08.14 js2数据类型转换 自动转换强制转换 js操作事件 表达式 运算符 运算符优先符
# 数据类型转换
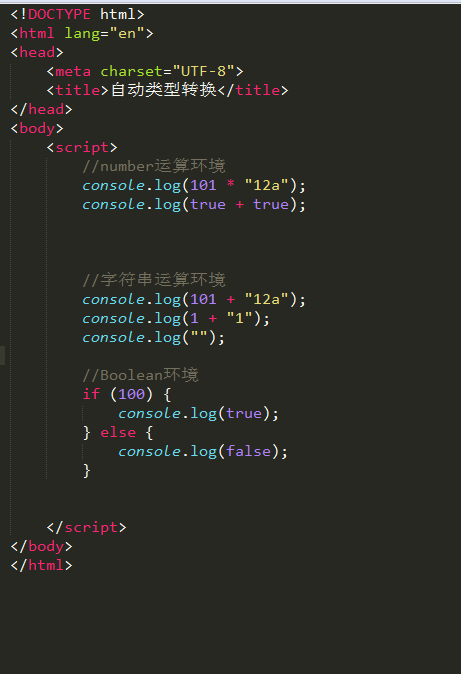
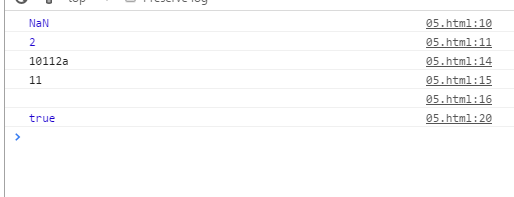
### 自动转换(在某种运算环境下)
* Number环境
* String环境
* Boolean环境
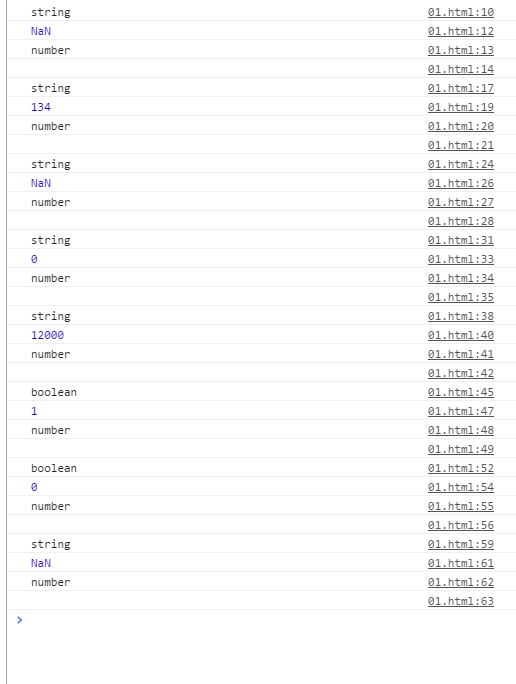
### 强制类型转换
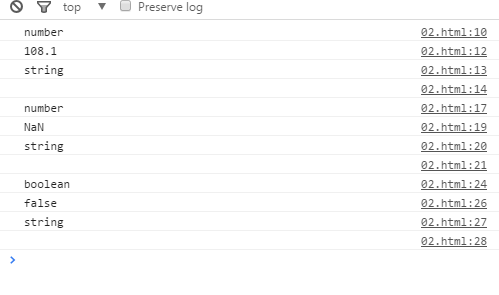
* Number()
* 字符串: 纯数字字符和空字符转为正常数字,其他NaN
* 布尔值: ture:1 false:0



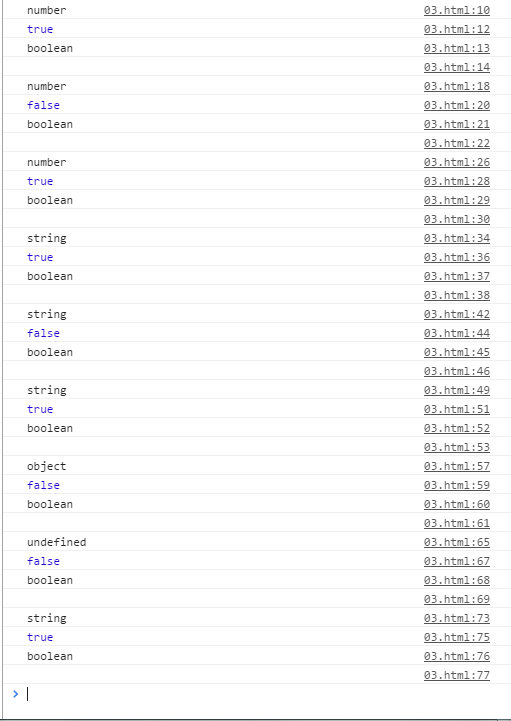
* String()


