vue day2
一、v-bind绑定class
1.对象的形式
<div :class="{text-danger:true}"></div>
2.数组的形式绑定class
<div :class="[textRed,base,radius]"></div>
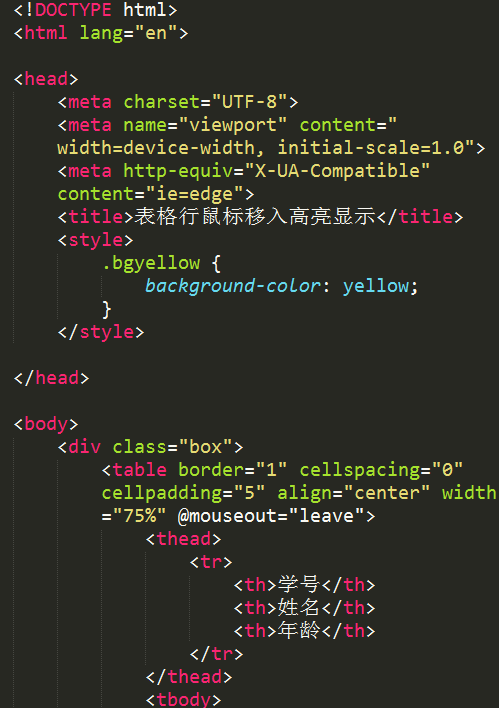
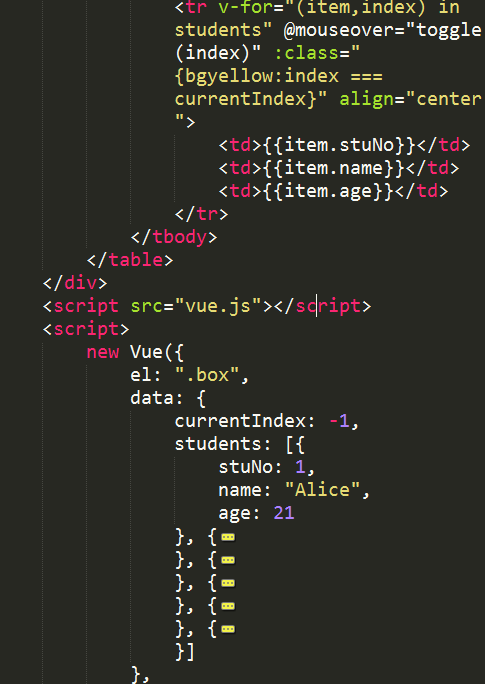
练习:表格行鼠标移入高亮显示
二、绑定style样式
1.对象的形式绑定样式
html结构
<div :style="styleObj">some text here ....</div>
vue对象
new Vue({
el: ".box",
data: {
styleObj: {
width: "200px",
height: "200px",
backgroundColor: "green",
color: "yellow"
}
}
})
三、v-model双数据绑定(一般用于为input输入框绑定输入值)
<input v-model="myvalue" type="text" />
input 类型分为 text/checkbox/radio....
select
四、vue中的事件绑定
1.事件绑定的第一种方式
html结构
<button v-on:click="myclick"></button>
vue对象
new Vue({
el:".box",
methods:{
myclick:function(){
}
}
})
2.绑定事件的第二种方式(简写形式)
html结构
<button @click="myclick"></button> //官方推荐事件绑定用简写形式
vue对象
new Vue({
el:".box",
methods:{
myclick:function(){
}
}
})
可以绑定事件类型: @click/mouseover/mouseout/keydown/keyup......
3.监听键盘事件
01->所有的键盘事件 keydown/keyup/keypress
02->vue内置事件对象
<input @keydown="input($event)" />
new Vue({
el:".box",
methods:{
input:function(ev){
}
}
})
03->vue自带的键盘事件名
keyup.left/right/up/down
keydown.left/right/up/down
keypress.left/right/up/down
04->自定义键盘按下事件修饰符
Vue.config.keyCodes = {
zero:48
}
<input type="text" @keydown.zero="input" />
4.vue自带的事件事件修饰符
prevent/stop/self/once
prevent 阻止事件的默认行为
stop 阻止事件冒泡