HTML-图片超链接target-有序(order)无序列表(unorder)
27、bgcolor 设置整个浏览器背景色,如果上面有图片,则会被覆盖
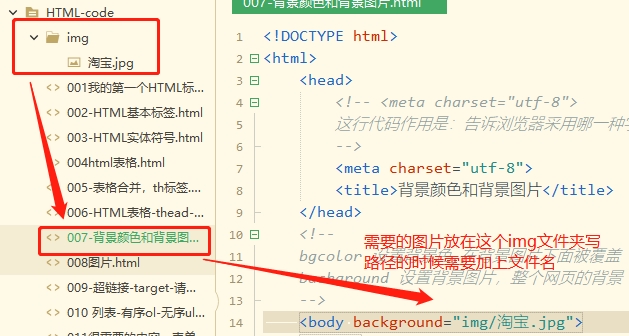
28、background 设置整个网页的背景图片,打开后整个网页都是这个对应的图片

<!DOCTYPE html>
<html>
<head>
<!-- <meta charset="utf-8">
这行代码作用是:告诉浏览器采用哪一种字符集打开当前页面。并不是设置的字符集编码方式
-->
<meta charset="utf-8">
<title>背景颜色和背景图片</title>
</head>
<!--
bgcolor 设置整个浏览器背景色,如果上面有图片,则会被覆盖
background 设置背景图片,整个网页的背景
-->
<body bgcolor="red" background="img/淘宝.jpg">
</body>
</html>
29、设置图片宽度和高度的时候,只设置宽度,高度会进行等比缩放如果设置高度会失真;
30、img标签就是图片标签
31、src 属性是图片的路径
32、width 是设置图片的宽度的 hright设置高度
33、title 设置鼠标悬停时显示的信息
34、alt设置图片加载失败时提示信息
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片img</title>
</head>
<body>
<!--
1、设置图片宽度和高度的时候,只设置宽度,高度会进行等比缩放,如果设置高度会失真;
2、img标签就是图片标签
3、src 属性是图片的路径
4、width 是设置图片的宽度的 hright设置高度
5、title 设置鼠标悬停时现实的信息
6、alt设置图片加载失败时提示信息
-->
<img src="img/淘宝.jpg" width=200x" title="淘宝" alt="图片找不到"/></img>
<!--<img>??</img>
img图片如果他们之间什么都没有可以直接在src后面加一个反斜杠<img src=" " />
-->
<img src="img/淘宝.jpg" width="300x" title="笔记本桌面图片" alt="图片找不到"/>
<br><br><br><br><!--换行-->
</body>
</html>
35、图片超链接
<a href="https://www.taobao.com/" target="_blank">
<img src="img/淘宝.jpg" width="120px"/>
</a>
36、target 属性:
37、 _self: 当前窗口
38、 _blank: 新窗口
39、 _top: 顶级窗口
40、 _parent: 父窗口
41、浏览器向服务器发送数据(请求:request)
42、服务器向浏览器发送数据(响应:response)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超链接</title>
</head>
<body>
<!--文字超链接-->
<a href="http://www.baidu.com">百度</a>
<a href="http://news.baidu.com">百度新闻</a>
<!--图片超链接-->
<a href="https://www.taobao.com/" target="_blank">
<img src="img/淘宝.jpg" width="120px"/>
</a>
</body>
</html>
43、Unorder 无序列表<ul><li></li></ui>
44、Order 有序列表<ol><lil></li></ol>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表</title>
</head>
<body>
<!--有序列表-->
<ol type="1">
<li>水果</li>
<ol>
<li>苹果</li>
<li>西瓜</li>
<li>樱桃</li>
</ol>
</ol>
<!--无序列表,type="circle"指定圆形,"square"指定方块-->
<ul type="circle">
<li>中国
<ul type="square">
<li>北京
<ul>
<li>海定区</li>
</ul>
</li>
<li>天津</li>
<li>成都</li>
</ul>
</li>
<li>美国</li>
<li>俄罗斯</li>
<li>德国</li>
</ul>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix