HTML-基本标签-tr-th-td单元格合并-lt-gt-nbsp实体符号
1、<!DOCTYPE html> 这个表示HTML5。HTML不区分大小写,语法不区分大小写
<!DOCTYPE html><!--加上这行表示HTML5语法。去掉就是HTML4-->
<!--这是HTML的注释,HTML语法不区分大小写-->
2、<p> 段落标记 </p>
3、<h1>标题字</h1> <h2>标题字</h2> <h3>标题字</h3> <h4>标题字</h4> <h5>标题字</h5> <h6>标题字</h6>
4、<br> 标签换行标记是一个独目标记
5、<hr> 横线(水平线),hr独目标记
6、<pre> 内容</pre> 预留格式:就是你怎么写的就怎么输出,你所写的js代码不会被浏览器翻译
7、<del> 删除字</del>
8、 <ins> 插入字带有下划线 </ins>
9、<b> 粗体字</b>
10、<i> 斜体字</i>
11、10<sub>m<sub> <!--右下角单位10m -->
12、10<sup>2<sup> <!--右上角平方102 -->
13、<font color= "red" size=“100”> 字体标签 </font>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>002-HTML基本标签</title>
</head>
<body>
<!--段落标记-->
<p>asdfasdfasfwqgqasdafscascasasf</p>asdfasdfasfasdfagwegdafasdfasfdc
asdfasdfasfacczczvzvzxcvzvzvzvzxxzv
<!--标题字:HTML 是预留格式-->
<h1>标题字</h1>
<h2>标题字</h2>
<h3>标题字</h3>
<h4>标题字</h4>
<h5>标题字</h5>
<h6>标题字</h6>
<!--换行标记:br标签是一个独目标记-->
hello<br>world!
<!--横线(水平线),hr独目标记-->
<hr>
<!--color 和width 都是hr标签的属性-->
<hr color = "red" width="50%">
<hr color = "green" width = 7%>
<!--预留格式:就是你怎么写的就怎么输出-->
<pre>
for(int i = 0;1<=10;i++){
System.out.println(i);
}
</pre>
<del>删除字</del>
<!--insert-->
<ins>插入字带有下划线</ins>
<b>粗体字</b>
<i>斜体字</i>
<!--右下角单位 -->
10<sub>m<sub> <br>
<!--右上角平方 -->
10<sup>2<sup> <br>
<!--字体标签-->
<font color= "red" size=“100”> 字体标签 </font>
</body>
</html>
14、实体符号特点是:以&开始; 以;分号结束。
15、<小于号: <
16、>大于号: >
17、 空格:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>003-HTML实体符号</title>
</head>
<body>
<!--b<a>c 这写出来就是超链接需要实体符号-->
b<a>c
<!--nbsp空格-->
abc def<br>
a def
</body>
</html>
18、边框宽度像素:border="1px" 设置表格的边框为1的像素宽度
19、表格宽度:width=宽度
20、表格高度:heigth=高度
21、%会让表格在浏览器中等比例缩放;比较好
22、align 对齐方式
设置表格:边框1像素,宽度占浏览器百分之六十,高度150像素,对齐方式居中
<table border ="1px" width="60%" height="150px" align="center">
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>004html表格</title>
</head>
<body>
<br><br><br><br><br><br><br><br><br><br>
<h1 align="center">员工信息列表</h1>
<center><h2>详解信息</h2></center>
<hr>
<table border ="1px" width="60%" height="150px" align="center">
<!--align 对齐方式-->
<tr align ="center">
<td>a</td> <td>b</td> <td>c</td>
</tr>
<tr>
<td>d</td> <td>e</td> <td>f</td>
</tr>
<tr>
<td>h</td> <td>i</td> <td>g</td>
</tr>
</table>
</body>
</html>
23、表格:<tr><th>一般,这个也是单元格标签,th比td多的是居中,加粗。
<tr>
<th></th> <th></th> <th></th>
</tr>
24、表格:<tr> <td>
<tr>
<td></td> <td></td> <td></td>
</tr>
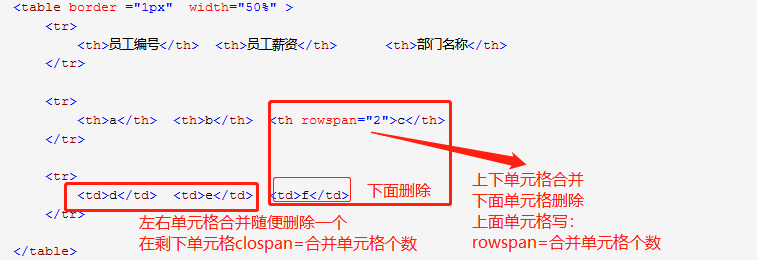
25、合并上下相邻的两个单元格:删除下面的单元格,上面的的单元格:row span=“2” 里面的数字合并几个单元格数字就写几
26、合并左右相邻的单元格:同样是删除一个格子,对删除哪一个没有要求:clo span=“2”;里面的数字合并几个单元格数字就是几

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>005-单元格合并以及th标签</title>
</head>
<body>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<!--给表格加一条横线,指定横线颜色-->
<hr color=“green”>
<table border ="1px" width="50%" >
<tr>
<th>员工编号</th> <th>员工薪资</th> <th>部门名称</th>
</tr>
<tr>
<th>a</th> <th>b</th> <th rowspan="2">c</th>
</tr>
<tr>
<td>d</td> <td>e</td> <td>f</td>
</tr>
</table>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix