JS事件、BOM、DOM
一:事件
事件是JS应用跳动的心脏,进行交互,使网页动起来。当我们与浏览器中web页面进行某些类型的交互时,事件就发生了。事件可能是用户在某些内容上的点击、鼠标经过某个特定元素或按下键盘上的某些按键。事件还可能是Web浏览器中发生的事情,比如说某个Web页面加载完成,或者是用户滚动窗口或者改变窗口的大小。
通过使用Javascript,你可以监听特定的事件发生,并规定让某些事件发生以对这些事件做出响应。
1.作用
- 验证用户输入的数据。
- 增加页面动感效果
- 增加用户体验效果
2.事件中的几个名词
事件源:谁触发的事件
事件名:触发了什么事件
事件监听:谁管这个事,谁监听?
事件处理:发生了怎么办
例如:
单击按钮 事件源:按钮 事件名:单击 监听:窗口 处理:执行函数
当我们用户在页面中进行的点击动作,鼠标移动的动作,页面加载完成的动作等,都可以称之为事件名称,即:cilck、mousemove、load等都是事件名称,具体的执行代码处理,响应某个事件的函数。
<body onload="loadWindows()"></body>
<script type="text/javascript">
function loadWindows(){
console.log("加载...");
}
</script>
3.事件类型(**)
Javascript可以处理的事件类型为:鼠标事件、键盘事件、HTML事件。
w3school——用+查
Window事件属性:针对window对象触发的事件(应用到<body>标签)
Form事件:有HTML表单内的动作触发的事件(应用到几乎所有HTML元素,但最常用的在form元素中)
Keyboard事件:键盘事件
Mouse事件:由鼠标或者类似用户动作触发的事件
Media事件:由媒介(比如视频、图像和音频)触发的事件(适用于所有HTML元素,但常见于媒介元素中,比如<audio>、<embed>、<img>、<object>以及<vedio>)
几个常用事件:
onclick、onblur、onfocus、onload、onchange
onmouseover、onmouseout、onkeyup、onkeydown
onload:当页面或图像加载完成后立即触发
onblur:元素失去焦点
onfocus:元素获得焦点
onclick:鼠标点击某个对象
onchange:用户改变域的内容
onmouseover:鼠标移动到某个元素上
onmouseout:鼠标从某个元素上移开
onkeyup:某个键盘的键被松开
onkeyup:某个键盘的键被按下
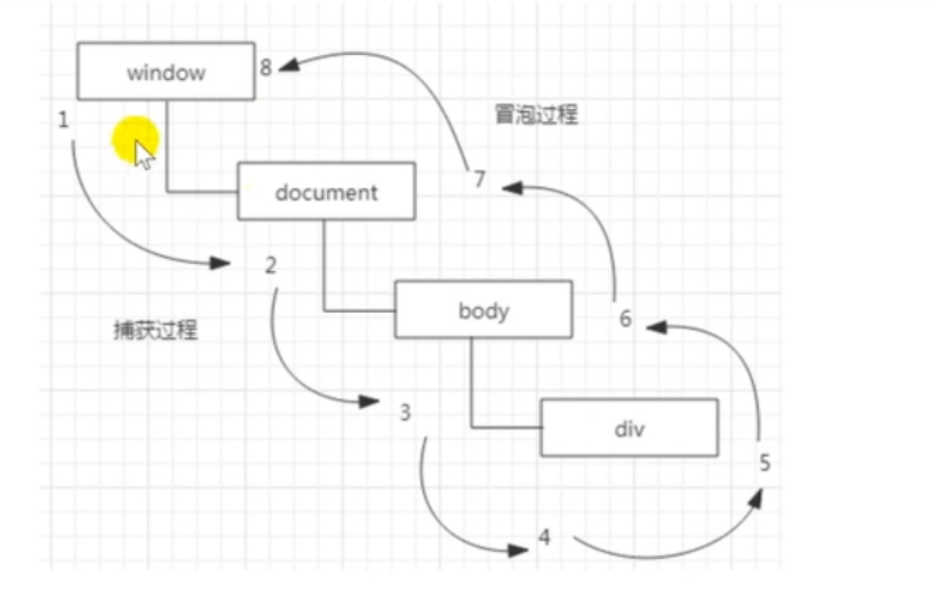
4.事件流和事件模型
我们的事件最后都有一个特定的事件源,暂且将事件源看作是HTML的某个元素,那么当一个HTML元素产生一个事件时,该事件会在元素节点和根节点之间按特定的顺序传播,路径所经过的节点都会受到该事件,这个传播过程称为DOM事件流。
事件流的顺序有两种类型:事件捕获和事件冒泡 。
冒泡和捕获其实都是事件流的不同表现,这两者的产生是因为IE和Netscape两个大公司完全不同的的事件流概念产生的。(事件流:是指页面接受时间的顺序)IE的事件流是冒泡事件,Netscape的事件流是捕获流。
4.1.事件冒泡
IE的事件流是冒泡事件,即事件开始时由最具体的元素接受,然后逐级向上传播到较为不具体的节点(文档)——(从小到大)
【参考代码】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="myDiv">Click me</div>
</body>
</html>
如果点击了页面中的<div>元素,那么这个click事件就会按照如下顺序进行传播:
<div><body><html>- document
也就是说click事件首先在div元素在发生,而这个元素就是我们单机的元素。然后,click事件沿DOM树向上传播,在每一级节点上都会发生,直到传播到document对象。
所有现代浏览器都支持事件冒泡,但在具体实现上还是有一些差别。
4.2.事件捕获
——从大到小
Netscape提出的另一种事件流是捕获流,事件捕获的思想是不太具体的节点应该更早接收到事件,而最具体的节点应该最后接收到事件。事件捕获的用意在于在事件达到预定目标之前捕获它。还以前面的例子为例。那么单击<div>元素就会按下列顺序触发click事件:
- document
<html><body><div>
在事件捕获过程中,document对象首先接收到click事件,然后沿DOM树依次向下传播,一直传播到事件的实际目标,即<div>元素。
虽然事件传播是Netscape唯一支持的事件流模式但很多主流浏览器目前也都支持这种事件流模型。尽管“DOM2级事件”规范要求事件应该从document对象开始时传播,但这些浏览器都是从window对象开始捕获的。
4.3.DOM事件流
“DOM2级事件”规定事件流包括三个阶段:事件捕获阶段,处于目标阶段和事件冒泡阶段。首先发生的是事件捕获阶段,为截获事件提供了机会。然后是实际的目标接收到事件。最后一个阶段是冒泡阶段,可以在这个阶段对事件做出响应。

5.事件处理程序(事件绑定方法)
事件是用户或者浏览器自身执行的某种动作,例如onclick、load和mouseover都是事件的名字,而相应某个事件的函数就叫做事件处理程序(或事件侦听器)事件处理程序的名字以"on"开头,因此click事件的事件处理程序就是onclick,为事件指定处理程序的方式有好几种。
5.1.HTML事件处理程序
在html标签中添加“on”+事件名称的属性来绑定事件
事件处理程序可直接写在属性值当中
<button type="button" value="Press me" onclick="alert('hello')">按钮</button>
当事件内容较为复杂的时候,可将事件内容写成函数,在on的事件属性中执行函数
<button type="button" value="Press me" onclick="函数名()">按钮</button><script type="text/javascript"> function btn4(){ console.log("点击666..."); } </script>
这样做有一些缺点,例如耦合度过高,还可能存在时差问题(当用户点击按钮时,处理函数还未加载到,此时处理函数是单独写的一段js代码),而且在不同的浏览器上会有不同的效果。
5.2.DOM0级事件处理程序
通过Javascript指定事件处理程序的传统方式,就是将一个函数赋值给一个事件处理程序属性。这种方式被现代所有浏览器所支持。这种方式首先必须先取得一个操作对象的引用,每个函数都自己的事件处理程序属性,这些属性通常全部小写,例如onlick,然后将这种属性的值设为一个函数,就可以指定事件处理程序了。
DOM 0级事件处理程序: 将一个函数赋值给一个事件处理程序属性 只能为同一个元素的同一个事件设定一个事件程序 // 通过id属性值获取按钮对象 var btn = document.getElementById("id");
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button type="button" id="btn">DOM0级事件处理程序</button>
</body>
<script type="text/javascript">
// 通过id属性值获取按钮对象
var btn = document.getElementById("btn");
// 给指定元素绑定点击事件
btn.onclick = function(){
console.log("DOM0级事件处理程序");
}
//覆盖
btn.onclick = function(){
console.log("test...");
}
</script>
</html>
当我们要执行一个页面时,代码是从上往下执行的——建议Js代码写到后面
5.3.DOM2级事件处理程序(不经常使用)
"DOM2级事件"定义了两个方法,用于处理指定和删除事件处理程序的操作:addEventListenr()和removeEventListenr()。
所有DOM节点都包含这两个方法,并且它们都接受三个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,则表示在捕获阶段调用事件处理程序;如果是false,则表示冒泡阶段调用事件处理程序。
<!-- DOM2级事件处理程序: addEventListenr()和removeEventListenr() 三个参数: 参数1:事件名 参数2:处理事件的函数 参数3:事件冒泡或捕获(布尔值) 可以为同一个元素的同一个事件设定多个事件程序 -->
<button type="button" id="btn2">DOM2级事件处理程序</button>
<script type="text/javascript">
// DOM 2级事件
var btn2 = document.getElementById("btn2");
//给按钮绑定事件监听
btn2.addEventListener('click',function(){ // 匿名
console.log("DOM 2级事件....")
});
btn2 = addEventListener('click',fn);
function fn(){
console.log("按钮被点击了");
}
// 移除事件(不能移除匿名的)
btn2.removeEventListener("click",fn);
</script>
注:这种方式可以为同一个元素的同一个事件添加多个处理函数。还可以删除事件处理函数,但在删除的时候,不能删除匿名处理函数。
6.常用事件
几个常用事件:
onload:当页面或图像加载完成后立即触发
onblur:元素失去焦点
onfocus:元素获得焦点
onclick:鼠标点击某个对象
onchange:用户改变域的内容
onmouseover:鼠标移动到某个元素上
onmouseout:鼠标从某个元素上移开
onkeyup:某个键盘的键被松开
onkeyup:某个键盘的键被按下
【参考代码】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
姓名:<input type="text" id="uname" />
<button type="button" onclick="clickBtn()">按钮</button><br>
<select id="city">
<option >请选择城市</option>
<option>北京</option>
<option>深圳</option>
<option>上海</option>
</select>
<div id="div1">我是div</div>
</body>
<script type="text/javascript">
//onload:当页面或图像加载完成后立即触发 1:直接在<body>里边写 2:window.onload
window.onload = function(){
console.log("页面加载完毕...")
}
//onblur:元素失去焦点
var uname = document.getElementById("uname");
uname.onblur = function(){
console.log("文本失焦了");
}
//onfocus:元素获得焦点
uname.onfocus = function(){
console.log("文本聚焦了");
}
//onclick:鼠标点击某个对象
function clickBtn(){
console.log("按钮被点击了");
}
//onchange:用户改变域的内容
document.getElementById("city").onchange = function(){
console.log("下拉框的值改变了...")
}
//onmouseover:鼠标移动到某个元素上
//onmouseout:鼠标从某个元素上移开
var div1 = document.getElementById("div1");
div1.onmouseover = function(){
console.log("鼠标悬停...")
}
div1.onmouseout = function(){
console.log("鼠标移开了...")
}
//onkeyup:某个键盘的键被松开
//onkeyup:某个键盘的键被按下
uname.onkeydown = function(){
console.log("按键按下了...")
}
uname.onkeyup = function(){
console.log("按键松开...")
}
</script>
</html>
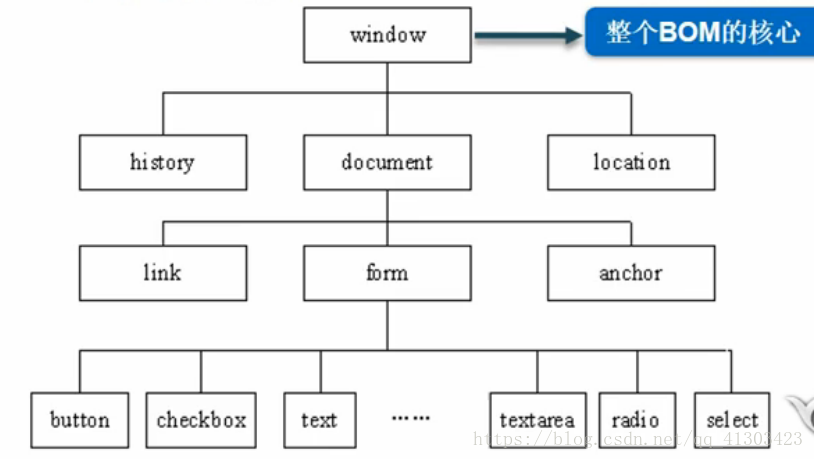
二 BOM对象
浏览器对象模型(BOM :Browser Object Model)是JavaScript的组成之一,它提供了独立于内容与浏览器窗口进行交互的对象,使用浏览器对象模型可以实现与HTML的交互。它的作用是将相关的元素组织包装起来,提供给程序设计人员使用,从而降低开发人员的劳动量,提高设计Web页面的能力。BOM是一个分层结构

1.Window对象方法(**)
1.1.系统对话框
浏览器通过(实际是window对象的方法)alert()、conform()、prompt()方法通过调用系统对话框向用户显示消息。
(1)消息框:alert,常用。
alert()方法用于显示带有一条指定消息和一个 OK 按钮的警告框
(2)输入框:prompt,返回提示框中的值。
prompt()方法用于显示可提示用户进行输入的对话框。
参数(可选):
第一个参数:要在对话框中显示的纯文本
第二个参数:默认的输入文本
(3)确认框:conform,返回true/false。
conform()方法用于显示一个带有指定消息和 ok 及取消按钮的对话框。
【参考代码】
<body>
<button type="button" onclick="testAlert()">消息框</button>
<button type="button" onclick="testPrompt()">输入框</button>
<button type="button" onclick="testConfirm()">确认框</button>
</body>
<script type="text/javascript">
//(1)消息框:alert,常用。
function testAlert(){
window.alert("hello");
console.log("你好...");
}
//(2)输入框:prompt,返回提示框中的值。
function testPrompt(){
var uname = window.prompt("请输入用户名");
console.log(uname);
}
//(3)确认框:conform,返回true/false。
function testConfirm(){
var flag = window.confirm("您确认要删除该记录吗?");
if(flag){
alert("删除成功!");
}else{
alert("不确认请退出!");
}
}
</script>
1.2.打开窗口
window。open()方法既可以导航到一个特定的URL也可以用来打开一个新的窗口。
【参考代码】
<body>
<button type="button" id="btn1" >打开窗口</button>
</body>
<script type="text/javascript">
document.getElementById("btn1").onclick = function(){
// 打开空白窗口
//window.open();
//打开百度
//window.open("https://www.baidu.com");// 在新窗口打开
//指定方式打开页面
window.open("https://www.baidu.com","_self");// 在当窗口面打开
}
</script>
1.3.关闭窗口
window.close(); 关闭窗口
例:关闭当前窗口
<button type="button" onclick="window.close()" >关闭窗口</button>
1.4.时间函数
1.4.1.setTimeout()
setTimeout():在指定的毫秒数后调用函数或计算表达式,返回一个唯一的标识;(几秒钟后执行...),时间单位为毫秒
也可以通过返回的标识clearTimeout(id):来清指定函数的执行。
var id = setTimeout(function , times);
clearTimeout(id);
示例:
<body>
<button type="button" onclick="toBaidu()">3秒钟后跳转到百度</button>
<hr>
<button type="button" onclick="init()">开始</button>
<button type="button" onclick="stop()">暂停</button>
<hr>
<di id="time"></di>
</body>
<script type="text/javascript">
// setTimeout(function(){
// console.log("3秒钟后执行的程序");
// },3000);
//3秒钟后跳转到百度<
function toBaidu(){
setTimeout(test,3000);
}
function test(){
window.open("https://www.baidu.com");
}
console.log(new Date().toLocaleTimeString());
// 每一秒钟动一次
var id;
function init(){
var time = new Date().toLocaleTimeString();
// 将时间赋值给h2标签
document.getElementById("time").innerHTML = time;
//每一秒钟调用自己
id = setTimeout(init,1000); // id是唯一值
}
// 结束执行
function stop(){
clearTimeout(id);// 将id清除掉
}
</script>
</html>
1.4.2.setInteval()
setInteval():可以按照指定的周期(一毫秒计算)来调用函数或者计算表达式,也可以根据返回的标识用来结束。该方法会不停的调用函数,直到clearInteval()被调用或者窗口被关闭。
var id = setInteval(function , times);
clearInteval(id);
示例:
<body>
<button type="button" onclick="hello()">定时执行</button>
<button type="button" onclick="stop()">暂停执行</button>
</body>
<script type="text/javascript">
var id;
function hello(){
id = setInterval(function(){
console.log("你好...")
