如何将Azure DevOps中的代码发布到Azure App Service中
标题:如何将Azure DevOps中的代码发布到Azure App Service中
作者:Lamond Lu
背景#
最近做了几个项目一直在用Azure DevOps和Azure App Service, 每次都要从零开始搭建从Azure DevOps向Azure App Service发布代码的环境,由于步骤比较繁琐,每次都会忘记其中几个步骤,所以在此总结一下,已备后续再次使用。
Azure DevOps和Azure App Service#
Azure DevOps#
Azure DevOps其实就是以前的Visutal Studio Team Services Online, 提供了项目管理和源代码管理的功能。你可以将项目源代码代码托管到Azure DevOps,并使用它的Build Pipeline将代码发布指定的服务器或者App Service中。
Azure App Service#
App Service使用Azure中的一种重要服务,用户使用它可以快速构建、部署和缩放在任何平台上运行的企业级Web应用、移动应用和API应用。当你需要部署项目的时候,你不需要搭建任何环境,只需要将代码发布到App Service即可, Azure会为你准备好程序运行的环境。
另外App Service提供了许多运维的功能,比如备份,缩放,日志,你只需要进行简单配置就可实现许多复杂的功能。
如何将Azure DevOps中的代码发布到Azure App Service中?#
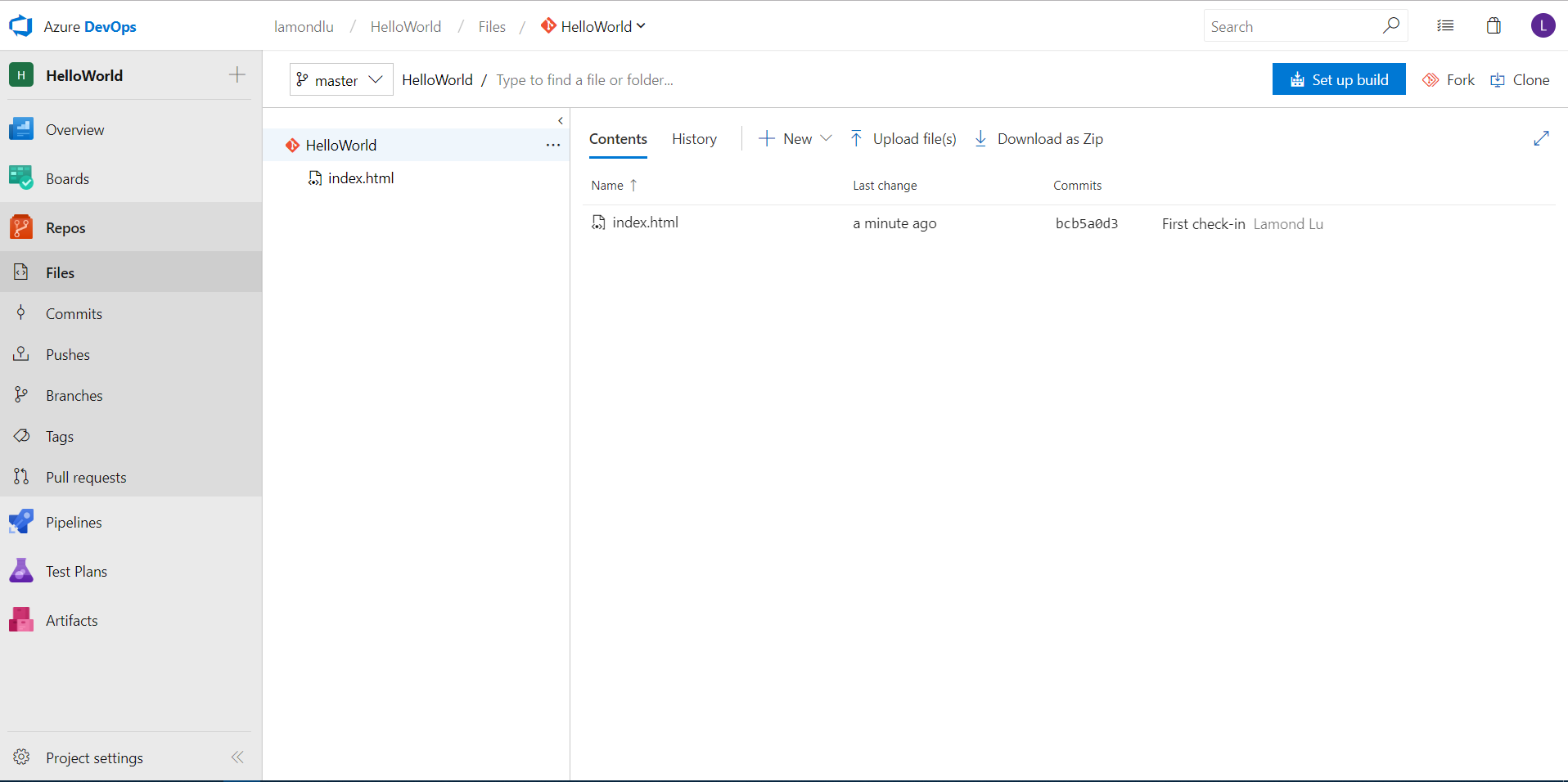
为了演示如何将Azure DevOps中的代码发布到Azure App Service中,我们首先在Azure DevOps中创建一个新的代码库,代码库中只有一个index.html文件,代码如下
<html>
<head></head>
<body>Hello World!</body>
</html
第一步:添加一个Azure App Service#
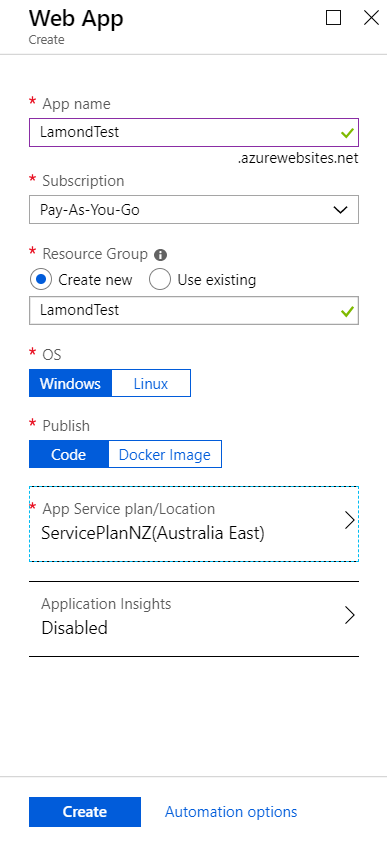
为了部署我们的项目,我们首先需要在Azure Portal中创建一个App Service.
