Javascript基础
1.JavaScript
1.1.JavaScript介绍
JavaScript是轻量级的编程语言,是一种运行在客户端浏览器中,由浏览器解析的脚本语言。 脚本语言:即不需要编译,直接可以被浏览器解析和执行。
1.2.JavaScript组成
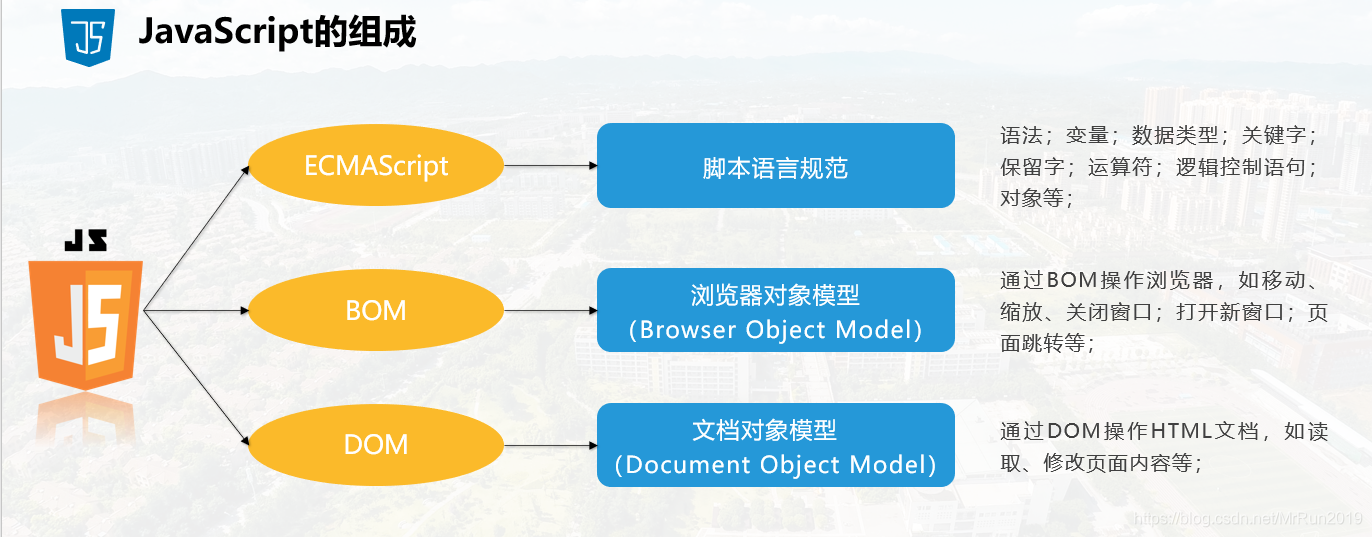
一个完整的JavaScript实现是由以下3个不同部分组成的:核心(ECMAScript)、文档对象模型(Document Object Model,简称DOM)、浏览器对象模型(Browser Object Model,简称BOM) window是JS中的内置对象,代表整个浏览器窗口,是BOM中的一员 documenet是JS中的内置对象,每个载入浏览器的HTML文档都会成为document对象,是DOM中的一员 JavaScript是一种弱类型的编程语言,是基于事件驱动的编程语言。每一个JS事件都会对应一个事件句柄,事件句柄的名称是:on+事件名。例如:click是鼠标单击事件,onclick是鼠标单击事件句柄,当click事件触发时,onclick单击事件句柄注册的“JS代码”就会执行.

1.3.基本用法
JS需要和HTML一起使用才有效果,我们可以通过直接或者间接的方式将JS代码嵌在HTML页面中。
行内JS:写在标签内部的JS代码
内部JS:定义在<script>标签内部的JS代码
外部JS:单独的JS文件,在HTML中通过<script>标签引入
我们可以将Javascript的代码放在HTML文件中的任意位置,但是我们一般放在网页的head或者body部分,由于页面加载的方式是从上往下依次加载的,而这个对我们放置的js代码运行是有影响的。
【js放置的位置】:
1. 放在head标签中
2. 放在body中
3. 放在body标签后(推荐)
放在<head>部分:最常用的的方式是在页面中head的部分放置<script>元素,浏览器解析head的部分就会执行这个代码,然后才会解析页面的其余部分。
放在<body>部分:Javascript代码在网页读取到该语句的时候才会执行。
js代码从上往下依次执行,最好等到html元素执行完毕后在执行js代码。
【行内JS代码】:将JS代码写在html标签内部
<button type="button" onclick="alert('hello world !')">按钮</button>
【内部JS代码】:将JS代码<script>标签中
<script type="text/javascript">
alert('hello world !')