},1000);
}
function stop(){
clearInterval(id);
}
</script>
2.history对象
history对象是历史对象。包含用户(在浏览器窗口中)访问过的URL。history对象是window对象的一部分,可以通过window.history属性对其进行访问。
history对象的属性:length,返回浏览器历史列表中的URL数量。
history对象的方法:
back():
加载history列表中的前一个URL(后退)
forward():
加载历史列表中的下一个URL。当页面第一次访问时,还没有下一个URL。(前进)
go(number | URL):(去指定页面)
URL参数使用的是要访问的URL。而number参数使用的是要访问的URL在history的URL列表中的相对位置。go(-1),到上一个页面。
3.location对象
location对象是window对象之一,提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能。也可以通过window.location属性来访问。——页面跳转。
location对象属性:href:设置或返回完整的URL
location对象的方法:
reload():重新加载当前文档(刷新操作)
replace():用新的文档代替当前文档。(不能后退)
三:DOM对象(**)
DOM:(Document Object Model) 文档对象模型
要实现页面动态交互效果,BOM操作远远不够,需要操作HTML才是核心,如何操作,就是DOM。简单地说,DOM提供了用程序动态控制html接口。DOM即文档对象模型描绘了一个层次化的节点数,运行开发人员添加、移除和修改页面的某一部分。dom处于JS的核心地位。
每个载入浏览器的HTML文档都会成为Document对象。Document对象使我们可以从脚本中对HTML页面中的所有元素进行访问。Document对象是Window的一部分,可以通过window。document属性对其进行访问。
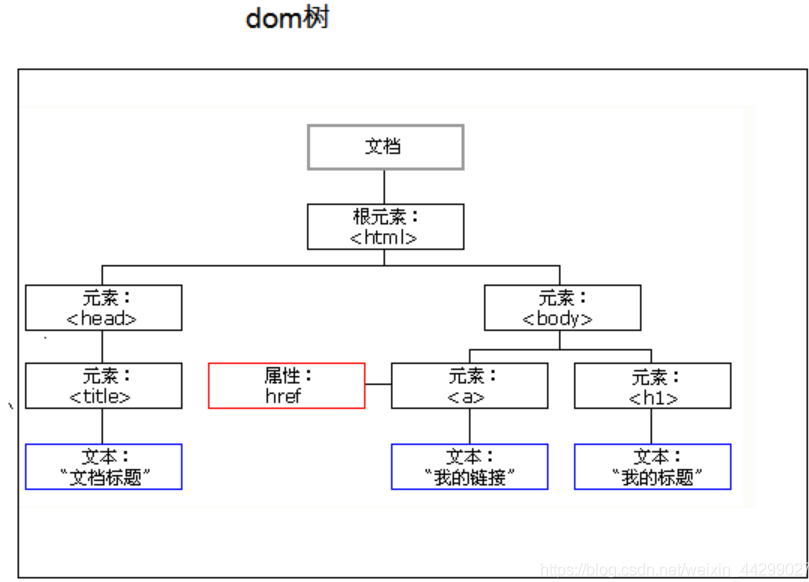
3.1.节点
加载HTML页面时,Web浏览器生成一个树形构造,用来表示页面内部结构。DOM将这些树结构理解为由节点组成,组成一个节点树。
| 节点类型 | HTML内容 | 例如 |
|---|---|---|
| 文档节点 | 文档本身 | 整个文档document |
| 元素节点 | 所有HTML元素 | <a>、<div>、<p> |
| `属性节点 | HTML元素内的属性 | id、href、name、class、 |
| 文本节点 | 元素内的文本 | hello |
| 注释节点 | HTML中的注释 |
<html>
<head>
<meta charset="utf-8">
<title>树,都是树</title>
</head>
<body>
<div title="属性节点">测试</div>
</body>
</html>

3.2.获取节点
在进行增、删、改操作时,都需要指定一个位置,或者找到一个目标,此时我们就可以通过Document对象提供的方法,查找、定位某个对象(某个节点)。
注:操作dom必须等节点初始化完毕后,才能执行。
处理方式两种:
- 把script调用标签移到html末尾即可
- 使用onload事件处理JS,等待HTML页面加载完毕在加载onload事件里的js。
window.onload = function () {// 预加载 html 后执行};
获取方式:
| 方法 | 描述 |
|---|---|
| getElementById() | 根据id获取dom对象,如果id重复,那么以第一个为准 |
| getElementsByTagName() | 根据标签名获取dom对象数组 |
| getElementsByClassName() | 根据样式名获取dom对象数组 |
| getElementsByName() | 根据name属性值获取dom对象数组,常用于多选获取值 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<p id="p1" class="para">这是一个段落<span>文本</span></p>
<p id="p1" class="para">这是右一个段落</p> //如果id重复,那么以第一个为准
<input type="text" name="txt" />
<input type="checkbox" name="hobby" id="" value="游泳" />游泳
<input type="checkbox" name="hobby" id="" value="篮球" />篮球
<input type="checkbox" name="hobby" id="" value="足球" />足球
<hr/>
<a href="javascript:void(0)" onclick="testById()">按照id获取</a>
<a href="javascript:void(0)" onclick="testByName()">按照name获取</a>
<a href="javascript:void(0)" onclick="testByTagName()">按照标签名获取</a>
<a href="javascript:void(0)" onclick="testByClass()">按照class获取</a>
</body>
<script type="text/javascript">
//根据id获取dom对象,如果id重复,那么以第一个为准
function testById(){
var p = document.getElementById("p1")
console.log(p);
}
//根据name属性获取dom对象数组
function testByName(){
var hobbys = document.getElementsByName("hobby");
console.log(hobbys);
}
//根据标签名获取dom对象数组
function testByTagName(){
var inputs = document.getElementsByTagName("input");
console.log(inputs);
//获取元素类型
for(var i = 0;i<inputs.length;i++){
console.log(inputs[i].type);// input的类型
console.log(inputs[i].value);// input的值
if(inputs[i].type == "checkbox"){
console.log(inputs[i].checked);// 单选框或者复选框是否选中
}
}
}
//根据class属性获取dom对象数组
function testByClass(){
var clas = document.getElementsByClassName("para");
console.log(clas.length);
}
</script>
</html>
说明:
<a>标签中href="javascript:void(0)" :伪协议,表示不执行跳转,而执行指定的点击事件。
3.3.创建节点和插入节点
很多时候我们想在一个新的位置插入一个新节点,此时我们首先需要有一个节点存在,可以通过以下几种方式创建新节点。
3.3.1.创建节点
| 方法 | 描述 |
|---|---|
| createElement() | 创建一个新节点,需要传入节点的标签名称,返回创建的元素对象 |
| createTexNode() | 创建一个文本节点,可传入文本内容,一般放到元素节点里 |
| innerHTML | 也能达到创建节点的效果,直接添加到指定位置了,添加的是字符串 |
3.3.2.插入节点
| 方法 | 描述 |
|---|---|
| write() | 将任意的字符串插入到文档中 |
| appendChild() | 向元素中添加新的子节点,作为最后一个子节点 |
