08.31 JavaScript 事件基础 绑定事件 解除绑定事件 this的用法 事件类型 鼠标事件 键盘事件 Event对象
# 事件基础
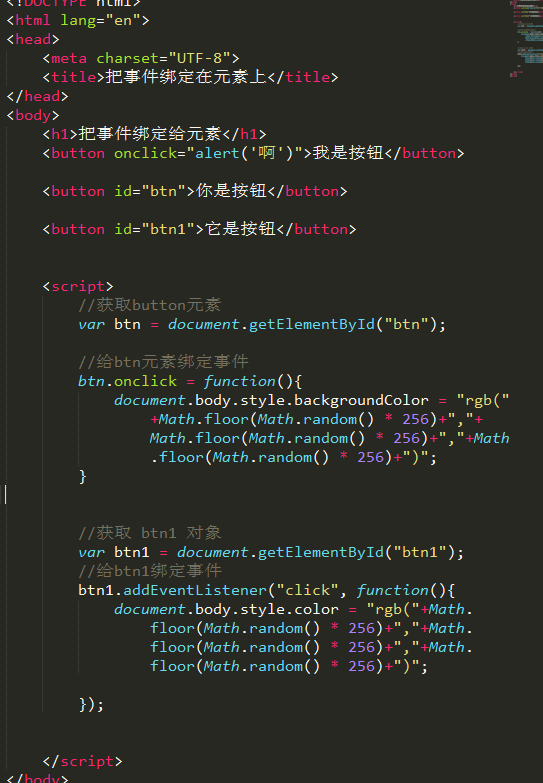
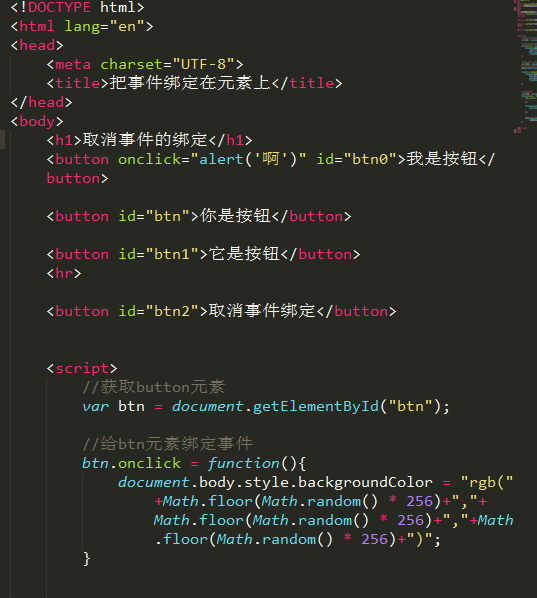
### 绑定事件
* 把事件当做HTML元素的属性
`<button onclick="code...">`
* 把事件当做dom对象的方法
`dom.onclick = function(){code....}`
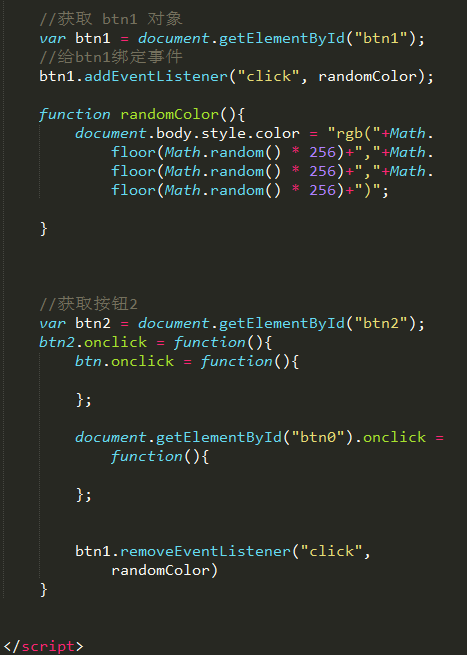
* 事件监听方式
* addEventListener(eventName, fn, true/false)
* attachEvent(eventName, fn)


### 解除事件的绑定
* 绑定方式: 把事件当做html元素属性 / 把事件当做dom对象的方法
重新绑定一个空的function,覆盖前面
* 绑定方式 是 事件监听方式
* removeEventListener(event, fn)
* detachEvent(event, fn) IE8专用取消


