Tomcat深入浅出——最终章(六)
前言
- 利用了六天的时间,对Tomcat的内容进行了整理😊。
- 学习不易、整理也不易,自己坚持的更了下来,很不错🤫。
- 希望每一位在努力前行的小伙伴,都要相信坚持就会有收获😁。
- 本次Tomcat就探寻到这里,明年我还会更加深入的探寻一次,感兴趣的小伙伴可以关注一下😎。
一、Thymeleaf基本配置
- 众所周知Thymeleaf是SpringBoot官方推荐的模板引擎,那么为什么要放在Tomcat这里呢,因为JSP有点老~
- 至于是否还需要学习jsp,我也不清楚,反正我是学了,但是今天带给大家Thymeleaf知识小结。
- 附上官网文档链接https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#what-is-thymeleaf
首先如果我们想在Tomcat里用thymeleaf,需要我们进行如下配置:
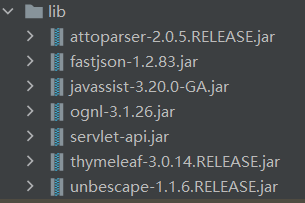
- 这里是项目所需要用到的jar包

- 下面我们进行配置信息
package com.meteor.thymeleaf;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.context.WebContext;
import org.thymeleaf.templatemode.TemplateMode;
import org.thymeleaf.templateresolver.ServletContextTemplateResolver;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class ViewBaseServlet extends HttpServlet {
//定义私有模板引擎对象
private TemplateEngine templateEngine;
//重写init()方法(其是servlet的初始化方法)
@Override
public void init() throws ServletException {
//1. 获取当前Servlet的ServletContext对象
ServletContext servletContext = this.getServletContext();
//2. 创建Thymeleaf解析器对象,其接收:一个ServletContext对象
ServletContextTemplateResolver templateResolver = new ServletContextTemplateResolver(servletContext);
//3. 给解析器对象设置参数
//3.1 设置解析的模板模式, HTML是默认模式,明确设置是为了代码更容易理解
templateResolver.setTemplateMode(TemplateMode.HTML);
//3.2 设置前缀
String viewPrefix = servletContext.getInitParameter("view-prefix");
templateResolver.setPrefix(viewPrefix);
//3.3 设置后缀
String viewSuffix = servletContext.getInitParameter("view-suffix");
templateResolver.setSuffix(viewSuffix);
//3.4 设置缓存过期时间(毫秒)
templateResolver.setCacheTTLMs(60000L);
//3.5 设置是否缓存
templateResolver.setCacheable(false);
//3.6 设置服务器端编码方式
templateResolver.setCharacterEncoding("utf-8");
//4. 实例化模板引擎对象
templateEngine = new TemplateEngine();
//5. 给模板引擎对象设置模板解析器对象
templateEngine.setTemplateResolver(templateResolver);
}
//创建处理模板文件的函数
protected void processTemplate(String templateName, HttpServletRequest req, HttpServletResponse resp) throws IOException{
//1. 设置响应体内容类型和字符集
resp.setContentType("text/html;charset=UTF-8");
//2. 创建WebContext对象
WebContext webContext = new WebContext(req,resp,getServletContext());
//3. 处理模板数据
templateEngine.process(templateName,webContext,resp.getWriter());
}
}
- 在web.xml中配种context
<!-- 在web.xml文件中的上下文参数中配置视图前缀和视图后缀的相关属性和值,方便后续servlet读取 -->
<!-- 说明:param-value中设置的前缀、后缀的值不是必须叫这个名字,可以根据实际情况和需求进行修改。
这里示例将用于视图前缀设置为: /WEB-INF/view/, 视图后缀设置为: .html -->
<context-param>
<param-name>view-prefix</param-name>
<param-value>/</param-value>
</context-param>
<context-param>
<param-name>view-suffix</param-name>
<param-value>.html</param-value>
</context-param>
- 最后我们就可以进入测试环节了
@WebServlet("/index")
public class TestServlet extends ViewBaseServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setAttribute("msg","传过来的数据~");
//这是你要转到的页面
processTemplate("index",req,resp);
}
}
- 其实这些配置在我们的官方文档中都有,推荐大家学会跟着官方文档学习👻。
二、Thymeleaf常用语法
加入<html xmlns:th="http://www.thymeleaf.org">规范
2.1 标准变量表达式
<p th:text="欢迎Thymeleaf">Hello~</p>
<h1 th:text="${msg}">msg会替换这个信息/h1>
<!-- 可以将传过来的对象,简写成这样-->
<div th:object="${user}">
<p th:text="*{id}">id</p>
<p th:text="*{name}">name</p>
</div>
<!-- 连接表达式-->
<a th:href="@{/stu/student(id=20,name='lx')}"
<img src="" th:src="@{${图片地址}}" alt="">
2.2 each
<div th:each="li:${list}">
<span th:text="${liStat.size}"></span>
<span th:text="${li.id}"></span>
<span th:text="${li.name}"></span>
</div>
ArrayList<User> list = new ArrayList<>();
list.add(new User(1001,"Meteor"));
list.add(new User(1002,"Meteors"));
list.add(new User(1003,"Meteorss"));
req.setAttribute("list",list);
2.3 if
<div th:if="10 > 0">
显示文本内容
</div>
<div th:unless="10 > 0">
显示文本内容
</div>
2.4 switch
<div th:switch="${sex}">
<p th:case="m">显示男</p>
<p th:case="f">显示女</p>
<p th:case="*">显示未知</p>
</div>
2.5 th:inline
<div th:inline="text">
<p>显示姓名:[[${key}]]</p>
</div>
<script type="text/javascript" th:inline="javascript">
alert("获取模板数据" + [[${method}]]);
</script>
<p th:text=" '我是' + ${name} + ',喜欢听他的' + ${music}">
显示数据
</p>
2.6 内置对象
-
#request 表示 HttpServletRequest
-
#session 表示 HttpSession对象
-
session 表示 HttpSession对象,是#session简化的一种方式
<p th:text="${#request.getAttribute('user')}"></p>
<p th:text="${#request.getContextPath()}"></p>
<p th:text="${#param.name}"></p>
<p th:text="${#param.size()}"></p>
三、结尾
- 对于Tomcat的Servlet内容就总结这么多,若想深入学习等待后续更新。
- 我将会继续更新关于Java方向的学习知识,感兴趣的小伙伴可以关注一下。
- 文章写得比较走心,用了很长时间,绝对不是copy过来的!
- 尊重每一位学习知识的人,同时也尊重每一位分享知识的人。
- 😎你的点赞与关注,是我努力前行的无限动力。🤩


