JavaWeb——BootStrap总结
响应式布局
一:响应式开发
1.1.响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。
| 设备划分 | 尺寸区间 |
|---|---|
| 超小屏幕(移动端:手机) | < 768px |
| 小屏设备(平板) | >= 768px ~ < 992px |
| 中等屏幕(桌面显示器) | >= 992px ~ < 1200px |
| 宽屏设备(大桌面显示器) | >= 1200px |
1.2.响应式布局容器
响应式需要一个父级作为布局容器,来配合子元素来实现变化效果。
原理就是在不同的屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。
平时我们的响应式尺寸划分:
- 超小屏幕(移动端:手机,小于768px):设置宽度为 100%
- 小屏设备(平板,大于等于768px):设置宽度为 750px
- 中等屏幕(桌面显示器,大于等于992px):设置宽度为 970px
- 宽屏设备(大桌面显示器,大于等于1200px):设置宽度为 1170px
注:宽度是顶死的。
宽度之所以比我们给的尺寸小,是为了留出一定的空间使两侧空白,更加的美观。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.container {
height: 150px;
background-color: pink;
margin: 0 auto;
}
/*1.超小屏幕下 小于768 布局容器的宽度为 100% */
@media screen and (max-width:767px){
.container {
width: 100%;
}
}
/*2.小屏幕下 大于等于768 布局容器的宽度为 750px */
@media screen and (min-width:768px) {
.container {
width: 750px;
}
}
/*3.中等幕下 大于等于992 布局容器的宽度为 970px */
@media screen and (min-width:992px) {
.container {
width: 970px;
}
}
/*4.大屏幕下 大于等于1200 布局容器的宽度为 1170px */
@media screen and (min-width:768px) {
.container {
width: 1170px;
}
}
</style>
</head>
<body>
<!-- 响应式开发里面,首先需要一个布局容器 -->
<div class="container">
</div>
</body>
</html>
注:and 后面要加空格
案例:响应式导航栏
需求分析:
- 当我们的屏幕大于等于768px,我们给布局容器container宽度为750px
- container里面有8个小li盒子,每个盒子的宽度定为93.75px(750/8),高度为30px,浮动一行显示。
- 当我们缩放屏幕,宽度小于768时,布局容器container宽度变为100%宽度
- 此时里面的8个小li,宽度修改为33.33%,这样一行就只能显示3个,剩余的下行显示
【参考代码】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.container {
width: 750px;
margin: 0 auto;
}
.container ul li {
float: left;
width: 93.75px;
height: 30px;
background-color: pink;
}
/* 清除小圆点 */
.container ul li {
list-style: none;
}
/* 当屏幕小于 768px */
@media screen and (max-width:767px) {
.container {
width: 100%;
}
.container ul li {
width: 33.33%;
}
}
</style>
</head>
<body>
<div class="container">
<ul>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
</ul>
</div>
</body>
</html>
CSS清除内外边距:/**以后在写CSS时的第一行代码*/
*{
padding:0; /*清除内边距*/
margin:0; /*清除外边距*/
}
注意:行内元素的外边距,只有左右方向起作用,上下不起作用。尽量不要给行内元素指定 上下的内外边距。
二:Bootstrap前端开发框架
2.1.Bootstrap简介
Bootstrap来自推特(Twitter) ,是目前最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。使Web开发更快捷。
框架:顾名思义就是一种套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范去进行开发。
2.2.下载与使用
1.下载:http://v3.bootcss.com/getting-started
2.下载完成后拷贝dist文件到你所建的目录下,建议改名为bootstrap。
3.下载jQuery.js:http://jquery.com/

4.引入bootstrapcss样式、jquery等
或者直接
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
2.3.布局容器和栅格网格系统
2.3.1.布局容器
1、.container类用于固定宽度并支持响应式布局的容器(两侧会有留白)——使用居多
<!-- 响应式开发里面,首先需要一个布局容器 -->
<div class="container">
....
</div>
2、.container-fluid类用于100%宽度,占据全部视口(viewport)的容器
<div class="container-fluid">
....
