';
//echarts.connect('group1');
//多图表联动配置方法2:直接传入需要联动的echarts对象myChart1,myChart2
echarts.connect([myChart1,myChart2]);
})
</script>
</body>
</html>
json数据:咖啡店各年订单.json
{
"data":[
{"value":172.9, "name":"2012年"},{"value":232.8, "name":"2013年"},
{"value":254.5, "name":"2014年"},{"value":177.8, "name":"2015年"},
{"value":206.3, "name":"2016年"},{"value":235.4, "name":"2017年"}
],
"product":["2012年", "2013年", "2014年", "2015年", "2016年", "2017年"],
"values1":[56.5, 82.1, 88.7, 70.1, 53.4, 85.1],
"values2":[51.1, 51.4, 55.1, 53.3, 73.8, 68.7],
"values3":[40.1, 62.2, 69.5, 36.4, 45.2, 32.5],
"values4":[25.2, 37.1, 41.2, 18, 33.9, 49.1],
"names1":"Milk Tea",
"names2":"Matcha Latte",
"names3":"Cheese Cocoa",
"names4":"Walnut Brownie"
}
运行结果:

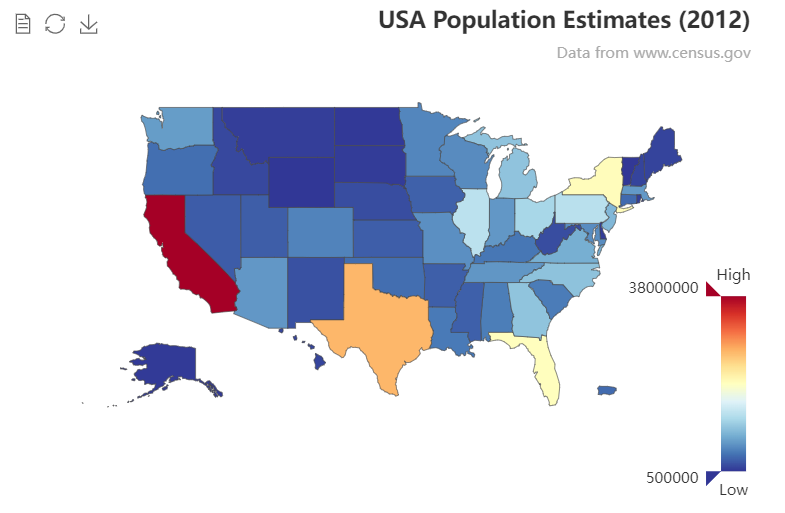
3. 参考Echarts官网示例,下载美国地图json数据,制作美国地图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src='js/echarts.js'></script>
<script type="text/javascript" src='js/jquery.js'></script>
</head>
<body>
<div id="main" style="width: 600px; height:400px"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main"));
$.get('data/USA.json', function (usaJson) {
myChart.hideLoading();
echarts.registerMap('USA', usaJson, {
Alaska: {
left: -131,
top: 25,
width: 15
},
Hawaii: {
left: -110,
top: 28,
width: 5
},
'Puerto Rico': {
left: -76,
top: 26,
width: 2
}
});
option = {
title: {
text: 'USA Population Estimates (2012)',
subtext: 'Data from www.census.gov',
sublink: 'http://www.census.gov/popest/data/datasets.html',
left: 'right'
},
tooltip: {
trigger: 'item',
showDelay: 0,
transitionDuration: 0.2
},
visualMap: {
left: 'right',
min: 500000,
max: 38000000,
inRange: {
color: [
'#313695',
'#4575b4',
'#74add1',
'#abd9e9',
'#e0f3f8',
'#ffffbf',
'#fee090',
'#fdae61',
'#f46d43',
'#d73027',
'#a50026'
]
},
text: ['High', 'Low'],
calculable: true
},
toolbox: {
show: true,
//orient: 'vertical',
left: 'left',
top: 'top',
feature: {
dataView: { readOnly: false },
restore: {},
saveAsImage: {}
}
},
series: [
{
name: 'USA PopEstimates',
type: 'map',
roam: true,
map: 'USA',
emphasis: {
label: {
show: true
}
},
data: [
{ name: 'Alabama', value: 4822023 },
{ name: 'Alaska', value: 731449 },
{ name: 'Arizona', value: 6553255 },
{ name: 'Arkansas', value: 2949131 },
{ name: 'California', value: 38041430 },
{ name: 'Colorado', value: 5187582 },
{ name: 'Connecticut', value: 3590347 },
{ name: 'Delaware', value: 917092 },
{ name: 'District of Columbia', value: 632323 },
{ name: 'Florida', value: 19317568 },