这里我们将当前Web应用起名为LamondTest, 后续我们就可以使用http://LamondTest.azurewebsites.net的域名来访问我们的应用。
第二步: 在Azure AD中添加一个App Registration#
为了将Azure Devops中的代码发布到Azure App Service中,我们需要在Azure AD中注册一个App。
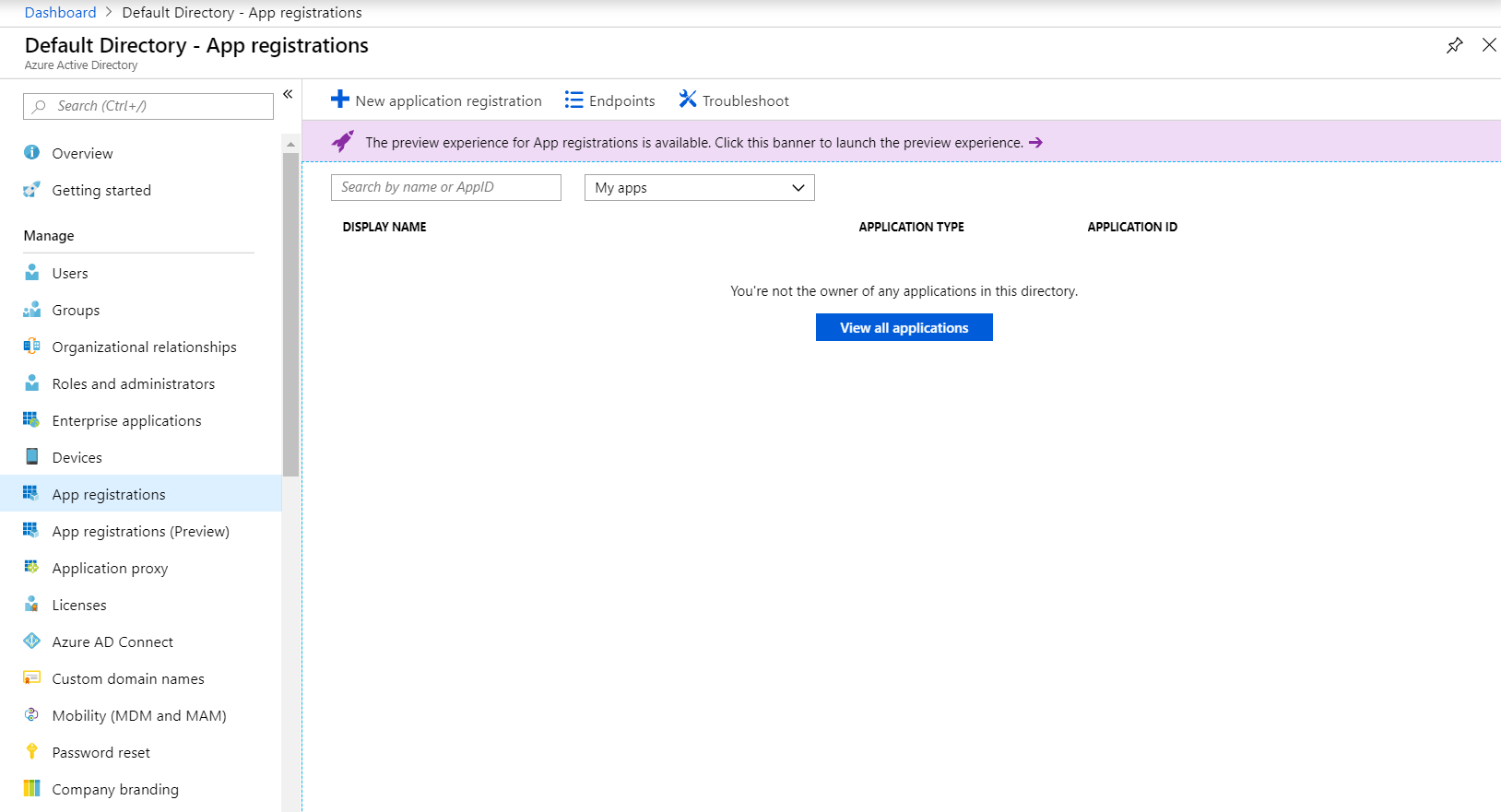
我们可以从左侧菜单中选择Azure AD, 然后选择App Registration, 你就能看到如下页面
点击+New application registration
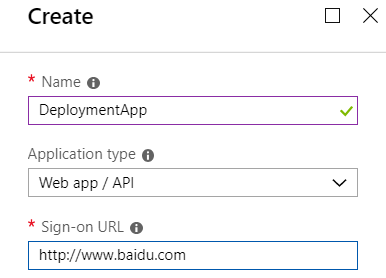
这里我给这个Application命名为DeploymentApp, 然后Application type选择Web app / API。
因为我们这个Application只是来辅助发布项目的,所以Sign-on URL对我们不是很重要,所以我就随便用了度娘的URL.