</div>
注:不建议两者一起使用
2.3.2.栅格网格系统
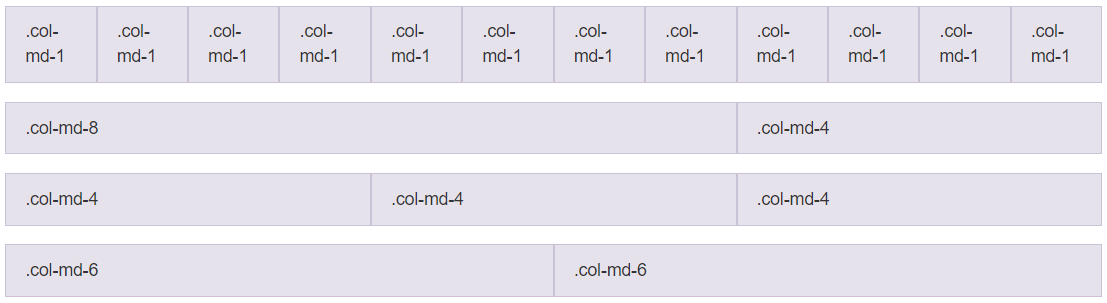
Booststrap提供了一套响应式、移动设备优先的的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统就会自动分为最多12列。栅格系统用于通过一系列的行(row)与列(column)的组合创建页面布局,你的内容就可以放入这些创建好的布局中。
栅格网格系统的实现原理非常简单,仅仅是通过定义容器的大小,平分12份(也有平分24或32份的,但12份最多),再调整内外边距,最后结合媒体查询,就制作出了强大的栅格网格系统。Booststrap框架提供的就是将容器平分成12份的网格系统

注:要使用栅格网格系统就必须引入bootstrap中的css
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”才可以作为行(row)”的直接子元素,但列数之和不能超过平分的总列数,比如12.如果大于12则自动换到下一行。
<!-- 布局容器 -->
<div class="container">
<!-- 行元素 -->
<div class="row">
<!-- 列元素 col-xs-数值 col-sm-数值 col-md-数值 col-lg-数值 -->
<div class="col-md-4">4份</div>
<div class="col-md-8">8份</div>
</div>
</div>
栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
下表总结了 Bootstrap 网格系统如何跨多个设备工作:
| 超小设备手机(<768px) | 小型设备平板电脑(≥768px) | 中型设备台式电脑(≥992px) | 大型设备台式电脑(≥1200px) | |
|---|---|---|---|---|
| 网格行为 | 一直是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 |
| 最大容器宽度 | None (auto) | 750px | 970px | 1170px |
| Class 前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列数量和 | 12 | 12 | 12 | 12 |
| 最大列宽 | Auto | 60px | 78px | 95px |
| 间隙宽度 | 30px (一个列的每边分别 15px) | 30px (一个列的每边分别 15px) | 30px (一个列的每边分别 15px) | 30px (一个列的每边分别 15px) |
| 可嵌套 | Yes | Yes | Yes | Yes |
| 偏移量 | Yes | Yes | Yes | Yes |
| 列排序 | Yes | Yes | Yes | Yes |
bootstrap实现自适应:可以同时为一个列指定多个设备的类名,以便划分不同的分数,适用各种大小的屏幕。
<!-- 布局容器 -->
<div class="container">
<!-- 行元素 -->
<div class="row">
<!-- 列元素 col-xs-数值 col-sm-数值 col-md-数值 col-lg-数值 -->
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4份</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4份</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4份</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4份</div>