</script>
【外部JS】:在js文件夹中创建js文件,通过<script>标签引入JS文件
<script src="js/test.js" type="text/javascript" charset="utf-8"></script>

【注意事项】:
1.onlick 点击事件,当点击元素时触发
2.alert("内容")弹出层
3.console.log(""); 打印内容在控制台,与Java的sout很相似。
4.页面按F12弹出控制台
注:如果你在<script>标签里写了 src属性,那么你在这个<script>里再写代码是无效的,这就是它跟内部JS代码的一个区别。
<script src="" type="text/javascript" charset="utf-8">
alert("哈哈哈哈") <!-- 有src=""这句代码是不会执行的 -->
</script>
2.Javascript基础语法
2.1.语句和注释
Javascript程序执行单位为行,也就是一行一行的执行。一般情况下,每一行就是一个语句。
语句是为了完成某种任务而进行的操作,语句以分号结尾,一个分号即表示语句结束。多个语句可以写在一行内(不建议这样子做),但当一行写多条语句时,语句必须以分号结尾。
表达式不需要分号结尾,一旦在表达式后面添加分号,则Javascript引擎就将表达式视为语句,这样会产生一些没有任何意义的语句。
单行注释:// 注释的内容 //
多行注释:/* 注释的内容 */
兼容html注释方式:< !-- -- >
2.2.标识符和关键字
标识符就是一个名字,用来给变量和函数进行命名,有特定的规则和规范
【规则】:
由Unicode字母、_、$、数字组成、中文组成
(1) 不能以数字开头
(2)不能是关键字和保留字
(3)严格区分大小写
【规范】:
(1)见名知意
(2)驼峰命名法: 第一个单词首字母小写,后面其他单词首字母大写。
ex: int myAge; char myName[10]; float manHeight;
关键字也称保留字,是被Javascript征用的特殊含义的单词。
break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto、implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile。
2.3.变量(**)
变量即一个带名字的用来存储数据的空间,数据可以存储到变量中,也可以从数据中取出变量。
2.3.1.变量的声明
Js是一种弱类型语言,在声明变量时不需要指明类型1,直接用var修饰符来进行声明。
【变量声明和赋值】:
// 先声明在赋值
var a;
a = 10;
// 声明时赋值
var b = 10;
2.3.2.变量的注意点
-
若只声明没有赋值,则变量的值为undefined。
var x;
console.log(x);
-
变量需要定义才能使用,若变量未声明就使用,JS会报错,告诉你未定义变量。因为一切事物不会凭空产生!
console.log(x2); // 报错!
-
可以在同一条var命令中声明多个变量。
var a, b, c = 100;
-
若使用var重新声明一个已经存在了的变量,是无效的。
var x3 = 10;
var x3; // 无效
-
若使用var重新声明一个已经存在了的变量,并且给它赋值,则会覆盖掉之前的值。
var x4 = 10;
var x4 = 20; // 此时 x4的值变为了20
-
JS是一种动态型、弱类型语言,也就是说,变量的类型没有限制,可以赋予各种类型的值。
var x5 = 10;
x5 = 1.23;
x5 = "hello world !";
x5 = 'a';
x5= true;
2.3.3.变量提升(了解)
Javascript引擎工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行的运行,这样造成的结果就是,所有的变量声明语句都会被提升到代码的头部,这就叫做变量提升。
console.log(str);
var str = "12345";
// 变量提升相当于:
var str;
console.log(str);
str = "12345";
// 注:最后输出结果为undefinded,表示str已经声明,但还未赋值
注:变量提升只对var命令声明的变量有效,如果变量不是用var明了声明的,就不会有变量提升。
2.4.数据类型
虽说JS是弱类型语言,变量没有类型,但是数据本身是有类型的。针对不同的类型,我们可以使用不同的操作。
Javascript中有6种数据类型,其中有五种简单的数据类型:Undefined、Null、布尔、数值和字符串,一种复杂数据类型Object.