| insertBefore() | 向指定的已有节点之前插入新的节点newItem:要插入的节点exsitingItem:参考节点需要参考父节点。 |
<body>
<ul>
<li id="red">红色</li>
<li>红色</li>
</ul>
</body>
<script type="text/javascript">
// write() 将任意的字符串插入到文档中
document.write("<h2>你好</h2>");
document.write("<h2>hello</h2>");
//insertBefore() | 向指定的已有节点之前插入新的节点newItem:要插入的节点exsitingItem:参考节点需要参考父节点。
var li = document.createElement("li");
var txt = document.createTextNode("粉色");
li.appendChild(txt);
document.getElementById("red").parentElement.insertBefore(li,document.getElementById("red"));
</script>
3.3.3.添加段落
例:往div中添加段落(p)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button onclick="addPara()">添加段落</button>
<hr />
<div id="container">
</div>
</body>
<script type="text/javascript">
function addPara(){
//获取容器
var div = document.getElementById("container");
/* 方式一:
// 创建p标签
var p = document.createElement("p");
console.log(p);
// 创建文本节点
var txt = document.createTextNode("这是一段文本");
console.log(txt);
// 将文本节点追加到元素节点中
p.appendChild(txt);
console.log(p);
//将p标签放到div中
div.appendChild(p);
*/
/* 方式二:
// 创建p标签
var p = document.createElement("p");
//给p元素赋值
p.innerHTML = "这也是一段文本";
console.log(p);
//将p标签放到div中
div.appendChild(p);
*/
// 方式三:
var p = "<p>这是文本</p>"; // 这是字符串不是节点——用innerHTML追加
div.innerHTML += p;
}
</script>
</html>
3.3.4.添加图片
<body>
<button onclick="addImg()">添加图片</button>
<div id="container">
</div>
</body>
function addImg(){
//获取容器
var div = document.getElementById("container");
/*
// 方式一:
//1. 创建img标签
var img = document.createElement("img");
//2. 设置属性
img.src = "img/3.jpg";
console.log(img);//<img>
//设置宽高属性
img.width = 100;
img.height = 100;
//将图片放到div容器中
div.appendChild(img);
*/
/*
//方式二:
//1. 创建img标签
var img = document.createElement("img");
//2. 设置属性
img.setAttribute("src","img/3.jpg");
//将图片放到div容器中
div.appendChild(img);
*/
//方式三
var img = "<img src='img/3.jpg' />";
div.innerHTML += img;
}
3.3.5.添加文本框
<body>
<button onclick="addText()">添加文本框</button>
<div id="container">
</div>
</body>
<script type="text/javascript">
function addText(){
//获取容器
var div = document.getElementById("container");
//方式一:
//创建input元素
var inp = document.createElement("input");
//设置属性
inp.setAttribute("type","text");
inp.setAttribute("value","hello");
div.appendChild(inp);
//将inp元素添加到容器中
//方式二:
var inp2 = "<input type='text' value='hello'/>";
div.innerHTML += inp2;
}
</script>
3.3.6.添加下拉选项
<body>
<button onclick="addOptions()">添加选项</button>
<select name="music">
<option value="-1">你喜欢的一首歌</option>
<option value="0">十面埋伏</option>
<option value="1">十年</option>
</select>
</body>
<script type="text/javascript">
function addOptions(){
// 通过name属性值获取下拉框对象
var music = document.getElementsByName("music")[0];//下拉框是数组
/*
方式一:
//创建下拉选项
var opt = document.createElement("option");
//设置文本和值
opt.value = "2";
opt.text = "花海";
//给下拉框添加添加选项
music.appendChild(opt);
方式二:
//创建下拉选项
var opt = document.createElement("option");
//设置文本和值
opt.value = "3";
opt.text = "晴天";
//将option添加到下拉列表中
music.options.add(opt);
*/
//方式三:
var opt = "<option value = '4'>听妈妈的话</option>";
music.innerHTML += opt ;
}
</script>
3.4.间接查找结点
| 方法|属性 | 描述 |
|---|---|
| childNodes | 返回元素的子节点的数组 |
| firstChild | 返回元素的第一个子节点 |
| lastChild | 返回元素的最后一个子节点 |
| nextSibling | 返回元素的下一个兄弟节点 |
| parentNode/parentElement | 返回元素的父节点 |
| previousSibling | 返回元素的上一个兄弟节点 |
示例:
<body>
<ul>
<li>绿色</li>
<li id="red">红色</li>
<li>蓝色</li>
</ul>
</body>
<script type="text/javascript">
//得到ul
var ul = document.getElementsByTagName("ul")[0];
//childNodes | 返回元素的子节点的数组
console.log(ul.childNodes);
//children 返回元素所有的子元素数组
