position+left+bottom+top+right
2018-05-17 15:46 改吧 阅读(499) 评论(0) 编辑 收藏 举报今天才知道原来position加上上下左右可以控制的到div的宽度的
比如我现在有一个需要

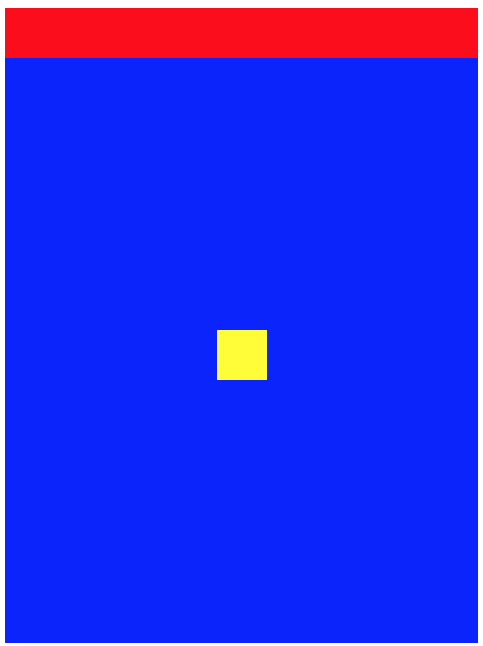
这样一个需求
现在是红色部分50px
但是你可能不知道剩下的蓝色部分的高度是多少
蓝色部分要怎么填满剩余的高度呢 这时候left,right,top,bottom,就很有用了
直接给蓝色的div:position:absolute;top:50px;bottom:0;left:0;right:0
给这个样式蓝色部分就填满了除了红色部分的高度跟宽度了
然后黄色部分要在蓝色部分里面水平垂直居中,那网上就有很多方案了
要解决这个问题还有一个方案
<div style="display: flex;flex-direction: column;height: 100vh">
<div style='height:50px;background-color: red'></div>
<div style='flex: 1;background-color: blue;display: flex;justify-content: center;align-items: center;'>
<div style='height:50px;width:50px;background-color: yellow;'></div>
</div>
</div>