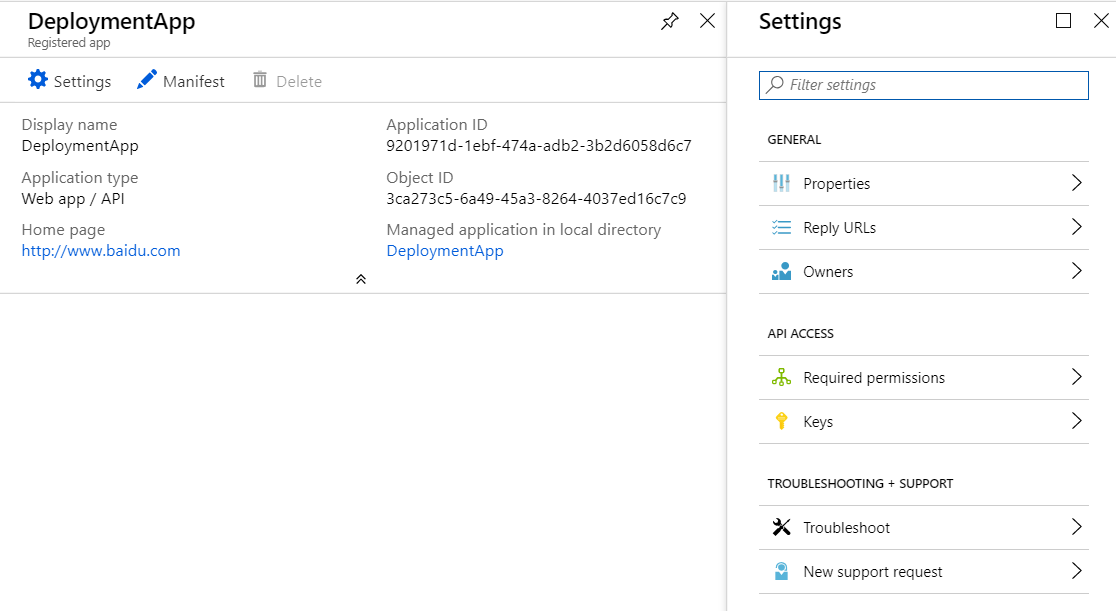
创建成功之后,你会看到一下界面
这里比较重要的是Application ID, 你需要将它记下来,以便后续操作使用
第二步:创建访问应用使用的Key#
如果你完成上一步操作之后,不要关闭面板,继续点击面板中的Settings按钮。
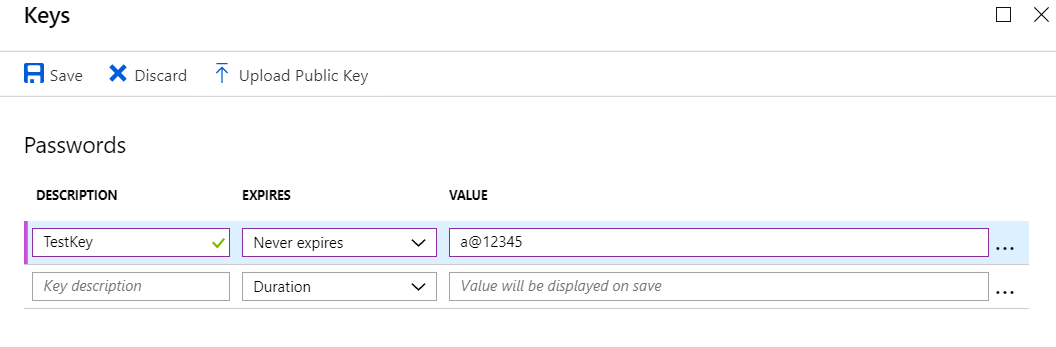
选择API ACCESS -> Keys
添加一个TestKey, 并设置永不过期,Value值可以任何设置一个,保存之后这个Value值保存成一串密钥,这里这串密钥需要保存一下,以备后续使用。
第三歩: 为DeploymentApp分配Contributor角色#
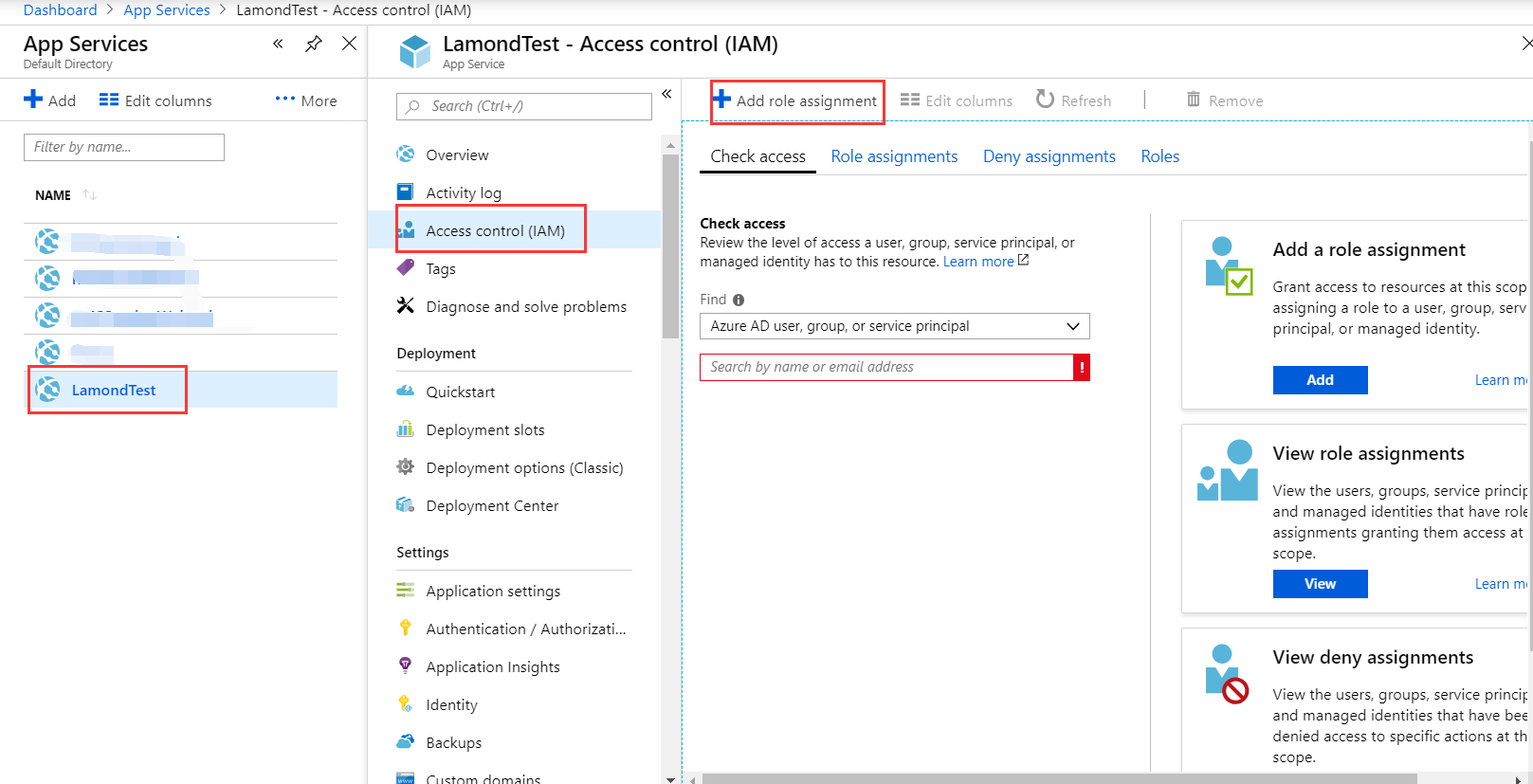
为了借助DeploymentApp发布代码,我们需要将LamondTest这个App Service的Contributor角色分配给DeploymentApp.