//每个盒子独占 大屏:4份 中等:3份 小屏:2份 超小:1份
</div>
</div>
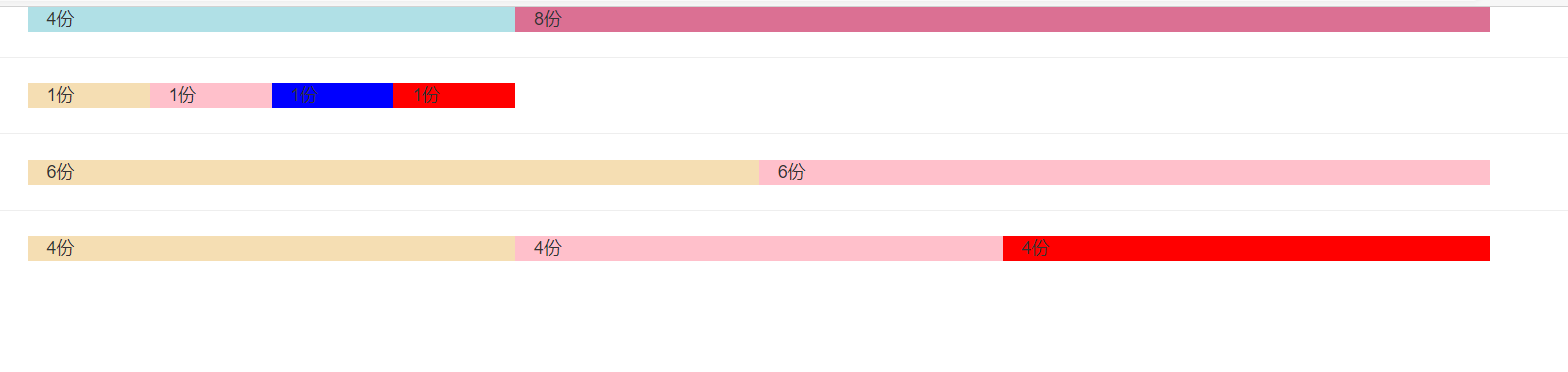
列组合(**)
列组合简单理解就是更改数字来合并(原则:列数总和不超过12,大于12自动换到下一行。)有点类似表格的colspan属性。用的最多。
<div class="container">
<!-- 行元素 -->
<div class="row">
<!-- 列元素 col-xs-数值 col-sm-数值 col-md-数值 col-lg-数值 -->
<div class="col-md-6"style="background-color: wheat;">6份</div>
<div class="col-md-6"style="background-color: pink;">6份</div>
</div>
</div>
<hr />
<div class="container">
<!-- 行元素 -->
<div class="row">
<!-- 列元素 col-xs-数值 col-sm-数值 col-md-数值 col-lg-数值 -->
<div class="col-md-4"style="background-color: wheat;">4份</div>
<div class="col-md-4"style="background-color: pink;">4份</div>
<div class="col-md-4"style="background-color: red;">4份</div>
</div>
</div>
//...........

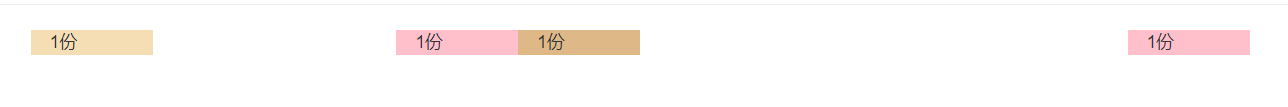
列偏移
如果我们不希望两个相邻的列紧挨在一起,但又不想使用margin或者其它技术手段来。这个时候可以使用列偏移(offset)功能来实现。使用列偏移也非常简单,只需要在列元素上添加类名"col-md-offset-*"(其中星号代表要偏移的列组合数),那么具有这个类名的的列就会向右偏移。例如,"col-md-offset-4" 表示该列元素向右侧偏移了4个列(column)的宽度。(要保证列与偏移列的总数不超过12,不然会导致列换行显示)
<!-- 布局容器 -->
<div class="container">
<!-- 行元素 -->
<div class="row">
<div class="col-md-1"style="background-color: wheat;">1份</div>
//向右偏移两个单位
<div class="col-md-1 col-md-offset-2"style="background-color: pink;">1份</div>
<div class="col-md-1"style="background-color: burlywood;">1份</div>
//向右偏移4个单位
<div class="col-md-1 col-md-offset-4"style="background-color: pink;">1份</div>
</div>
</div>

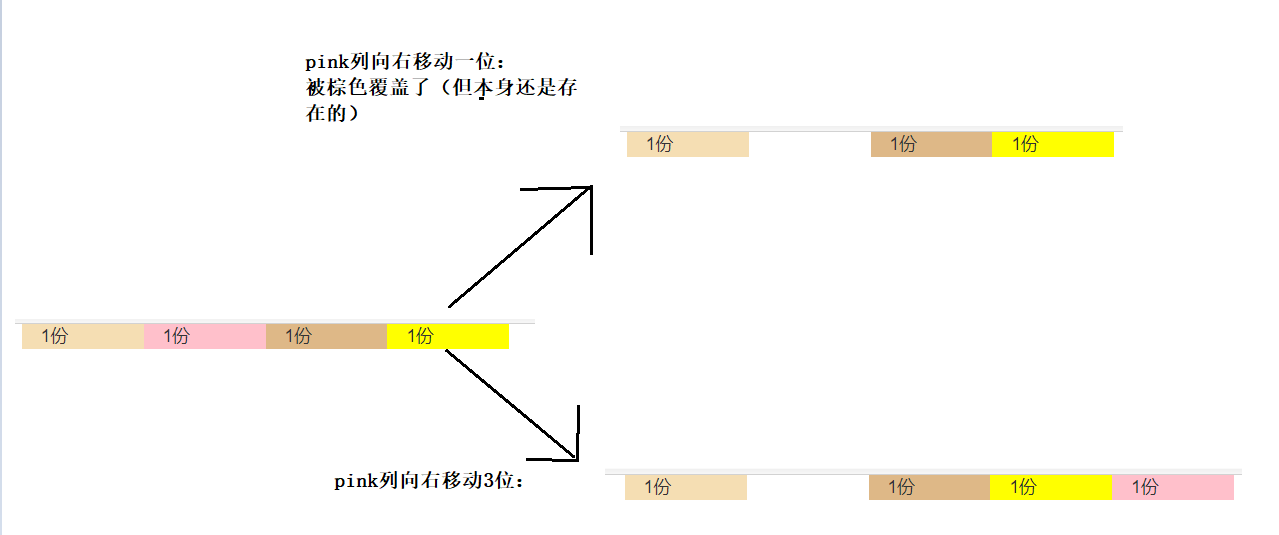
列排序
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架网格系统中是通过添加类名col-md-push-*和col-md-pull-*(其中星号代表移动的列组合数)。往前pull,往后push。
<!-- 布局容器 -->
<div class="container">
<!-- 行元素 -->
<div class="row">