{ name: 'Georgia', value: 9919945 },
{ name: 'Hawaii', value: 1392313 },
{ name: 'Idaho', value: 1595728 },
{ name: 'Illinois', value: 12875255 },
{ name: 'Indiana', value: 6537334 },
{ name: 'Iowa', value: 3074186 },
{ name: 'Kansas', value: 2885905 },
{ name: 'Kentucky', value: 4380415 },
{ name: 'Louisiana', value: 4601893 },
{ name: 'Maine', value: 1329192 },
{ name: 'Maryland', value: 5884563 },
{ name: 'Massachusetts', value: 6646144 },
{ name: 'Michigan', value: 9883360 },
{ name: 'Minnesota', value: 5379139 },
{ name: 'Mississippi', value: 2984926 },
{ name: 'Missouri', value: 6021988 },
{ name: 'Montana', value: 1005141 },
{ name: 'Nebraska', value: 1855525 },
{ name: 'Nevada', value: 2758931 },
{ name: 'New Hampshire', value: 1320718 },
{ name: 'New Jersey', value: 8864590 },
{ name: 'New Mexico', value: 2085538 },
{ name: 'New York', value: 19570261 },
{ name: 'North Carolina', value: 9752073 },
{ name: 'North Dakota', value: 699628 },
{ name: 'Ohio', value: 11544225 },
{ name: 'Oklahoma', value: 3814820 },
{ name: 'Oregon', value: 3899353 },
{ name: 'Pennsylvania', value: 12763536 },
{ name: 'Rhode Island', value: 1050292 },
{ name: 'South Carolina', value: 4723723 },
{ name: 'South Dakota', value: 833354 },
{ name: 'Tennessee', value: 6456243 },
{ name: 'Texas', value: 26059203 },
{ name: 'Utah', value: 2855287 },
{ name: 'Vermont', value: 626011 },
{ name: 'Virginia', value: 8185867 },
{ name: 'Washington', value: 6897012 },
{ name: 'West Virginia', value: 1855413 },
{ name: 'Wisconsin', value: 5726398 },
{ name: 'Wyoming', value: 576412 },
{ name: 'Puerto Rico', value: 3667084 }
]
}
]
};
myChart.setOption(option);
});
</script>
</body>
</html>
运行结果:

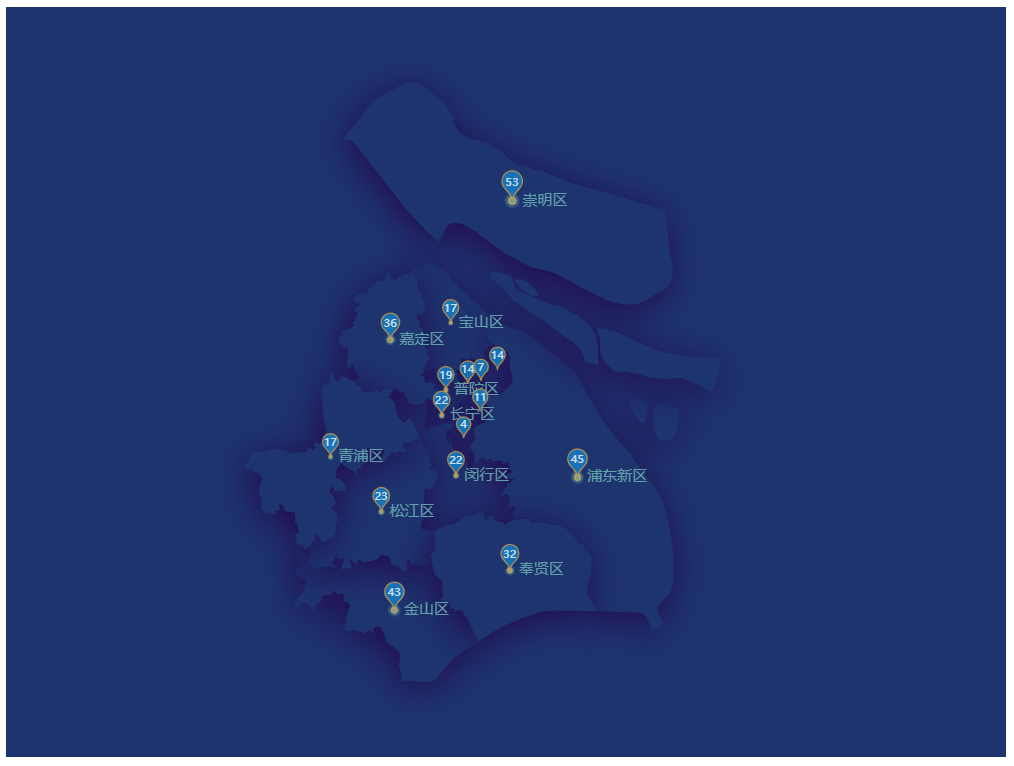
4. 制作上海市地图
参考https://www.isqqw.com/echartsdetail?id=16586
json数据下载:https://www.isqqw.com/asset/get/s/data-1634526956327-oeoy5N0nW.geoJson

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src='js/echarts.js'></script>
<script type="text/javascript" src='js/jquery.js'></script>
</head>
<body>
<div id="main" style="width: 800px; height:600px"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main"));
var uploadedDataURL = "data/上海map.geoJson";
myChart.showLoading();
$.getJSON(uploadedDataURL, function (geoJson) {
echarts.registerMap('shanghai', geoJson);
myChart.hideLoading();
var geoCoordMap = {
'黄浦区': [121.483572, 31.215946],
'徐汇区': [121.439405, 31.162992],
'长宁区': [121.380949, 31.20737],