【五种简单的数据类型】
-
Undefined:表示未定义或者不存在,即此处目前没有任何值
-
Null:表示空缺,即此处应该有一个值,但目前为空
-
布尔值(Boolean):true表示真;false表示假
-
数值(Number):整数和小数 比如 2 和 3.1415
-
字符串(String):字符组成的文本 如 "hello !"
【一种复杂数据类型】:对象(Object)(引用):各种值组成的集合
1)、对象(object) {name: "张三" , age: "18"}
2)、数组(array) [1,2,3,4]
3)、函数(function) function test() { }
2.4.1.undefined
undefined类型的值是undefined。
undefined是一个表示“无”的原始值,表示不存在。
【出现undefined的常见情况】:
(1)当声明一个变量而没有初始化赋值时,这个变量的值就是undefined
var a;
console.log(a); // undefined
(2)调用函数时,该函数有形参,但未提供实参,则该参数为undefined
var str;
function test(str){
console.log(str);
}
test(); //调用函数时,该函数有形参,但未提供实参,则该参数为undefined
(3)函数没有返回值时,默认返回undefined
var str;
function test(str){
console.log(str);
}
var a = test(1);
console.log(a); // 函数没有返回值时,默认返回undefined
2.4.2null
null类型是只有一个值的数据类型,即特殊的值null,它表示空值,即该处的值现在为空,它表示一个空对象引用。
使用null的注意事项:
使用typeof操作符测试null返回object字符串。
undefined派生自null,所以等值比较返回的是true,未初始化的变量和赋值为null的变量相等。
<script type="text/javascript">
var a = 1;
var b = true;
console.log(typeof(a)); // number
console.log(typeof(b)); // boolean
//使用typeof操作符测试null返回字符串Object
var c = null;
console.log(typeof(c));// object
//2undefined派生自null,所以等值比较返回的是true,未初始化的变量和赋值为null的变量相等
var d;
console.log(d); // undefined
console.log(c==d); // true
</script>
2.4.3.布尔
布尔类型有两个值:true,false,常用来判断循环的条件。
2.4.4.数值型
数值型包含两种数值:整型和浮点型。
-
所有的数字,都是以64位浮点数存储,所以,JS中1与1.0相等,且1加上1.0得到的还是一个整数(整数+xxx.0得的还是整数),浮点数的最高精度是17位小数,由于浮点数运算时间可能不精确,尽量不用浮点数做判断。
var a = 1;
var b = 1.0;
console.log(a==b);//true
console.log(1+1.0);//2
-
在存储数值型数据时自动将可以转化为整形的浮点数(1.0)转化成整型(1)
var c = 1.0;
console.log(c);// 1
2.4.5.字符串
使用 ' ' , 或""引起来,如:'hello',"good"。
使用+号可以实现字符串拼接。
2.4.6.对象
对象是一组数据和功能的集合。
2.5.类型转换
2.5.1.自动类型转换
在执行数学运算的时候会触发自动转换,转换规则如下:
-
undefined转换为NaN
-
null和""转换为数组时为0,转布尔类型为false
-
非空字符串数值型转换为布尔类型为true
-
非空字符串转换为数值类型,转换成功;不是数字型失败
-
0转布尔为false,非0转布尔为true
2.5.2.函数转换(String to Number)
Js提供了parseInt()和parseFlaot()两个全局转换函数。前者把值转换成整数,后者把值转换成浮点数。只有对String类型调用这些方法,这两个函数才能正确运行;对其他类型返回的都是NaN(Not a Number)。
2.5.2.1.parseInt()
在转换之前,首先会分析该字符串,判断位置为0处的字符,判断它是否是个有效数字,如果不是,则直接返回NaN,不再继续。如果是则继续,直到找到非有效字符。
<script type="text/javascript">
//在转换之前,首先会分析该字符串,判断位置为0处的字符,判断它是否是个有效数字,不是则直接返回NaN
console.log(parseInt("a123bc")); //NaN
console.log(parseInt("1.234")); //1
//位置为0处的字符是有效数字是继续,直到找到非字符。
console.log(parseInt("12abc.34")); //12
</script>
2.5.2.2parseFloat()