* Boolean()
* 转换为false: 数字0, 空字符串, null 和 undefined
* 转换为true: 值表示有东西



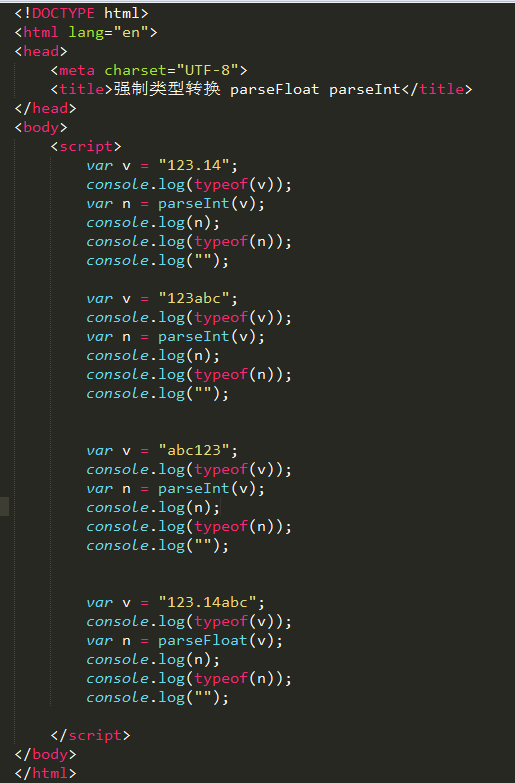
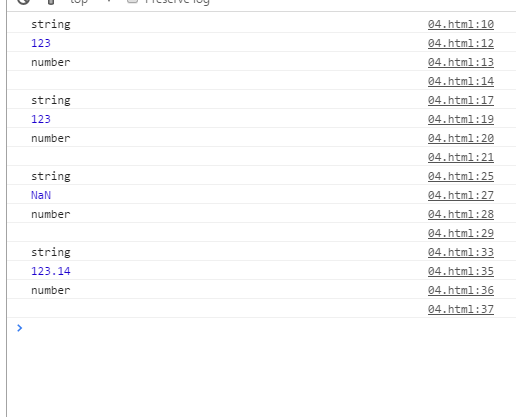
* parseInt()
* 转换为整数
* 与Number的区别: 一数字开头的字符串, 不会转换为NaN


* parseFloat()
* 转换为小数或整数
* 与Number的区别: 一数字开头的字符串, 不会转换为NaN


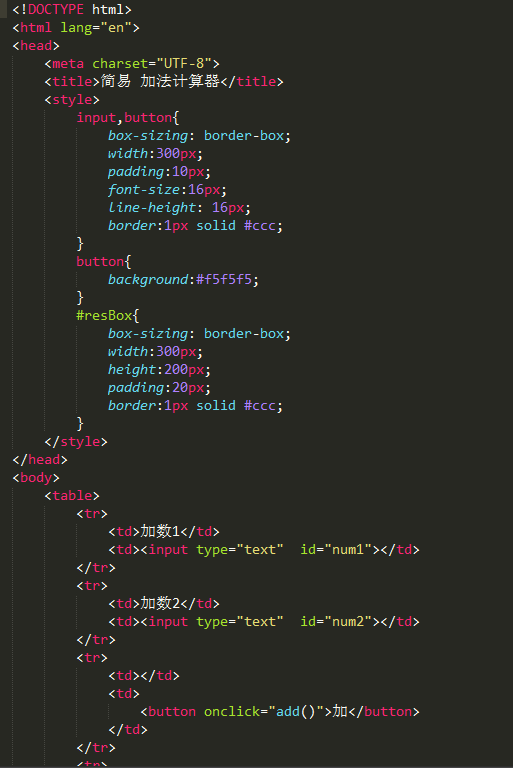
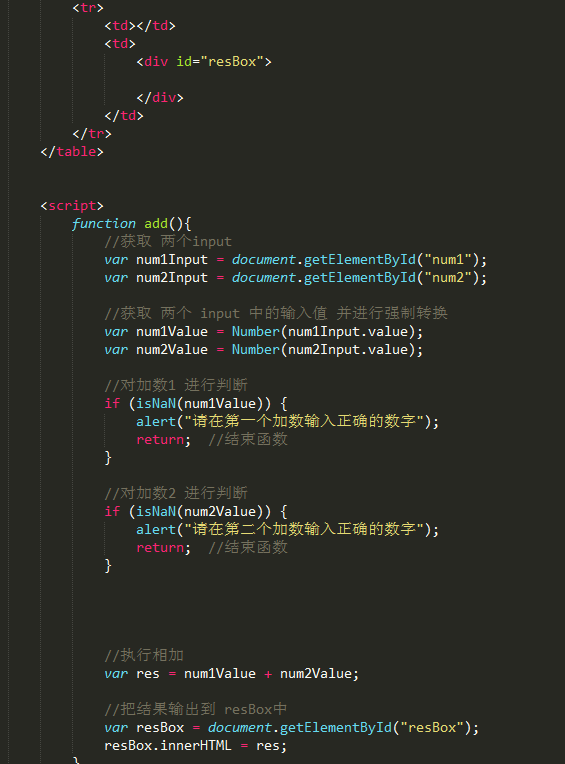
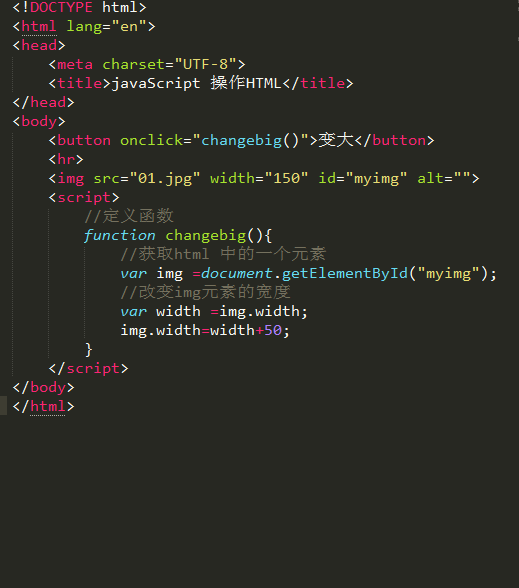
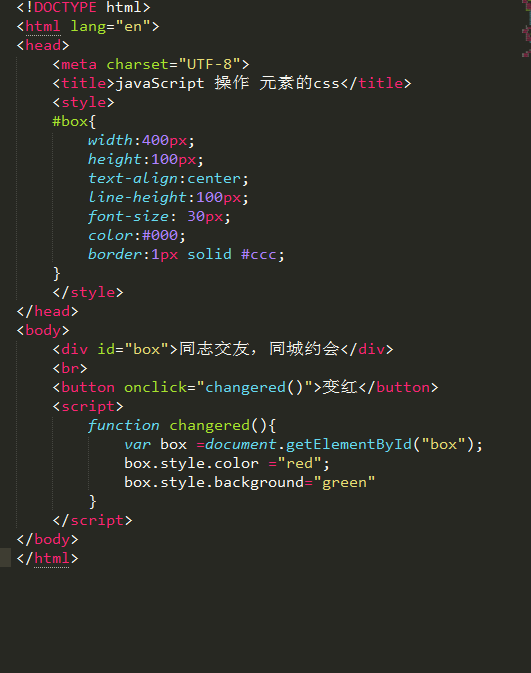
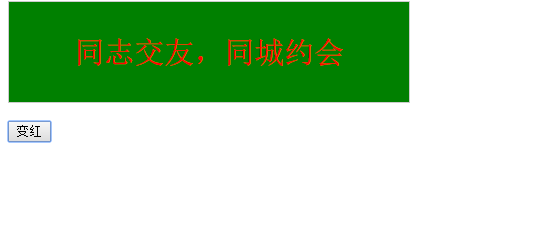
# JS操作 HTML
### 事件
* onclick