'静安区': [121.450659, 31.270821],
'普陀区': [121.392042, 31.257895],
'虹口区': [121.485443, 31.276649],
'杨浦区': [121.529302, 31.29835],
'闵行区': [121.418901, 31.087213],
'宝山区': [121.404861, 31.392111],
'嘉定区': [121.24439, 31.358138],
'浦东新区': [121.742177, 31.083823],
'金山区': [121.255144, 30.818932],
'松江区': [121.220231, 31.015194],
'青浦区': [121.085188, 31.124681],
'奉贤区': [121.56251, 30.897998],
'崇明区': [121.568484, 31.635916]
}
var data = [
{ name: '黄浦区', value: 11 },
{ name: '徐汇区', value: 4 },
{ name: '长宁区', value: 22 },
{ name: '静安区', value: 14 },
{ name: '普陀区', value: 19 },
{ name: '虹口区', value: 7 },
{ name: '杨浦区', value: 14 },
{ name: '闵行区', value: 22 },
{ name: '宝山区', value: 17 },
{ name: '嘉定区', value: 36 },
{ name: '浦东新区', value: 45 },
{ name: '金山区', value: 43 },
{ name: '松江区', value: 23 },
{ name: '青浦区', value: 17 },
{ name: '奉贤区', value: 32 },
{ name: '崇明区', value: 53 }
];
var max = 480, min = 9; // todo
var maxSize4Pin = 100, minSize4Pin = 20;
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value)
});
}
}
return res;
};
option = {
backgroundColor: '#1D346F',
title: {
text: '',
subtext: '',
x: 'center',
textStyle: {
color: '#ccc'
}
},
tooltip: {
trigger: 'item',
formatter: function (params) {
if (typeof (params.value)[2] == "undefined") {
return params.name + ' : ' + params.value;
} else {
return params.name + ' : ' + params.value[2];
}
}
},
visualMap: {
show: false,
min: 0,
max: 500,
left: 'left',
top: 'bottom',
text: ['高', '低'], // 文本,默认为数值文本
calculable: true,
seriesIndex: [1],
inRange: {
// color: ['#3B5077', '#031525'] // 蓝黑
// color: ['#ffc0cb', '#800080'] // 红紫
// color: ['#3C3B3F', '#605C3C'] // 黑绿
// color: ['#0f0c29', '#302b63', '#24243e'] // 黑紫黑
// color: ['#23074d', '#cc5333'] // 紫红
// color: ['#00467F', '#A5CC82'] // 蓝绿
color: ['#1488CC', '#2B32B2'] // 浅蓝
// color: ['#00467F', '#A5CC82'] // 蓝绿
// color: ['#00467F', '#A5CC82'] // 蓝绿
// color: ['#00467F', '#A5CC82'] // 蓝绿
// color: ['#00467F', '#A5CC82'] // 蓝绿
}
},
geo: {
show: true,
map: 'shanghai',
label: {
normal: {
show: false
},
emphasis: {
show: false,
}
},
roam: true,
itemStyle: {
normal: {
areaColor: '#1D346F',
borderWidth: 0,
shadowColor: '#23074d',
shadowBlur: 30,
shadowOffsetX: -2,
shadowOffsetY: 5,
},
emphasis: {
areaColor: '#2a333d',
},
},
},
series: [
{
type: 'map',
map: 'shanghai',
geoIndex: 0,
aspectScale: 0.75, //长宽比
showLegendSymbol: false, // 存在legend时显示
label: {
normal: {
show: false
},
emphasis: {
show: false,
textStyle: {
color: '#fff'
}
}
},
roam: true,