<div class="col-md-1"style="background-color: wheat;">1份</div>
//<div class="col-md-1 col-md-push-1"style="background-color: pink;">1份</div>
<div class="col-md-1 col-md-push-3"style="background-color: pink;">1份</div>
<div class="col-md-1"style="background-color: burlywood;">1份</div>
<div class="col-md-1"style="background-color: yellow;">1份</div>
</div>
</div>

列偏移和列排序的区别:
-
偏移使用的是magin属性,会影响后续元素。后续元素也会往后偏移。
如:.col-md-offset-4 就是说要往左偏移4列网格位置。列偏移和列加起来不能超过12。否则会换行。 -
排序使用的是left或right属性,不影响后续元素。
列是可以重叠在一起的。会被覆盖
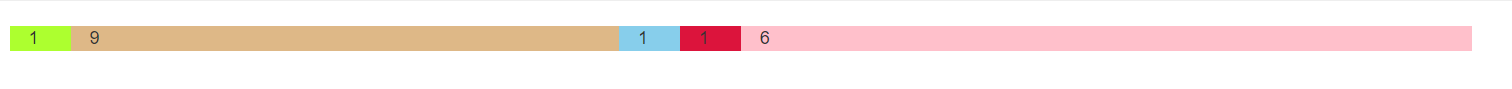
列嵌套
Bootstrap框架的网格系统还支持列的嵌套,你可以在一个列中添加一个或多个行(row)容器,然后在这个行容器中插入列。每一列可以再被分为12份。
<!-- 布局容器 -->
<div class="container">
<!-- 行元容器 -->
<div class="row">
<div class="col-md-6"style="background-color: wheat;">
<div class="row">
<div class="col-md-1" style="background-color: greenyellow;">1</div>
<div class="col-md-9" style="background-color: burlywood">9</div>
<div class="col-md-1" style="background-color: skyblue">1</div>
<div class="col-md-1" style="background-color: crimson">1</div>
</div>
</div>
<div class="col-md-6"style="background-color: pink;">
6
</div>
</div>
</div>

响应式工具
为了加快对移动设备的友好页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同的设备展示或隐藏页面内容。
| 类名 | 超小屏 | 小屏 | 中屏 | 大屏 |
|---|---|---|---|---|
| .hidden-xs | 隐藏 | 可见 | 可见 | 可见 |
| .hidden-sm | 可见 | 隐藏 | 可见 | 可见 |
| .hidden-md | 可见 | 可见 | 隐藏 | 可见 |
| .hidden-ig | 可见 | 可见 | 可见 | 隐藏 |
与之相反的,visible-xs、visible-sm、visible-md、visible-lg是显示某个页面的内容
2.4.常用样式和插件
bootstrap的常用样式有:排版、表单缩略图、面板等。
bootstrap的插件有:导航、分页导航、下拉菜单、模态框等等
bootstrap只是我们的一个辅助工具,我们会用就行,常用样式和插件等等可以直接去菜鸟教程或者官网直接copy然后自己再修改即可。值得注意的是在copy之前务必要引入好相关的bootstrap的相关核心文件或者jQuery文件。
示例:
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>

