09.04 javaScript Event 对象 时间的冒泡和捕获 节点 从HTML中通过id name 标签名 class 选择器 获取元素
# Event对象
### Event种类
* mouseEvent
* keyboardEvent
* focusEvent
### 属性
* clientX
* clientY
* keyCode
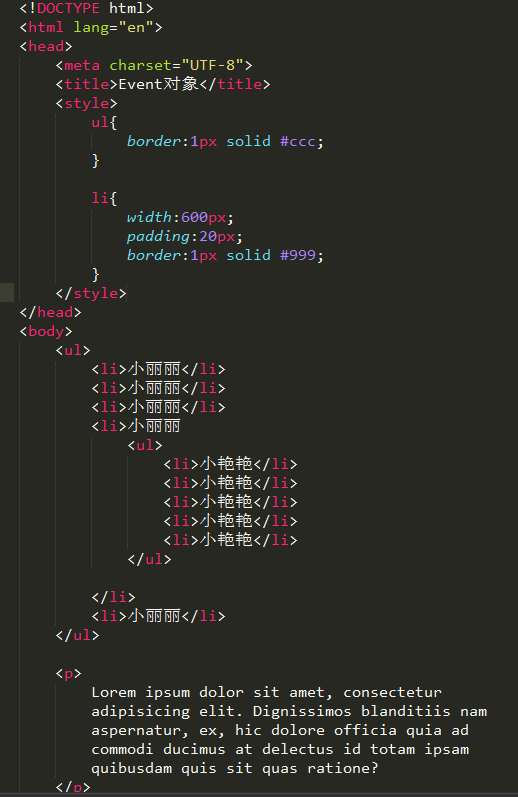
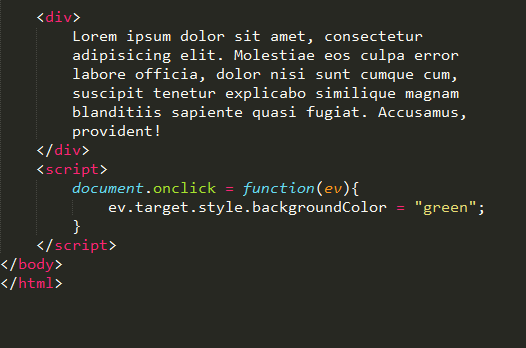
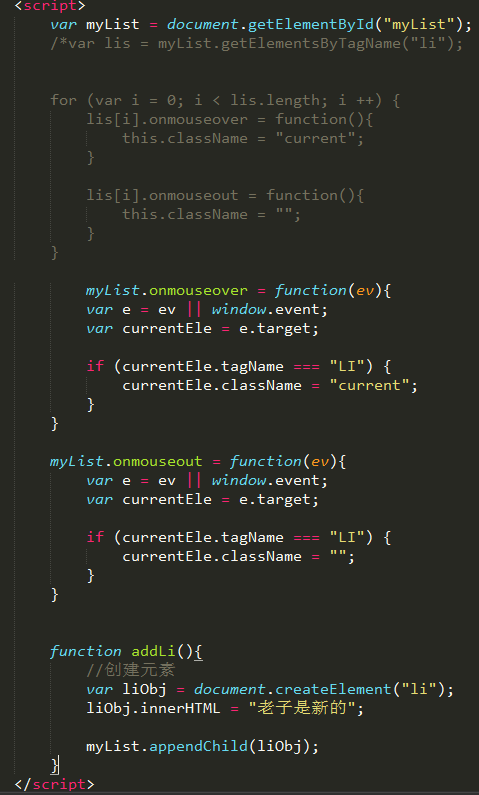
* target 具体触发事件的元素



appendChild() 方法向节点添加最后一个子节点。
### 方法
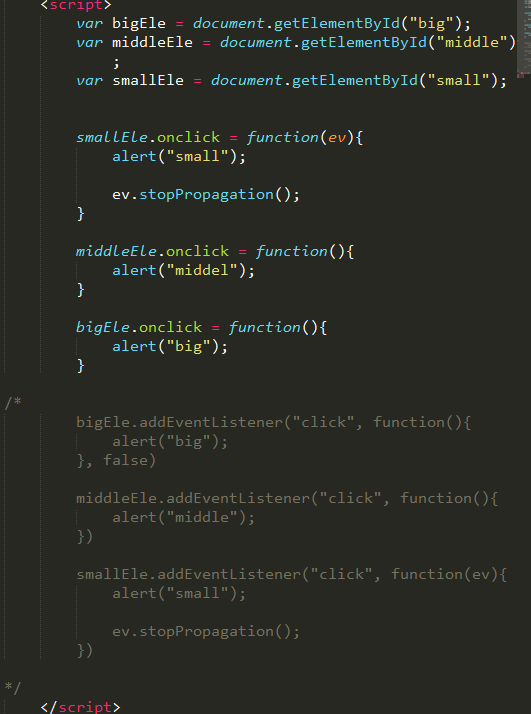
* stopPropagation() 阻止冒泡
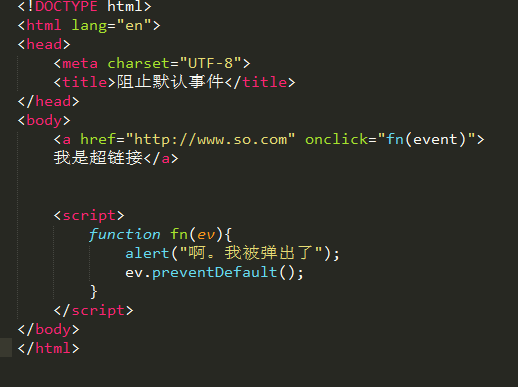
* preventDefault() 阻止默认动作