itemStyle: {
normal: {
areaColor: '#1D346F',
borderColor: '#D79D3D',
},
emphasis: {
areaColor: '#0f2c70',
},
},
animation: false,
data: data
},
{
name: '点',
type: 'scatter',
coordinateSystem: 'geo',
symbol: 'pin',
symbolSize: function (val) {
var a = (maxSize4Pin - minSize4Pin) / (max - min);
var b = minSize4Pin - a * min;
b = maxSize4Pin - a * max;
return a * val[2] + b;
},
label: {
normal: {
show: true,
textStyle: {
color: '#fff',
fontSize: 9,
},
formatter(value) {
return value.data.value[2]
}
}
},
itemStyle: {
normal: {
areaColor: '#1D346F',
borderColor: '#D79D3D',
},
emphasis: {
areaColor: '#0f2c70',
},
},
data: convertData(data),
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke'
},
hoverAnimation: true,
zlevel: 6
},
{
name: 'Top 5',
type: 'effectScatter',
coordinateSystem: 'geo',
data: convertData(data.sort(function (a, b) {
return b.value - a.value;
}).slice(0, 11)),
symbolSize: function (val) {
return val[2] / 10;
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke'
},
hoverAnimation: true,
label: {
normal: {
formatter: '{b}',
position: 'right',
show: true
}
},
itemStyle: {
normal: {
areaColor: '#1D346F',
borderColor: '#D79D3D',
},
emphasis: {
areaColor: '#0f2c70',
},
},
zlevel: 1
},
]
};
myChart.setOption(option);
});
</script>
</body>
</html>
运行结果:

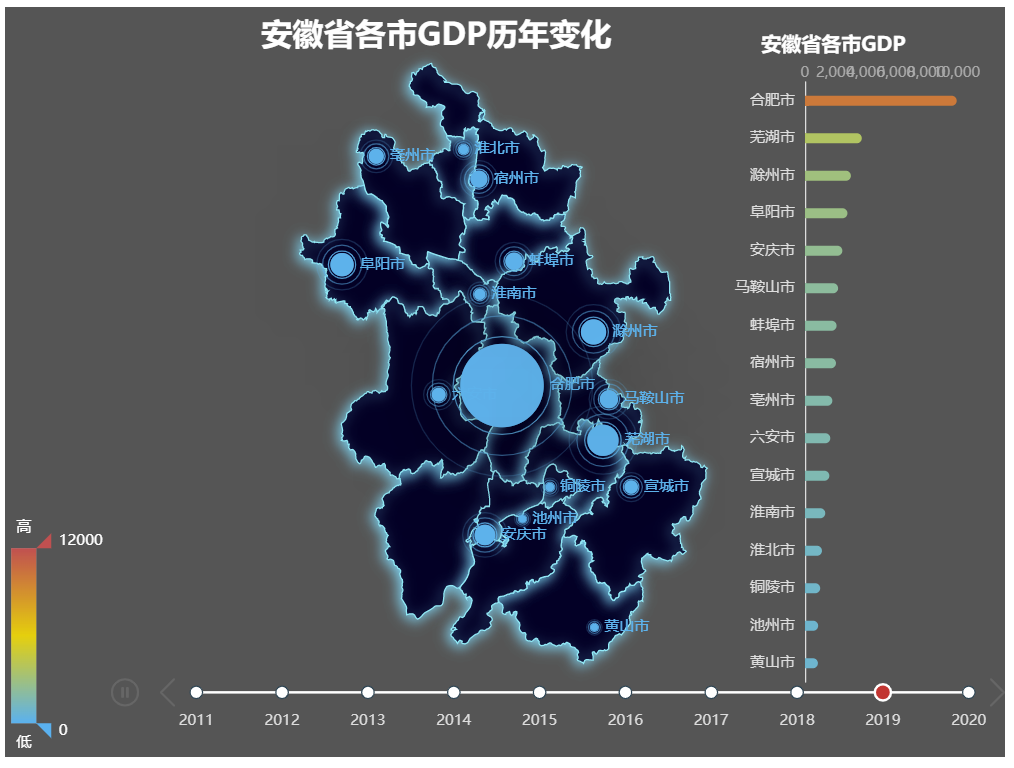
5. 制作安徽省各市GDP变化图
参考https://www.isqqw.com/echartsdetail?id=16272
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src='js/echarts.js'></script>
<script type="text/javascript" src='js/jquery.js'></script>
</head>
<body>
<div id="main" style="width: 800px; height:600px"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main"));
var uploadedDataURL = "data/anhui.json";
var t = 1; //流入流出控制
var r = 1; //右侧流入流出文字控制
var geoCoordMap = {
'合肥市': [117.25, 31.83],
'滁州市': [118.32, 32.3],
'芜湖市': [118.43, 31.35],
'阜阳市': [115.38, 32.89],
'蚌埠市': [117.39, 32.92],
'淮南市': [116.99, 32.63],
'马鞍山市': [118.5, 31.71],
'安庆市': [117.05, 30.52],
'黄山市': [118.33, 29.71],
'铜陵市': [117.81, 30.94],
'宿州市': [116.98, 33.64],
'淮北市': [116.8, 33.9],
'六安市': [116.51, 31.75],
'池州市': [117.49, 30.66],
'宣城市': [118.76, 30.94],
'亳州市': [115.78, 33.84],
};
var d1 = {
'合肥市': 3600,
'芜湖市': 1600,
'滁州市': 850,
'阜阳市': 850,
'安庆市': 1200,
'马鞍山市': 1090,
'蚌埠市': 770,
'宿州市': 780,
'亳州市': 615,
'六安市': 780,
'宣城市': 670,
'淮南市': 720.15,
'淮北市': 560,
'铜陵市': 580,
'池州市': 360,
'黄山市': 370,
};
var d2 = {
'合肥市': 4164.34,
'芜湖市': 1873.63,
'滁州市': 970.7,
'阜阳市': 962.5,
'安庆市': 1359.7,