这里我们可以通过LamondTest -> Access Control(IAM) -> Add role assignment添加角色,并保存
第四步:获取TenantId和SubscriptionId#
除了前面的Application ID和密钥,我们还需要找到当前Azure的Tenant Id和Subscription Id
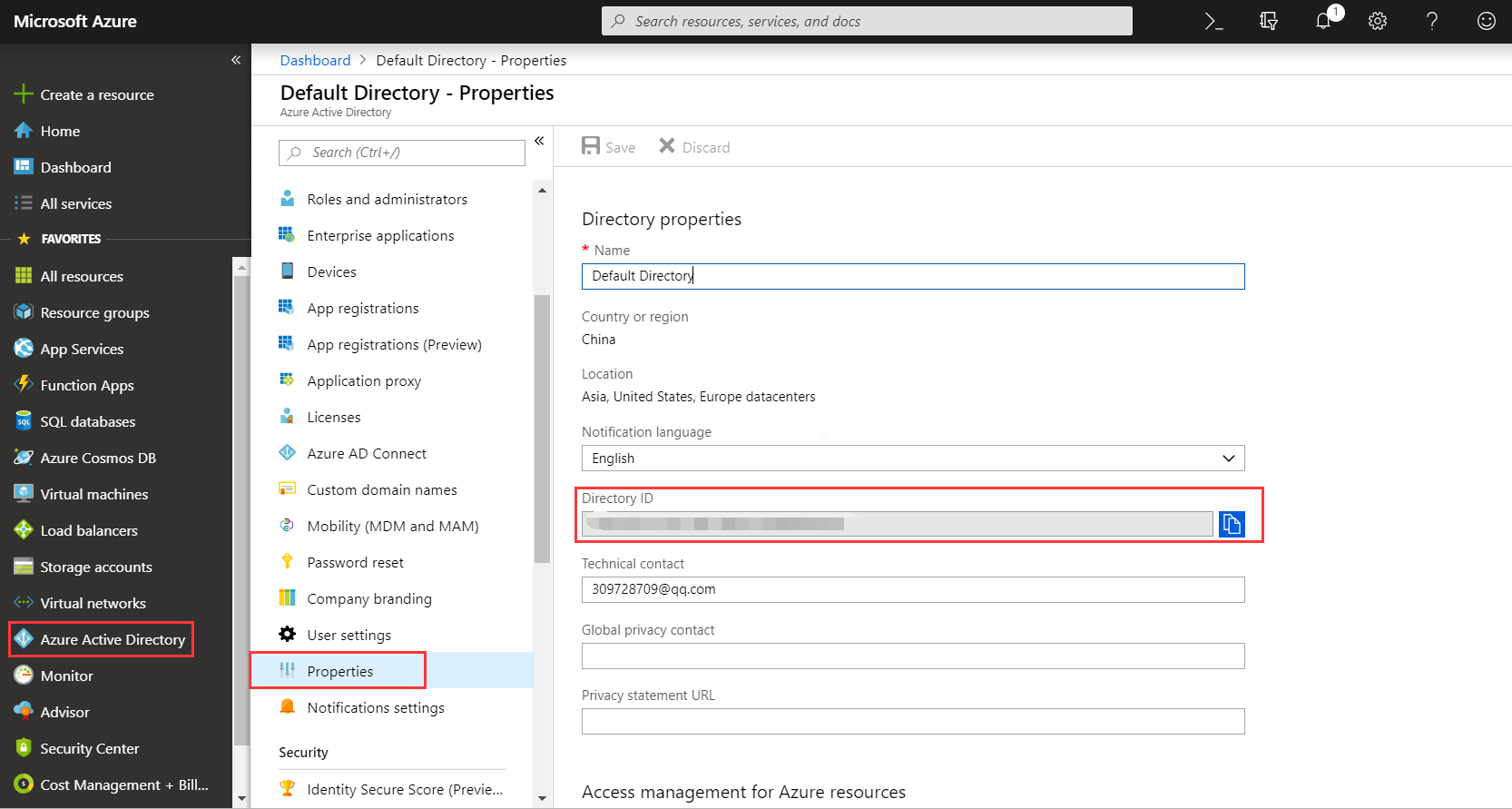
Tenant Id#
我们可以从 Azure Active Directory -> Properties 中查找到Directory ID, 这里Directory ID即我们所需的Tenant Id
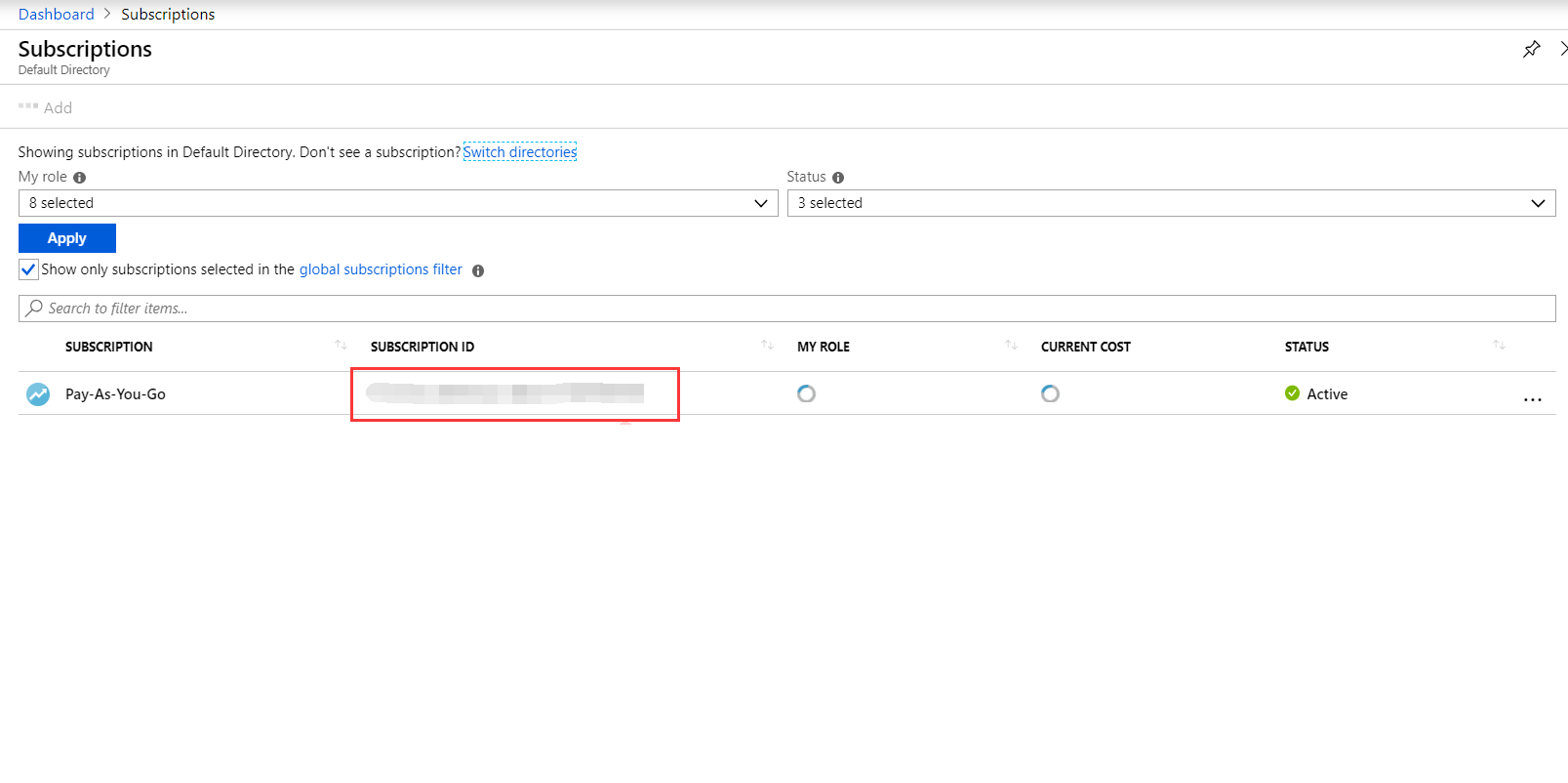
Subscription Id#
Subscription Id,即订阅Id, 我们可以在Subscription模块中找到它
第五步:创建Azure Resource Manager#