console.log(ul.children);
//firstChild 返回元素的第一个子节点
console.log(ul.firstChild);
//lastChild 返回元素的最后一个子节点
console.log(ul.lastChild);
// | nextSibling | 返回元素的下一个兄弟节点 |
console.log(document.getElementById("red").nextSibling);
// | previousSibling | 返回元素的上一个兄弟节点 |
console.log(document.getElementById("red").previousSibling);
//parentNode | 返回元素的父节点
console.log(ul.parentNode);
</script>
3.5.删除节点
| 方法|属性 | 描述 |
|---|---|
| removeChild() | 从元素中移除子节点(就先要获取父元素) |
示例:
<body>
<span id="programmer">呼啦啦</span>
<a href="javascript:void(0)" onclick="delNode()">删除</a>
</body>
<script type="text/javascript">
function delNode(){
// 得到被删除的对象
var span = document.getElementById("programmer");
// 得到被删除对象的父元素
var parent = span.parentElement;
//删除元素
parent.removeChild(span);
}
</script>
四:表单(**)
表单是我们页面向后台传输数据的一种非常常见的方式,在进行数据发送(请求发出)之前,我们应该先在页面进行一系列数据合法性的验证,节省不必要的错误数据传输,以及提高用户的体验度。
4.1.获取表单
前两种常用:
1.document.表单名称
2.document.getElementById(表单 id)
3.document.forms[表单名称]
4.document.forms[索引]; // 从 0 开始
示例:
<body>
<form id="form1" name="form1" action="" method="get"></form>
<form id="form2" name="form2" action="" method="get"></form>
</body>
<script type="text/javascript">
//1. document.表单名称
var form1 = document.form1;
console.log(form1);
//2. document.getElementById(表单 id)
var form2 = document.getElementById("form2");
console.log(form2);
//得到当前文档中的表单集合
var forms = document.forms;
//3.document.forms[表单名称]
var form3 = document.forms['form1'];
console.log(form3);
//4. document.forms[索引] 从0开始
var form4 = document.forms[0];
console.log(form4);
</script>
4.2.获取表单元素
4.2.1.获取input元素
如 text、password、hidden、textarea等。
前两种常用:
- 通过id获取:document.getElementById(元素 id);
- 通过form.名称形式获取:myform.元素名称(name属性值)
- 通过name获取:document.getElementsByName(name属性值)[索引] // 从 0 开始
- 通过tagName获取:document.getElementsByTagName('input')[索引] // 从 0 开始
示例:
<body>
<form id="myform" name="myform" method="get">
姓名:<input type="text" name="uname" id="uname" value="张三" /><br />
密码:<input type="password" name="upwd" id="upwd" value="1234" /><br />
<input type="hidden" name="uno" id="uno" value="隐藏域" />
个人说明:<textarea name="intro" cols=""></textarea>
<button type="button" onclick="getTxt()">获取元素内容</button>
</form>
</body>
<script type="text/javascript">
function getTxt(){
//1. 通过id获取:document.getElementById(元素 id);
var uname = document.getElementById("uname").value; // 获取值
console.log(uname);
//2. 通过form.名称形式获取:myform.元素名称(name属性值)
var myform = document.getElementById("myform");
var upwd = myform.upwd.value;
console.log(upwd);
//3.通过name获取:document.getElementsByName(name属性值)[索引] // 从 0 开始
var uno = document.getElementsByName("uno")[0].value;
console.log(uno);
//4.通过tagName获取:document.getElementsByTagName('input')[索引] // 从 0 开始
var intro = document.getElementsByTagName("textarea")[0].value;
console.log(intro);
}
</script>
4.2.2.获取单选按钮
前提:将一组单选按钮设置相同的name属性值(这样才视为一组)
(1)获取单选按钮
document.getElementByName("name属性值");
(2)遍历每个单选按钮,并查看单选按钮元素的checked属性。若属性值为true表示被选中,否则未被选中。
选中状态设定:checked='checked'或者checked='true'或checked
未选中状态设定:没有checked属性值或者checked='false'
【参考代码】
<body>
<input type="radio" name="rad" value="1" />
<input type="radio" name="rad" value="2" />
<button type="button" onclick="getRadio()">获取</button>
</body>
<script type="text/javascript">
function getRadio(){
//1.获取单选按钮
var radios = document.getElementsByName("rad");
//2.遍历每个单选按钮,并查看单选按钮元素的checked属性。若属性值为true表示被选中,否则未被选中。
for(var i = 0; i<radios.length; i++){
if(radios[i].checked){//如果选中
//获取值
console.log(radios[i].value);
}
}
}
</script>
4.2.3.获取多选按钮
操作方式与单选同理,不同之处在于可以多选。
【参考代码】
<body>