### 函数
* 声明函数
function 函数名(){
代码;
}
* 调用函数
函数名()




### 获取元素
* document.getElementById("")
* js代码写在 html元素的后面
### JS 操作html元素的属性以及css数据
* 元素对象.属性名
* 元素对象.style.属性名
* css属性名用小驼峰命名法。 只有写在元素style中的css属性,才可以被获取
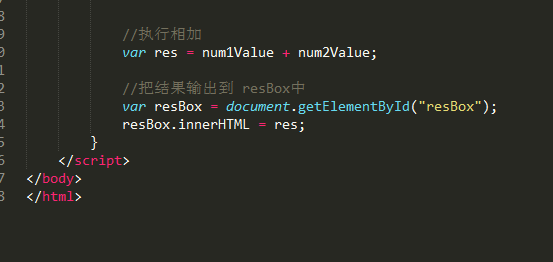
* innerHTML属性 获取或设置双标签内的内容
# 表达式
* 简单表达式; 变量、直接量
* 复杂表达式; 运算符与简单表达式的组合
* 函数调用表达式


# 运算符
### 算术运算符
* 加号运算符 +
* 减号运算符 -
* 乘号运算符 *
* 除号运算符 /
* 取余运算符(取模) %
* 负数运算符 -
* 正数运算符 +
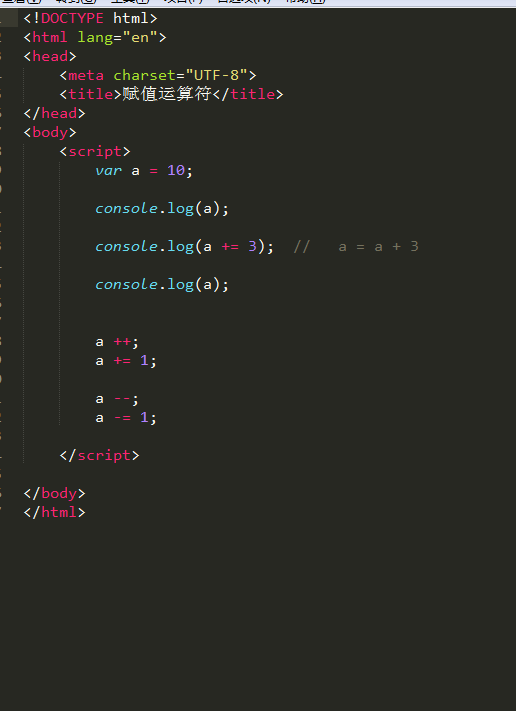
* 递增运算符 ++
* 递减运算符 --


### 比较运算符
* 相等运算符 ==
* 不等运算符 !=
* 全等运算符 ===
* 不全等运运算符 !==
* 小于运算符 <
* 小于等于运算符 <=
* 大于运算符 >
* 大于等于运算符 >=
* in运算符


### 逻辑运算符
* 逻辑与 (并且) &&
* 逻辑或 (或者) ||
* 逻辑非 !
### 位运算符
* 按位与 &
* 按位或 |
* 按位非 ~
* 按位异或 ^
* 左移 <<
* 右移 >>
### 赋值运算符
* =
* +=
* -=
* *=
* /=
* %=


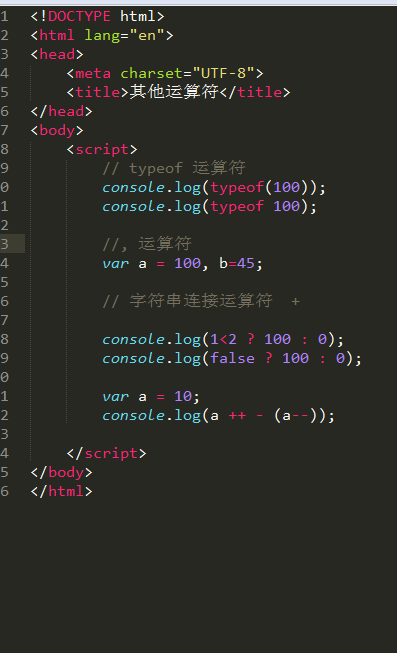
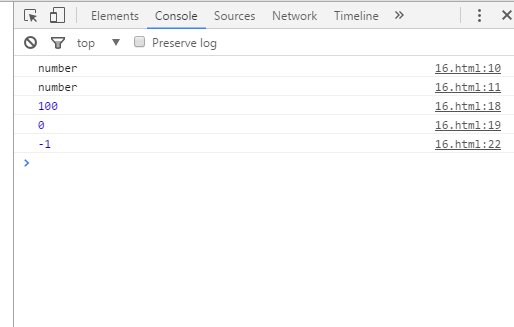
### 其他运算符
* 字符串连接符 +
* ,运算符
* typeof 运算符
* 比较运算符 表达式 ? 表达式1 : 表达式2


# 运算符优先级