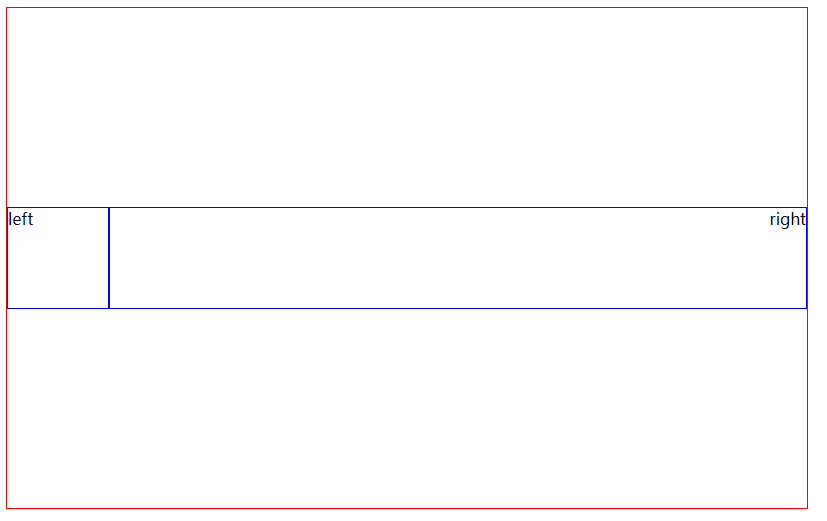
一个div靠左另一个靠右
1.使用flex布局

<style>
#back{
border: red solid 1px;
width: 800px;
height: 500px;
display: flex;
align-items: center;
}
#left{
border: blue 1px solid;
width: 100px;
height: 100px;
justify-content: flex-start;
}
#right{
border: blue 1px solid;
width: 100px;
height: 100px;
justify-content: flex-end;
flex:1;
display: flex;
}
</style>
</head>
<body>
<div id="back">
<div id="left">left</div>
<div id="right">right</div>
</div>
2.父容器使用
display: flex;
justify-content: space-between;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律