该方法与parseInt()方法的处理方式相似,从位置为0处的字符查看每一个字符,判断它是否是个有效数字,直到找到非有效字符为止,然后把该字符之前的字符串转成数字。不过对于这个方法来说,第一个出现的小数点是有效字符。如果有两个小数点,则第二个看作为无效,parseFloat()方法会把这个小数点之前的字符串转成数字。
console.log(parseFloat("1234abc")); //1234
console.log(parseFloat("1.234")); //1.234
console.log(parseFloat("12.34.56")); //12.34
console.log(parseFloat("a123bc")); //NaN
2.5.3.显示转换
几乎每个对象都提供了toString()函数将内容转换为字符串形式。其中Number提供的toString()函数可以将数字转为字符串。
Number还提供了toFixed()函数将根据小数点后指定的位数将数字转为字符串,结果四舍五入。
var data = 123;
console.log(data);
console.log(data.toString()); // 将数字转为字符串
var data2 = null;
// console.log(data2.toString()); 报错:Cannot read property 'toString' of null
var data3 = 1.234;
var data4 = 1.256;
console.log(data3.toFixed(1)); // 1.2
console.log(data4.toFixed(1)); // 1.3

JS为Number、Boolean、String对象提供了构造方法,用于强制转换其他类型的数据。此时操作都是整个数据,而不是部分。
// 转换的是一个整体
console.log(Number("5.5")); // 5.5
console.log(Number("56")); // 56
console.log(Number("5.6.7")); //NaN
//String() 任何类型都可以转成字符串
var data1 = null;
var data2 = undefined;
console.log(String(data1)); // "null"
console.log(String(data2)); // "undefined"
// 注:toString()方法是不能将null和undefined转成字符串的
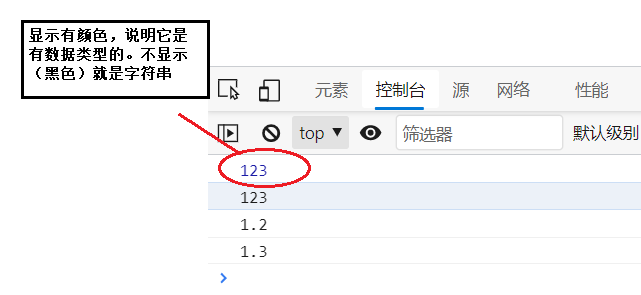
最简单的转字符串方式:任意数据后面+""
//最简单的转字符串方式:任意数据后面+""
var data3 = 123+"";
console.log(data3);// "123"(黑色)
2.6运算符
运算符用于执行程序代码运算,会针对一个及以上操作来进行运算。
y=5,下面的表格解释了这些算术运算符:
| 运算符 | 描述 | 例子 | x 运算结果 | y 运算结果 |
|---|---|---|---|---|
| + | 加法 | x=y+2 | 7 | 5 |
| - | 减法 | x=y-2 | 3 | 5 |
| * | 乘法 | x=y*2 | 10 | 5 |
| / | 除法 | x=y/2 | 2.5 | 5 |
| % | 取模(余数) | x=y%2 | 1 | 5 |
| ++ | 自增 | x=++y | 6 | 6 |
| x=y++ | 5 | x=y++ | 5 | 6 |
| -- | 自减 | x=--y | 4 | 4 |
| x=y-- | 5 | x=y-- | 5 | 4 |
2.6.2赋值和扩展运算符
【赋值运算符】
赋值运算符用于给 JavaScript 变量赋值。
给定 x=10 和 y=5,下面的表格解释了赋值运算符:
| 运算符 | 例子 | 等同于 | 运算结果 |
|---|---|---|---|
| = | x=y | x=5 | |
| += | x+=y | x=x+y | x=15 |
| -= | x-=y | x=x-y | x=5 |
| *= | x*=y | x=x*y | x=50 |
| /= | x/=y | x=x/y | x=2 |
| %= | x%=y | x=x%y | x=0 |
【比较运算符】
比较运算符在逻辑语句中使用,以测定变量或值是否相等。
x=5,下面的表格解释了比较运算符:
| 运算符 | 描述 | 比较 | 返回值 |
|---|---|---|---|
| == | 等于 | x==8 | false |
| x==5 | *true | x==5 | true |
| === | 绝对等于(值和类型均相等) | x==="5" | false |
| x===5 | *true | x===5 | true |
| != | 不等于 | x!=8 | true |
| !== | 不绝对等于(值和类型有一个不相等,或两个都不相等) | x!=="5" | true |
| x!==5 | *false | x!==5 | false |
| > | 大于 | x>8 | false |
| < | 小于 | x<8 | true |
| >= | 大于或等于 | x>=8 | false |
| <= | 小于或等于 | x<=8 | true |
<!-- == 与 === 区别 -->
// = 相等:比较值是否相等
//=== 完全相等:比较值和类型都一样
var a = 1;
var b = "1";
console.log(a==b); // true