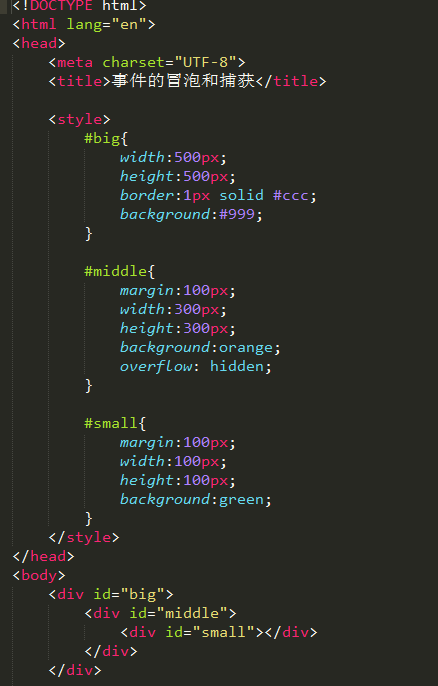
### 事件的冒泡和捕获


# 节点
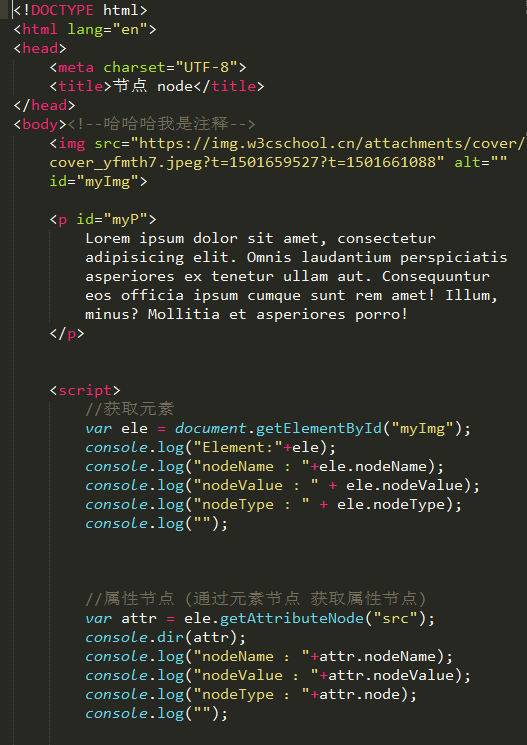
### 节点分类
* document 9
* element 1
* attr 2
* text 3
* comment 8


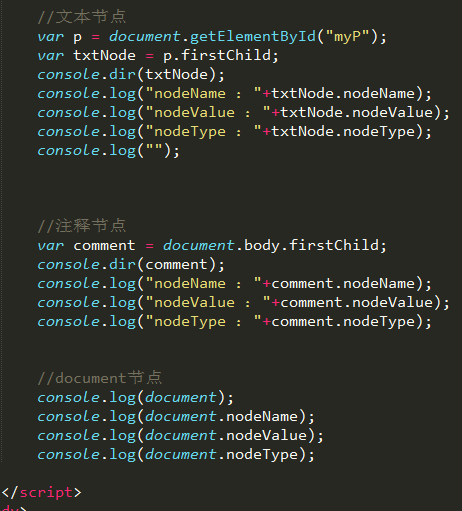
### 属性
* nodeName
* nodeValue
* nodeType
# 从HTML获取元素
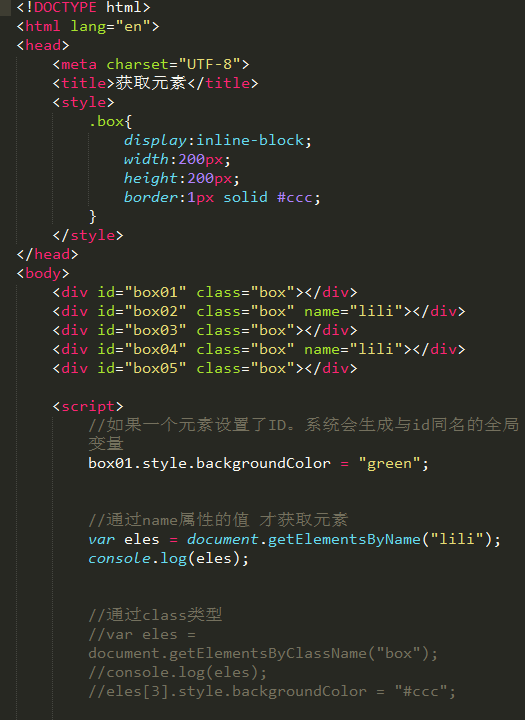
### 通过ID
* getElementById()
* 一个元素具有ID属性,会自动生成与之同名的全局变量