'马鞍山市': 1232.0,
'蚌埠市': 890.2,
'宿州市': 915.0,
'亳州市': 715.7,
'六安市': 918.2,
'宣城市': 757.5,
'淮南市': 781.8,
'淮北市': 620.5,
'铜陵市': 621.3,
'池州市': 424.9,
'黄山市': 424.9,
};
var d3 = {
'合肥市': 4672.9,
'芜湖市': 2099.53,
'滁州市': 1086.1,
'阜阳市': 1062.5,
'安庆市': 1418.2,
'马鞍山市': 1293.0,
'蚌埠市': 1007.9,
'宿州市': 842.8,
'亳州市': 791.1,
'六安市': 1010.3,
'宣城市': 842.8,
'淮南市': 819.4,
'淮北市': 703.7,
'铜陵市': 680.6,
'池州市': 462.2,
'黄山市': 470.3,
};
var d4 = {
'合肥市': 5158,
'芜湖市': 2308,
'滁州市': 1185,
'阜阳市': 1146,
'安庆市': 1544,
'马鞍山市': 1357,
'蚌埠市': 1108,
'宿州市': 1126,
'亳州市': 851,
'六安市': 1086,
'宣城市': 913,
'淮南市': 789,
'淮北市': 748,
'铜陵市': 716,
'池州市': 504,
'黄山市': 507,
};
var d5 = {
'合肥市': 5660.3,
'芜湖市': 2457.3,
'滁州市': 1305.7,
'阜阳市': 1267.4,
'安庆市': 1613.2,
'马鞍山市': 1365.3,
'蚌埠市': 1253.1,
'宿州市': 1235.8,
'亳州市': 942.6,
'六安市': 1143.4,
'宣城市': 971.5,
'淮南市': 770.6,
'淮北市': 760.4,
'铜陵市': 721.3,
'池州市': 544.7,
'黄山市': 530.6,
};
var d6 = {
'合肥市': 6200,
'芜湖市': 2660,
'滁州市': 1418,
'阜阳市': 1401.9,
'安庆市': 1500,
'马鞍山市': 1440,
'蚌埠市': 1385.8,
'宿州市': 1320,
'亳州市': 1030,
'六安市': 1108.1,
'宣城市': 1050,
'淮南市': 945,
'淮北市': 780,
'铜陵市': 960,
'池州市': 583,
'黄山市': 576.8,
};
var d7 = {
'合肥市': 7213.45,
'芜湖市': 3065.52,
'滁州市': 1607.7,
'阜阳市': 1571.1,
'安庆市': 1708.6,
'马鞍山市': 1738.09,
'蚌埠市': 1550.66,
'宿州市': 1503.91,
'亳州市': 1184.0,
'六安市': 1218.7,
'宣城市': 1188.6,
'淮南市': 1111.5,
'淮北市': 929.0,
'铜陵市': 1163.9,
'池州市': 654.1,
'黄山市': 645.7,
};
var d8 = {
'合肥市': 7822.9,
'芜湖市': 3278.53,
'滁州市': 1801.7,
'阜阳市': 1759.5,
'安庆市': 1900,
'马鞍山市': 1918.1,
'蚌埠市': 1714.7,
'宿州市': 1630.22,
'亳州市': 1277.19,
'六安市': 1288.1,
'宣城市': 1317.2,
'淮南市': 1133.30,
'淮北市': 985.2,
'铜陵市': 1222.4,
'池州市': 684.9,
'黄山市': 677.9,
};
var d9 = {
'合肥市': 9409.4,
'芜湖市': 3618.26,
'滁州市': 2909.1,
'阜阳市': 2705,
'安庆市': 2380.5,
'马鞍山市': 2111,
'蚌埠市': 2057.2,
'宿州市': 1978.75,
'亳州市': 1749,
'六安市': 1620.1,
'宣城市': 1561.3,
'淮南市': 1296.2,
'淮北市': 1077.9,
'铜陵市': 960.2,
'池州市': 831.7,
'黄山市': 818,
};
var d10 = {
'合肥市': 10045.72,
'芜湖市': 3753.02,
'滁州市': 3032.1,
'阜阳市': 2805.2,
'安庆市': 2467.7,
'马鞍山市': 2186.9,
'蚌埠市': 2082.7,
'宿州市': 2045,
'亳州市': 1806.01,
'六安市': 1669.5,
'宣城市': 1607.5,
'淮南市': 1337.2,
'淮北市': 1119.1,
'铜陵市': 1003.7,
'池州市': 868.9,
'黄山市': 850.4,
};
var colors = ['#1DE9B6', '#EEDD78', '#FFFF00', '#FFDB5C', '#37A2DA', '#04B9FF'];
var colorIndex = 0;
$(function () {
var year = ['2011', '2012', '2013', '2014', '2015', '2016', '2017', '2018', '2019', '2020'];
var mapData = [[], [], [], [], [], [], [], [], [], [], []];
/*柱子Y名称*/
var categoryData = [];
var barData = [];
for (var key in geoCoordMap) {