console.log(a===b); // false
【逻辑运算符】
逻辑运算符用于测定变量或值之间的逻辑。
给定 x=6 以及 y=3,下表解释了逻辑运算符:
| 运算符 | 描述 | 例子 |
|---|---|---|
| && | and | (x < 10 && y > 1) 为 true |
| || | or | (x==5 || y==5) 为 false |
| ! | not | !(x==y) 为 true |
2.7.控制语句
同之前Java基础。
2.8.数组(**)
数组是按次序排列的一组数据,每个值的位置都有编号(从0开始),整个数组用方括号显示。
2.8.1.数组的定义
JS中数组的定义有三种方式(也可以先声明再赋值):
var arr = [值1,值2,值3
2.8.2.基本操作
数组的长度可以通过length属性来获取,并可以任意更改。
数组名.length
数组名.length = 长度
数组中每一个元素都可以被访问(通过索引获取)和修改,甚至是不存在的元素,无所谓越界
获取元素:数组名[下标]
修改元素:数组名[下标] = 新值
数组的特点:
-
长度可变
-
数组中数据类型任意
-
索引从0开始
-
可以使用任意字符做数组的索引,如果索引是非正整数,我们称之为数组的属性,属性不影响数组的长度。
2.8.3.数组遍历
JS中数组的遍历方式有以下三种:
【1】普通for循环
for (var i = 0; i < array.length; i++) {
console.log(array[i])
}
【2】for....in
for(var 下标(名称任意) in 数组名){
数组名[下标];//获取元素
}
如:
var array = [1,2,3.4,"a","abc"];
for(var index in array){
console.log(index)
console.log(array[i])
console.log("------------")
}
【3】forEach
数组名.foeEach(function(element,index){
// element(名称任意):元素
// index(名称任意):下标
})
如:
var array = [1,2,3.4,"a","abc"];
//设置属性:
array['yourName'] = "zhangsan";
array.forEach(function(element,index){
console.log(element);
console.log(index);
console.log("--------");
})
普通for——不遍历属性
forEach——不遍历属性和索引中的undefined
for...in——不便利索引中的undefined
2.8.4.数组提供的操作方法
push 添加元素到最后
unshift 添加元素到最前
pop 删除最后一项
shift 删除第一项
reverse 数组翻转
join 数组转成字符串
indexOf 数组元素索引
slice 切取数组,原数组不发生变化
splice 剪接数组,原数组变化,可以实现前后删除效果
concact 数组合并
//添加元素到最后
arr.push("c");
//添加元素到最前
arr.unshift(0);
//删除最后一项
arr.pop();
//删除第一项
arr.shift();
//数组翻转
var arr2 = arr.reverse();
//数组转成字符串
//arr.join(",");
//数组元素索引
var index = arr.indexOf("a");
//切取数组,原数组不发生变化
var arr3 = arr.slice(0,3); // [ )
//剪接数组,原数组变化,可以实现前后删除效果
var arr4 = arr.splice(1,3,"aa","bb");
//concact 数组合并
var arr5 = [12345,67890];
var arr6 = arr.concat(arr5);
2.9函数(**)
函数,即方法。就是一段预先设置的功能代码块,可以反复调用,根据输入参数的不同,返回不同的值。函数也是对象。
2.9.1.函数的定义
函数有三种定义方式:函数声明语句,函数定义表达式,Function构造函数
【函数声明语句】
function 函数名([参数列表]){
}
如:
function test(){
console.log("函数声明语句!");
}
test();// 调用函数
function test2(a){
console.log(a);
}
test2(123);
该种函数定义方式具有函数名提升效果
test();
function test(){
console.log("函数声明语句!");
}
test();// 调用函数
【函数定义表达式】
// var 变量名 = function([参数列表]){}
var test = function(){
console.log("函数定义表达式");
}
test();
var test2 = function(a){
console.log(a);
}
test2(123);
【Function构造函数】了解即可
Function构造函数接受任意数量的参数,但最后一个参数始终都被看成函数体,而前面的参数则列举出了新函数的参数。
var add = new Function('a','b','return(a+b)') ;