### 通过Name属性
* getElementsByName()
* IE9+ 所有的元素都有name属性
* IE9- 个别元素有name属性
### 通过标签名
* getElementsByTagName()
* docuemnt.images
* document.links
* document.anchors
* document.forms
### 通过class类型
* getElementsByClassName()
* IE9+
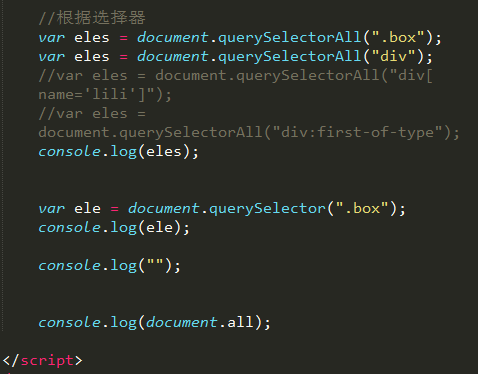
### 通过选择器
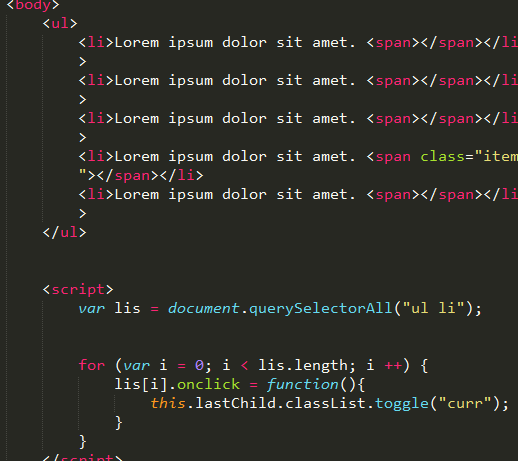
* document.querySelector()
* document.querySelectorAll()
### document.all
* 文档中所有的元素
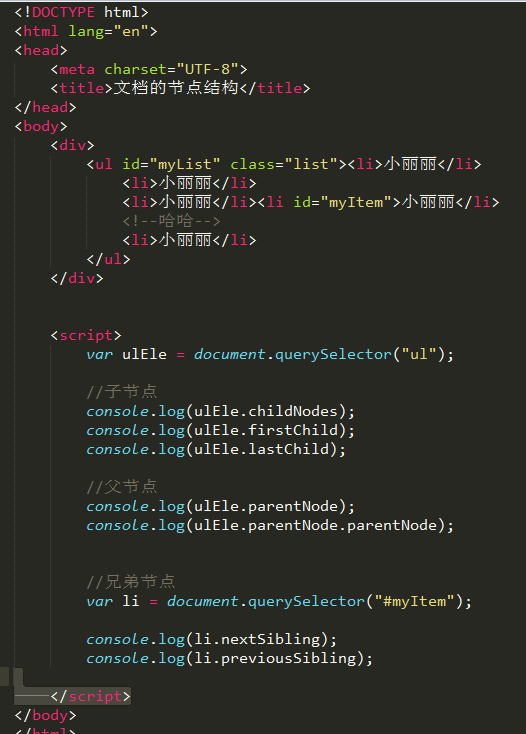
# 文档节点的结构
### 节点的关系
* 父节点 父元素
* 子节点 子元素
* 兄弟节点 兄弟元素
* 祖先节点 祖先元素
* 后代节点 后代元素
### 节点相关属性
* parentNode
* childNodes
* firstChild
* lastChild
* nextSibling 下一个兄弟元素
* previousSibling 上一个兄弟元素

### 元相关元素
* parentElement
* children
* firstElementChild IE9+
* lastElementChild IE9+
* nextElementSibling IE9+
* previousElementSibling IE9+
* childElementCount 子元素的数量 IE9+
* ownerDocument IE9+