mapData[0].push({
year: '2011',
name: key,
value: d2[key] / 5,
value1: d2[key] / 5,
});
mapData[1].push({
year: '2012',
name: key,
value: d3[key] / 10,
value1: d3[key] / 10,
});
mapData[2].push({
year: '2013',
name: key,
value: d4[key] / 10,
value1: d4[key] / 10,
});
mapData[3].push({
year: '2014',
name: key,
value: d5[key] / 10,
value1: d5[key] / 10,
});
mapData[4].push({
year: '2015',
name: key,
value: d6[key] / 10,
value1: d6[key] / 10,
});
mapData[5].push({
year: '2016',
name: key,
value: d7[key] / 10,
value1: d7[key] / 10,
});
mapData[6].push({
year: '2017',
name: key,
value: d8[key] / 10,
value1: d8[key] / 10,
});
mapData[7].push({
year: '2018',
name: key,
value: d9[key] / 10,
value1: d9[key] / 10,
});
mapData[8].push({
year: '2019',
name: key,
value: d10[key] / 10,
value1: d10[key] / 10,
});
mapData[9].push({
year: '2020',
name: key,
value: d1[key] / 10,
value1: d1[key] / 10,
});
}
for (var i = 0; i < mapData.length; i++) {
mapData[i].sort(function sortNumber(a, b) {
return a.value - b.value;
});
barData.push([]);
categoryData.push([]);
for (var j = 0; j < mapData[i].length; j++) {
barData[i].push(mapData[i][j].value1 * 10);
categoryData[i].push(mapData[i][j].name);
}
}
$.getJSON(uploadedDataURL, function (geoJson) {
// echarts.registerMap(nameMap, gdMap);
echarts.registerMap('anhui', geoJson);
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value),
});
}
}
return res;
};
var convertToLineData = function (data, gps) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var toCoord = geoCoordMap[dataItem.name];
var fromCoord = gps; //郑州
// var toCoord = geoGps[Math.random()*3];
if (fromCoord && toCoord) {
if (t == 1) {
res.push([
{
coord: toCoord,
},
{
coord: fromCoord,
value: dataItem.value,
},
]);
} else {
res.push([
{
coord: fromCoord,
value: dataItem.value,
},
{
coord: toCoord,
},
]);
}
}
}
if (t === 0) {
t = 1;
} else {
t = 0;
}
return res;
};
optionXyMap01 = {
timeline: {
data: year,
axisType: 'category',
autoPlay: true,
playInterval: 1500,
left: '10%',
right: '10%',
bottom: '3%',
width: '90%',
// height: null,
label: {
normal: {
textStyle: {
color: '#ddd',
},
},
emphasis: {
textStyle: {
color: '#fff',
},
},
},
symbolSize: 10,
lineStyle: {
color: '#FFFFFF',
},
checkpointStyle: {
borderColor: '#FFFFFF',
borderWidth: 2,
},
controlStyle: {
showNextBtn: true,
showPrevBtn: true,
normal: {
color: '#666',
borderColor: '#666',
},
emphasis: {
color: '#FFFFFF',
borderColor: '#aaa',
},
},
},
baseOption: {
animation: true,