<input type="checkbox" name="hobby" value="sing" />唱歌
<input type="checkbox" name="hobby" value="dance" />跳舞
<input type="checkbox" name="hobby" value="rap" />说唱
<button type="button" onclick="getCheckbox()">获取</button>
</body>
<script type="text/javascript">
function getCheckbox(){
//1.获取多选按钮
var checkboxs = document.getElementsByName("hobby");
var str = "";
//2.遍历每个多选按钮,并查看多选按钮元素的checked属性。若属性值为true表示被选中,否则未被选中。
for(var i = 0; i<checkboxs.length; i++){
if(checkboxs[i].checked){//如果选中
//获取值
str += checkboxs[i].value + ",";
}
}
// 通过截取,去除多余的逗号
str = str.substring(0,str.length-1);
console.log(str);
}
</script>
4.2.4.获取下拉选项
(1)获取下拉框对象
var uform = document.getElementById("uform");
(2)获取被选项中的索引
var idx = uform.selectedIndex;
(3)获取被选中项options的value属性(value值)
var val = uform.options[idx].value;
或者
var selectedValue = uform.value;
注:当通过options获取选项中的value属性值时,若没有value属性,则取option标签的内容;若存在value属性,则取value属性的值。
//获取下拉框的所有下拉选项:下拉框对象.options var selectoptions = uform.options;
(4)获取被选中项options的text:
var txt = uform.options[idx].text;
选中状态设定:selected='selected'、selected=true、selected。
未选中状态设定:不设置selected属性。
【参考代码】
<body>
来自:<select name="uform" id="uform">
<option value="-1">请选择</option>
<option value="beiJing">北京</option>
<option value="shangHai">上海</option>
<option >深圳</option>
</select><br />
<button type="button" id="sub">获取</button>
</body>
<!--
获取下拉选项:
1.获取下拉框:(id属性、name属性值、class属性值、元素)
2.获取下拉框的所有下拉选项:
下拉框对象.options
3.获取下拉框中被选中项的索引:
下拉框对象.selectedIndex
4.获取被选中项的值
5.获取被选中项的文本
-->
<script type="text/javascript">
document.getElementById("uform").onclick = function(){
//1.获取下拉框:(id属性、name属性值、class属性值、元素)
var uform = document.getElementById("uform");
//获取下拉框的所有下拉选项:下拉框对象.options
var selectoptions = uform.options;
console.log(selectoptions);
//3.获取下拉框中被选中项的索引:下拉框对象.selectedIndex
var Index = uform.selectedIndex;
console.log(Index);
//4.获取被选中项的值 :当通过options获取选项中的value属性值时,若没有value属性,则取option标签的内容;若存在value属性,则取value属性的值。
var val = selectoptions[Index].value;
console.log(val);
//获取当前被选中项的值
var selectedValue = uform.value;
console.log(selectedValue);
//5.获取被选中项的文本
var txt = selectoptions[Index].text;
console.log(txt);
//设置下拉选项被选中
selectoptions[2].selected = true;
}
</script>
4.3.提交表单
三种方式:(比较推荐第一种方式,普通按钮手动提交表单)
使用普通按钮+onclick事件+事件中编写代码:
获取表单.submit();
使用submit按钮+onclick = "return 函数();"+函数编写代码:
最后必须返回:return true|false
使用submit按钮/图片提交按钮+表单onsubmit="return函数();"+函数编写代码:
最后必须返回:return true|false
【方式一】:
使用普通按钮+onclick事件+事件中编写代码:获取表单.submit();
<body>
<form id="myform1" name="myform2" action="http://www.baidu.com" method="post">
<input type="text" id="uname" value=""/>
<input type="button" value="提交表单" onclick="submitForm()" />
</form>
</body>
<script type="text/javascript">
//1. 使用普通按钮+onclick事件+事件中编写代码:获取表单.submit();
function submitForm(){
// 获取姓名文本框的值
var uname = document.getElementById("uname").value;
if(uname == null || uname.trim() == ""){
// 结束
return ;
}
// 提交表单
document.getElementById("myform1").submit();
}
</script>
trim():去除字符串前后空格(不去除字符串中间的空格)
【方式二】:
使用submit按钮+onclick = "return 函数();"+函数编写代码:最后必须返回:return true|false
<body>
<form id="myform2" action="http://www.baidu.com" method="post">
<input type="text" id="uname2" value=""/>
<input type="submit" value="提交表单" onclick="return submitForm2()" /> <!-- 要有接收者 -->
</form>
</body>
<script type="text/javascript">
//2. 使用submit按钮+onclick = "return 函数();"+函数编写代码:最后必须返回:return true|false
function submitForm2(){
// 获取姓名文本框的值
var uname = document.getElementById("uname2").value;
if(uname == null || uname.trim() == ""){
// 结束
return false;
}
//提交
return true;
}