等价于:
function add(x,y){
return x + y;
}
add();
注:在JS中没有方法重载,如果函数名相同则方法被覆盖。
2.9.2.函数的参数,调用和return语句
2.9.2.1.函数的参数
函数运行时,有时候需要提供外部数据,不同的外部数据会得到不同的结果,这种外部数据叫做参数,定义时的参数为形参,调用时的参数为实参。
-
实参可以省略,那么对应的形参为undefined
-
若函数形参同名(一般不会这样做):在使用时以最后一个为准
-
可以给参数默认值:当参数为默认值时,可以赋予默认值
-
参数为值传递,传递副本;引用传递时传地址,操作的是同一个对象
<script type="text/javascript">
//实参可以省略,那么对应的形参为undefined
function fn(str){
console.log(str);
}
fn();// 不传参数 undefined
//若函数形参同名(一般不会这样做):在使用时以最后一个为准
function fn2(a,a){
console.log(a);
}
fn2(1,2);// 2
//可以给参数默认值:当参数为默认值时,可以赋予默认值
function fn3(a){
a=a || "a";
return a;
}
var x = fn3();
console.log(x); // a
var x2 = fn3(100); // 100
console.log(x2);
// 参数为值传递,传递副本,原变量值不变
var n = 10;
function fn4(num){
num = 20;
}
fn4(n);
console.log(n); // 10 n不变
// 引用传递时传地址,操作的是同一个对象
var obj = {
uname:"小明",
password:"123456"
};
function fn5(o){
o.uname = "小蓝";// 修改对象中的属性值
}
fn5(obj);
console.log(obj);// {uname: "小蓝", password: "123456"} 改变了
</script>
2.9.2.2.函数调用
函数的调用有三种方式:
-
常用调用方式: 函数名([参数列表])
-
函数调用模式:
-
对象调用模式
<script type="text/javascript">
// 函数调用模式
function add(x,y){
return x+y;
}
var ans = add(10,20);
console.log(ans);
//对象调用模式
var obj = {
uname:"小明",
password:"123456",
age:18,
sex:true,
test:function(){
console.log("对象调用模式");
}
};
obj.test();
</script>
2.9.2.3函数的返回
-
如果函数有返回值,则需要通过return返回
-
如果函数不需要返回数据时,则无返回值,或者说返回undefined
-
如果函数不需要返回值时,使用return,则表示结束方法
作用:
-
返回结果给调用者
-
结束语句
2.10.内置对象
Arguments 只在函数内部定义,保存了函数的实参
Array 数组对象
Date 日期对象,用来创建和获取日期
Math 数学对象
String 字符串对象,提供对字符串的一系列操作
2.10.1.String
chartAt(index) 返回指定位置处的字符
indexOf(Chr) 返回指定子字符串的位置,从左到右,找不到返回-1
substr(m,n) 返回给定字符串中从m位置开始,取n个字符,如果参数n省略,则意味着取到字符串末尾
substring(m,n) 返回给定字符串中从m位置开始,到n位置结束,如果参数n省略,则意味着取到字符串末尾
toLowerCase() 将字符串中的字符全部转换为小写
toUpperCase() 将字符串中的字符全部转换为大写
length() 属性,不是方法,返回字符串的长度
2.10.2.Math
Math.random() 随机数
Math.ceil() 向上取整,大于最大整数
Math.floor() 向下取整,小于最小整数String
例子:
console.log(Math.random()); // 生产随机数
var num = 1.4;
console.log(Math.ceil(num)); // 2
console.log(Math.floor(num)); // 1
2.10.3.Date
2
let date = new Date(); // 获取当前日期与时间
date.getFullYear(); //获取完整的年份(4位)
date.getMonth() + 1; //获取当前月份(1-12)
date.getDate(); //获取当前日(1-31)
date.getDay(); //获取当前星期X(0-6,0代表星期天)
date.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
date.getHours(); //获取当前小时数(0-23)
date.getMinutes(); //获取当前分钟数(0-59)
date.getSeconds(); //获取当前秒数(0-59)
date.getMilliseconds(); //获取当前毫秒数(0-999)
date.toLocaleString(); //将本地时间转成字符串