animationDuration: 1000,
animationEasing: 'cubicInOut',
animationDurationUpdate: 1000,
animationEasingUpdate: 'cubicInOut',
grid: {
right: '2%',
top: '10%',
bottom: '10%',
width: '18%',
},
tooltip: {
trigger: 'axis', // hover触发器
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: 'shadow', // 默认为直线,可选为:'line' | 'shadow'
shadowStyle: {
color: 'rgba(150,150,150,0.1)', //hover颜色
},
},
},
visualMap: {
min: 0,
max: 12000,
left: 'left',
top: 'bottom',
text: ['高', '低'],
textStyle: {
color: 'white',
},
calculable: true,
colorLightness: [0.8, 100],
color: ['#c05050', '#e5cf0d', '#5ab1ef'],
dimension: 0,
},
geo: {
show: true,
map: 'anhui',
roam: true,
zoom: 1,
center: [117.28492, 31.861184],
label: {
emphasis: {
show: true,
},
},
itemStyle: {
normal: {
borderColor: 'rgba(147, 235, 248, 1)',
borderWidth: 1,
areaColor: {
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.8,
colorStops: [
{
offset: 0,
color: 'rgba(3, 0, 38,9)', // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(3, 0, 38,9)', // 100% 处的颜色
},
],
globalCoord: false, // 缺省为 false
},
shadowColor: 'rgba(128, 217, 248, 9)',
// shadowColor: 'rgba(255, 255, 255, 1)',
shadowOffsetX: -2,
shadowOffsetY: 2,
shadowBlur: 10,
},
emphasis: {
areaColor: '#FCFFD9',
borderWidth: 0,
},
},
},
},
options: [],
};
for (var n = 0; n < year.length; n++) {
var statistic_name = '安徽省各市GDP';
optionXyMap01.options.push({
backgroundColor: '#555555',
title: [
{
text: '安徽省各市GDP历年变化',
//subtext: ' ',
left: '25%',
top: '1%',
textStyle: {
color: '#fff',
fontSize: 25,
},
},
{
id: 'statistic',
text: statistic_name,
left: '75%',
top: '3%',
textStyle: {
color: '#fff',
fontSize: 16,
},
},
],
xAxis: {
type: 'value',
scale: true,
position: 'top',
min: 0,
boundaryGap: false,
splitLine: {
show: false,
},
axisLine: {
show: false,
},
axisTick: {
show: false,
},
axisLabel: {
margin: 1,
textStyle: {
color: '#aaa',
},
},
},
yAxis: {
type: 'category',
// name: 'TOP 20',
nameGap: 16,
axisLine: {
show: true,
lineStyle: {
color: '#ddd',
},
},
axisTick: {
show: false,
lineStyle: {
color: '#ddd',
},
},
axisLabel: {
interval: 0,
textStyle: {
color: '#ddd',
},
},
data: categoryData[n],
},
series: [
{
//文字和标志
name: 'light',
type: 'scatter',
coordinateSystem: 'geo',
data: convertData(mapData[n]),
symbolSize: function (val) {
return val[2] / 15;
},
label: {
normal: {
formatter: '{b}',
position: 'right',
show: true,
},
emphasis: {
show: true,
},
},
itemStyle: {
normal: {
color: colors[colorIndex][n],
},
},
},
//地图?