前面四步都是在Azure Portal中的操作,后面的所有操作都是在Azure DevOps中来操作
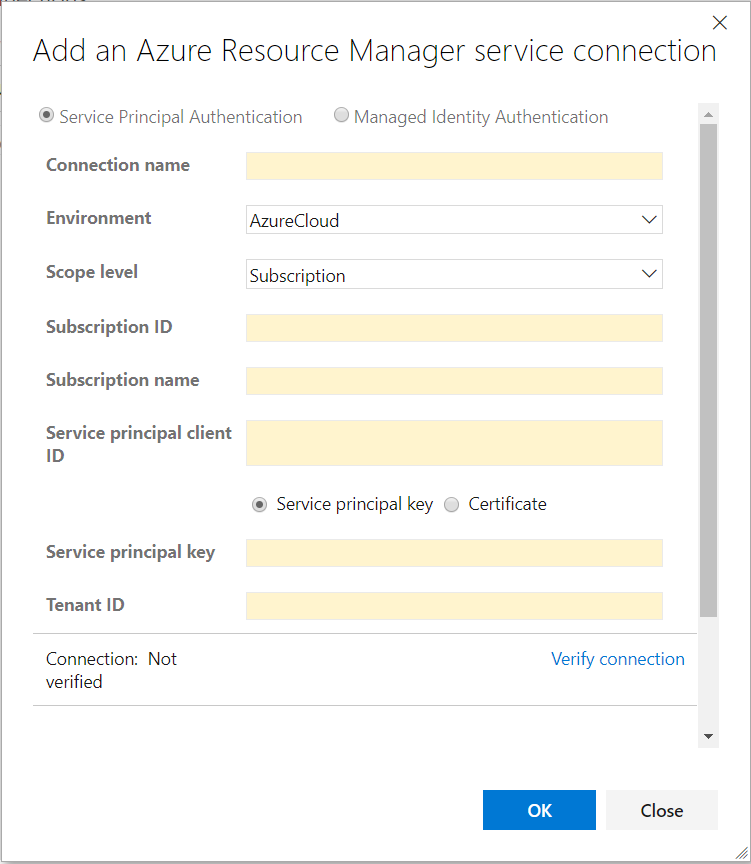
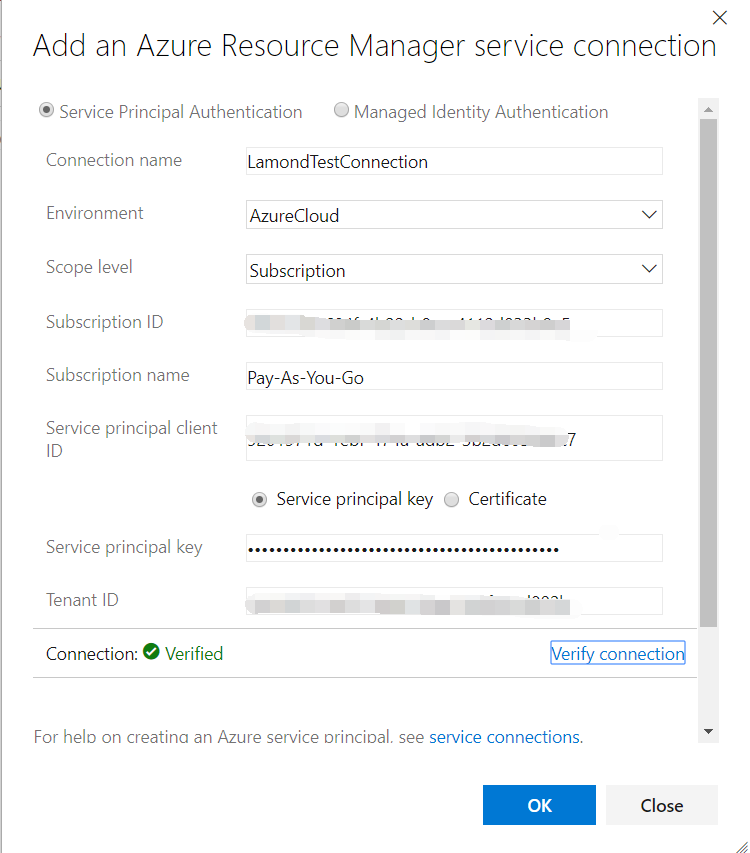
首先我们需要来添加Azure Resource Manager, 我们可以通过Project Settings -> Service connections -> +New service connections -> Azure Resource Manager来打开添加界面
点击use the full version of the service connection dialog

这里Subscription ID和Tenant ID就是第四步中获取到的2个ID,Service principal client ID和Service principal key分别就是第二步中的Application ID和密钥。