### this的用法
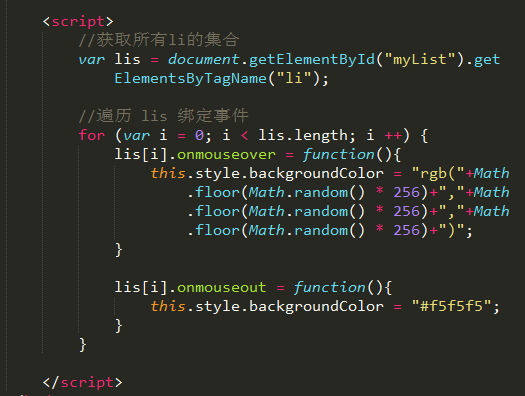
* 循环给一组元素绑定事件的时候
* 事件作为html元素属性的时候,函数调用,传this表示 该元素

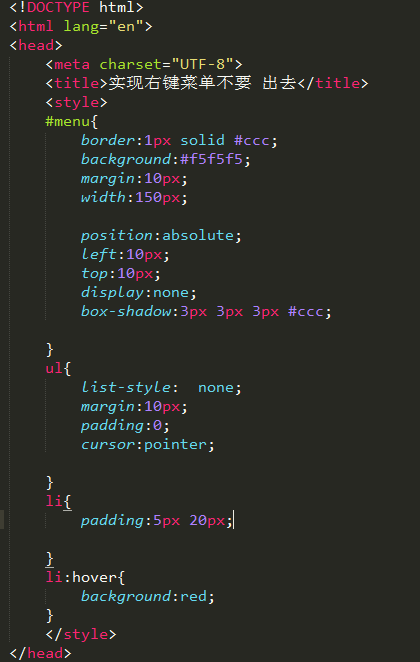
# 事件类型
### 鼠标事件
* click 单击
* dblclick 双击
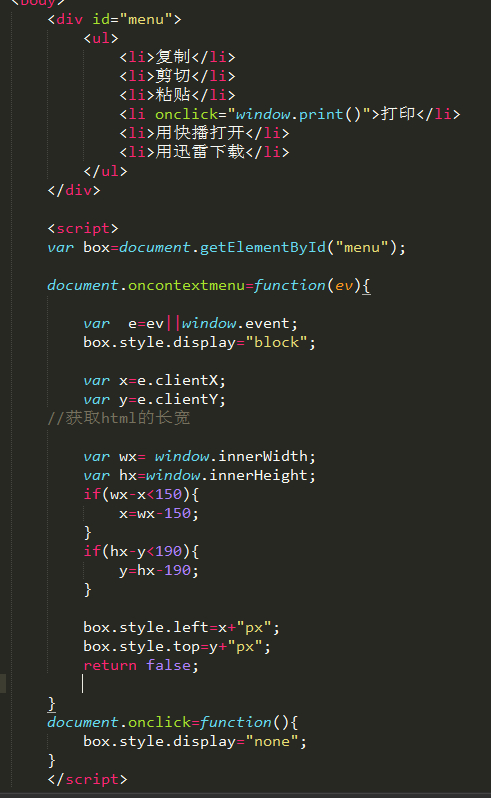
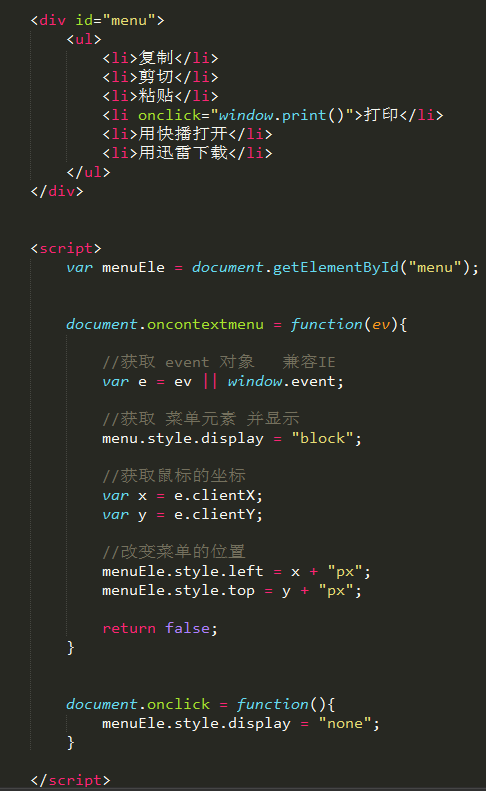
* contextmenu 右击
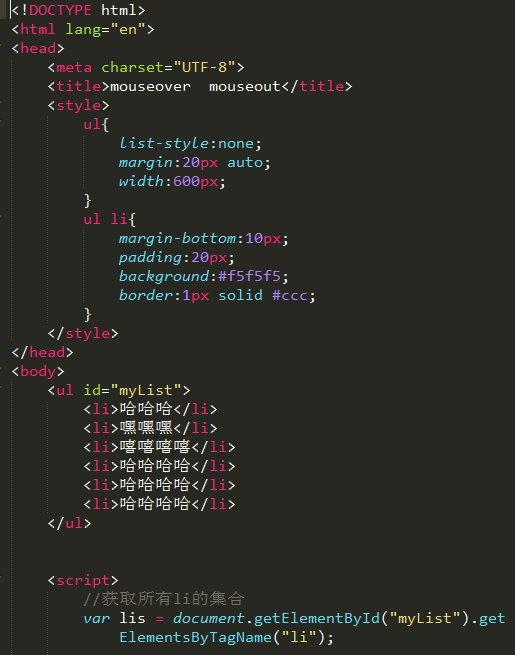
* mouseover 鼠标进入元素
* mouseout 鼠标离开元素
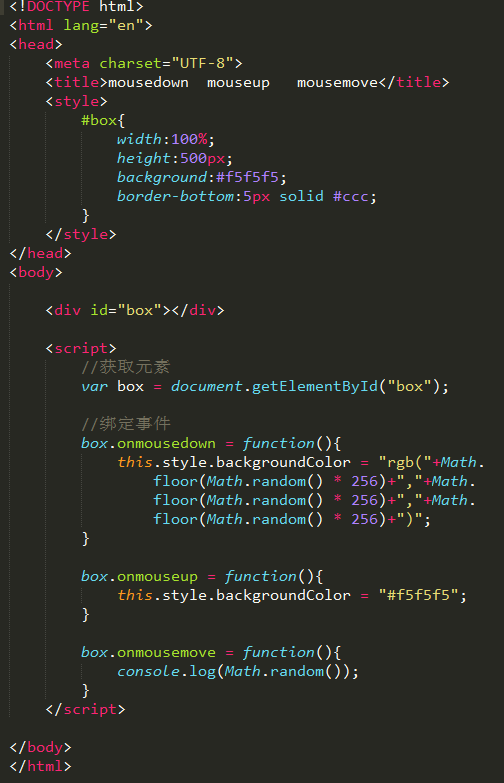
* mousedown 鼠标按键按下
* mouseup 鼠标按键抬起
* mousemove 鼠标移动