</script>
【方式三】:
使用submit按钮/图片提交按钮+表单onsubmit="return函数();"+函数编写代码:最后必须返回:return true|false
<body>
<form id="myform3" action="http://www.baidu.com" method="post" onsubmit="return submitForm3()" >
<input type="text" id="uname3" value=""/>
<input type="submit" value="提交表单" /> <!-- 要有接收者 -->
</form>
</body>
<script type="text/javascript">
//3. 使用submit按钮/图片提交按钮+表单onsubmit="return函数();"+函数编写代码:最后必须返回:returntrue|false
function submitForm3(){
// 获取姓名文本框的值
var uname = document.getElementById("uname3").value;
if(uname == null || uname.trim() == ""){
// 结束
return false;
}
//提交
return true;
}
</script>
4.4.表单校验
要求:
1. 验证用户名 1. 不能为空 2. 长度为6~12位 2. 验证密码 1. 不能为空 2. 长度为6~12位 3. 不能包含用户名 3. 年龄:必须选择你懂的 4. 爱好:必须选择一项 5. 来自:必须选择一项满足以上条件
- 弹出所有的内容
- 提交表单
否则
- 说明错误的原因
- 不能提交表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form id="myform" name="myform" >
姓名:<input type="text" id="uname" name="uname" /><br />
密码:<input type="password" id="upwd" name="upwd" /><br />
年龄:<input type="radio" name="uage" id="uage" value="0"/>小屁孩
<input type="radio" name="uage" id="uage"value="1" />你懂的<br />
爱好:<input type="checkbox" name="uhobby" id="uhobby" value="篮球" />篮球
<input type="checkbox" name="uhobby" id="uhobby" value="排球" />排球
<input type="checkbox" name="uhobby" id="uhobby" value="足球" />足球<br />
来自:<select name="ufrom" id="ufrom">
<option value="-1"selected="selected">请选择</option>
<option value ="0">北京</option>
<option value ="1">上海</option>
</select> <br />
<!-- 放错误提醒 -->
<div id="validate" style="color: red;"></div>
<button type="button" onclick="checkForm()">提交</button>
<button type="reset"onclick="resetForm()">重置</button>
</form>
</body>
<script type="text/javascript">
/**
* 验证用户
*/
function checkForm(){
// 获取用户名
var uname = $("uname").value;
if(IsEmpty(uname)){
// 给div赋值——通过innerHTML
$("validate").innerHTML='用户名不能为空!';
return ;//结束,避免往下执行
}
if(uname.length<6 || uname.length>12){
$("validate").innerHTML='用户名长度在6~12之间';
return ;//结束,避免往下执行
}
// 获取密码
var upwd = $("upwd").value;
if(IsEmpty(upwd)){
// 给div赋值——通过innerHTML
$("validate").innerHTML='密码不能为空!';
return ;//结束,避免往下执行
}
if(upwd.length<6 || upwd.length>12){
$("validate").innerHTML='密码长度在6~12之间';
return ;//结束,避免往下执行
}
// 判断密码中是否包含用户名
if(upwd.indexOf(uname) > 0){
$("validate").innerHTML = '密码不能包含用户名';
return ;//结束,避免往下执行
}
/**
* 获取年龄
*/
var age = document.getElementsByName("uage");
//判断第二个是否单选框被选中的值
var checked = age[1].checked;
if(!checked){
$("validate").innerHTML = '年龄必须选择你懂的';
return ;//结束,避免往下执行
}
/**
* 获取爱好
*/
var hobbys = document.getElementsByName("uhobby");
var favs = '';
//遍历
for(var i = 0; i<hobbys.length; i++){
if(hobbys[i].checked){
favs += hobbys[i].value + ",";
}
}
if(IsEmpty(favs)){
$("validate").innerHTML = '必须选择一项爱好';
return ;//结束,避免往下执行
}
// 去掉多余的 ,
favs = favs.substring(0,favs.length);
/**
*获取下拉框
*/
var city = $("ufrom").value;
if(city == -1){
$("validate").innerHTML = '必须选择你的城市';
return ;//结束,避免往下执行
}
$("validate").innerHTML = ' '; // 满足后清空
//设置表单提交的地址
$("myform").action="http://www.baidu.com";
//提交表单
$("myform").submit();
}
/**
* 重置表单
*/
function resetForm(){
$("myform").reset();// document.getElementById...用的太多了,为了简化我们写一个封装方法
}
/**
* 判断字符串是否为空
* 如果为空返回true
* 不为空返回false
* @param {Object} str
*/
function IsEmpty(str){
if(str == null || str.trim()==""){
return true;
}
return false;
}
/**
* 通过id参数 返回dom对象
* @param {object}
*/
function $(id){
return document.getElementById(id);
}
</script>
</html>
注:
document.getElementById...用的太多了,为了简化我们写一个封装方法
/** * 通过id参数 返回dom对象 * @param {object} */ function $(id){ return document.getElementById(id); }