注意:这里Subscription name必须输入正确,通常来说都是Pay-As-You-Go, 如果不同,你可以根据你自己的Azure Subscription name来替换。
这里我将这个连接命名为LamondTestConnection。
点击OK之前我们可以通过Verify connection来尝试连接,连接成功会返回一个Verified状态图标
第六步:创建Build Pipeline#
当前面操作都完成之后,我们就可以开始创建Build Pipleline了
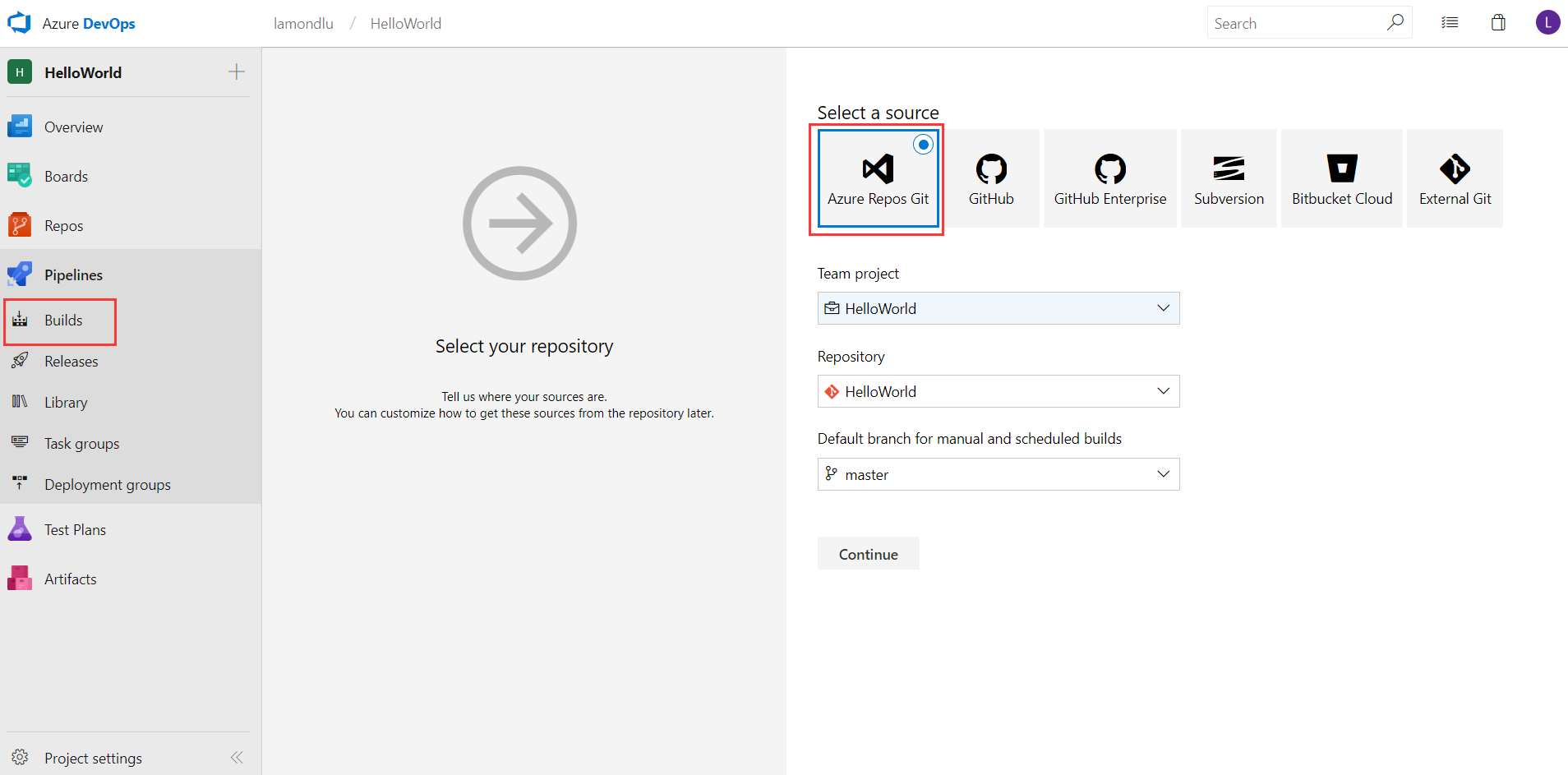
我们可以通过Pipelines -> Builds -> New Pipeline打开添加Build Pipleline界面。
这里我们需要选择代码来源Azure Repos Git, 然后选择我们之前创建的源代码仓储HelloWorld, 点击Continue
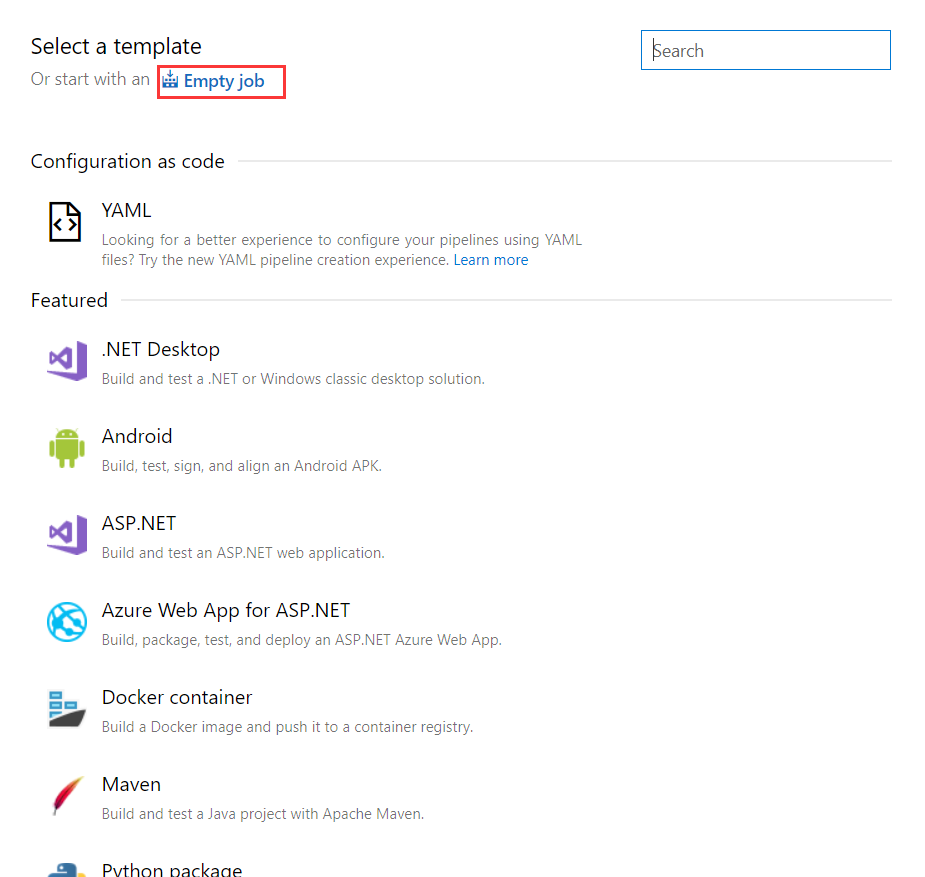
然后选择Empty Job
