vue-router
1.安装
npm install --legacy-peer-deps vue-router@3.5.2
要指定版本号 否则会报错
2. 使用

2.1 在src下创建router目录,在其中新建index.js文件
import VueRouter from "vue-router";
//引入一个路由组件
import Home from '../pages/Home'
//创建一个路由并暴露出去 注意component没有引号
export default new VueRouter({
routes:[
{
name:'home',
path:'/home',
component:Home
}]
})
2.2 main.js
// 引入路由
import VueRouter from 'vue-router'
import router from './router'
Vue.use(VueRouter)
new Vue({
render: h => h(App),
router
}).$mount('#app')
2.3 App.vue
<template>
<div id="app">
<router-link to="/home">home</router-link>
<router-view></router-view>
</div>
</template>
2.4
- router-link 来创建链接
- router-view 将显示与 url 对应的组件,放在需要的地方
3.嵌套路由
3.1 index.js
import left from '../pages/panel/Left'
import top from '../pages/panel/top'
routes:[{
name:'home',
path:'/home',
component:home,
children:[
{
name:'left',
path:'/left/:id',
component:left,
props:true
},{
name:'top',
path:'/top',
component:top,
}]
3.2 left和top内容页
<template>
<div>
内容2
</div>
</template>
<script>
export default{
name:"top"
}
</script>
<template>
<div>
内容1
</div>
</template>
<script>
export default{
name:"left",
}
</script>
3.3 home.vue
<template>
<router-link to="/left">选项1</router-link>
<router-link to="/top">选项2</router-link>
<!-- 嵌套路由,点击不同连接 产生的内容页不同 -->
<el-main>
<router-view></router-view>
</el-main>
</template>
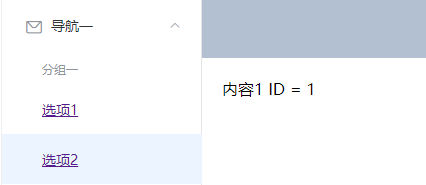
3.4 效果
点击不同路由连接,产生的内容页不同

4.参数传递
4.1 改写path的路径匹配
index.js
name:'left',
path:'/left/:id',
component:left,
<router-link to="/left/1">选项1</router-link>
left中使用
ID = {{$route.params.id}}
4.2 不需要改写path的路径匹配
<router-link :to="{name:'top', params:{id:2}}">选项2</router-link>
使用
ID = {{$route.params.id}}
4.3 属性传参
在left中设置props属性
name:"left",
props:["id"],
index.js
name:'left',
path:'/left,
component:left,
props:true
<router-link :to="{name:'left', params:{id:3}}">选项3</router-link>
使用
ID = {{id}}
4.4 函数方法
this.$router.push({
name:"main",
params:{
name:this.form.name
}
})
使用
{{$route.params.name}}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律