{
type: 'map',
map: 'anhui',
geoIndex: 0,
//aspectScale: 0.1, //长宽比
showLegendSymbol: false, // 存在legend时显示
label: {
normal: {
show: false,
},
emphasis: {
show: false,
textStyle: {
color: '#fff',
},
},
},
roam: true,
itemStyle: {
normal: {
areaColor: '#031525',
borderColor: '#FFFFFF',
},
emphasis: {
areaColor: '#2B91B7',
},
},
animation: false,
data: mapData,
},
//地图点的动画效果
{
// name: 'Top 5',
type: 'effectScatter',
coordinateSystem: 'geo',
data: convertData(
mapData[n]
.sort(function (a, b) {
return b.value - a.value;
})
.slice(0, 20)
),
symbolSize: function (val) {
return val[2] / 15;
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke',
},
hoverAnimation: true,
label: {
normal: {
formatter: '{b}',
position: 'right',
show: true,
},
},
itemStyle: {
normal: {
color: '#031525',
shadowBlur: 100,
shadowColor: colors[colorIndex][n],
},
},
zlevel: 1,
},
//地图线的动画效果
//柱状图
{
zlevel: 1.5,
type: 'bar',
barMaxWidth: 8,
symbol: 'none',
itemStyle: {
normal: {
color: colors[n],
barBorderRadius: [0, 30, 30, 0],
},
},
data: barData[n],
},
],
});
if (r === 0) {
r = 1;
} else {
r = 0;
}
}
myChart.setOption(optionXyMap01);
});
});
</script>
</body>
</html>
运行结果:

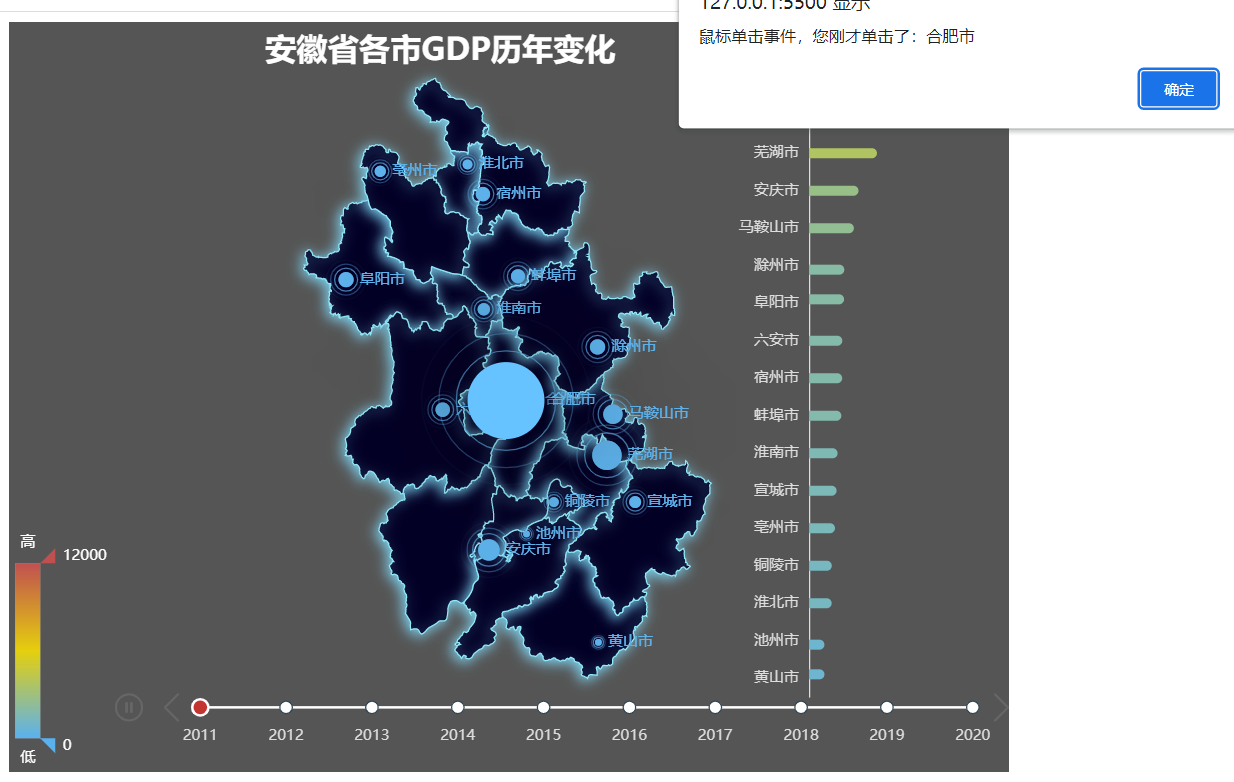
扩展:使用事件跳转到所在市的百度链接。
直接添加:
myChart.on('click',function(params){
var yt = alert("鼠标单击事件,您刚才单击了:" + params.name);
window.open('https://www.baidu.com/s?wd='+encodeURIComponent(params.name));
});
window.addEventListener("resize",function(){
myChart.resize();
});

运行结果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构