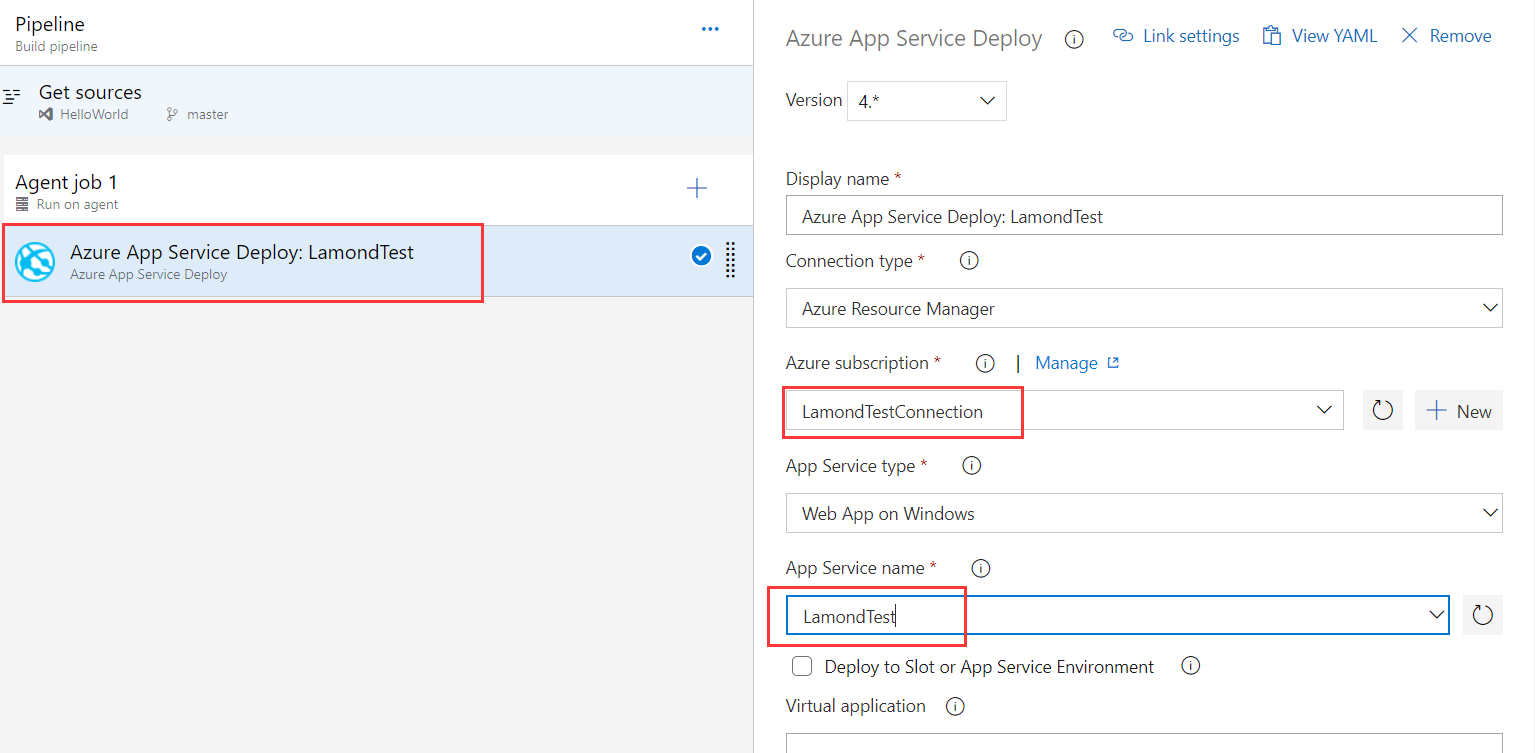
在Pipeline管理页面中,点击加号,选择Azure App Service Deploy
选择Azure App Service Deploy: LamondTest, 设置Azure subscription为LamondTestConnection, 并选择App Service name为LamondTest
最后将Package or folder设置为$(System.DefaultWorkingDirectory)
最后点击Save & Queue, 我们的代码就会自动发布到之前定义好的App Service中
最后我们使用浏览器访问https://lamondtest.azurewebsites.net/, 网页代码就正确显示了
附加: 启用持续集成#
Azure DevOps的Build Pipeline还支持持续集成,我们可以设置每天定时发布或者每次check-in都触发代码发布,我们可以修改刚才创建的Build Pipeline.