date.setDate() //设置Date对象中月的某一天(1 ~31)
date.setFullYear() //设置Date对象中的年份(四位数字)
date.setMonth() //设置Date对象中月份(0 ~11)
date.setTime() //设置Date对象的时间
date.setHours() //设置Date对象中的小时(0 ~23)
date.setMinutes() //设置Date对象中的分钟(0 ~59)
date.setSeconds() //设置Date对象中的秒钟(0 ~59)
date.setMilliseconds() //设置Date对象中的毫秒(0 ~999)
2.11.对象(**)
JavaScript中的对象其实就是生活中对象的一个抽象 JavaScript的对象是无序属性的集合。 其属性可以包含基本值、对象或函数。对象就是一组没有顺序的值。我们可以把JavaScript中的对象想象成键值对,其中值可以是数据和函数。 对象的行为和特征 特征---属性 行为---方法
2.11.1.对象的创建
Js创建自定义对象,主要通过三种方式:字面量形式创建对象(最常用)、通过new Object对象创建、通过Object对象的create方法方法创建对象。
【字面量形式创建】
var 对象名 = {};//创建了一个空的对象
var 对象名 = {键:值,键2:值2....};//
赋值:对象名.键 = 值 (如果键存在,则表示修改数据;如果键不存在,则表示添加数据)
【参考代码】
<script type="text/javascript">
var obj = {}; // 空对象
console.log(obj);
obj.name = "小明";
obj.age = 18;
console.log(obj);//{name: "小明", age: 18}
// 非空对象 (键都是字符串,值可以是六种数据类型中的任意一种)
var obj2 = {
uname:"小红",// 字符串
uage:18,// 数值
islike:true,// 布尔值
hello:function(){// 函数
console.log("hello world!")
},
pets:["cat","dog"],// 数组
dog:{// 对象
name:"旺财",
age:2,
}
};
console.log(obj2);
console.log(obj2.uname);
obj2.hello(); // 方法调用
console.log(obj2.dog.name);
</script>
注:键都是字符串,值可以是六种数据类型中的任意一种
【通过new Object创建】
var 对象名 = new Object();// 创建一个空的对象
var obj = new Object();
obj.name = "小明";
obj.age = 18;
console.log(obj);
【过Object对象的create方法方法】
var 对象名 = Object.creat(null);
var obj = Object.creat(null);
obj.name = "小红";
obj.age = 19;
console.log(obj);
2.11.2.对象的序列化和反序列化
序列化即将JS对象序列化为字符串,反序列化即将字符串反序列化为JS对象。JS中通过调用JSON方法,可以将对象序列化为字符串,也可以将字符串反序列化为对象。
【序列化对象,把对象序列化为字符串】
JSON.stringify(object);
【反序列化,将一个JSON字符串转换位对象】——常用操作
JSON.parse(jsonStr);
【参考代码】
<script type="text/javascript">
var obj1 = {
uname:"小红",// 字符串
uage:18,// 数值
islike:true,// 布尔值
hello:function(){// 函数
console.log("hello world!")
},
pets:["cat","dog"],// 数组
dog:{// 对象
name:"旺财",
age:2,
}
};
console.log(obj1);
//序列化对象,把对象序列化为字符串
var str = JSON.stringify(obj1);
console.log(str);
//反序列化,将一个JSON字符串转换位对象
var obj2 = JSON.parse(str);
console.log(obj2);
console.log(obj2.uname);
</script>
3.11.3.this
this是Javascript中的一个关键字。
他代表函数运行时,自动生成一个内部对象,只能在函数内部使用。
随着函数使用场合的不同,this的值会发生变化。但是有一个总的规则,那就是this指的是,调用函数的那个对象。
【在函数中使用this】
在函数中使用this属于全局性调用,代表全局对象,通过window对象来访问。
【在对象中使用this】
在对象中的函数使用this,代表当前的上级对象
var obj = {
name:"zhangsan",
age:20,
sayHello:function(){
console.log(this.name);
console.log(this.name);
}
};
obj.syaHello();
// 谁调用的函数就指向谁