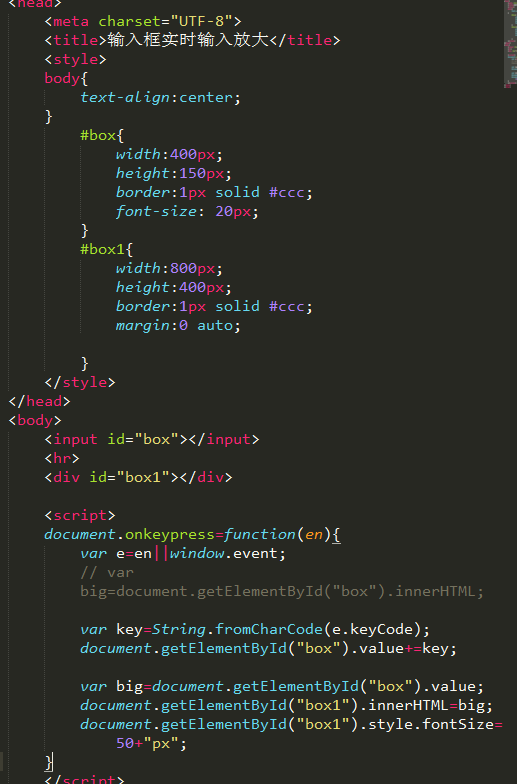
### 键盘事件
* keydown 键盘按键按下
* keyup 键盘按键抬起
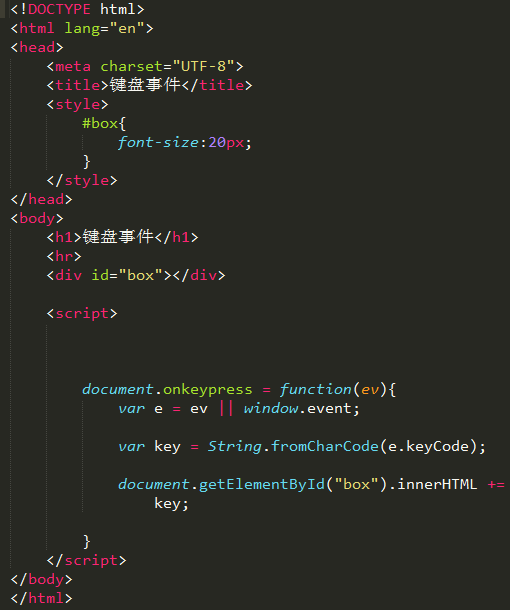
* keypress 键盘按键按下, 并不是所有的按键都可以触发(只有可以输入字符的按键)

# Event 对象
* clientX
* clientY
* keyCode