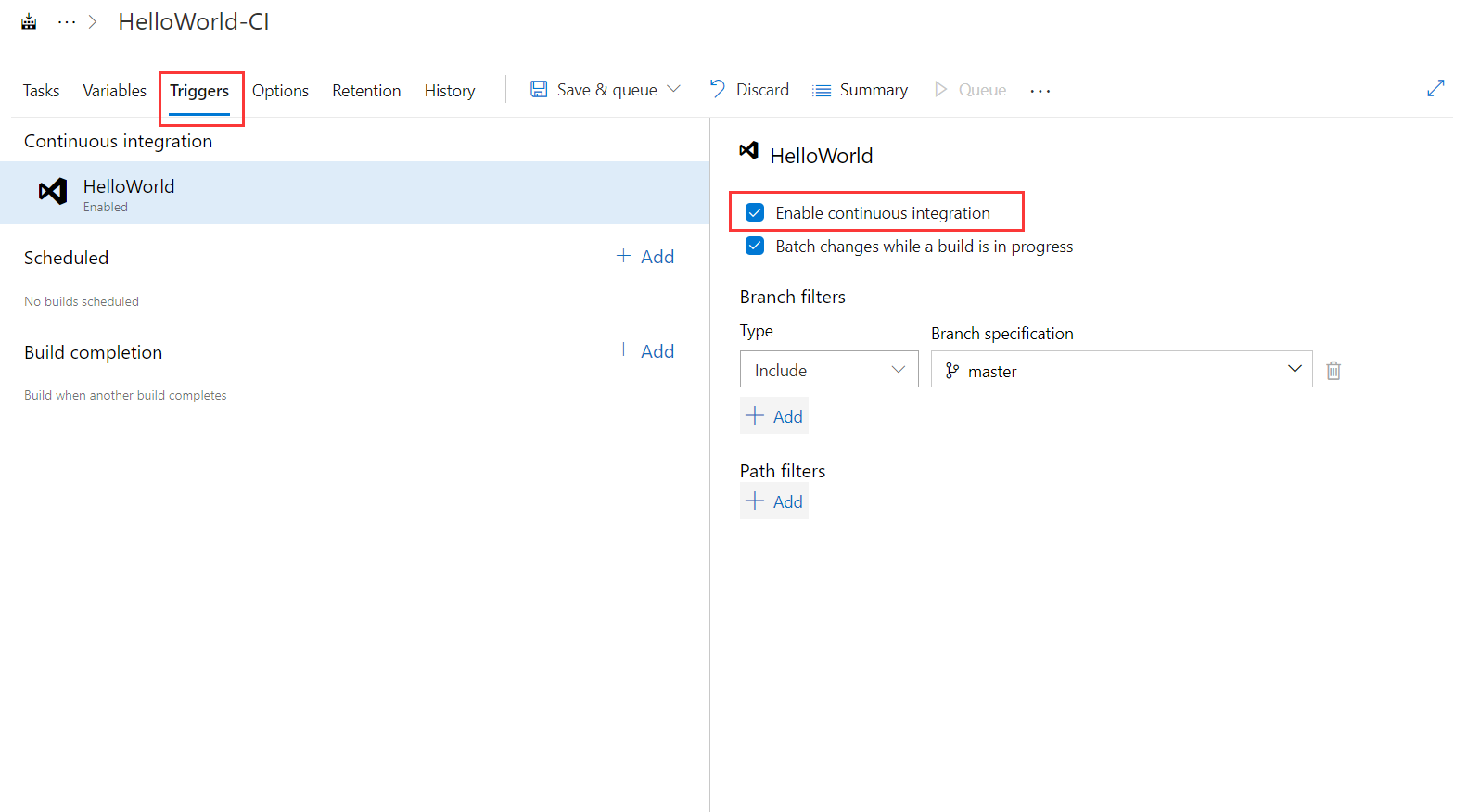
在Triggers页签中,我们可以启用Enable continous integration.
在下面的Branch Filter中,你可以设置监控的代码分支。
现在我们去修改之前的index.html.
<html>
<head></head>
<body>Hello Continuous Integration!</body>
</html
然后签入代码。
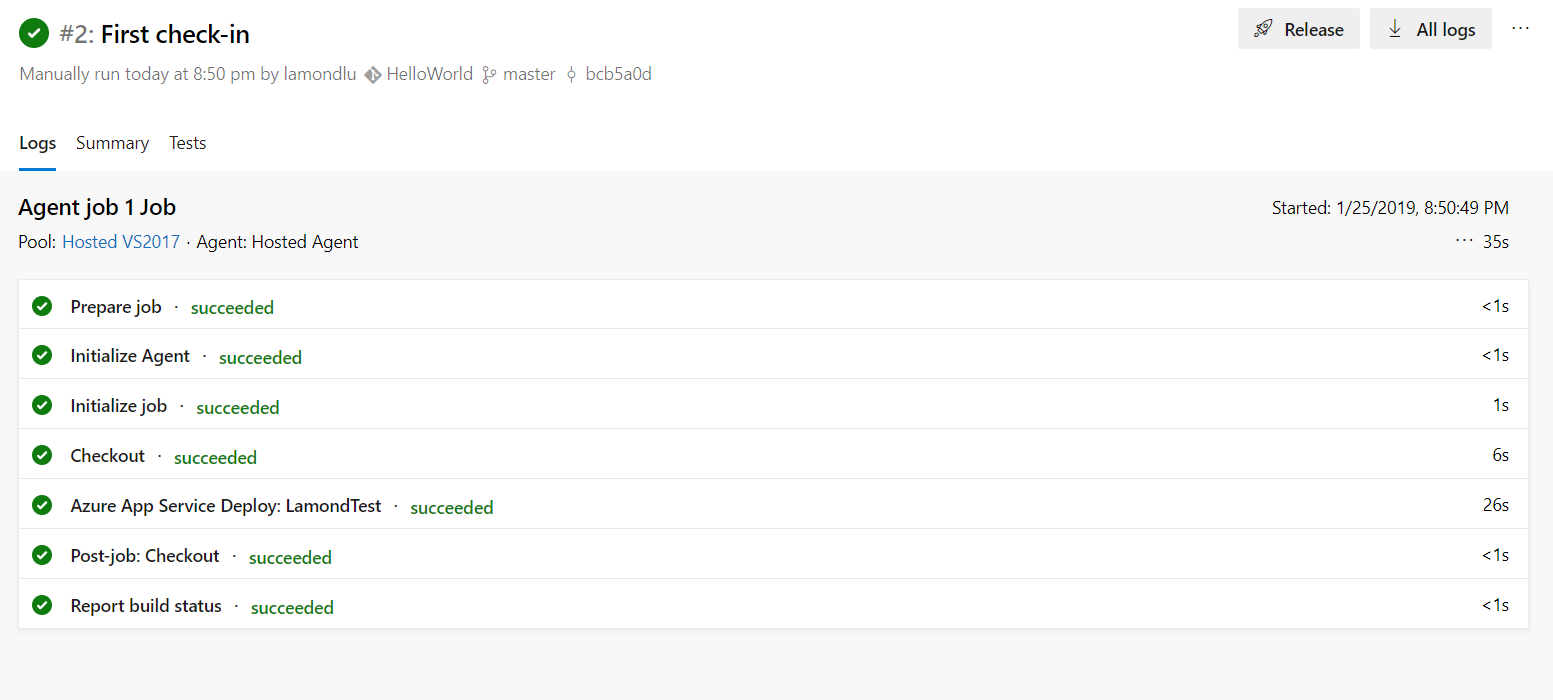
现在我们返回Azure DevOps的Build Pipleline界面,你会发现代码开始自动发布了
发布成功之后,我们重新用浏览器访问https://lamondtest.azurewebsites.net/, 新的代码已经启用了
这说明我们的代码持续集成配置成功了。





























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?